
昨年(2020年)のAdobe MAXにて、目玉機能の一つとしてリリースされた「空を置き換え」。
感動的に便利な機能なので、ご紹介いたします。
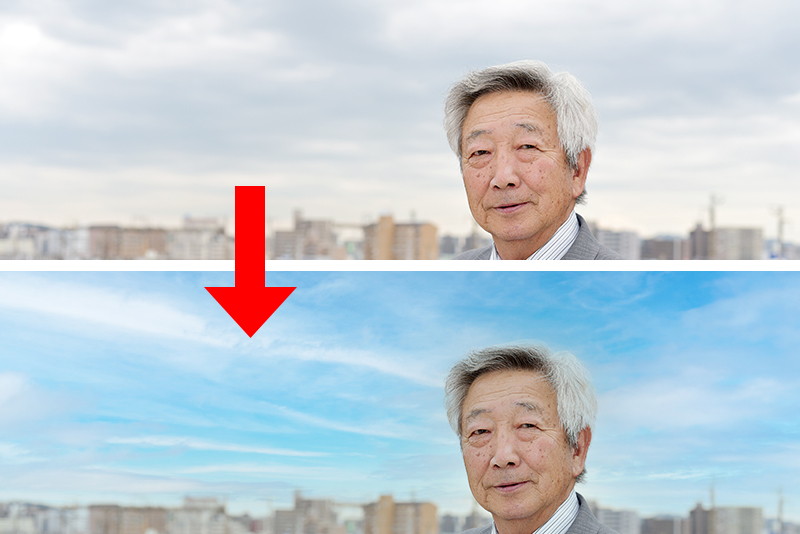
この機能が出るまでは、写真に青空を合成しようとすると、空部分にマスクを作って細かく調整し、合成したらさらに色補正を重ね…というやり方が主流だったかと思います。
が、「空を置き換え」であれば、Adobeの優秀なAIが自動的に写真内のどこが空であるかを判断してくれて、あっと言う間に曇り空を青空などに変えてくれます!
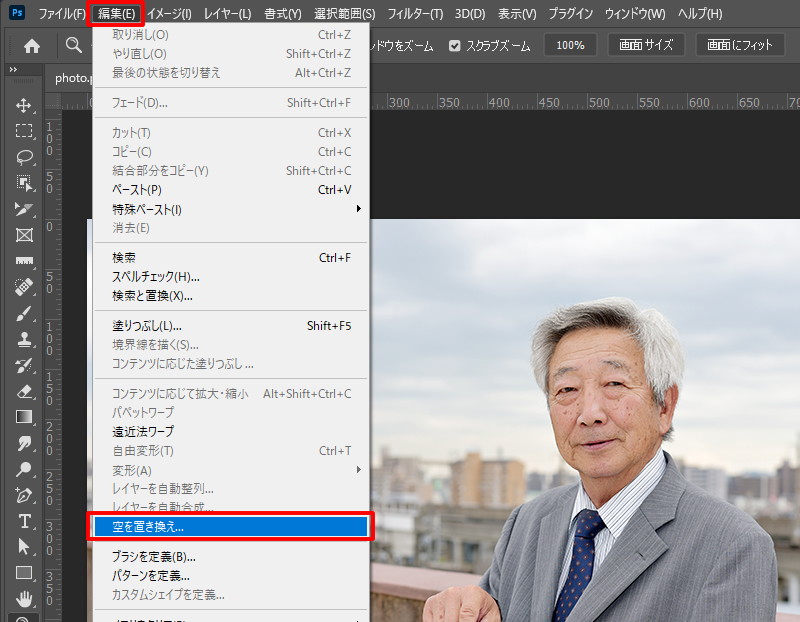
Photoshopで「空の置き換え」をする基本操作


