従来のGoogle Analyticsの計測終了まであと数か月となりました(2023年3月現在)。(→詳細)
GA4を導入したはいいけれど、まだ慣れないという方も多いのではないでしょうか。
GA4では、従来のページビューベースではなく、イベントベースでの計測がコンセプトとなりましたが、弊社では、お客様から、ユニバーサルアナリティクスで確認していた時と同じように、それぞれのページのページビューが知りたい・折れ線グラフで確認したいというご要望をよくいただきます。
ユニバーサルアナリティクス時代のページビュー数確認方法
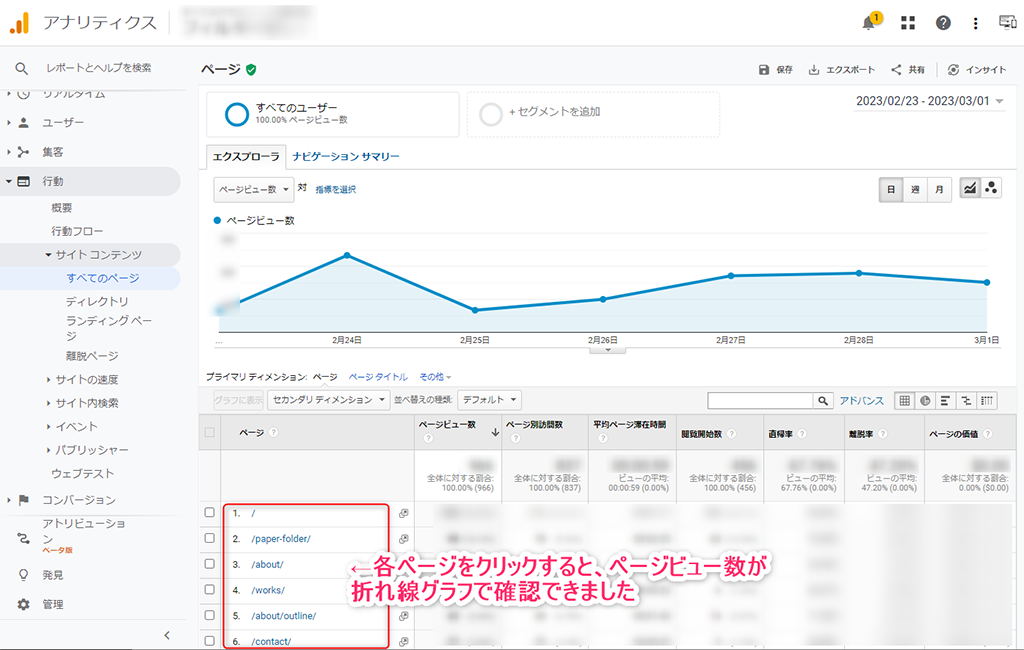
下図は、ユニバーサルアナリティクス時代のページビューの確認画面です。
「行動」→「サイトコンテンツ」→「すべてのページ」に移動すると、サイト全体のページビュー数が折れ線グラフで表示されていて、さらに各ページをクリックすると、それぞれのページのページビュー数を折れ線グラフで確認できていました。

GA4でも、このような形でページビュー数を確認したいというご要望に応えるべく、いくつかの方法をご紹介します。
ちなみに、GA4では「ページビュー」と呼ばずに「表示回数」と呼ぶようになりました。アプリでの表示回数も計測できるようになったため、「ページ」という呼び方が合わなくなったためと思われます。
GA4で各ページの表示回数を折れ線グラフで確認するには
①「レポート」機能を使い、ページの表示回数を折れ線グラフで確認
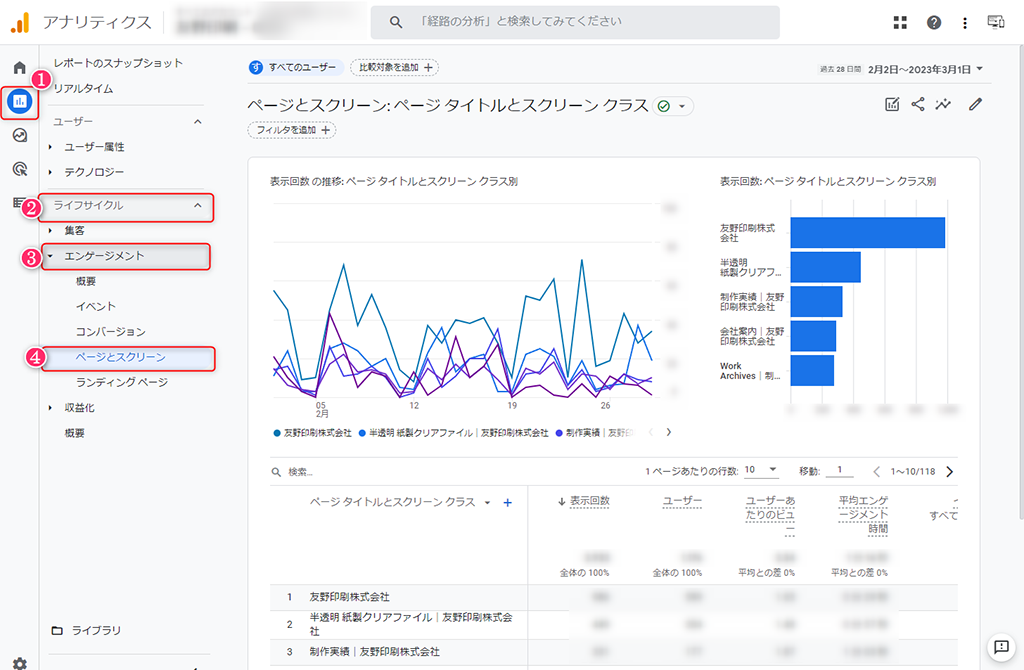
❶「レポート」メニューから、❷「ライフサイクル」→❸「エンゲージメント」→❹「ページとスクリーン」に進みます。

