
microCMS の公式サイトの Getting Started の手順に従います。
目次
microCMSの設定
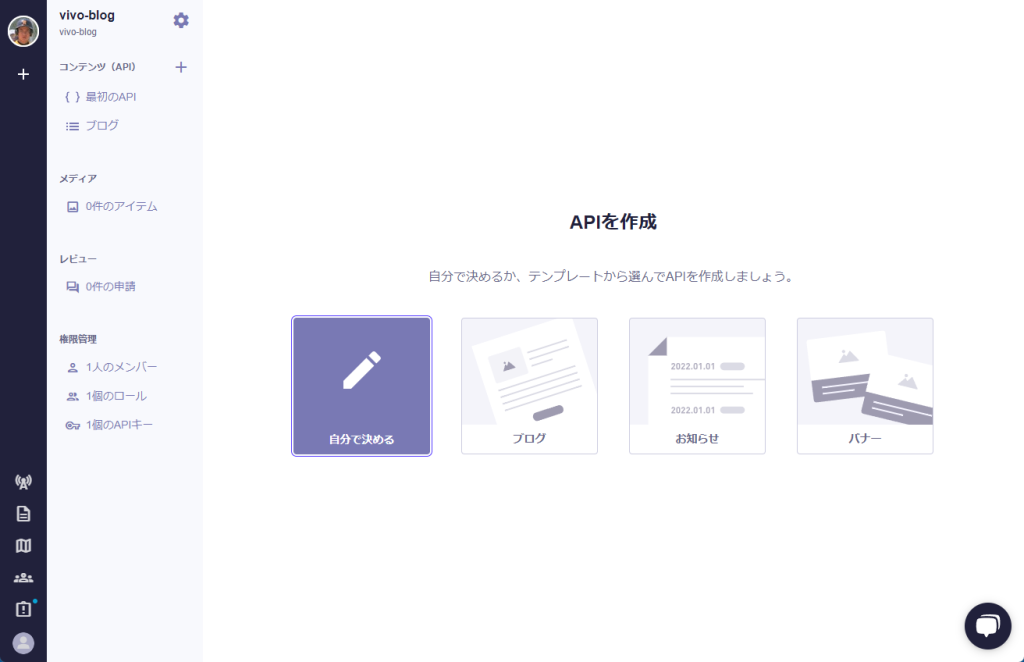
microCMSのアカウントを作成後、管理画面にログインします。「APIの作成」から「自分で決める」を選択

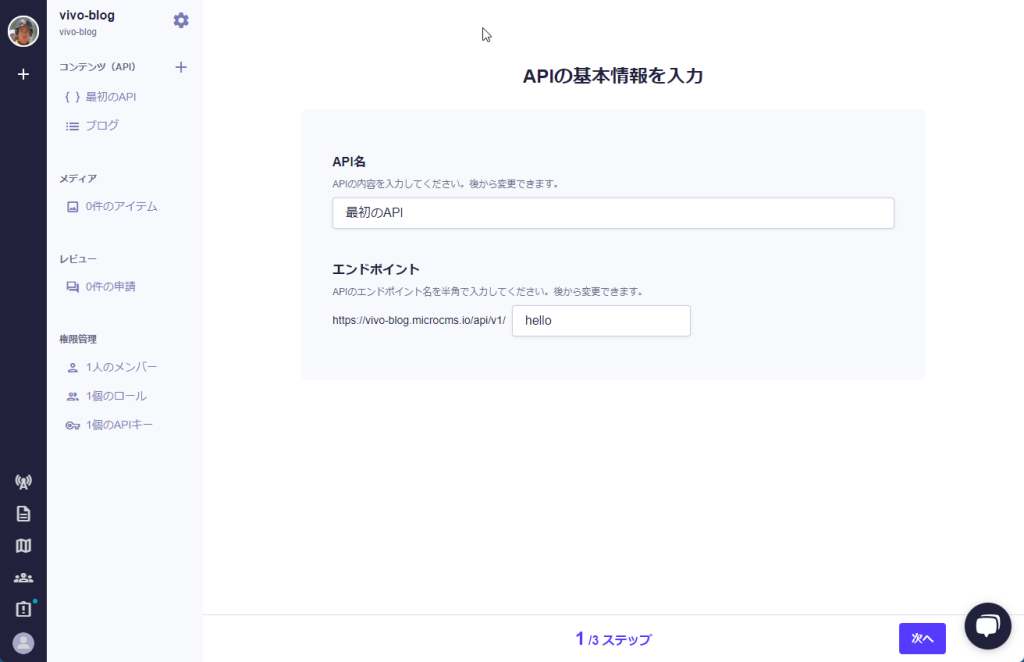
API名とエンドポイントの名称を決めます。

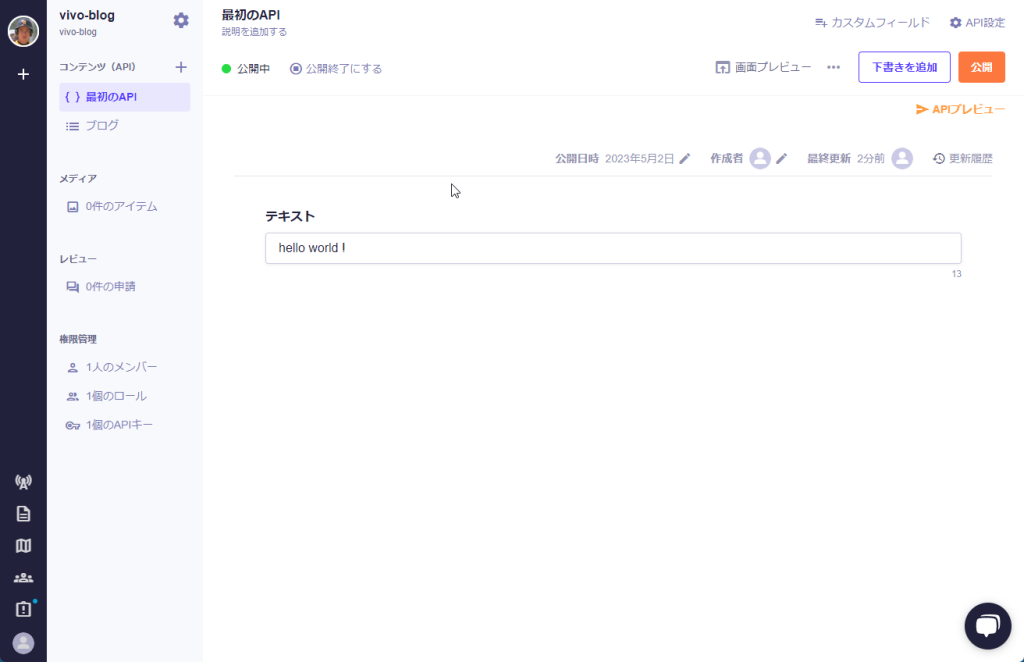
「hello world !」というテキストを設定

curlを使ってAPIの動作確認
$ curl "https://vivo-blog.microcms.io/api/v1/hello" -H "X-MICROCMS-API-KEY: hoge-hoge-hoge-hoge-hoge-hoge"
{"createdAt":"2023-05-02T06:04:10.156Z","updatedAt":"2023-05-02T06:37:29.352Z","publishedAt":"2023-05-02T06:04:10.156Z","revisedAt":"2023-05-02T06:37:29.352Z","text":"hello world ! hello micro cms"}
- X-MICROCMS-API-KEYは、「hoge-hoge-hoge-hoge-hoge-hoge」に変更して表示しています。
- 正常に取得できることを確認できました。
Next.jsのアプリを作成
typescript、tailwindcssを使わずにアプリを作成します。
$ npx create-next-app nextjs-microcms
✔ Would you like to use TypeScript with this project? … No / Yes
✔ Would you like to use ESLint with this project? … No / Yes
✔ Would you like to use Tailwind CSS with this project? … No / Yes
✔ Would you like to use `src/` directory with this project? … No / Yes
✔ Would you like to use experimental `app/` directory with this project? … No / Yes
✔ What import alias would you like configured? … @/*
Creating a new Next.js app in /home/ariki/src/site/nextjs2-microcms.
