今回は、画像にテキストでマスクをかけてみます。
もちろん、非破壊編集で後でテキストの編集ができるやり方です!
では、さっそくやってみましょう。
画像の上にテキストを配置する
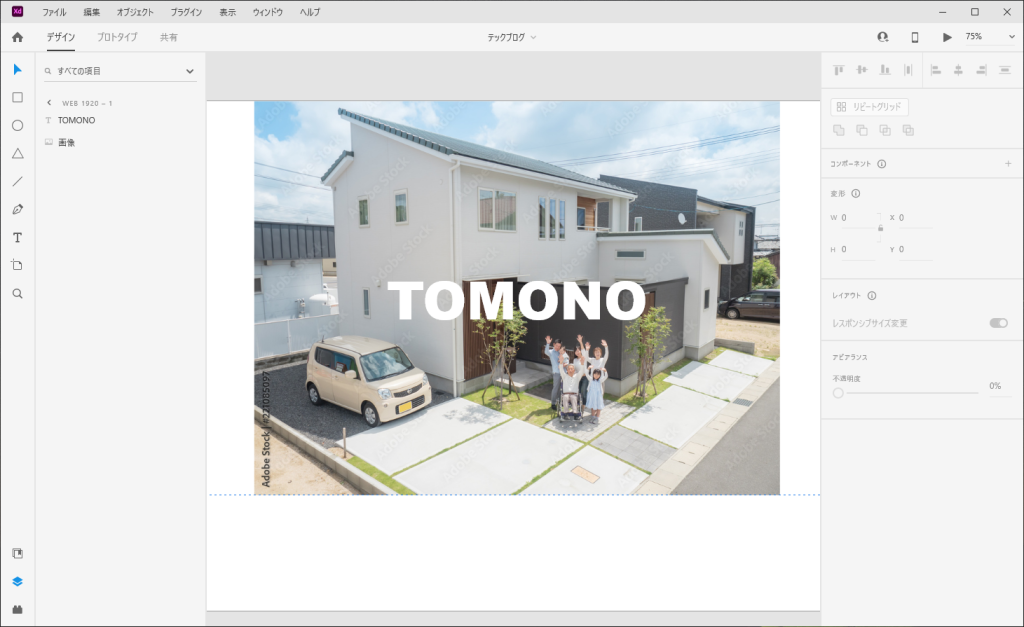
まず、画像を配置して、その上にマスクしたいテキストを置きます。

画像はおなじみ(?)弊社が作ったオリジナルの素材集「Tomo庫」の画像です。
このままではテキストでマスクをかけることはできない

いつもの手順でマスクをかけようとして、
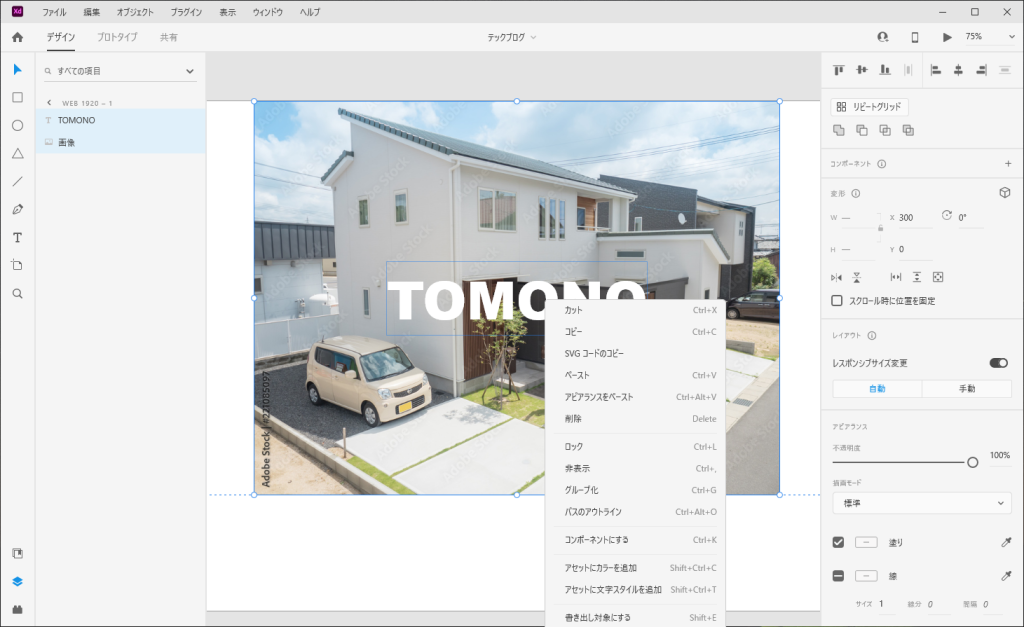
画像とテキストを選択して右クリックしても、
「シェイプでマスク (Shift+Crl+M) 」は出てきません。
では、以前「muraさんの記事」にあった、
文字にグラデーションをかけるやり方で紹介されていた
「交差(Crl+Art+I)」はどうでしょうか?
交差をかけてみる