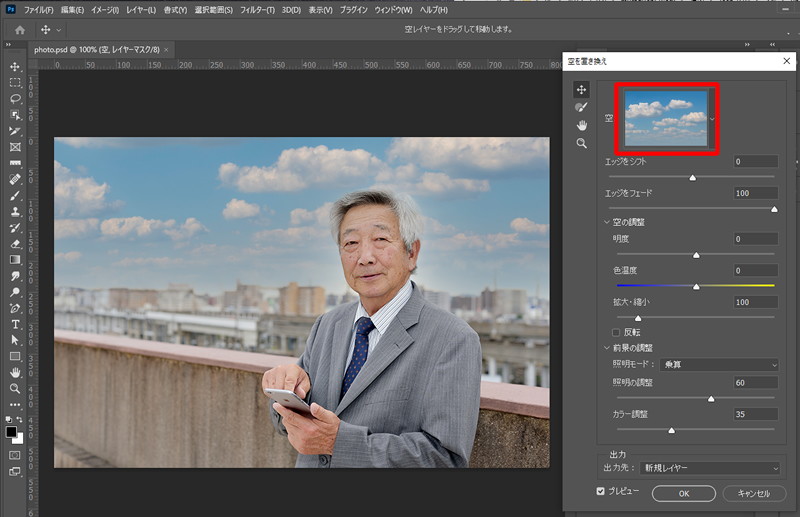
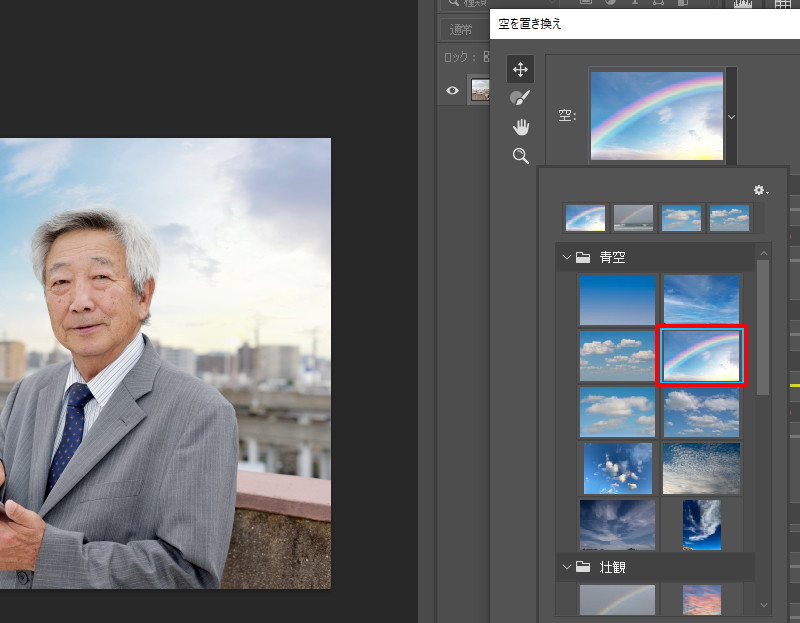
「空を置き換え」のダイアログボックスが開きます。「プレビュー」にチェックが入っていると、編集画面に、選択した空の写真が反映されたプレビューが表示されます(4~5秒ほどかかります)。
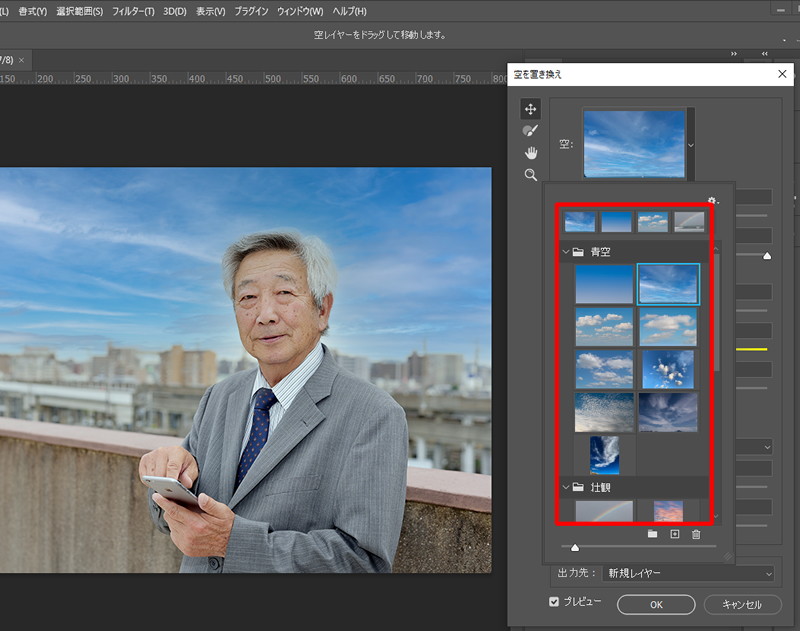
空の画像部分をクリックすると、その他の画像を選択できます。
デフォルトで色々な空の画像が入っていますので、反映させたいものをクリックします。


