
- サイトを制作していると、自分のパソコン上で開発しているサイトをクライアントに直接見てもらえたら便利だと思えることがあります。
- 通常は、確認サイトを用意して、開発した内容を確認サイトに反映、確認サイトをクライアントに確認いただく流れになると思います。
- ngrok(エングロック)というサービスを利用すると、自分のパソコン上で動作しているサイトをインターネット経由で安全にクライアントに確認いただくことが出来ます。
目次
ngrokとは
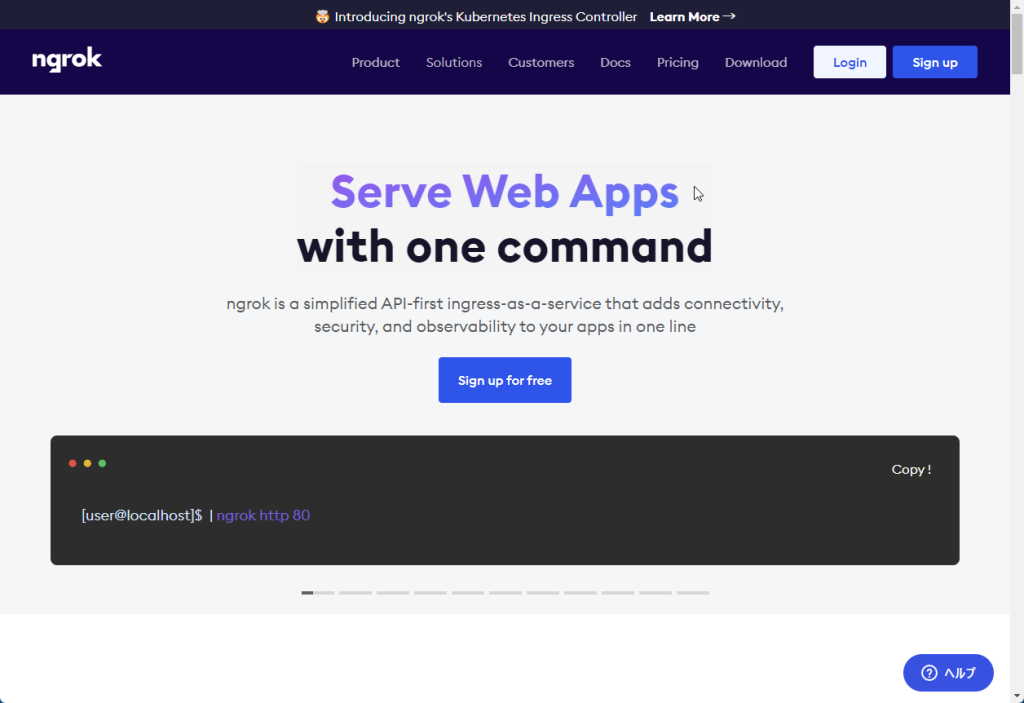
- 公式サイトでの説明
- ngrok は、インターネット上でアプリケーションとサービスをホストし、保護するための最速の方法です。
- ngrok は、アプリをインターネット上に公開する最も速い方法です。
ngrokの仕組みは、公式サイトのインタラクティブな説明を見ると分かりやすいです。
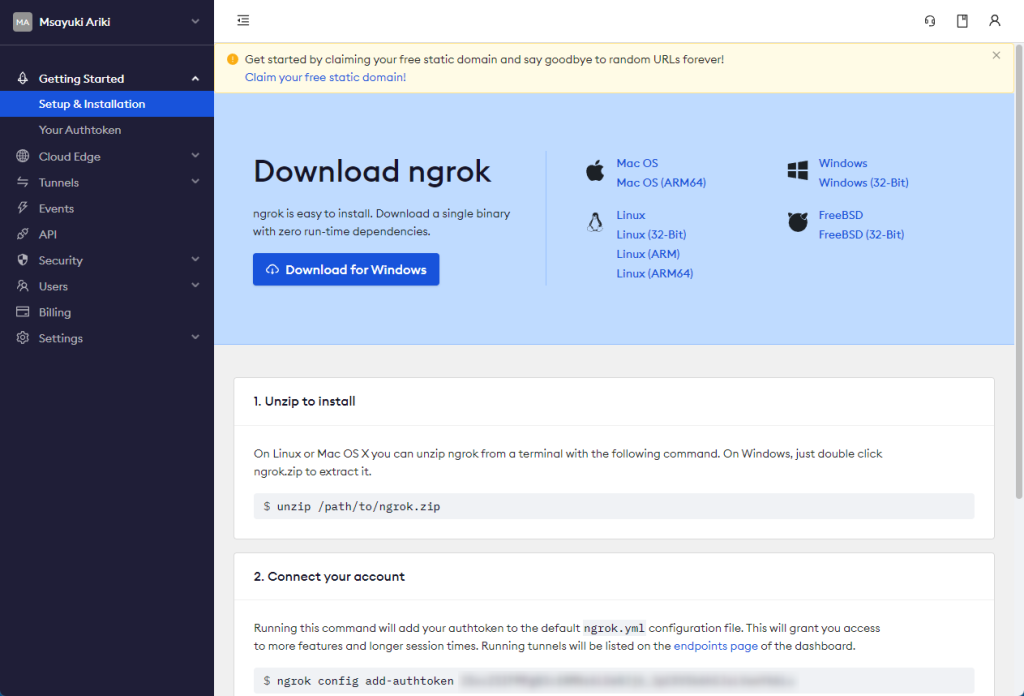
ngrokへのサインアップ、ダウンロード
ngrokへのサインアップをした後、ログインします。

