Blenderという3DCGソフトがあります。オープンソースの3DCGソフトです。そのBlenderに、Blender GISというプラグインがあります。Blender GISを使うと、簡単にGoogle Mapsの情報から都市の3DCGモデルを作成することができます。


目次
Blender GISのインストール
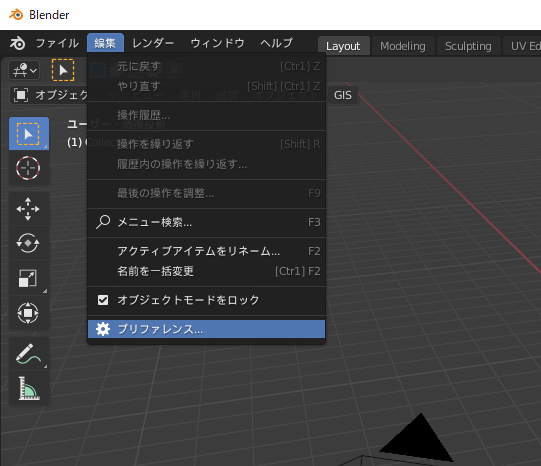
Blender GISのサイトからzipをダウンロードします。Blenderを起動して、「編集」から「プレファレンス」を選択します。

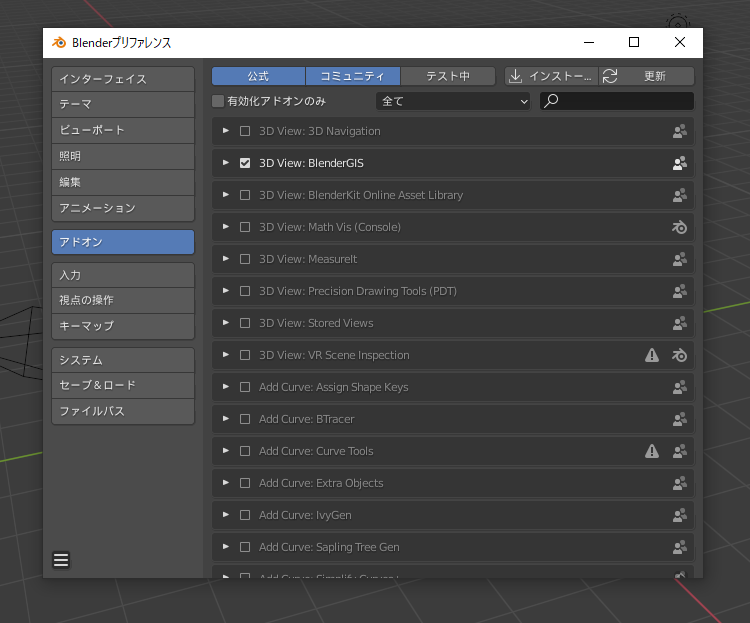