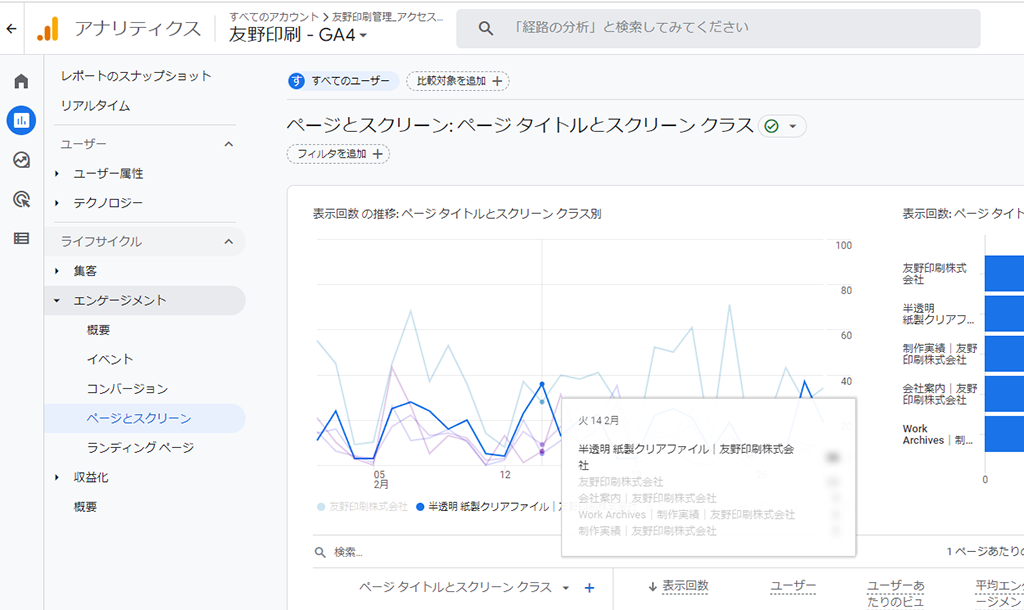
表示している上位5位までのページの表示回数が、折れ線グラフで確認出来ます。
それぞれの線にマウスアーソルを当てると、日別の表示回数も分かります。

URLから絞り込んだページの表示回数を確認する
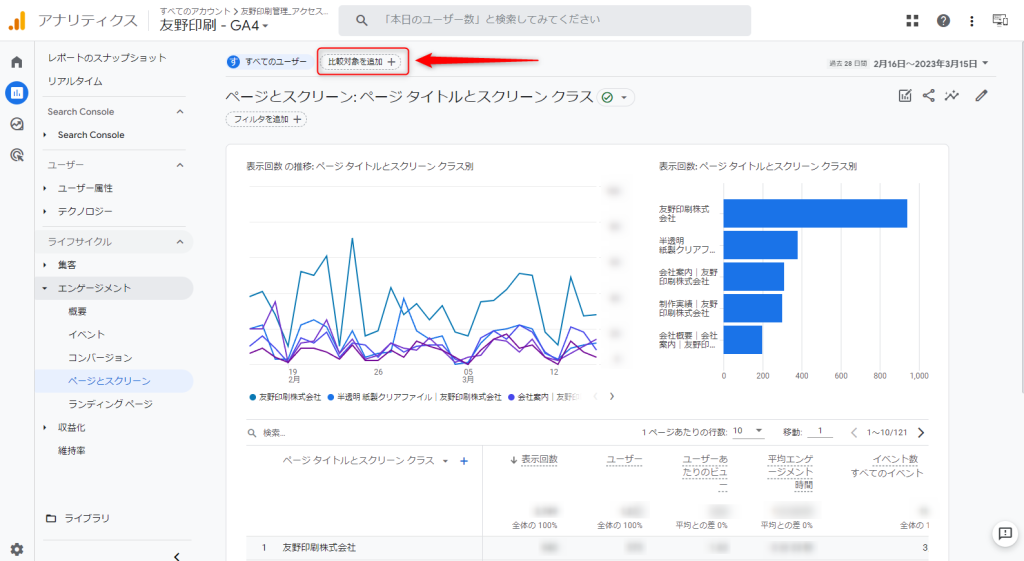
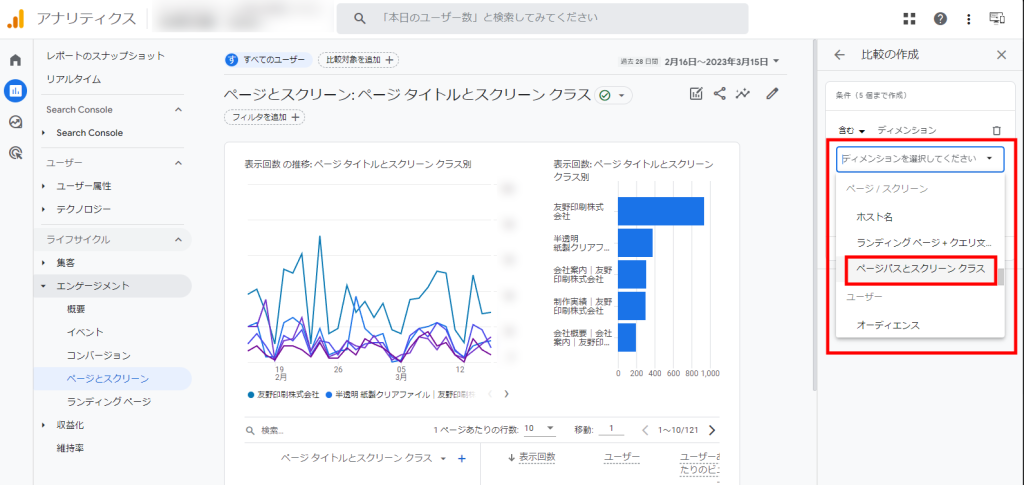