- Windows版のアプリをダウンロードして、解凍します。
- 認証用のトークンの設定をしておきます。
事前に外部に共有するためのサーバを起動
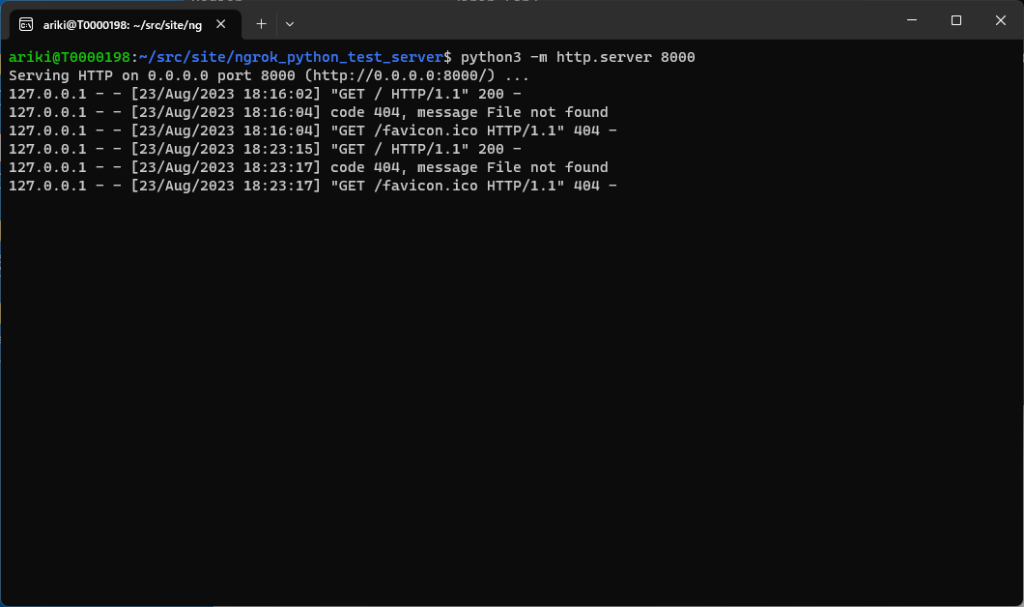
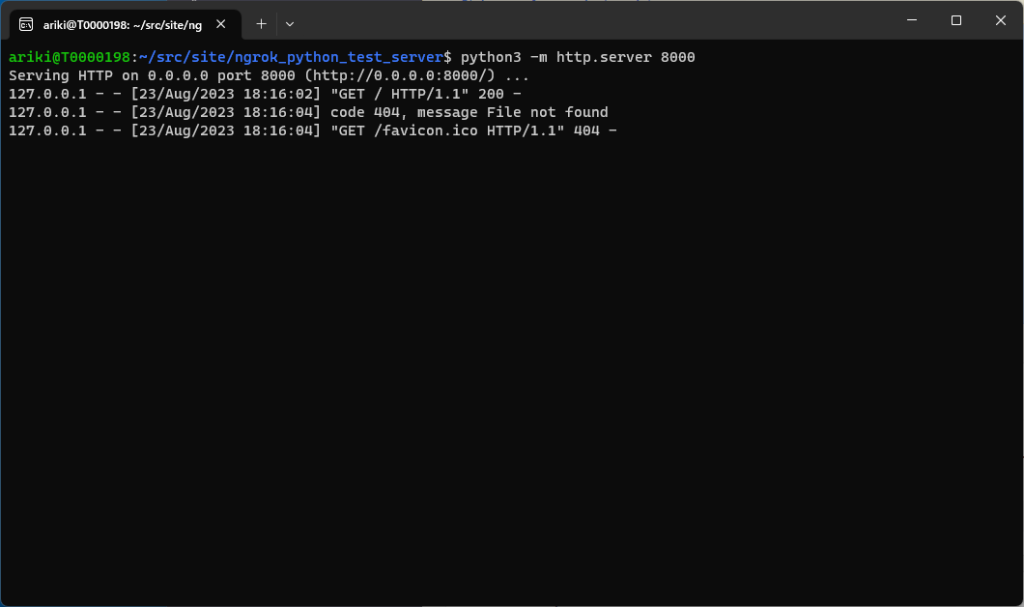
検証用にPythonで、ポート8000を使って、サーバを起動しておきます。
$ python3 -m http.server 8000
