次世代アニメーション画像
CSSやJavaScriptで様々なアニメーション表現が可能になってきましたが、画像単独ファイルでちょっとしたアニメーションを載せたい!ということがありますよね。
その場合、まず思いつくのはアニメーションGIFだと思います。
ただし、アニメーションGIFは色数が256色、背景透過させると縁にジャギーが出やすいといった弱点がありました。
背景透過でフルカラーのアニメーション形式というと、LINEアニメーションスタンプに採用されているAPNGがありますが、さらに軽く、対応ブラウザも充実してきたWebP(ウェッピー)形式が今後主流になって行くのではと言われています。
WebP(ウェッピー)とは?
Googleが開発した画像フォーマット。jpgやpngよりも軽く、画質を保ったまま透過した画像も書き出せる。アニメーションにも対応している。拡張子は「.webp」。
長く、Safariでサポートされていないことにより普及率が低かったが、2020年の秋リリースのiOS14からサポートされるようになり、今後が大きく期待される。
今回は、ロゴを作って背景透過でアニメーションさせて書き出し、それをWebP形式に変換してみます。
サンプルアニメーションの作成・書き出し・変換

ここではごくシンプルなイラレで作ったロゴを例とします。
Adobe Animateとは?
まだ少し知名度の低い存在のAdobe Animatieですが、Flashの系統を受け継ぐ、HTML5 Canvasを中心としたアニメーション作成に適したソフトです。拡張子は「.fla」。
単体での購入もできるほか、Creative Cloudコンプリートプランにも含まれています。
個人の慣れや好みもありますが、Photoshopよりもアニメーションが作りやすく、After Effectsよりも気軽に使える、何かと便利な存在だと思います。Adobeの他製品との相性も良いため、イラレやフォトショをよく使う方にはおすすめです。
ステージの準備
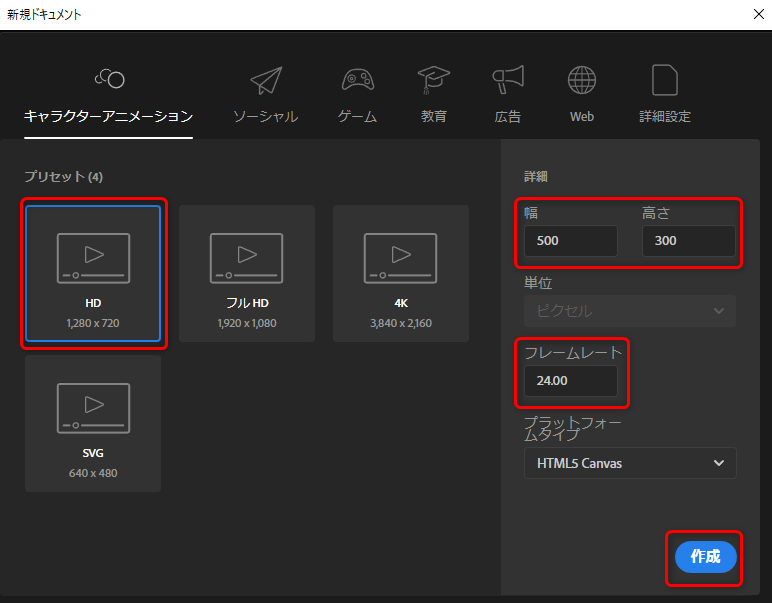
プリセットはHD、ステージのサイズは適宜指定してください。フレームレートは24でステージを作ります。