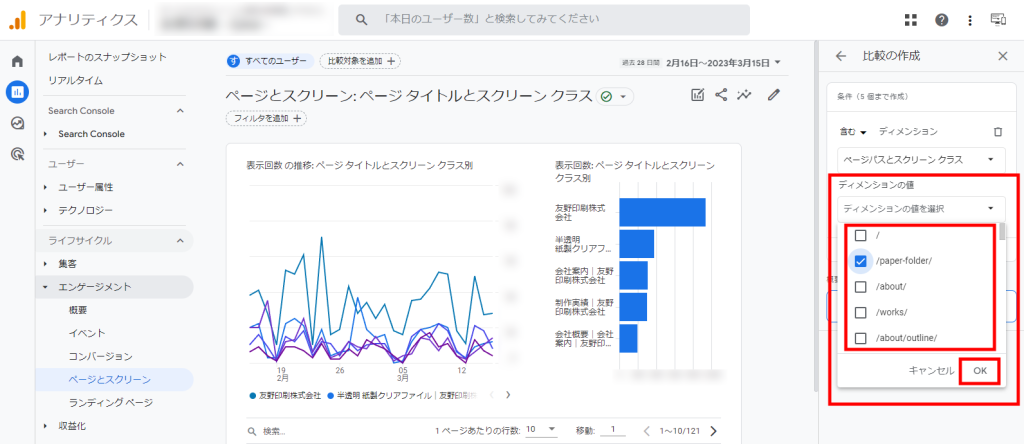
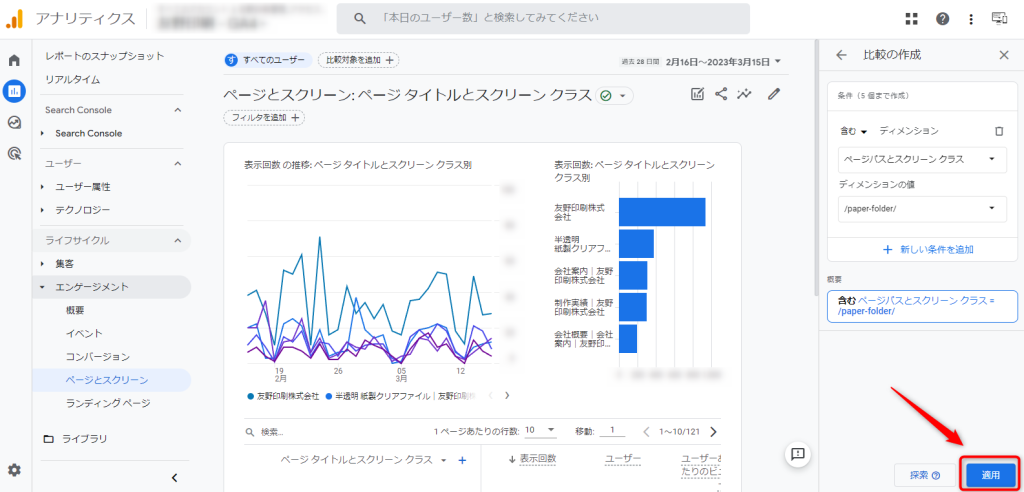
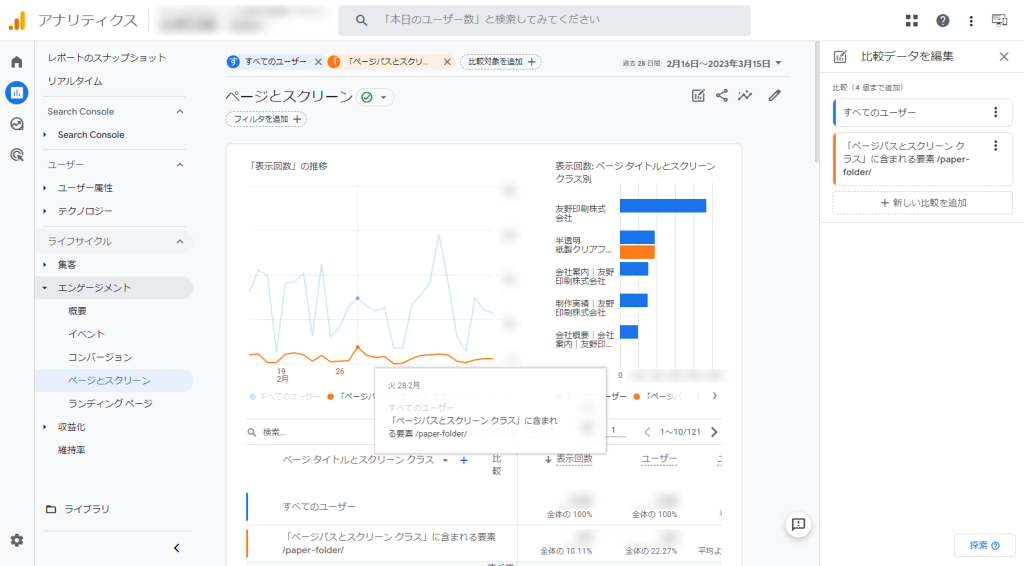
折れ線グラフで表示させたい特定のページが、上位5位に入っていないんだけど…という場合は、「比較対象を追加」より、表示設定を行います。





