ブロックエディタの自作について
WordPressのテーマ開発においてブロックを自作することで、標準で搭載されているブロックでは対応の難しいデザイン部分をHTMLコード埋め込みやPHPでの直書きを回避し、編集を容易にできます。
特に、HTML・PHPの知識を持たない更新担当者の方が該当箇所を編集する必要がある場合、ブロックの開発は必要となるでしょう。
学習コストを抑えつつブロック開発をするためにACF(Advanced Custom Fields) 有料版 ACF Pro にて提供されている ACF Blocks の利用を選択しています。
ACF Blocksはプラグインの ACF を使うときと同様にカスタムフィールドの作成・PHPのファンクションの利用ができ、普段からACFを利用している場合 WordPress公式より紹介されている開発方法より導入のハードルが低く感じました。

ブロック作成手順

上記のACF公式を参考にブロック作成手順を説明していきます。
投稿タイプの登録と同様に、functions.php にacf_register_block_type() 関数を使用しカスタムブロックタイプを登録します。
add_action('acf/init', 'my_acf_init_block_types');
function my_acf_init_block_types() {
// Check function exists.
if( function_exists('acf_register_block_type') ) {
// register a testimonial block.
acf_register_block_type(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('A custom testimonial block.'),
'render_template' => 'template-parts/blocks/testimonial/testimonial.php',
'category' => 'formatting',
'icon' => 'admin-comments',
'keywords' => array( 'testimonial', 'quote' ),
'mode' => 'auto',
));
}
}| name | ブロック名 |
| title | ブロック名 |
| description | ブロックの説明 |
| render_template | ブロックテンプレートのファイル名の指定 |
| category | ブロックの所属するカテゴリの指定 |
| icon | ブロックのアイコンの指定 |
| keywords | ブロック検索時のキーワード設定 |
| mode | 入力エリアの表示箇所設定 |
各設定項目の詳しい説明は公式の解説をご参照ください。
‘mode’ => ‘auto’, を追加することで入力エリアを編集領域に表示できるようになります。
通常のACFを利用する時と同様にカスタムフィールドを作成します。
[位置]項目を「ブロック」「等しい」「functions.php > titleで指定したブロック名」に設定することで、カスタムフィールドとブロックを紐付けできます。
/wp-content/themes/テーマ名/template-parts/blocks/testimonial/testimonial.php
PHPファイルの設置場所・ファイル名は[render_template]にて指定したものと一致させる必要があります。
<?php
/**
* Testimonial Block Template.
*
* @param array $block The block settings and attributes.
* @param string $content The block inner HTML (empty).
* @param bool $is_preview True during AJAX preview.
* @param (int|string) $post_id The post ID this block is saved to.
*/
// Create id attribute allowing for custom "anchor" value.
$id = 'testimonial-' . $block['id'];
if( !empty($block['anchor']) ) {
$id = $block['anchor'];
}
// Create class attribute allowing for custom "className" and "align" values.
$className = 'testimonial';
if( !empty($block['className']) ) {
$className .= ' ' . $block['className'];
}
if( !empty($block['align']) ) {
$className .= ' align' . $block['align'];
}
// Load values and assign defaults.