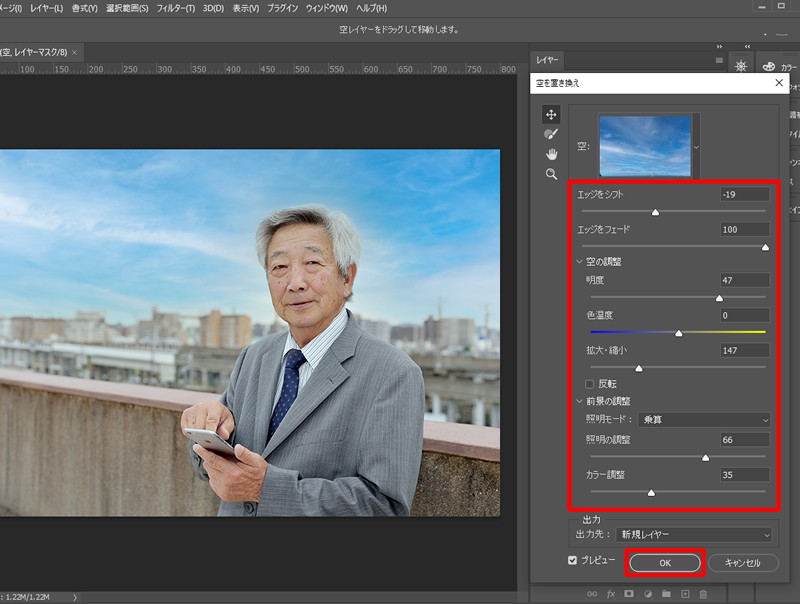
そのままで問題無ければ、「OK」ボタンをクリックします。
→ 完成です!ここまでなんと1分ほどで出来たと思います!
デフォルトで登録されている空画像以外の写真を使う場合はこちらをご覧ください。
細かく調整したい場合
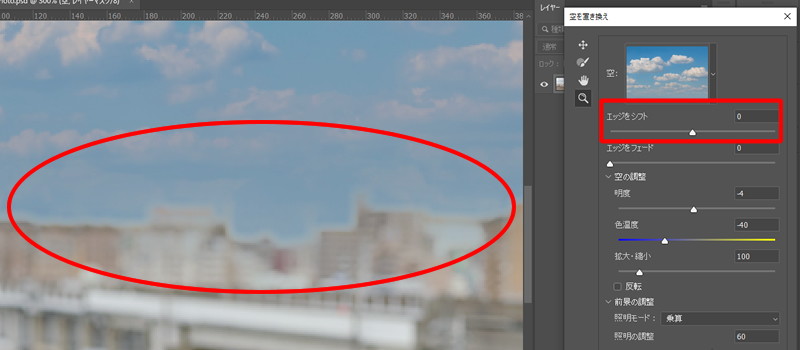
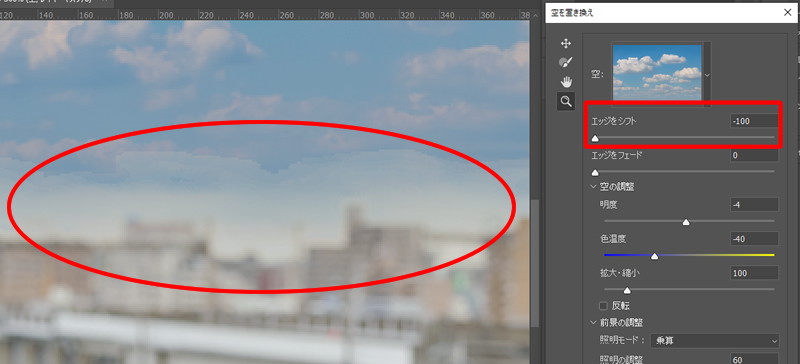
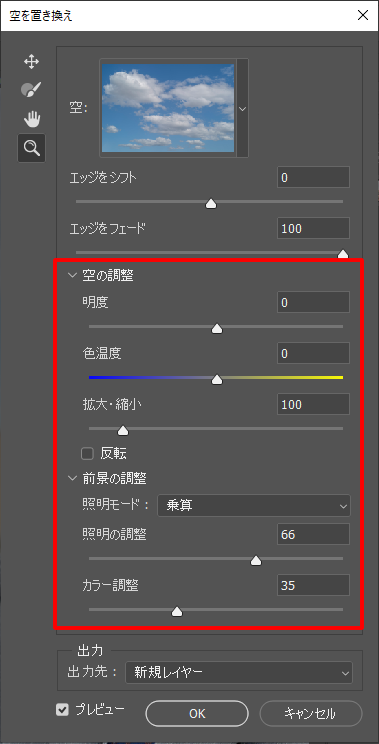
エッジをシフト
空と前景の境目の調整ができます。