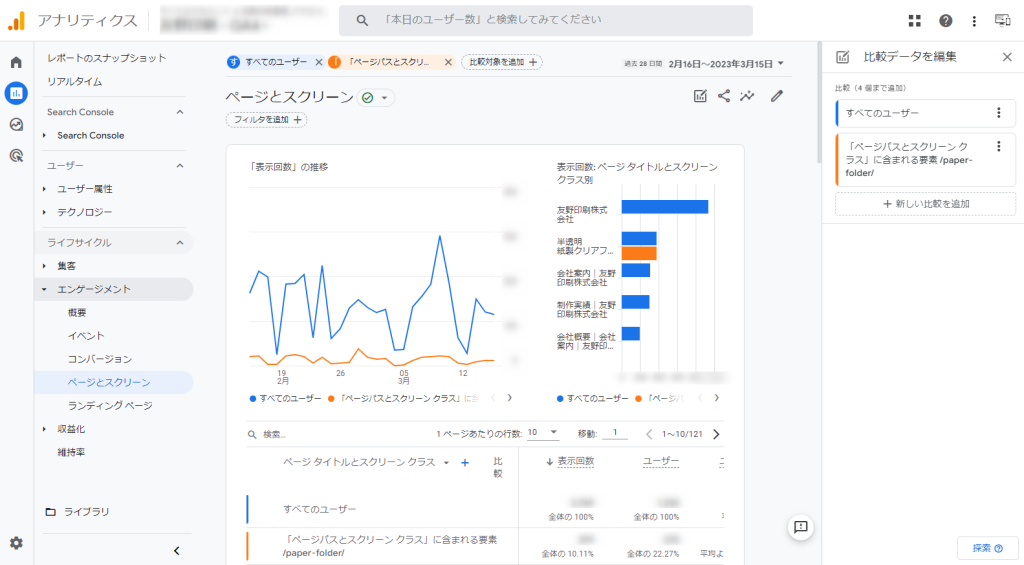
それぞれの線にマウスアーソルを当てると、日別の表示回数も分かります。

複数の特定のページのグラフを確認したい場合、続けて「比較対象を追加」から追加します。
②「探索」機能を使い、上位20位までのページの表示回数を折れ線グラフで確認
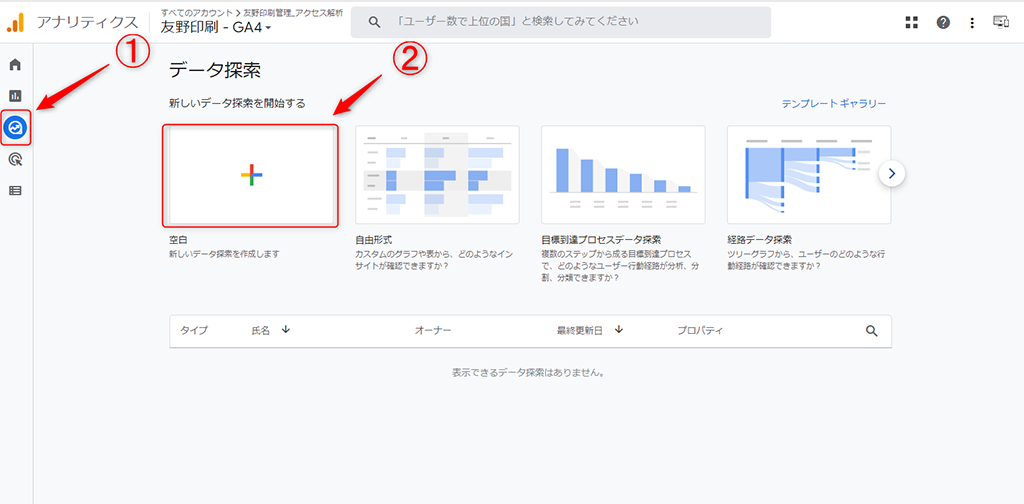
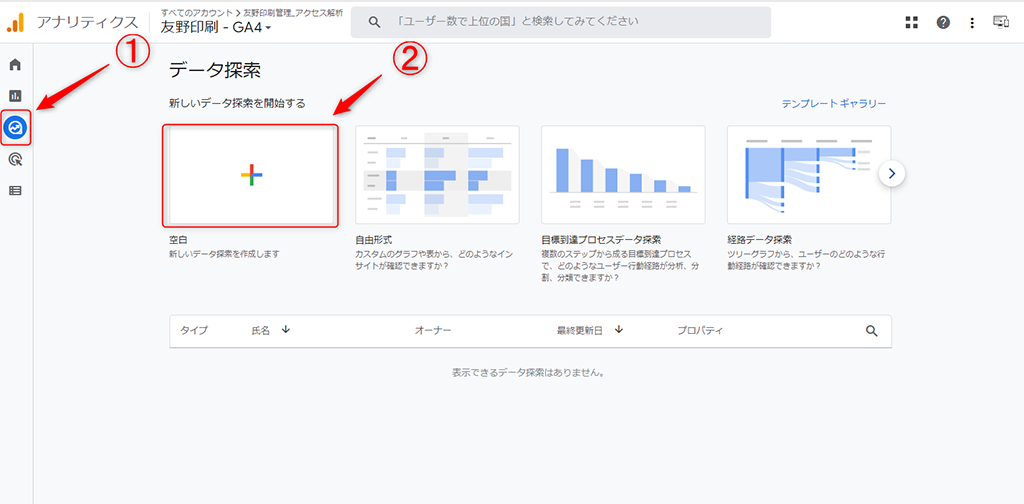
(1)「探索」メニューに入り、新しいレポートを作成する

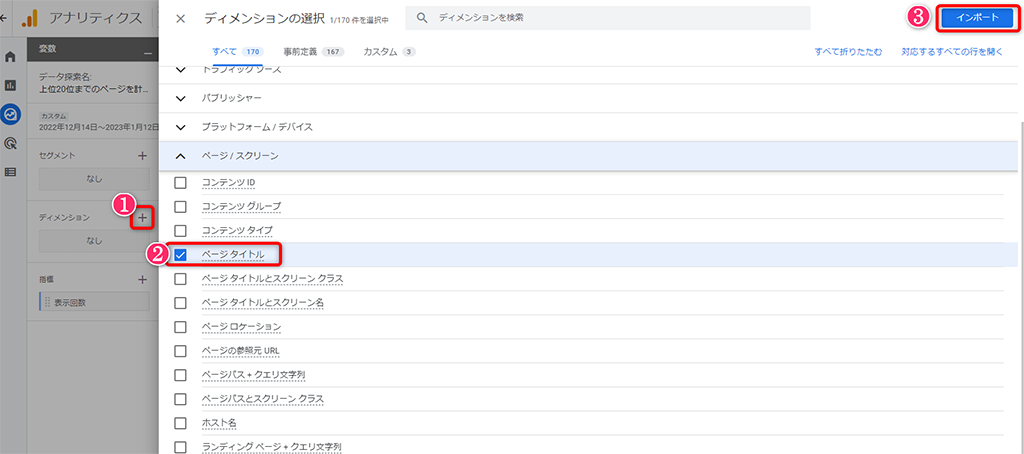
(2)「ディメンション」を設定する
「変数」タブ内の「ディメンション」の❶『+』をクリックし、❷「ページタイトル」をクリックし、❸「インポート」をクリックします。

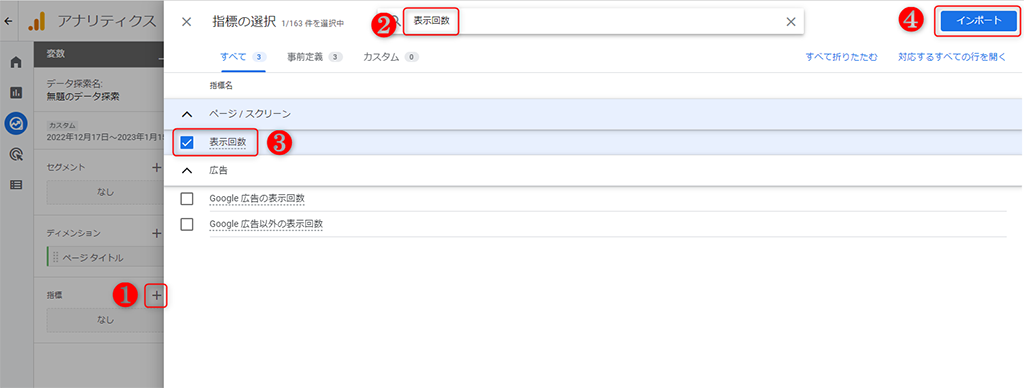
(3)「指標」を設定する
「変数」タブ内の「指標」の❶『+』をクリックし、❷検索して❸出てくる「表示回数」にチェックを入れ、❹「インポート」をクリックします。

(4)「タブの設定」に設定する
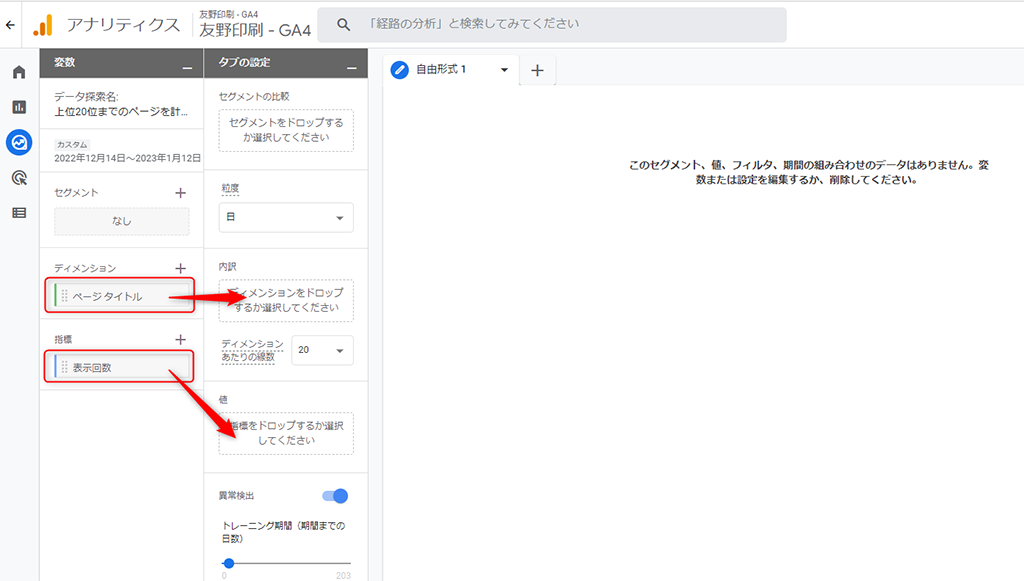
先ほど追加した項目(変数)を、「タブの設定」に追加します。
「内訳」に「ディメンション」の「ページタイトル」を、「値」に「指標」の「表示回数」をドラッグ&ドロップします(ダブルクリックでもOK)。