$text = get_field('testimonial') ?: 'Your testimonial here...';
$author = get_field('author') ?: 'Author name';
$role = get_field('role') ?: 'Author role';
$image = get_field('image') ?: 295;
$background_color = get_field('background_color');
$text_color = get_field('text_color');
?>
<div id="<?php echo esc_attr($id); ?>" class="<?php echo esc_attr($className); ?>">
<blockquote class="testimonial-blockquote">
<span class="testimonial-text"><?php echo $text; ?></span>
<span class="testimonial-author"><?php echo $author; ?></span>
<span class="testimonial-role"><?php echo $role; ?></span>
</blockquote>
<div class="testimonial-image">
<?php echo wp_get_attachment_image( $image, 'full' ); ?>
</div>
<style type="text/css">
#<?php echo $id; ?> {
background: <?php echo $background_color; ?>;
color: <?php echo $text_color; ?>;
}
</style>
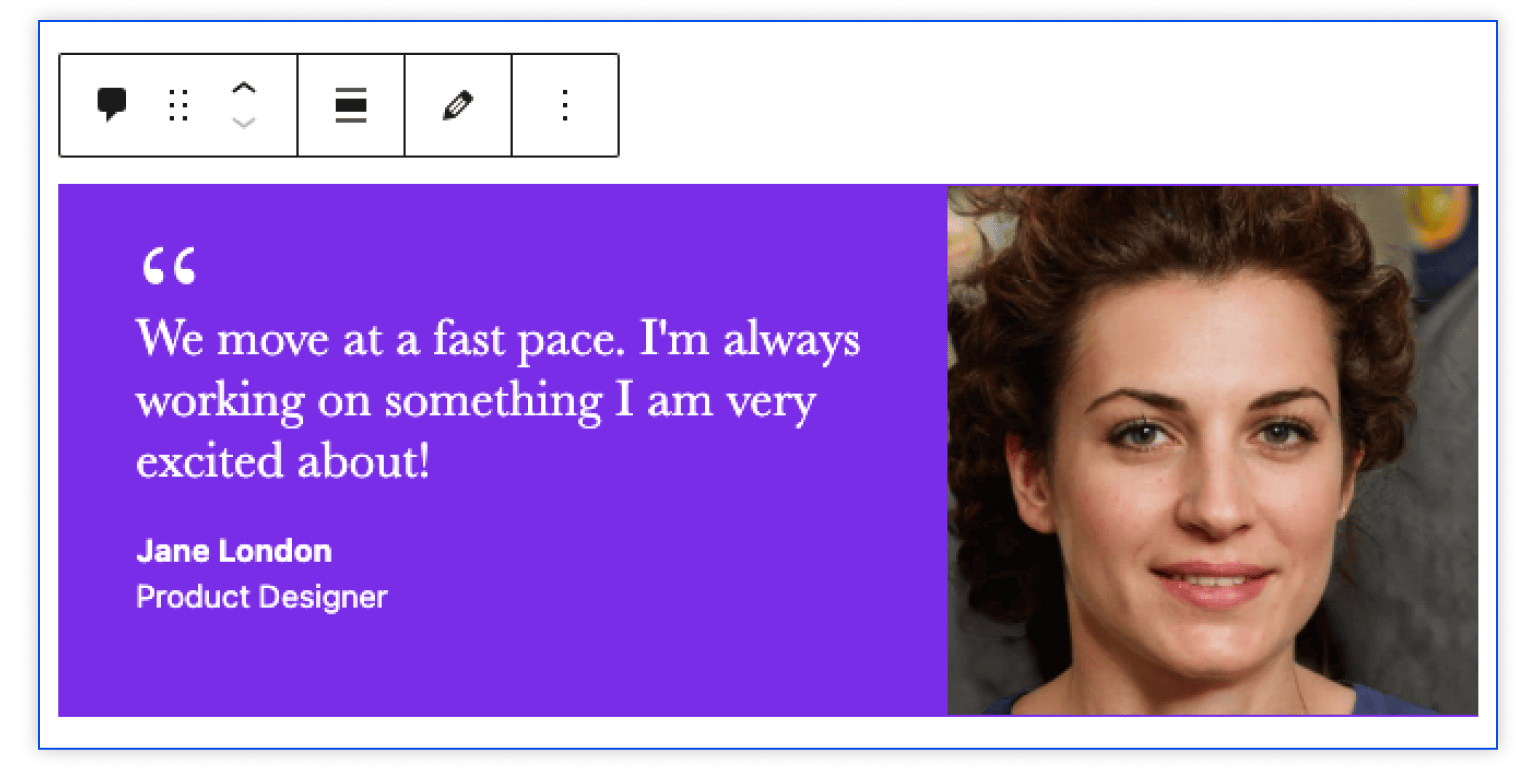
</div>上記が公式のブロックテンプレートのファイルのサンプルになるので、こちらを編集し実際に出力される36~51行目を整形していきましょう。
作成例
add_action('acf/init', 'my_acf_init_block_types');
function my_acf_init_block_types() {
// Check function exists.