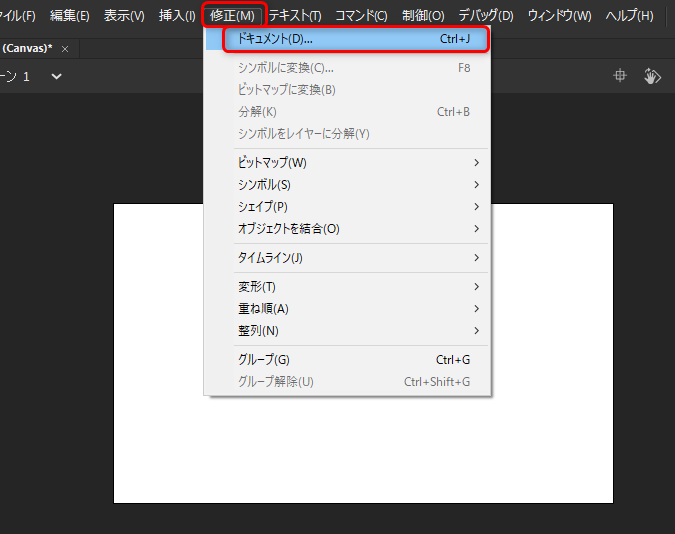
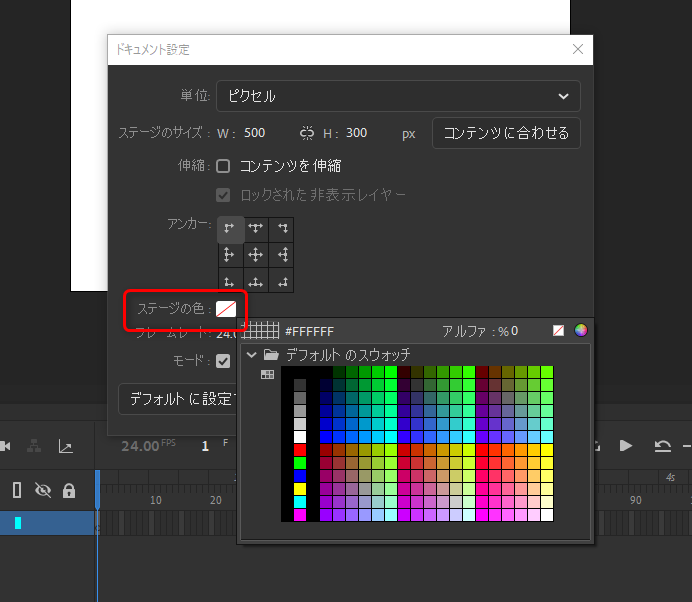
背景を透明にするため、修正→ドキュメント で、ステージの色を「無し」に設定します。(プロパティパレットから設定することも可能)


ステージの準備が出来ました。

イラレで作ったデータの読み込み
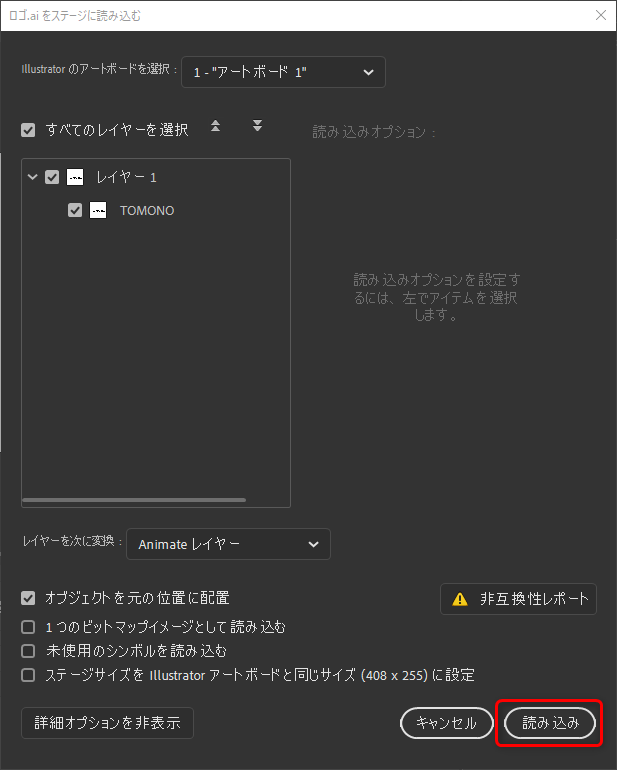
ファイル→読み込み→ステージに読み込み で、イラレで作ったロゴを読み込みます。