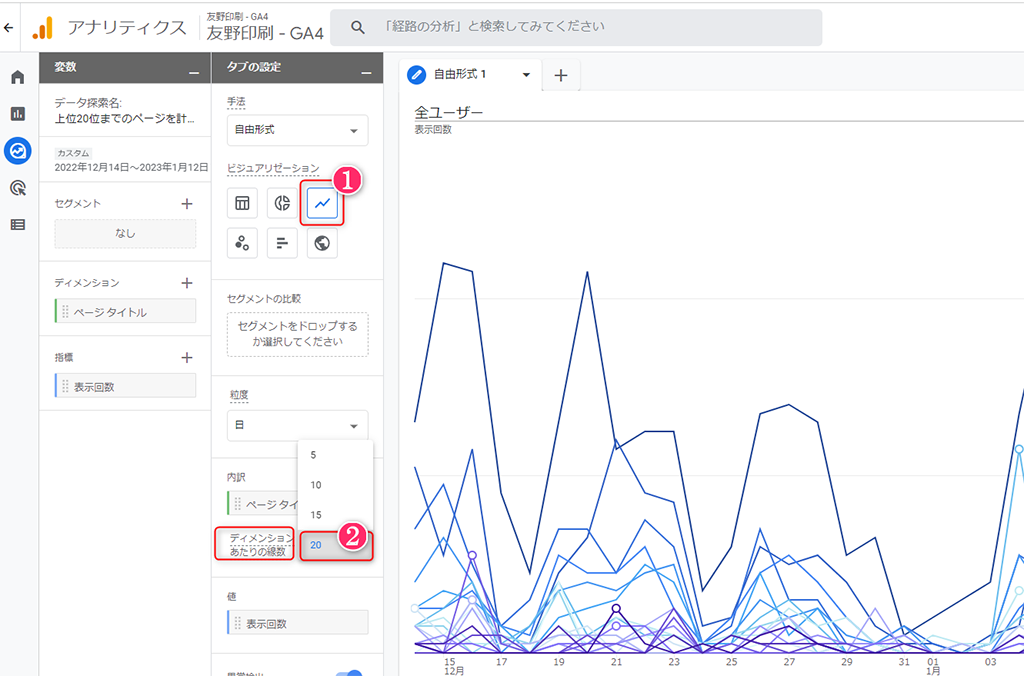
(5)「ビジュアリゼーション」と「ディメンションあたりの線数」を設定する
「タブの設定」の❶「ビジュアリゼーション」を「折れ線グラフ」に、❷「ディメンションあたりの線数」を「20」に設定します。(線数はお好みに合わせて調整してください)

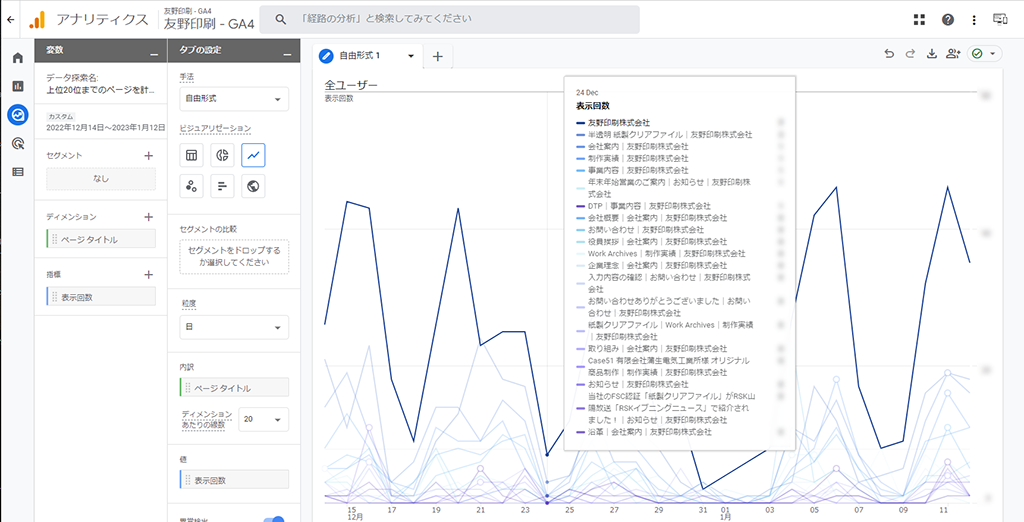
上位20位までの表示回数が、折れ線グラフで確認出来ます。
それぞれの線にマウスアーソルを当てると、日別の表示回数も分かります。

線数が多いとごちゃごちゃして分かりにくいかもしれません。
③「探索」機能を使い、特定のページ(URL)の表示回数を折れ線グラフで確認
(1)「探索」メニューに入り、新しいレポートを作成する

(2) 「セグメント」を設定する
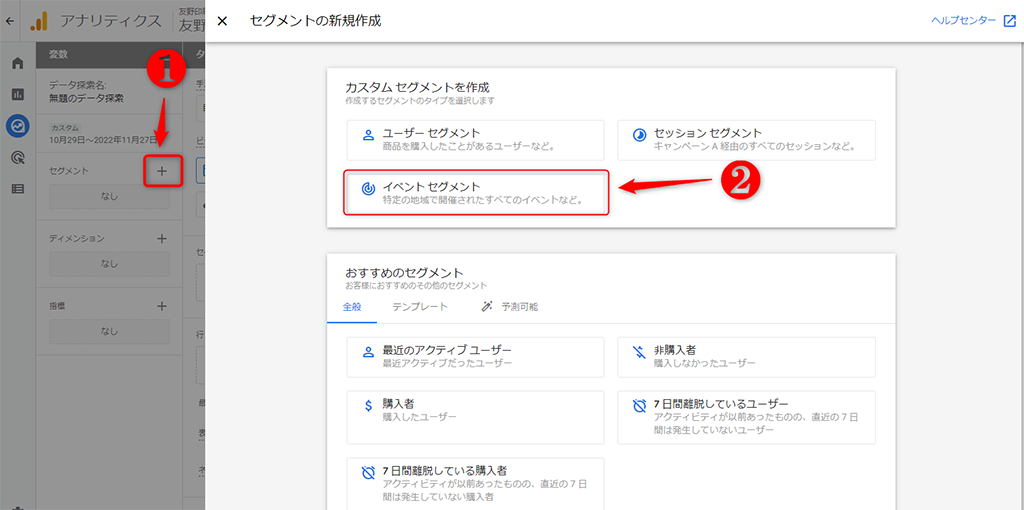
「変数」タブ内の「セグメント」の❶『+』をクリックし、❷「イベントセグメント」をクリックします。