if( function_exists('acf_register_block_type') ) {
// register a test block.
acf_register_block_type(array(
'name' => 'pickup',
'title' => __('pickup'),
'description' => __('A custom test block.'),
'render_template' => 'blocks/pickup.php',
'category' => 'my-category',
'icon' => 'admin-comments',
'keywords' => array( 'pickup' ),
'mode' => 'auto',
));
}
}<?php
/**
* Testimonial Block Template.
*
* @param array $block The block settings and attributes.
* @param string $content The block inner HTML (empty).
* @param bool $is_preview True during AJAX preview.
* @param (int|string) $post_id The post ID this block is saved to.
*/
// Load values and assign defaults.
$rows = get_field('pick_up');
?>
<div class="p-pickup__container">
<?php
if($rows){
foreach($rows as $row) {
echo '<div class="p-pickup__item">';
echo '<div class="picture"><a href="' . $row['link'] .'">';
if ($row['pick_up_img']) {
echo '<img src="' . $row['pick_up_img']['url'] . '" alt="' . $row['pick_up_img']['alt'] . '">';
}
else {
echo '<img src="/img/noimage.png" alt="">';
}
echo '</a></div>';
echo '<p class="text">' . $row['pick_up_text'] . '</p>';
echo '</div>';
}
}
?>
</div>
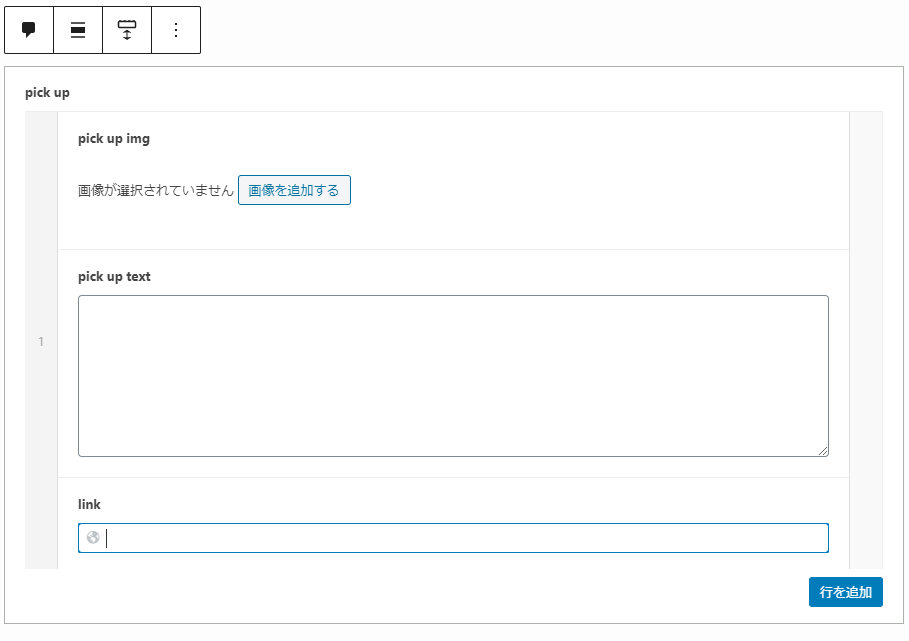
実際に作成したブロックのサンプルです。
画像・テキスト・リンク先を入力し、繰り返しフィールドで作成した固まりを3カラムで並べていくブロックになっています。