先ほどと同じように画像とテキストを選択して、
「交差(Crl+Art+I)」 をクリックしてみます。

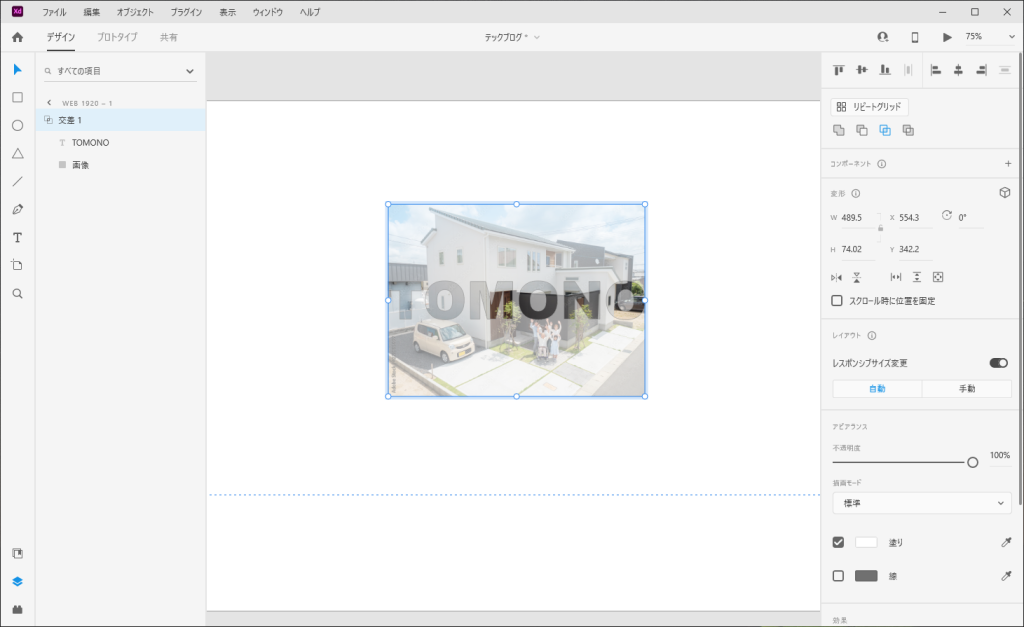
テキストでマスクされました!
……あれ?

画像小さくない?
前回私の書いた記事、「【Adobe XD】画像にマスクをかける及び解除をする」でも書きましたが、
「交差(Crl+Art+I)」 だとシェイプのサイズに画像が自動的に縮小されてしまいます。
「非破壊編集」で画像にテキストでマスクをかけるには
XDで画像に「非破壊編集」でテキストのマスクをかけるには、ひと手間必要です。
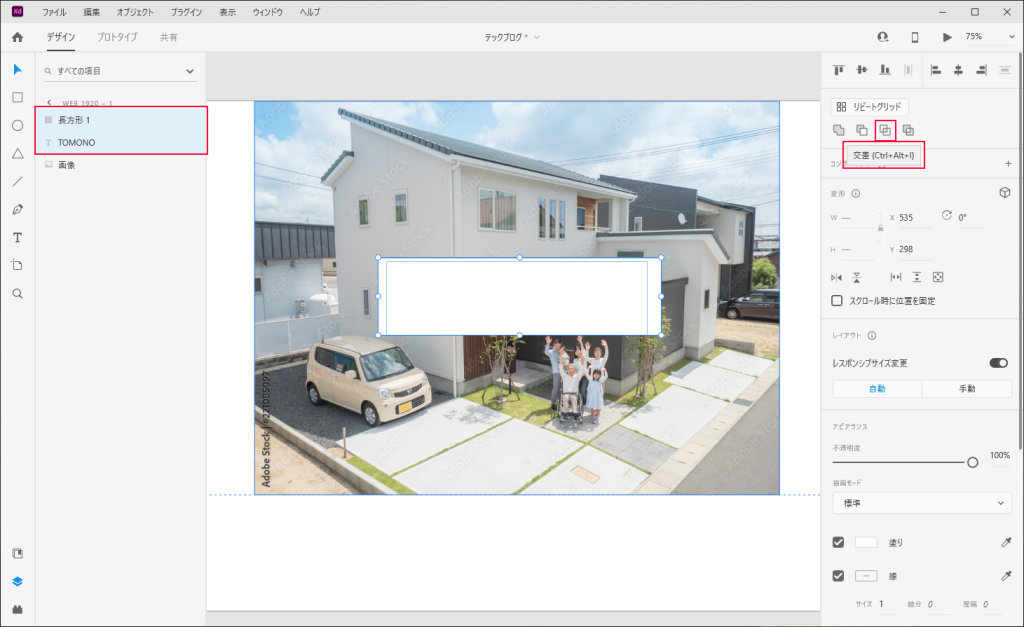
テキストの上にシェイプを描画する