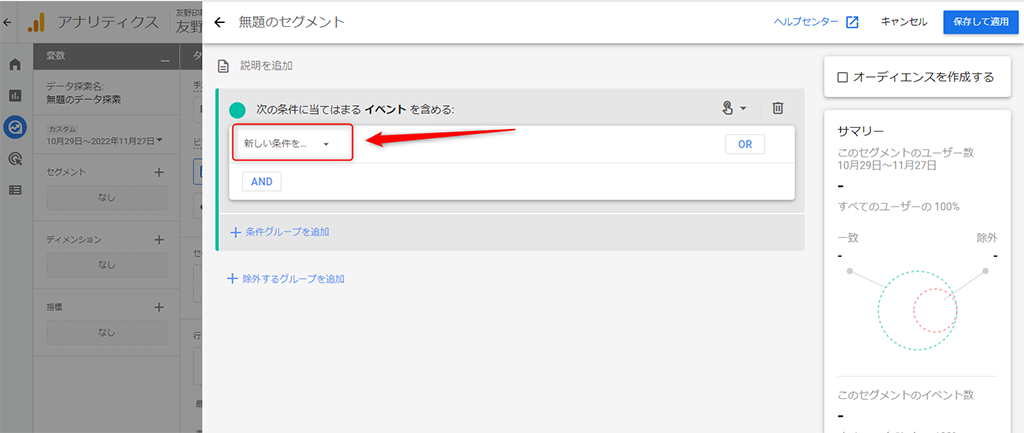
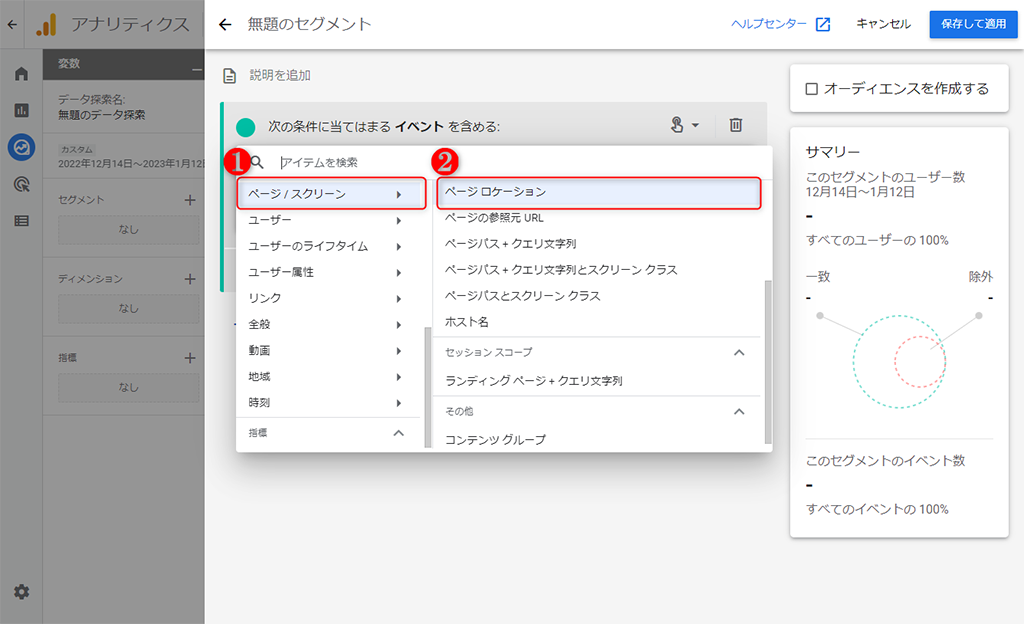
「新しい条件を追加」をクリックし、❶「ページ/スクリーン」の❷「ページロケーション」をクリックします。


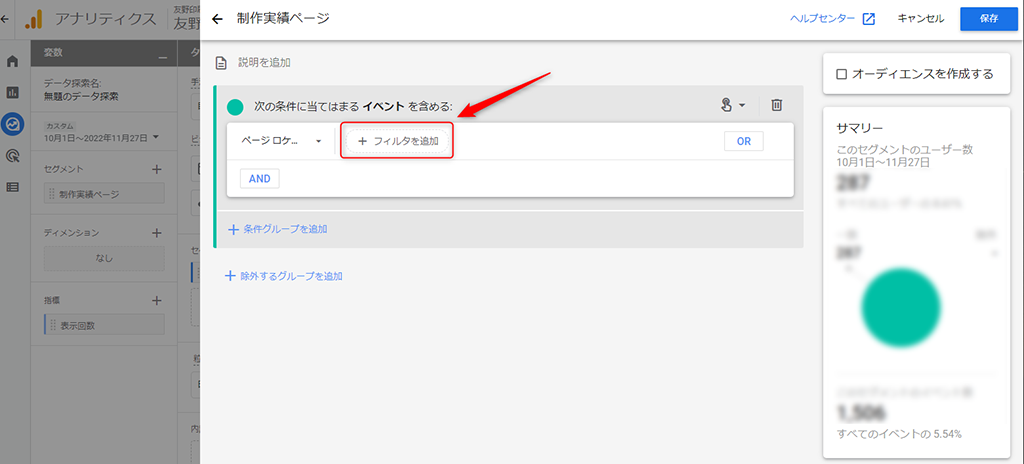
続けて「フィルタを追加」をクリックします。

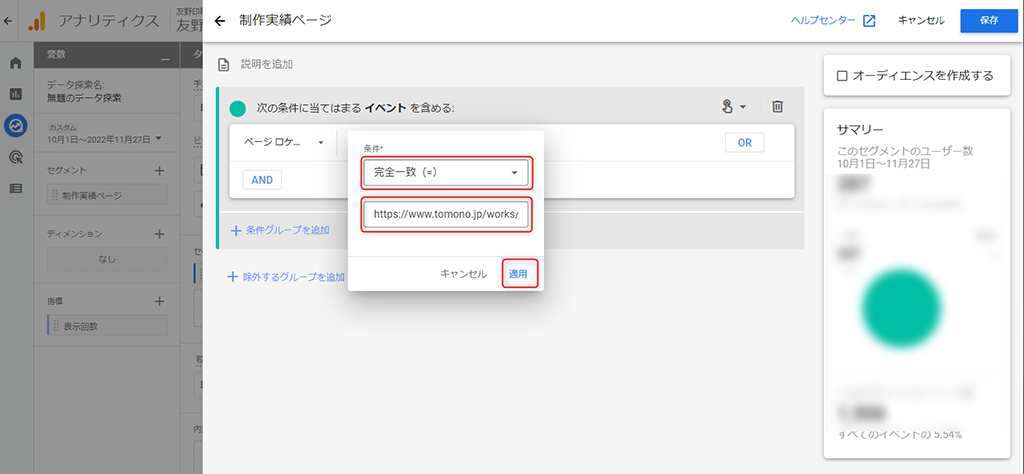
条件を設定します。「完全一致(=)」を選び、計測したいページのURLを入力し、「適用」ボタンをクリックします。