「インストール」から、ダウンロードしたzipを指定してインストールします。

Blender GISの使い方
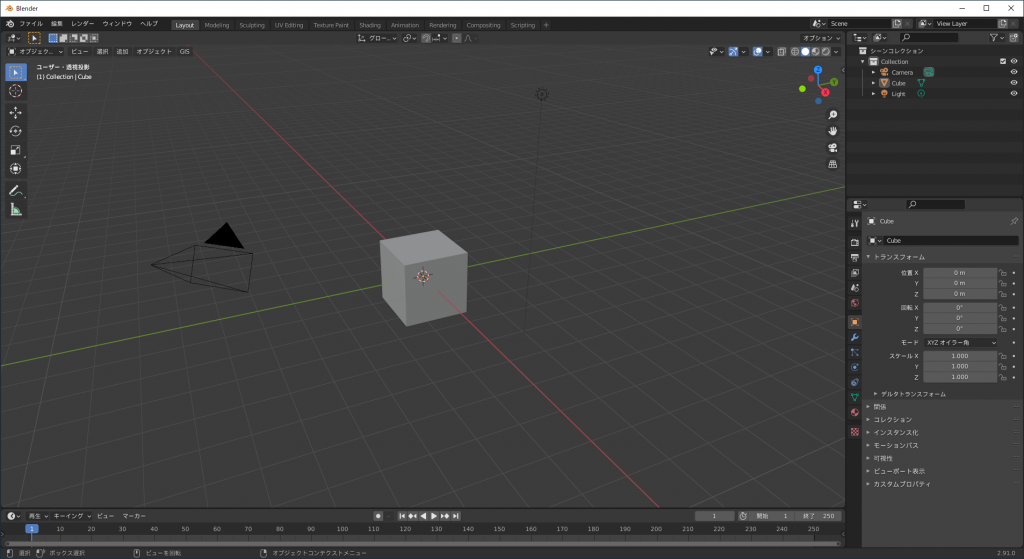
再度、Blenderを起動します。

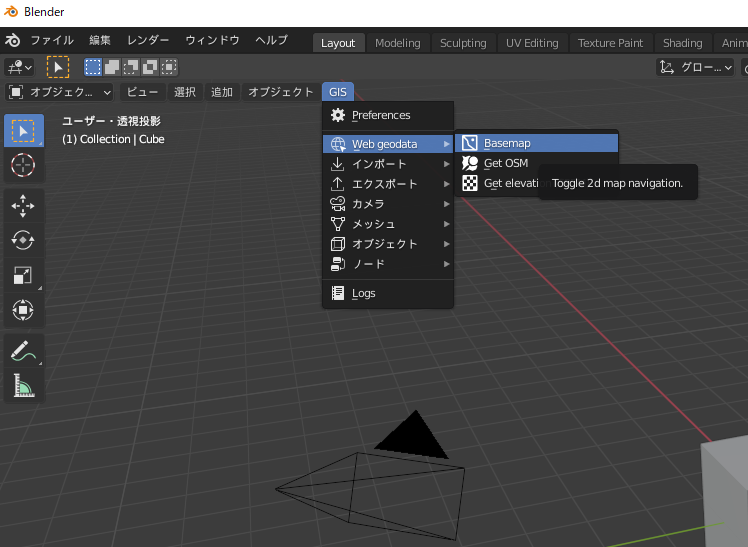
「GIS」–「Web geodata」–「Basemap」を選択します。

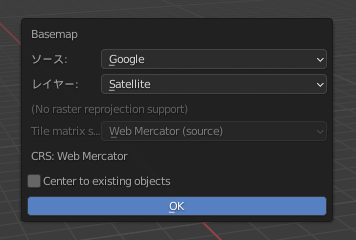
ソース「Google」、レイヤー「Satellite」を選択して、OKをクリック。