マイナスの数値にすると、空と前景の境目が広くなり、プラスの数値にすると前景側に食い込みます。

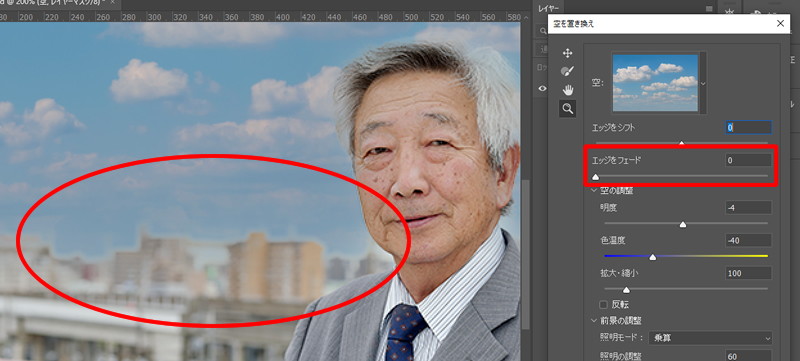
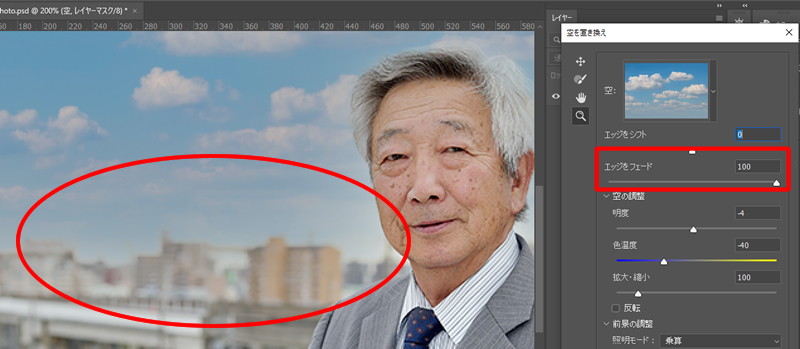
エッジをフェード
数値が0だと、空と前景の境目がくっきりします。数値を上げると、空と前景の境目の、空側にフェードが広がります。


その他
空の明度や色温度変更・拡大/縮小、前景の照明モードやカラー調整なども行うことができます。

さらに調整したい場合
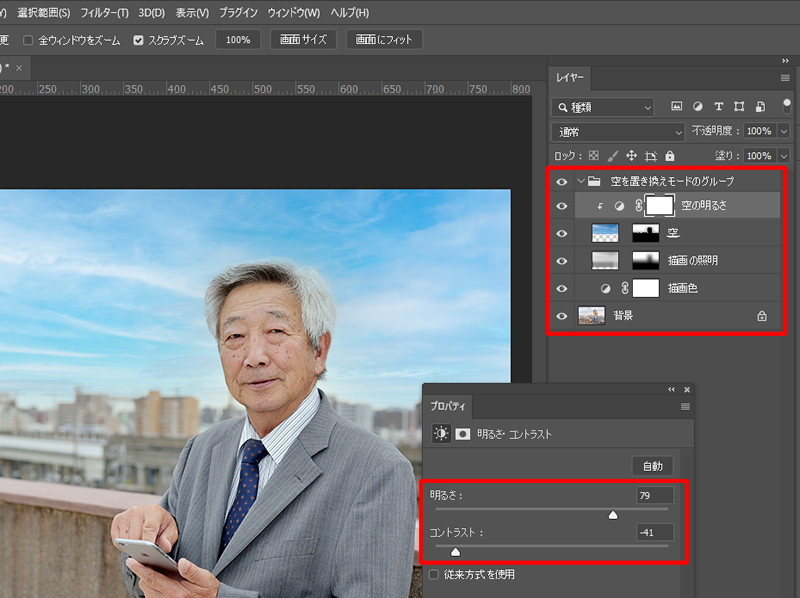
「空を置き換え」ダイアログボックスで「OK」をクリックした後でレイヤーパレットを確認すると、自動でレイヤーマスクが作られていることが分かります。
さらに手動で調整レイヤーを追加して明るさなどを調整することも、もちろん可能です。

