JavaScriptで複数の要素を取得するとき、長くコーディングをしているコーダーだと、真っ先に思いつくのはjQueryで$('.selector')と書く手法ではないでしょうか。
しかし、今ではjQueryを使わず、素のJavaScriptで書く手法が主流になっているように思います。
今回は、jQueryを使わずに、複数の要素を取得して反復処理を行う手法を説明します。
querySelectorAll() メソッドで取得しよう
JavaScriptで複数の要素を取得する方法はいくつかありますが、jQueryのようにCSSセレクターで要素を指定できるdocument.querySelectorAll()が使いやすくて便利でしょう。
例 :要素をコンソールに出力
以下のようなHTMLがあったとします。
<ul class="menu">
<li class="item">紙製クリアファイル</li>
<li class="item">マス菌ガード</li>
<li class="item">抗菌印刷</li>
<li class="item">オンライン印刷サロン</li>
</ul>このli要素を取得して、ログに出力するJavaScriptを書いてみましょう。
const menuElements = document.querySelectorAll('.item');
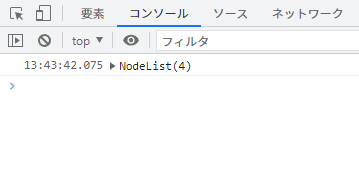
console.log(menuElements);このコードを実行するとコンソールにNodeList(4)と出力され、要素が「NodeList」として取得できたことが分かります。

NodeListを反復処理しよう
続いて、取得できたNodeListを反復処理しましょう。
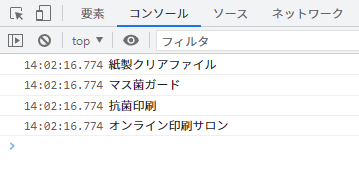
先ほどのコードではコンソールにそのまま出力しましたが、要素のテキストを1つずつコンソールに出力するように変更してみます。
例 :要素のテキストを コンソールに 出力
querySelectorAll()メソッドで取得した要素をfor文で取得した要素の数だけ反復処理させ、それぞれの要素のtextContentプロパティを出力するようにします。
// 要素を取得
const menuElements = document.querySelectorAll('.item');
// 取得した要素を反復処理
for (let index = 0; index < menuElements.length; index += 1) {
const element = menuElements[index];
// コンソールに要素のテキストを出力
console.log(element.textContent);
}
forEach()メソッドで反復処理
先ほどのコードで要素を取得して反復処理できたわけですが、別のメソッドを使った手法もあります。それが、 forEach()メソッドを使って反復処理を行う手法です。
forEach()メソッド は、配列のそれぞれの要素に対して1度ずつ関数を実行することができます。
for文でもできることですが、配列の要素すべてに対して処理するときには非常に便利で、簡潔にコードを書くことができます。
例:要素のテキストを コンソールに 出力
先ほどの「 要素のテキストを1つずつコンソールに出力する 」というコードも forEach()メソッド を使うと、以下のように書くことができます。
const menuElements = document.querySelectorAll('.item');
// アロー関数式を使った場合
menuElements.forEach(element => console.log(element.textContent));
// アロー関数式を使わない場合
menuElements.forEach(function(element) {
console.log(element.textContent)
});アロー関数式も使うと、非常に簡潔にコードが書けますね。
例:○番目の要素にクラス名を追加
forEach()メソッドには、引数としてインデックス(添字)があるので、「○番目の要素の場合には○○をする」といった処理を書くこともできます。
ここでは、3番目の要素のクラス属性に「current」を追加するコードを書いてみましょう。
const menuElements = document.querySelectorAll('.item');
menuElements.forEach((element, index) => {
// インデックスは「0」から始まるため、「3」ではなく「2」で判定する
if (index === 2) {
element.classList.add('current');
}
});
3番目の要素のクラス属性に「current」が追加されました。
Internet Explorer 11に対応する
さて、このまま終わればよいのですが、そうは行きません。このコードは、 Internet Explorer 11 では構文エラーになるからです。
これは、 Internet Explorer 11 がNodeList.forEach()をサポートしていないことが原因です。
Internet Explorer 11 がサポートしていないのは、NodeListのforEach() メソッドなので、配列の forEach() メソッド は動作します。
これに対応する手法は、MDNで解説されています。
Array.prototype.forEach.call()を使うと同じように反復処理ができるので、先ほどコードを書き換えてみましょう。
例:○番目の要素にクラス名を追加( Internet Explorer 11対応 )
var menuElements = document.querySelectorAll('.item');
Array.prototype.forEach.call(menuElements, function(element, index) {
if (index === 2) {
element.classList.add('current');
}
});このコードで Internet Explorer 11 でも反復処理ができました。
まとめ
JavaScriptもどんどん新しいメソッドが追加されて、一昔前よりもずっとコードが書きやすくなってきました。
また、Internet Explorer 11 を使うユーザーが減ってきていることもあり、後方互換を意識せずに書いたり、余分な処理が不要になったりして、そういった面でもコーディングしやすくなってきています。
とはいえ、まだまだ覚えることや新しい技術・仕組みが出てきますので、どんどん学習してもっとできることをいきたいと思います。