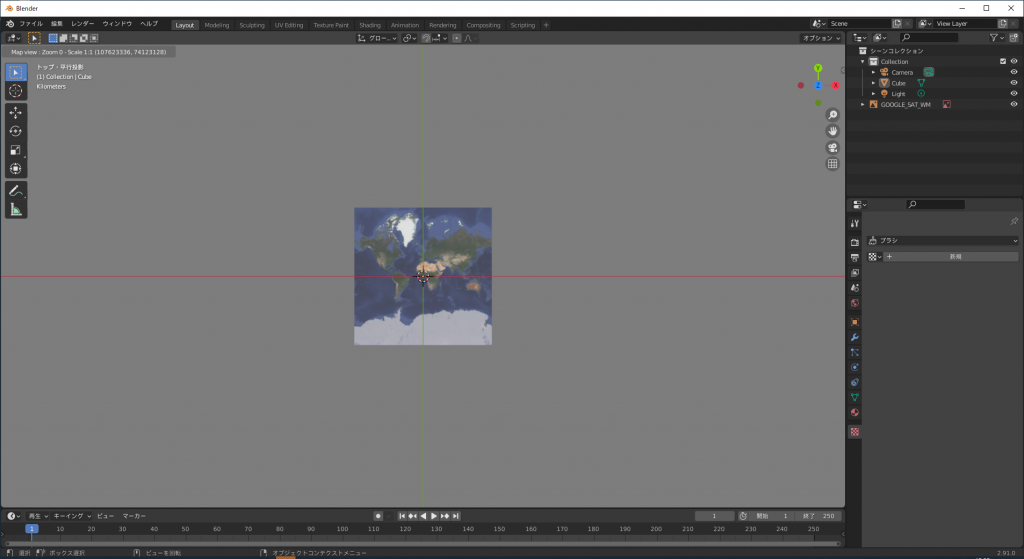
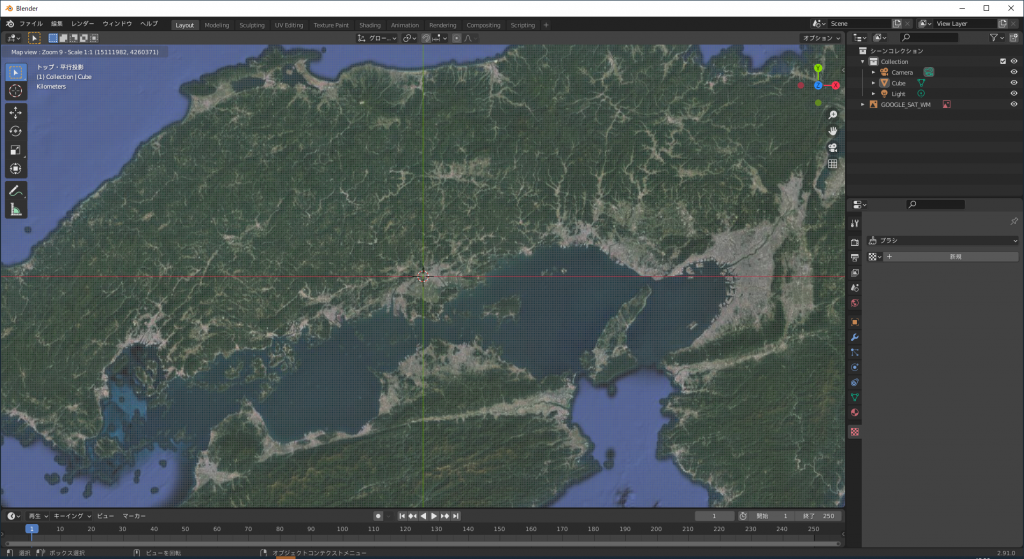
Googleの世界地図が読み込まれます。