アニメーションを作る
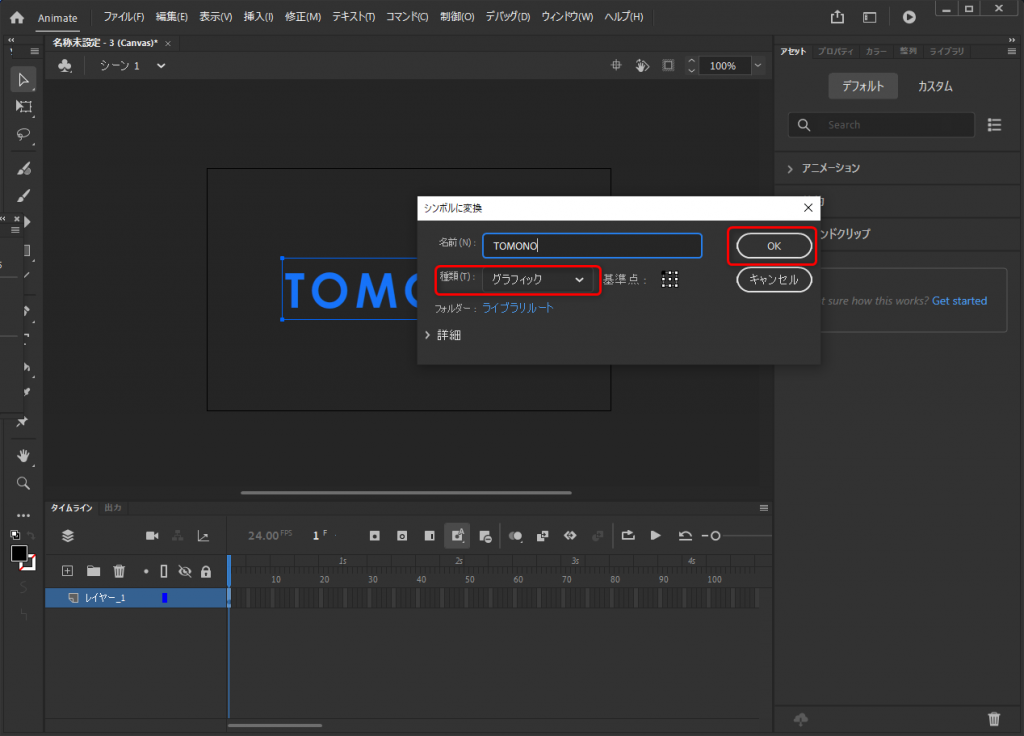
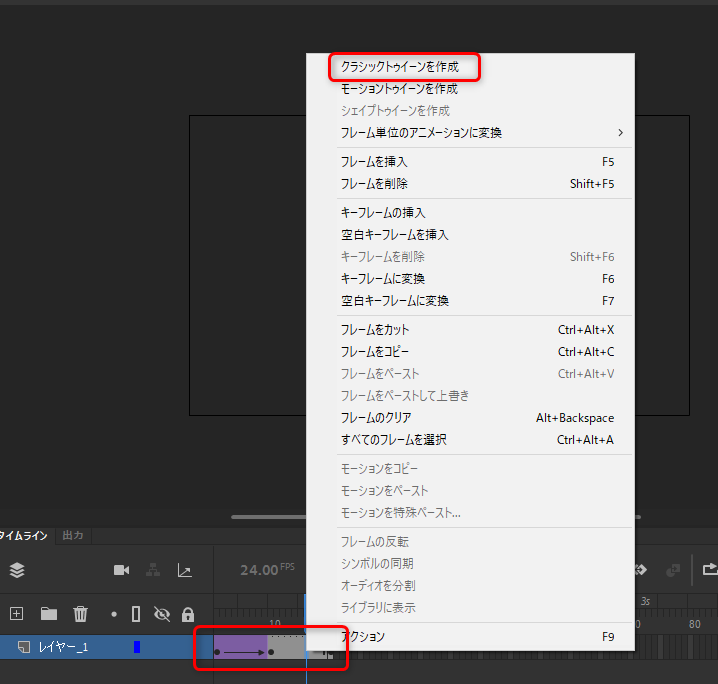
ロゴをグラフィックシンボルに変換します。名前は任意でつけてください。

動きをつけたいフレームにキーフレームを挿入し、間にクラシックトウイーンを設定します。

サンプルとして、いったん小さくなって、再度元のサイズに戻る簡単なアニメーションを作りました。
※詳しい動きのつけ方についてはここでは割愛します。
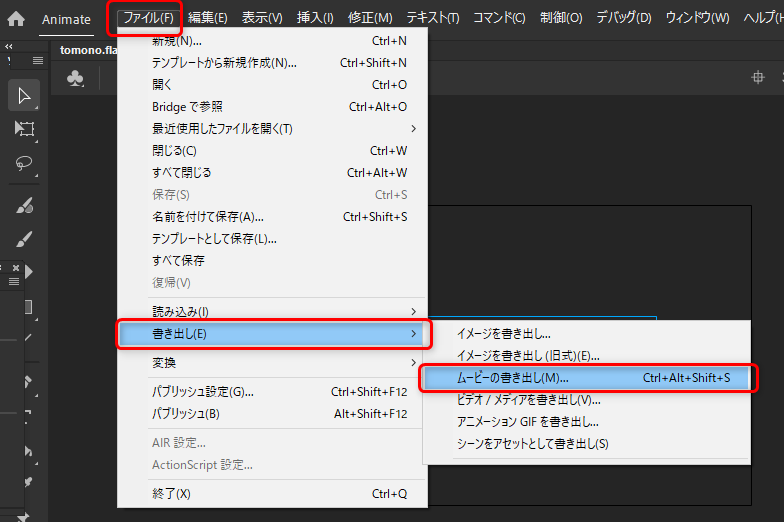
ファイル→書き出し→ムービーの書き出し を選びます。

