前回、ウィンドウサイズ判定の手法を説明しました。

今回はmatchMediaメソッド、MediaQueryListオブジェクトを使う手法を解説します。
はじめに
前回の記事でも書きました通り、今までは、jQueryのwidth()メソッド、JavaScriptのwindow.innerWidthの値でウィンドウ幅を取得、判定していました。
しかし現在、Web APIとして、MediaQueryListオブジェクト をサポートするブラウザも増えてきました。
このWeb APIではCSSのメディアクエリを同じ書式が使えるため、CSSに慣れた方なら分かりやすいと思います。
また、前回解説したとおり、resizeイベントを監視するやり方ではウィンドウ枠を少し動かしただけで、多くのイベントが発生します。
そのままではブラウザのパフォーマンスなどに影響が出やすく、工夫が必要になります。
MediaQueryListのchangeイベントはその辺りの配慮が不要なので、その点でも扱いやすいですね。
MediaQueryList オブジェクトについて
詳しい解説はMDNでされていますので、そちらもご覧ください。
ここでは、最低限な部分をまとめてみます。
プロパティ
matches- 真偽値を返すので、条件判定に使えます
イベント
change- 文書に対してメディアクエリを実行した結果が変更されたときに、MediaQueryList へイベントが送信されます
- MediaQueryList を作成し、メディアクエリの状態が変化したときにそれを検出するリスナーを設定して使います
使ってみよう
では、実際に使ってみましょう。
ここでは、ウィンドウサイズの横幅600pxをブレイクポイントとして、それを超えたときに開発ツールのコンソールにメッセージを出力するスクリプトを作ってみます。
手順
- MediaQueryListオブジェクトを生成
- 実行する処理を定義
- イベントリスナーを設定
JavaScript
// メディアクエリの値を定義
var mediaQuery = '(max-width: 600px)';
// 1. MediaQueryListオブジェクトを生成
var mql = window.matchMedia(mediaQuery);
// 2. 実行する処理を追加
function runMethod() {
// 何かしらの処理を書く
console.log('Change!');
}
// 3. イベントリスナーを設定
mql.addEventListener('change', runMethod, false);動作サンプル
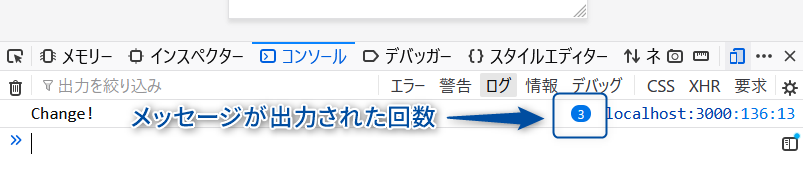
実際にスクリプトをブラウザで実行して、その様子を動画にしてみました。
ウィンドウサイズを変えたとき、幅600pxより大きくなったり小さくなったりするときにだけ、開発ツールのコンソールに「Change!」と表示されています。
2回目以降はメッセージ内容が同じなので、横に回数がカウントされていきます。

まとめ
resizeイベントとは違って、メディアクエリの状態が変化したとき(今回の例ではウィンドウサイズが横600px以上、または以下になったとき)だけにイベントが検出されます。
iPhoneやAndroidなどのスマートフォンでは、ブラウザでスクロールしたときにアドレスバーなどが表示されたり隠れたりしたときにもresizeイベントが検出されるので、余分な判定をされてしまい悩まされることもありましたが、ブレイクポイント判定のようなときには、MediaQueryListオブジェクトのmatchesプロパティを使うと実装しやすくなります。
新しいWeb APIをうまく使って、効率良くコーディングしていきたいものですね。