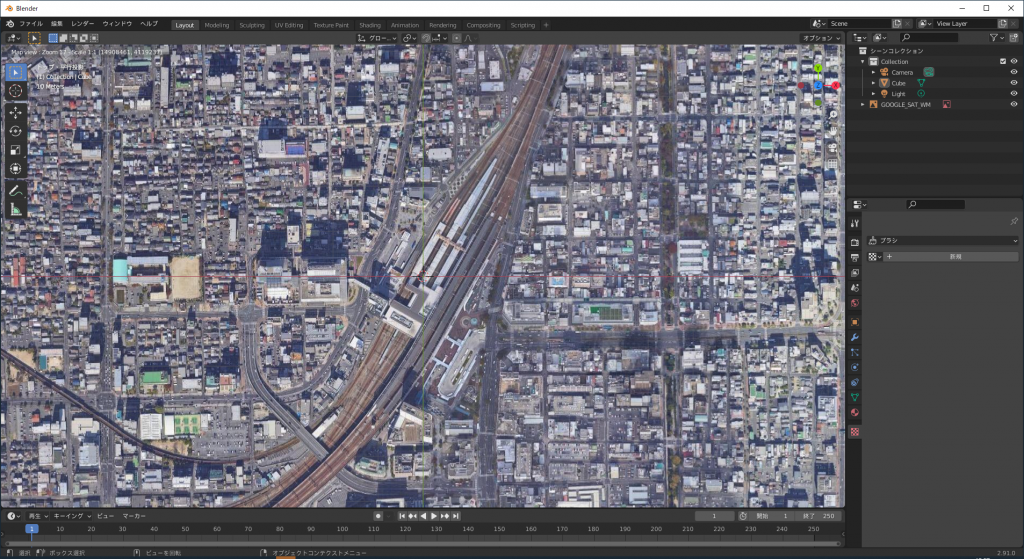
岡山駅周辺まで拡大していきます。


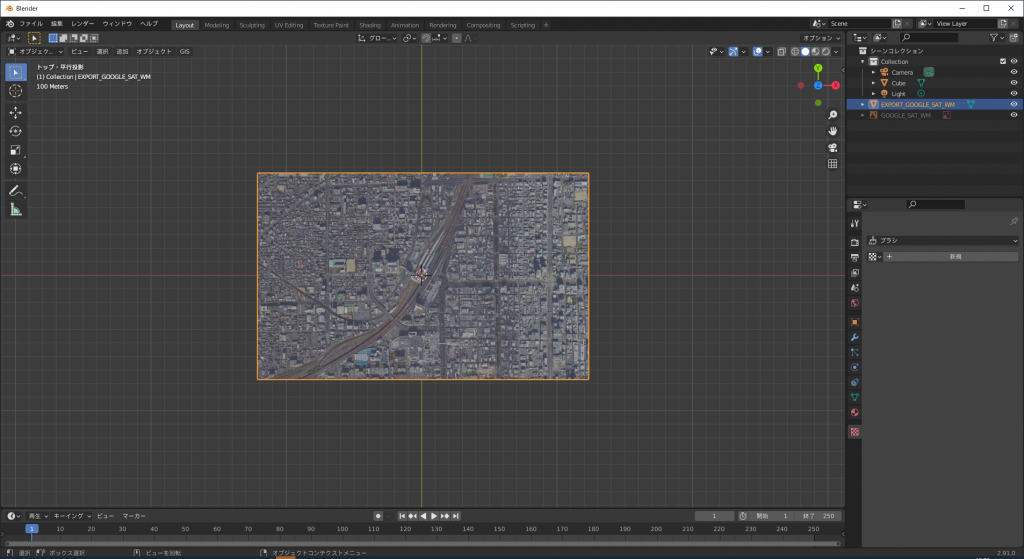
地図範囲を確定するには、「Eキー」をクリックします。

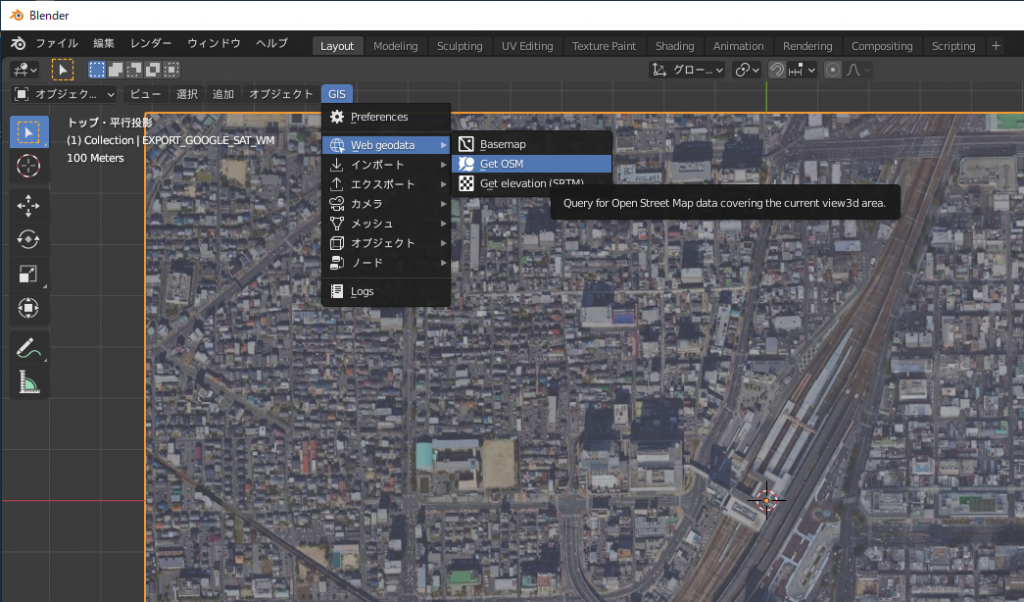
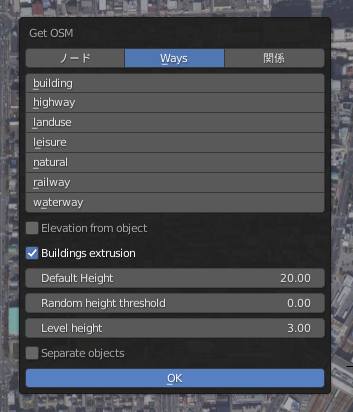
「GIS」–「Web geodata」–「Get OSM」を選択します。