最初の手順に戻ります。
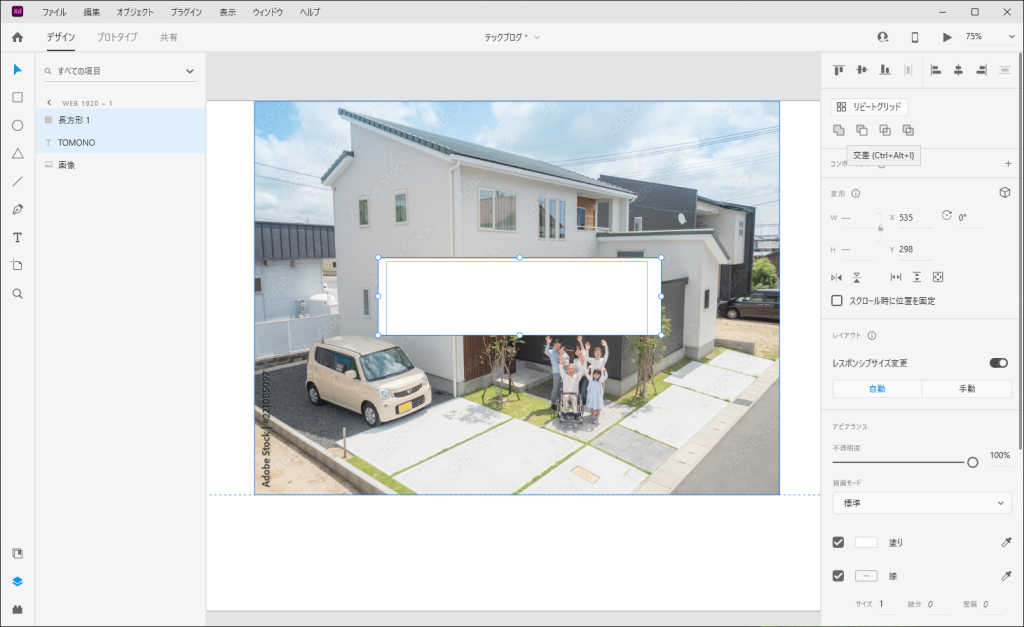
今度はテキストが隠れる大きさのシェイプを、テキストの上に描画します。
(テキストが隠れればいいので、適当でOKです)
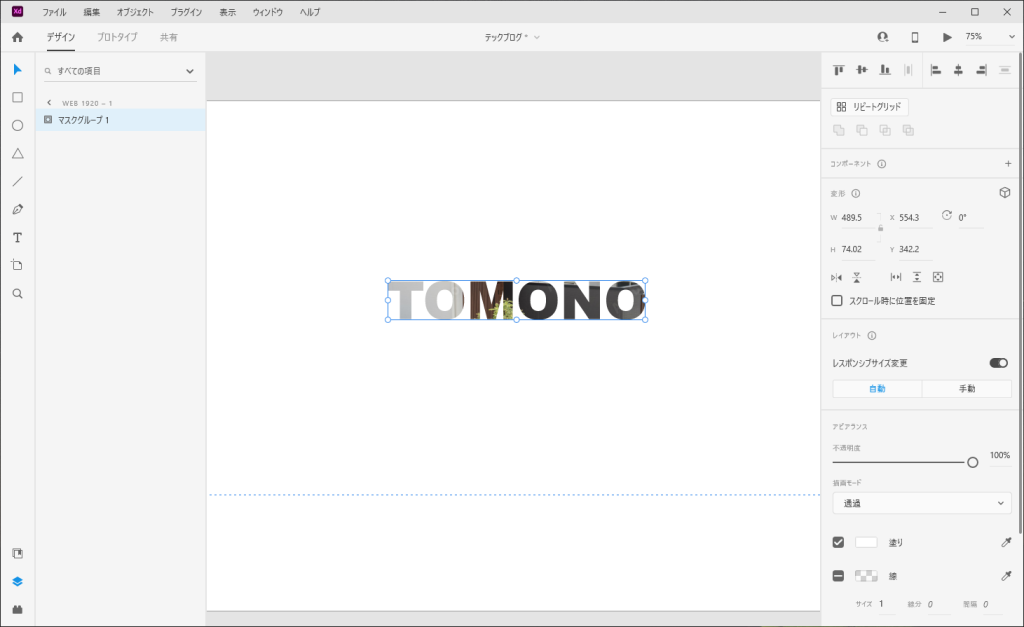
シェイプとテキストに交差をかける