本当はここで直にWebP形式の動画を書き出すことができればいいんですが、今のところそれはできないようです。近いうちにできるようになることを期待しつつ、いったん全てのコマをPNGシーケンスで書き出し、別ソフトを使って変換します。

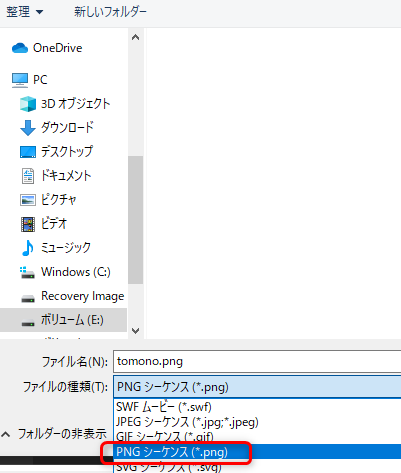
ファイルの種類を「PNGシーケンス」にし、「保存」をクリックすると、ダイアログが表示されます。
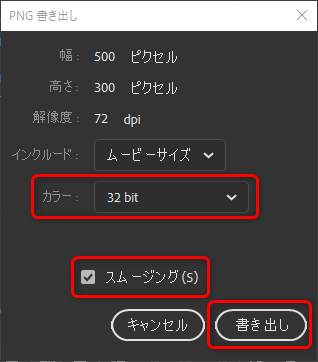
ここでカラーを32bitにすることで、透明度がサポートされ、背景透過となります。また、「スムージング」にチェックを入れることで、エッジがきれいになります。

すべてのコマが書き出されました。

WebP形式に簡単に変換するソフト「アニメ画像に変換する君」を使用します。
APNGやWebPに変換できる、とても便利なソフトです!

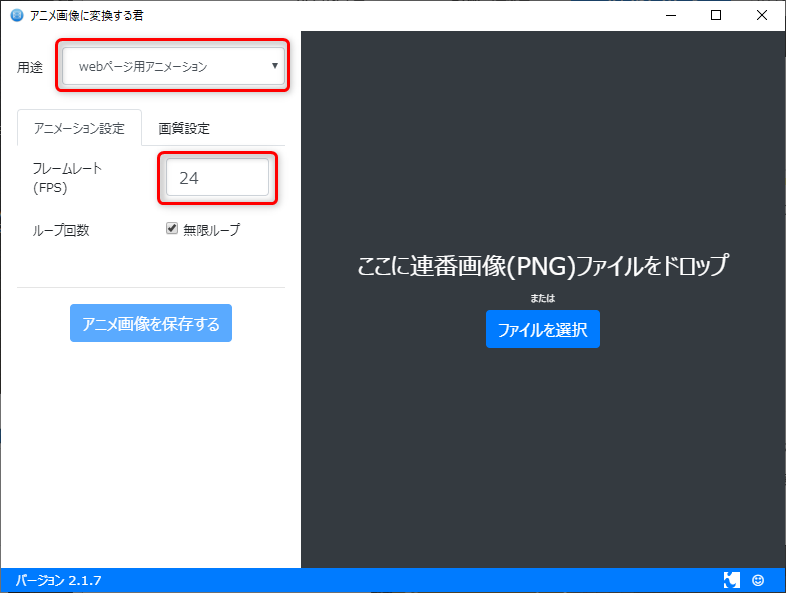
インストールして起動し、用途を「webページ用アニメーション」、フレームレートを、先ほどAdobe Animateで設定した24fpsとします。
右側の「ここに連番画像(PNG)ファイルをドロップ」欄に、先ほど書き出したPNGシーケンスを全てドラッグ&ドロップします。