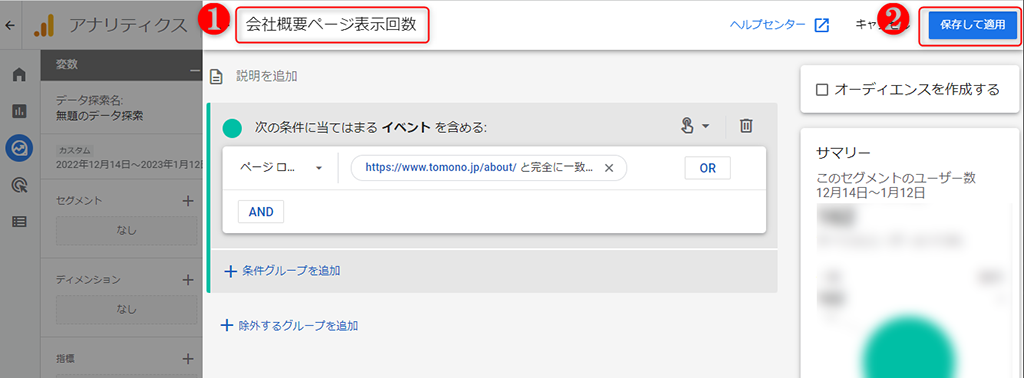
分かりやすいセグメント名をつけ、「保存して適用」ボタンをクリックします。

(3)「指標」を設定する
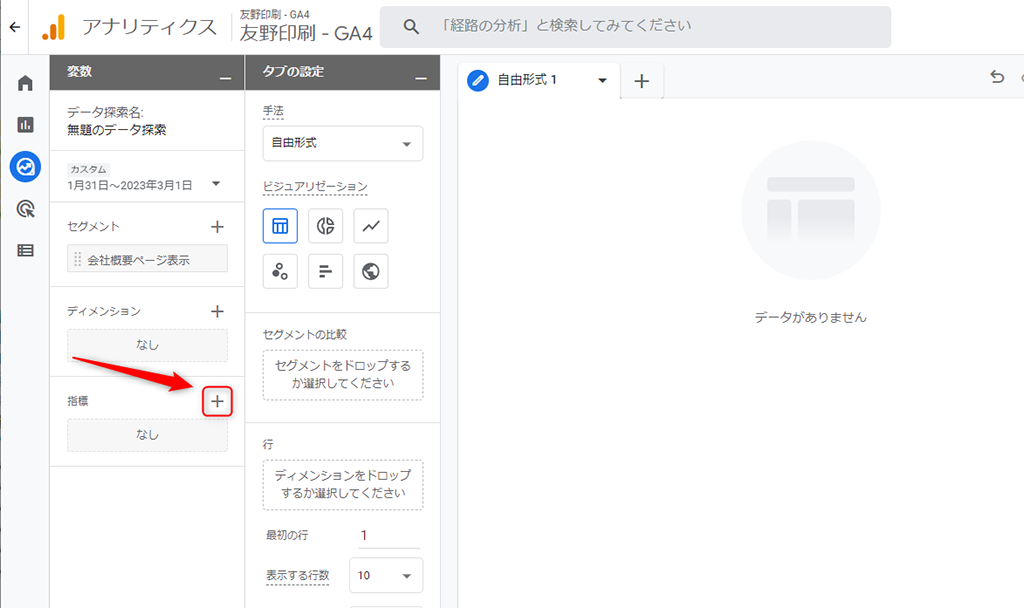
「変数」タブ内の「指標」の『+』をクリックします。

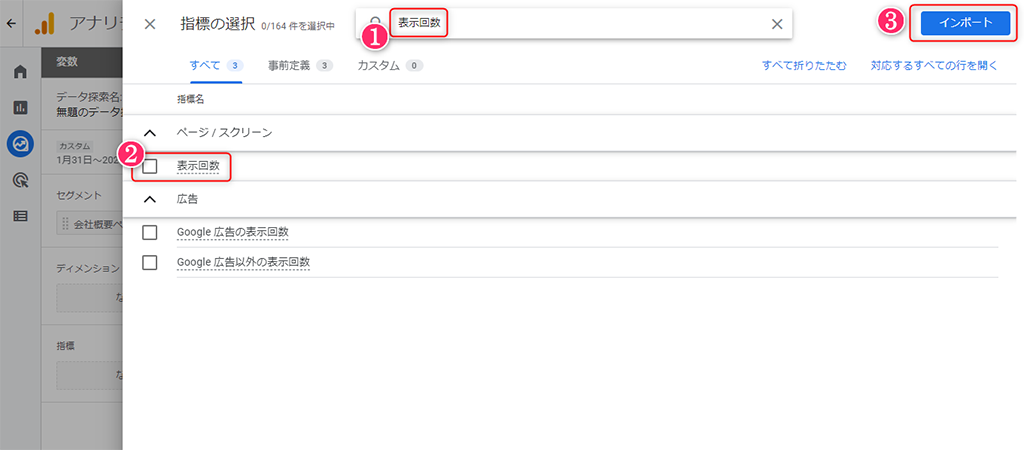
❶検索して❷出てくる「表示回数」にチェックを入れ、❸「インポート」をクリックします。

(4)「タブの設定」に設定する
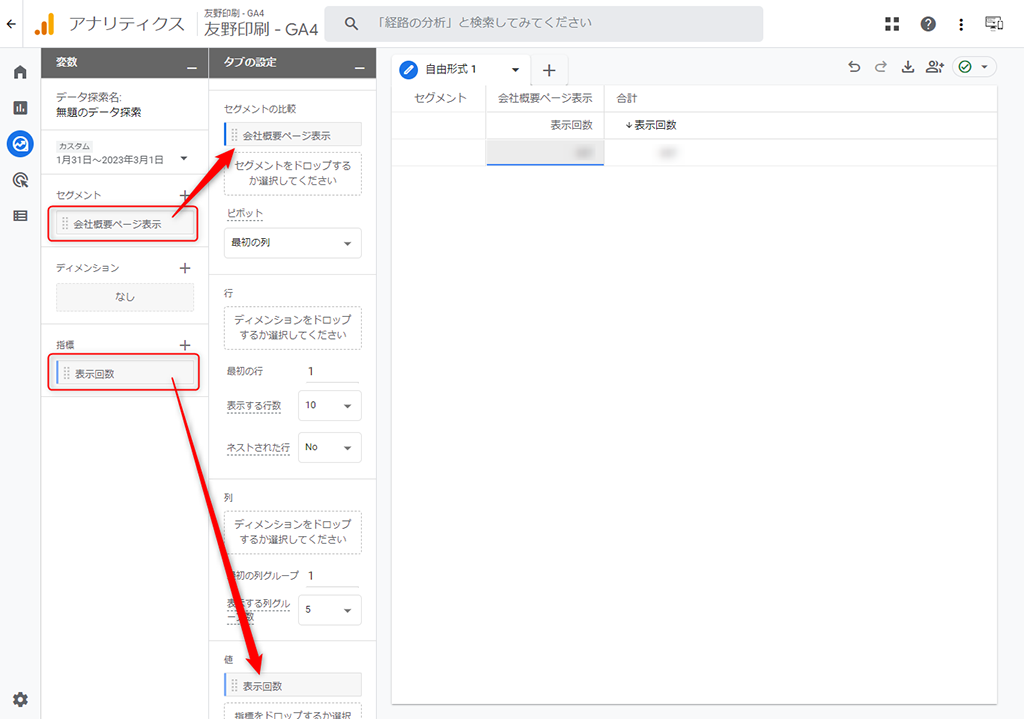
先ほど追加した項目(変数)を、「タブの設定」に追加します。
「セグメントの比較」に、先ほど名前をつけて保存したセグメントを、「値」に「指標」の「表示回数」をドラッグ&ドロップします。