シェイプとテキストを選択して「交差(Crl+Art+I)」 をクリックします。
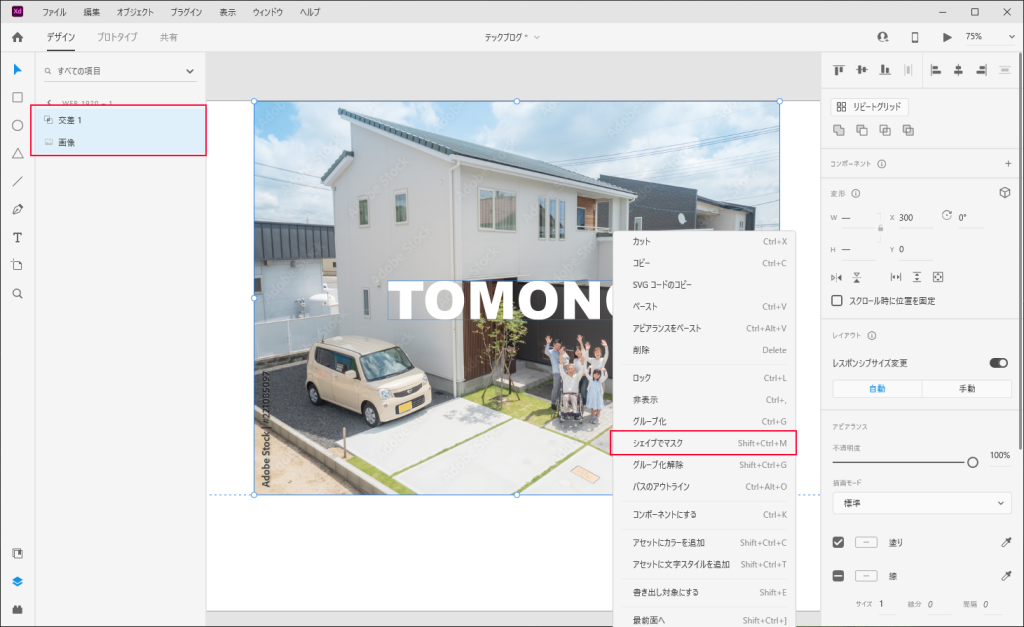
シェイプでマスクをかける

次に、先ほど交差したものと画像を選択して右クリックすると…
今度は「シェイプでマスク (Shift+Crl+M) 」 が表示されました!

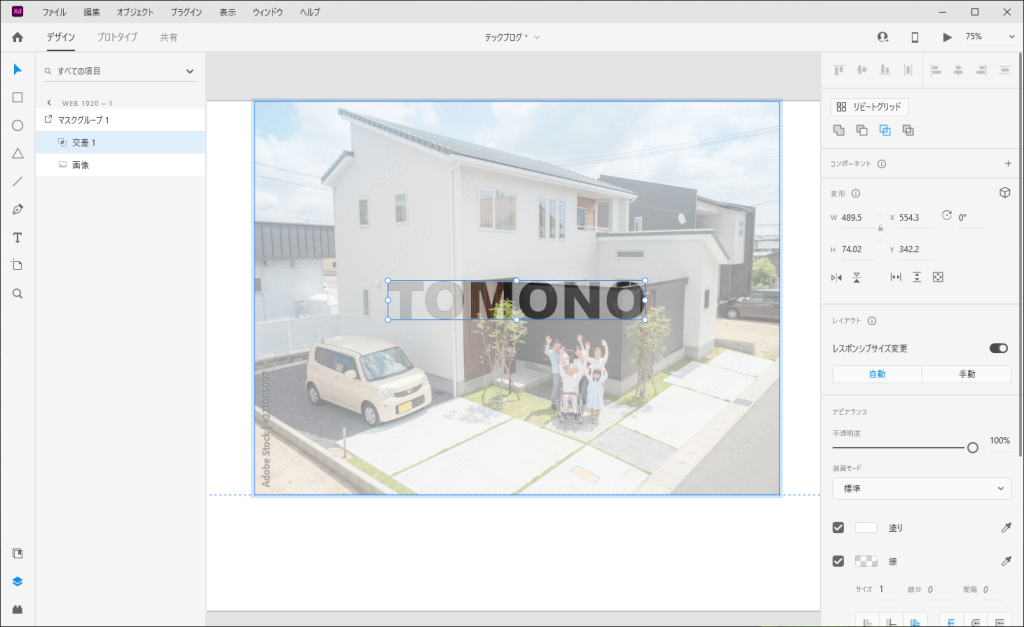
テキストで画像がマスクされました!

今度は画像も小さくなっていません。

もちろん、テキスト情報が残っていますので、編集可能です!
このままではちょっとテキストを編集しにくいかもなので、
一旦交差を解除してからのほうが編集しやすいかもしれません。
お疲れさまでした!