ローカルホストでの表示を確認します。

ngrokの起動
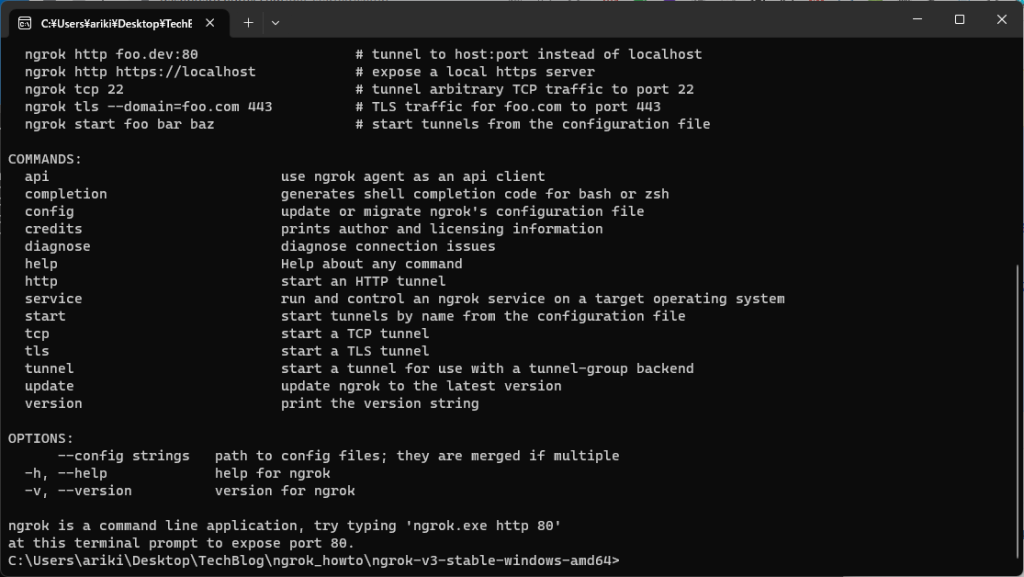
ダウンロードした ngrok.exe を起動します。

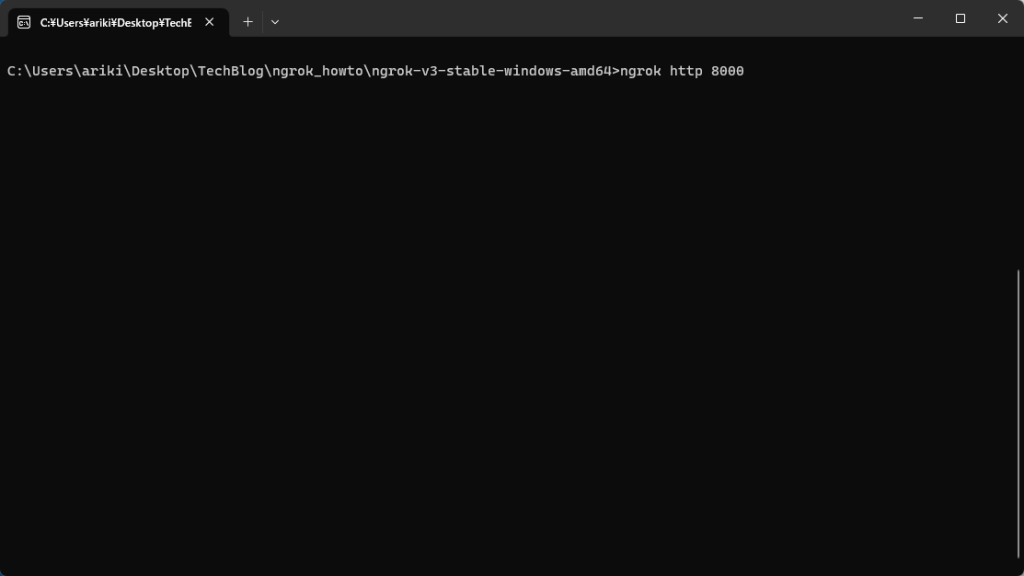
ローカルホストのポート8000で起動しているサーバに接続
> ngrok http 8000
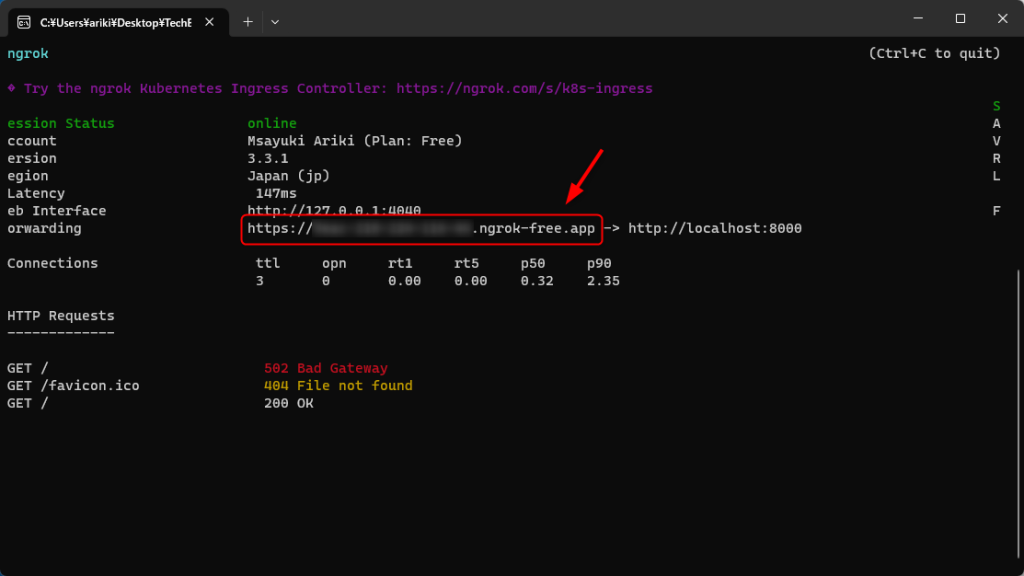
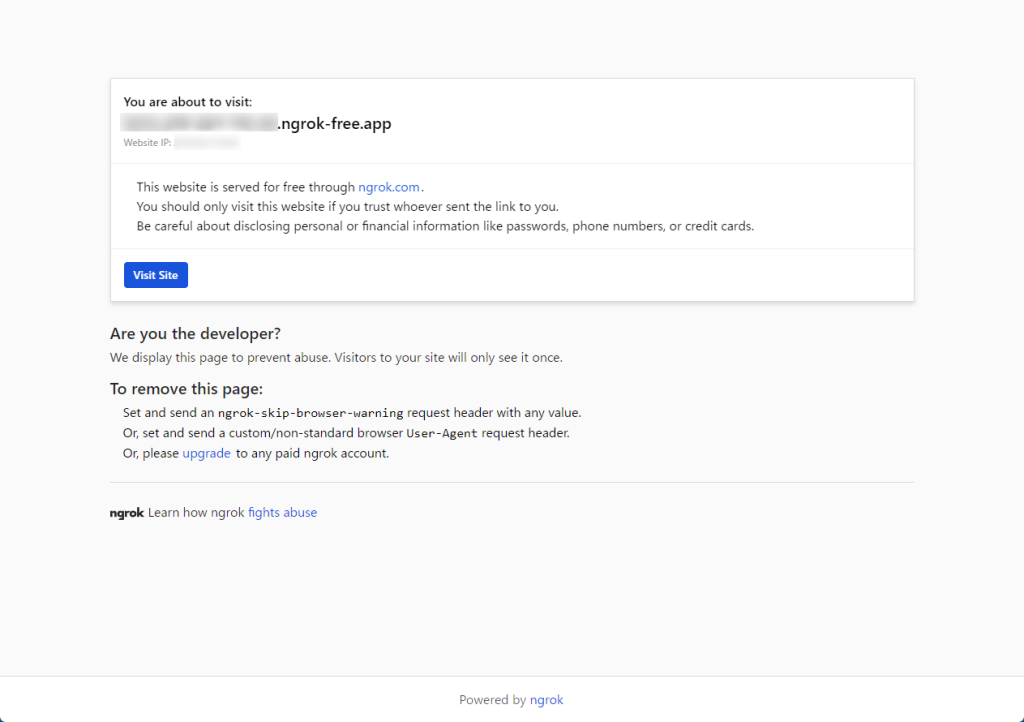