「OK」をクリック。

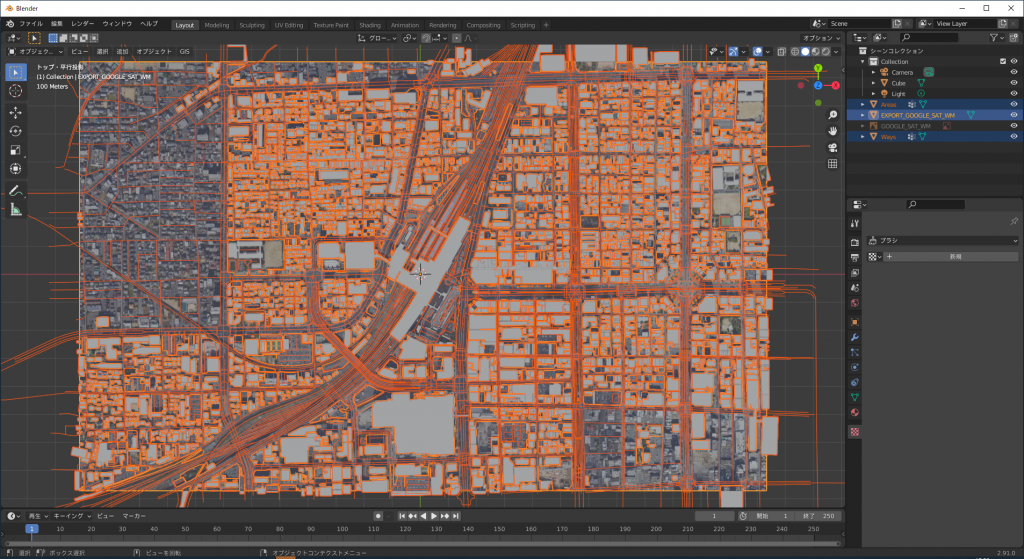
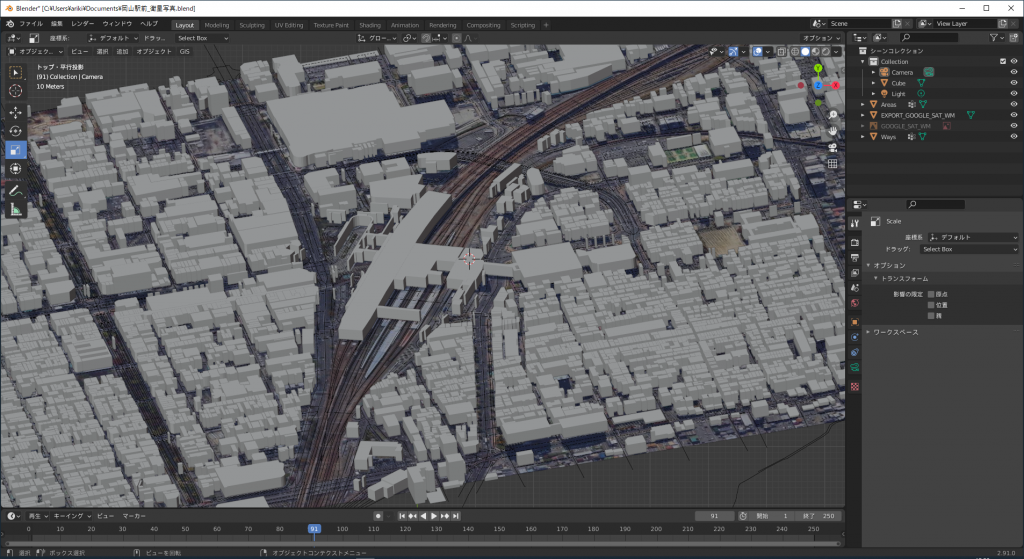
3DCGのモデルが作成できます。


後は、建物の高さを調整したり、テクスチャーを貼り付ければ、それっぽいものが作れそうです。