Using npm.
Initializing project with template: default
Installing dependencies:
- react
- react-dom
- next
- eslint
- eslint-config-next
added 268 packages, and audited 269 packages in 6m
105 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Initialized a git repository.
Success! Created nextjs-microcms at /home/ariki/src/site/nextjs-microcms公式のmicrocms-js-sdkをインストールします。
$ npm install microcms-js-sdklibs/client.jsの編集
import { createClient } from 'microcms-js-sdk';
export const client = createClient({
serviceDomain: 'vivo-blog', // service-domain は XXXX.microcms.io の XXXX 部分
apiKey: 'hoge-hoge-hoge-hoge-hoge-hoge',
});pages/index.jsの編集
import Head from "next/head";
import styles from "../styles/Home.module.css";
import { client } from '../libs/client';
export default function Home({ data }) {
return (
<div className={styles.container}>
<Head>
<title>Create Next App</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
<h1 className={styles.title}>{data.text}</h1>
<p className={styles.description}>
Get started by editing <code className={styles.code}>pages/index.js</code>
</p>
</main>
</div>
);
}
export const getStaticProps = async () => {
const data = await client.get({
endpoint: 'hello',
});
return {
props: {
data,
},
};
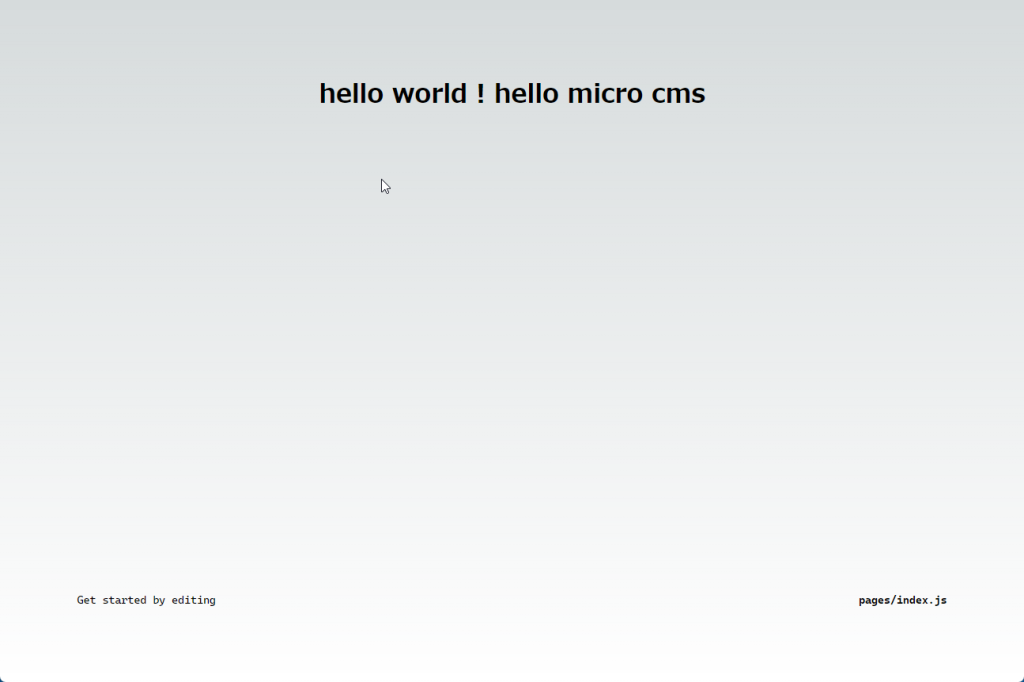
};ローカルでアプリを起動して表示確認。正常に表示されることを確認しました。