- https://●●●●●●●●●●●●.ngrok-free.app というURLが発行されます。
- 上記のURLへのアクセスが、http://localhost:8000 に接続されています。

ngrok経由でのサイト表示確認
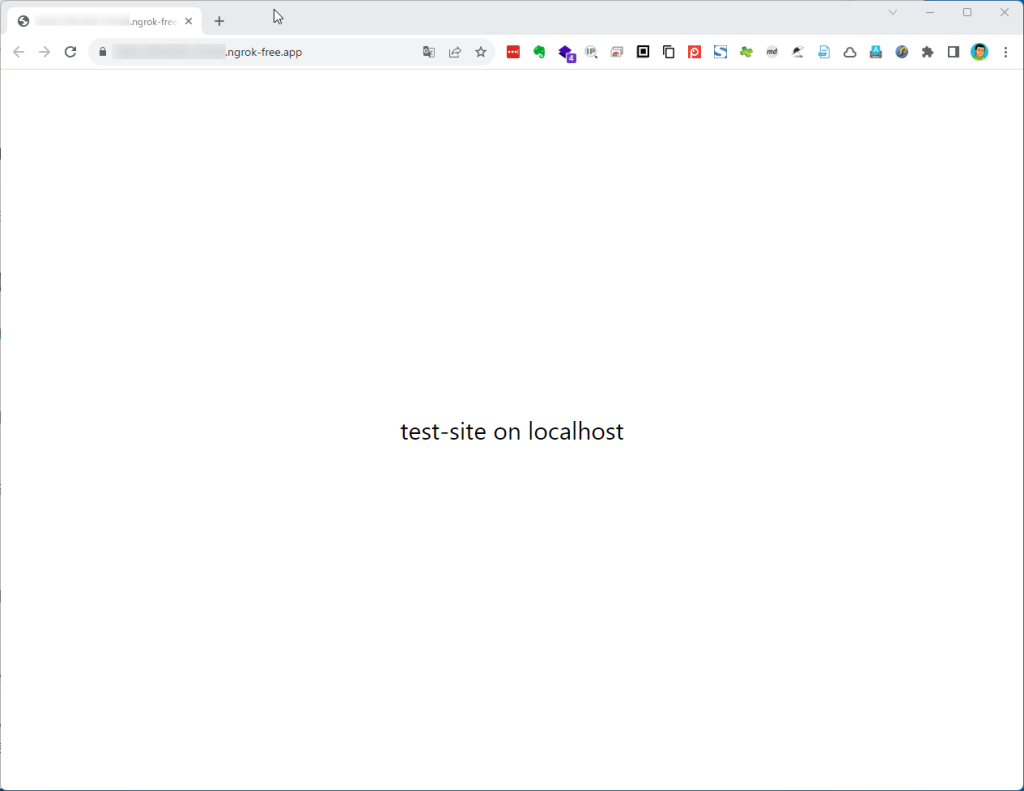
上記のURLにアクセスをして、ngrok経由のローカルホストへのアクセスを確認


ローカルホストのサーバにアクセスが記録されています。