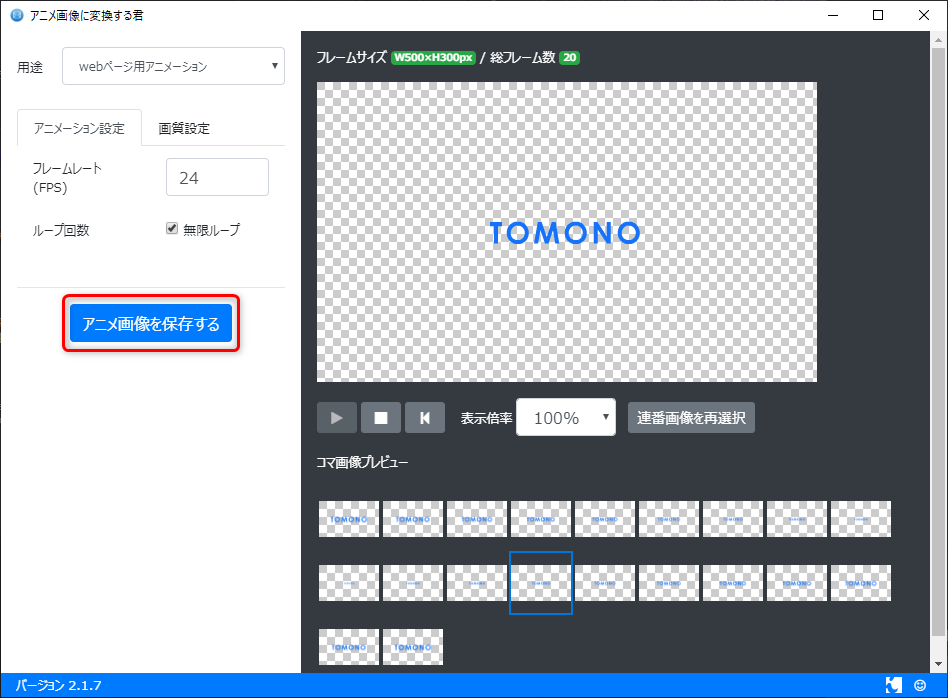
PNGシーケンスが読み込まれ、アニメーションをプレビューできます。

「アニメ画像を保存する」ボタンをクリックすると、PNG、WebP、htmlの順に3回保存用のダイアログが表示されます。それぞれ保存してください。
書き出されたhtmlをブラウザで確認すると、IEではWebPのアニメーションがサポートされていないので、代わりにここで書き出されたPNG画像(静止画)が表示されます。

背景色をつけてみましたが、きちんと透過されていますね。(代替PNGは設定していないので、IEや、古いバージョンのSafari等だと、見えないと思います。)
ちなみに、WordPressの管理画面からWebP画像をアップしようとすると、「このファイルタイプはセキュリティ上の理由から、許可されていません。」と表示されてしまいました。こちらも早めに対応して欲しいところです。
アニメーションGIF↓ (今回はサンプルが悪くて、画質の違いはあまり分からない結果となってしまいました;)

今回作成したWebP画像は21KB、比較用にAdobe Animateから書き出したアニメーションGIFは36.3KBでした。やはりWebPが軽いです。
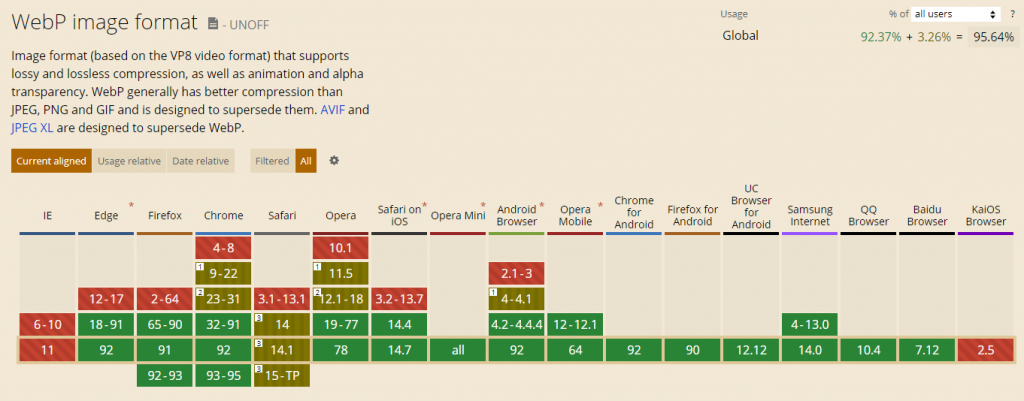
各ブラウザのサポート状況
ブラウザのサポート状況は、現在(2021/8)以下のようになっています。

ひとこと
いいことばかりのように感じる動くWebP。
唯一の問題は、まだ作るのに少し手間がかかるという部分かもしれません。
早くもっと気軽に楽しめるようになりますように!