完成!
いい感じの青空にできました。

デフォルトで登録されている空画像以外の写真を使う場合
「空を置き換え」のダイアログボックスの空写真を選ぶ部分で、下の方にある+アイコン(「空を新規作成」ボタン)をクリックします。

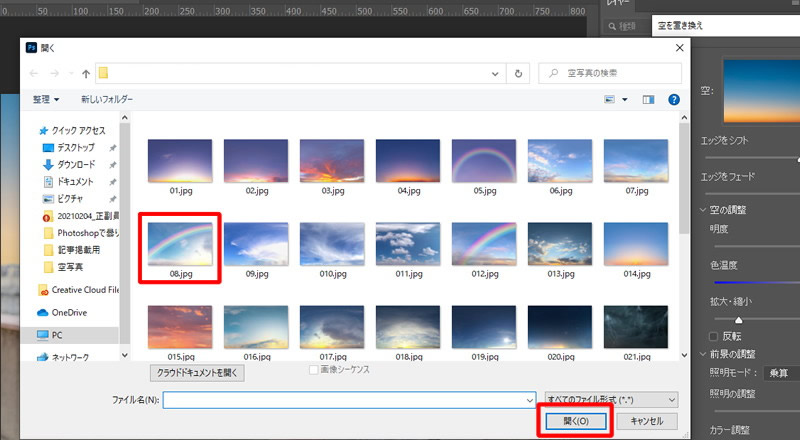
パソコン内の、反映させたい画像を選んで「開く」をクリックします。

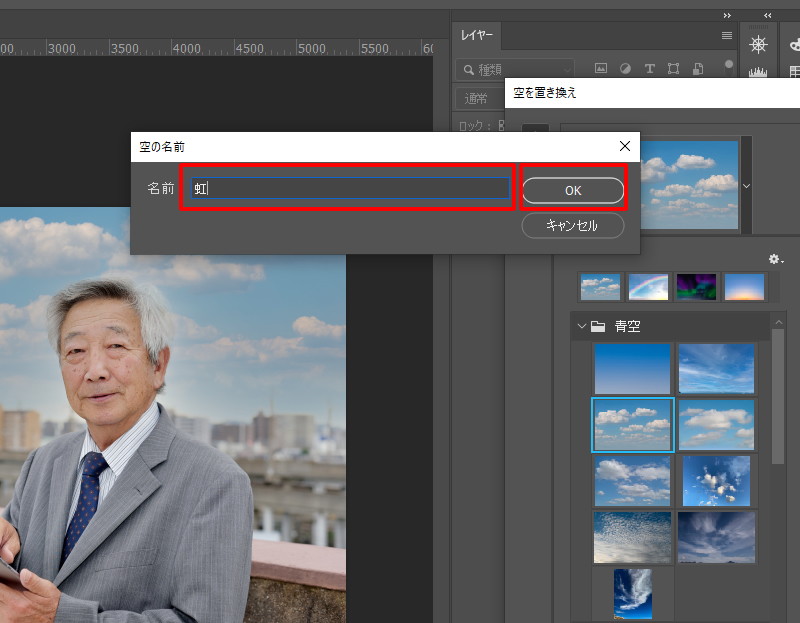
入力欄が表示されるので、名前をつけて「OK」をクリックします。

空写真の一覧に追加されます。


サイズなどを調整すると、見事な虹がかかりました。
まとめ
どうしても天気が悪い日にしか撮影ができなかった…
クライアントから支給された写真が曇天のものだった…
青空を合成する時間や余裕が無い…
そんな時に、大変助かる機能だと思います!