Webサイトには「新着情報」や「お知らせ」を一覧表にして配置することが多いと思います。
この一覧表を、私はテーブルでマークアップすることが多いです。
<table>
<tr>
<th>2021/11/22</th>
<td>ホームページをリニューアルしました。</td>
</tr>
</table>これを基本にして、お知らせのカテゴリーを示すラベルを追加したり、お知らせタイトルにリンクを設定したりします。
さて、このテーブルを使ったコーディングですが、気をつけないと意図しない表示になって慌ててしまうことがあります。
今回は、過去に遭遇したトラブルを元に、発生した問題とその解決法を説明します。
きっかけになったデザイン
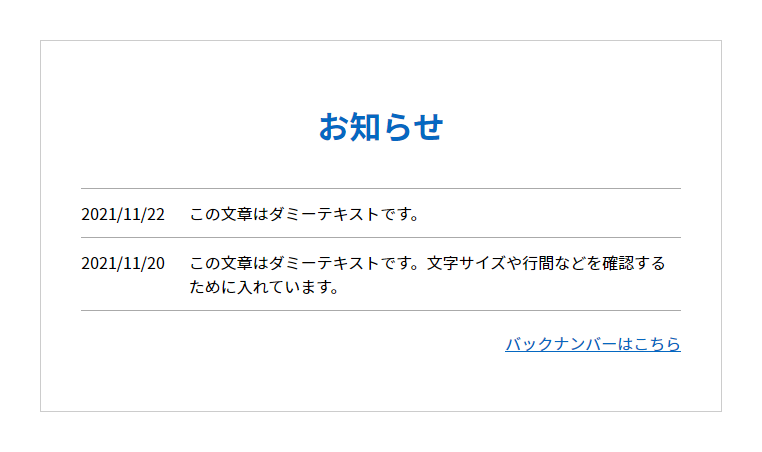
そのとき、デザイナーが作成したデザインはこんな感じでした。

シンプルな一覧表なので、HTMLとCSSもこんな感じで簡単に書きました。
<table>
<tr>
<th>2021/11/22</th>
<td>この文章はダミーテキストです。</td>
</tr>
<tr>
<th>2021/11/20</th>
<td>この文章はダミーテキストです。文字サイズや行間などを確認するために入れています。</td>
</tr>
</table>table {
border-spacing: 0;
border-collapse: collapse;
}
th, td {
border-top: 1px solid #aaa;
border-bottom: 1px solid #aaa;
padding: 12px 0;
text-align: left;
}
th {
font-weight: 400;
}
td {
padding-left: 24px;
}今回はテーブルの説明がメインなので、見出しとリンクは省略しています。
また、HTMLとCSSもクラス設定をせずに実装しています。
シンプルなデザインだったので、特に悩むこともなく簡単に実装できますね。そのときの私も「楽勝、楽勝。次へ行こう」とコーディングを進めていきました。
おや、テーブルの様子が…
他のページのコーディングも進み、クライアントから原稿も届くようになり、完成度も上がってきました。
そして、公開するときに載せる「お知らせ」の原稿も届いて、HTMLに反映させていくと…

これはひどい。
一覧表が左に寄って表示されて、見出しは中央、一覧表は左、リンクは右になって、見事にバラバラな配置になりました。
デザインを元に作成したときには、テキストの長さがそれなりにあったため、テーブルが横幅いっぱいに広がって問題になりません。
しかし、当然テキストの長さが毎回必要な長さになるはずもなく、テキストの長さが短くなったことを想定してコーディングする必要があります。
ここでは、テーブルの幅指定は未指定、つまりwidth: auto;な指定になっていることが問題なので、テーブルが横幅いっぱいに広がるようにCSSを修正すれば解決です。
table {
width: 100%; /* ←追加 */
border-spacing: 0;
border-collapse: collapse;
}ぱっと思いつく対応方法(あとで困る)
修正したCSSを反映した結果は以下の通り。

見ての通り、日付とタイトルが離れています。
すぐに解決すると思ったら、そう簡単にはいかないのがHTML、CSSの奥深いところです。くやしい。
テーブルは内容によって列幅が変化するため、table要素に幅指定をしただけでは、狙い通りのレイアウトになりません。
ならば、CSSで列にwidthを設定すれば狙った通りにレイアウトできることでしょう。
幸い、日付はth要素、タイトルはtd要素で指定していますので、th要素に対して幅を指定します。
table th {
width: 85px;
}
うまくいっているように見えますが、テキストの長さが短い状態だと問題ないが…ということもありますので、長めのテキストを入れて確認してみましょう。

問題なさそうですね。一安心ですね……ん? 何やらメールが……
変更に強いテーブルを目指せ!
はい、来ました。仕様変更です。
今回は、日付の表記を「/(スラッシュ)」から「年月日」に変更して欲しいという要望がありました。
それぐらいなら…と思ってHTMLを変更した結果は以下の通り。

これは理由が明白ですね。指定した幅ではテキストが収まらなかったため、改行されてしまいました。
それならば、修正後の日付に合わせて幅を指定し直せばよいのですが、「やっぱりスラッシュに戻して」とか「.(ドット)にして」と言われるとまたCSSを修正する必要があります。
また、閲覧する環境によってはフォントも変わるため、特定のフォントで見ると改行が…ということにもなりかねません。
そこで、white-space: nowrap;を指定して、テキストの折り返しをさせないようにします。
table th {
width: 85px;
white-space: nowrap; /* ←追加 */
}

こうすると幅指定をされていても、テキストを折り返さない指定の方が優先され、セルの幅がテキストに合った状態になります。
ブラウザの開発ツールを使うと、幅がテキストに合わせて可変したことが分かります。

本当は…
ここまで説明してきましたが、実を言うともっと別な解決方法を書く予定でした。
th要素にwidth: 85px;と white-space: nowrap; を指定しても上手くいかない…。
そこで、th要素の中にdiv要素を入れて、th要素に width: 85px; を指定して、中に入れたdiv要素に white-space: nowrap; を指定すれば実現可能!
と、こんな感じて解決!となる予定だったのですが、先に説明したとおりのやり方がで解決しました。
もちろん、先に説明したやり方の方が余分な要素が不要になるので、結果オーライなのですが…。昔の私は、何につまづいてできないと思っていたのだろう…。
まとめ
テーブルはよく使う物ですが、レスポンシブ対応や凝ったデザインなどでつまづきやすい物でもあります。
いろいろなデザインや表現に対応できるように学びを深めていきたいですね。
…がんばります。









コメント