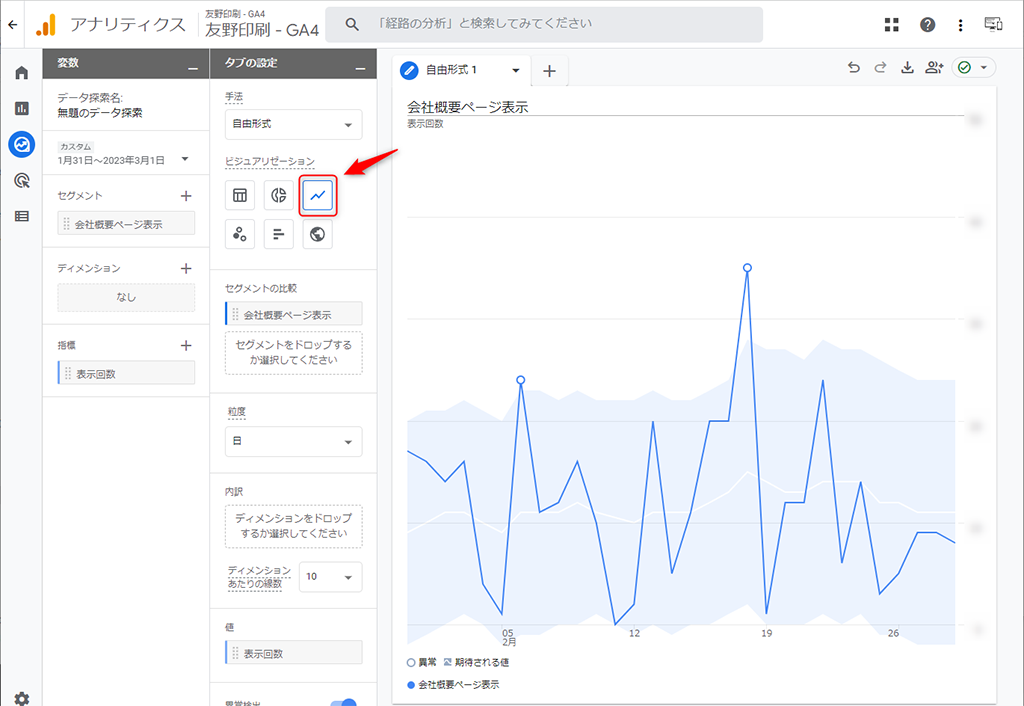
「ビジュアリゼーション」を設定する
「タブの設定」の「ビジュアリゼーション」を「折れ線グラフ」に設定します。

これで、特定の1ページに絞り込んだ状態の表示回数の折れ線グラフが確認できます。
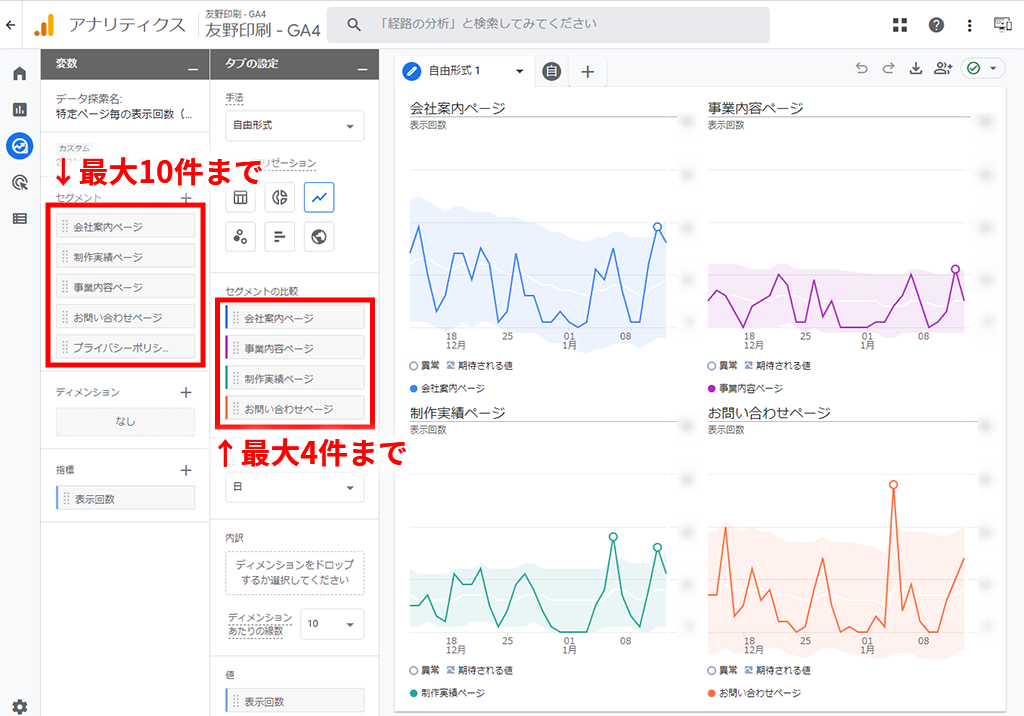
4ページまで、まとめて一画面に折れ線グラフを表示する
下図のように、「セグメントの比較」には、1つの探索レポートにつき最大4つまでセグメントを設定することができます。

セグメント自体は1つの探索レポートに10件まで作成できるので、都度入れ替えながら確認できます。それ以上のページ数を確認したい場合は、探索レポートを複数に分けてください。
まとめ
できることがいろいろあって、難しく感じるGA4。
まずは「何が知りたいか」をハッキリさせてから取り掛かると、理解が進んでいくような気がしています。

