Adobe XDを使って、マウスがホバーした時の
ちょっとした動きのサンプルをいくつか作ってみました。
それでは、さっそくいってみましょう。
サンプル
① 枠線+テキスト
四隅から枠線が伸びてテキストが現れます。
② 背景が上から出現+テキスト
背景が上から下に出現してテキストが現れます。
③ 背景拡大+テキスト
背景から出現した丸が波紋のように広がってテキストが現れます。
④ 中央から背景が出現+テキスト
中央から現れた背景が上下に広がってテキストが現れます。
おまけ:ハンバーガーメニューいろいろ
作り方
では、ざっくり作り方をご紹介します。
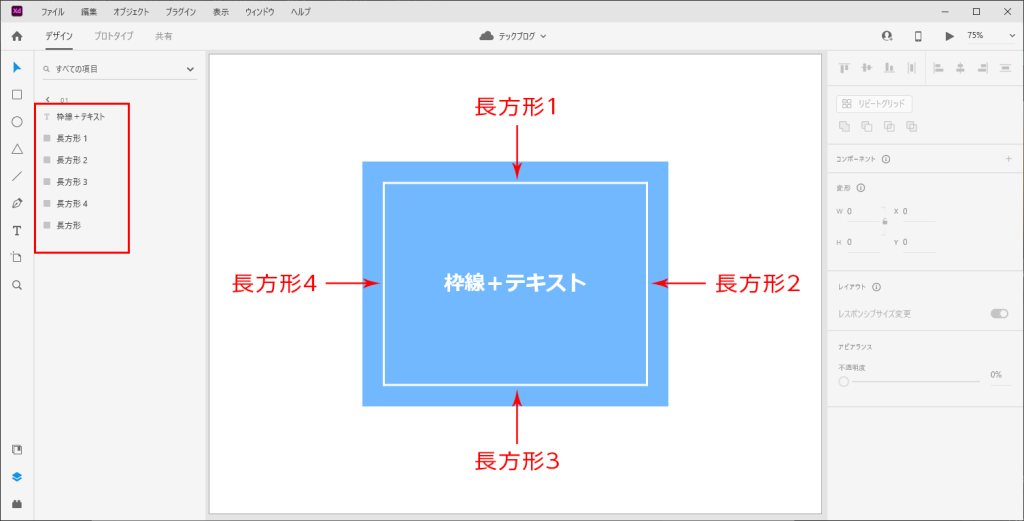
① 枠線+テキストの作り方

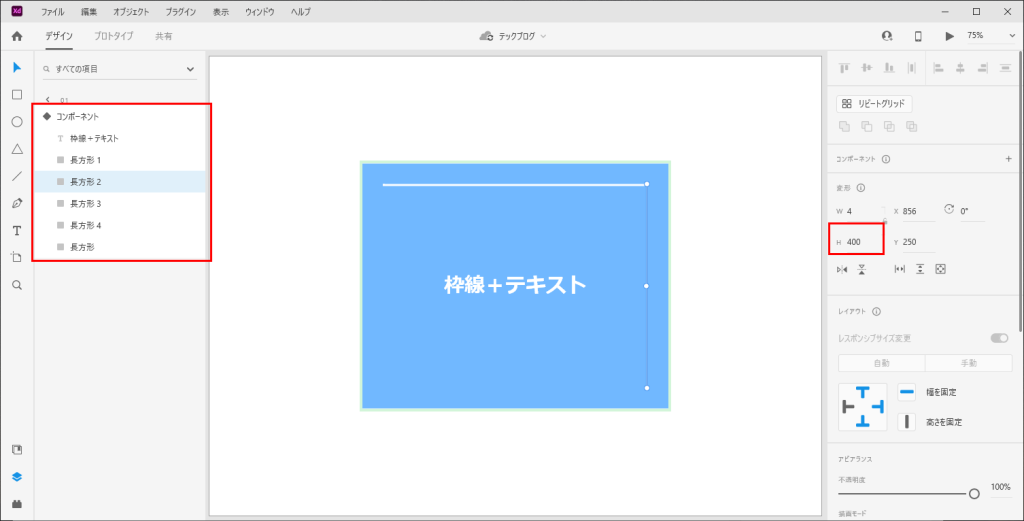
構造は「背景用の長方形オブジェクト」、「枠線用の長方形4つ」、「テキスト」になります。
枠線用の長方形の縦横のそれぞれの長さは後で必要になるので、メモしておきましょう。

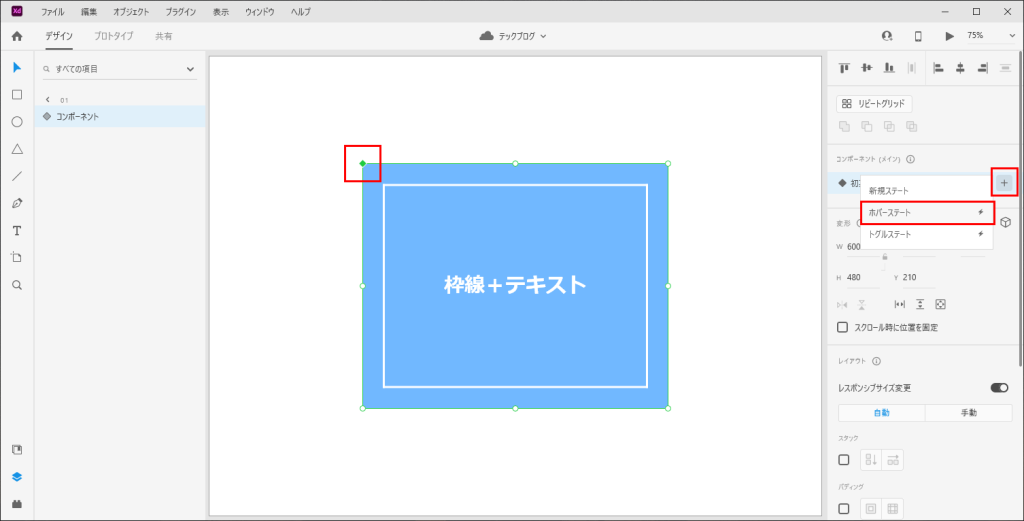
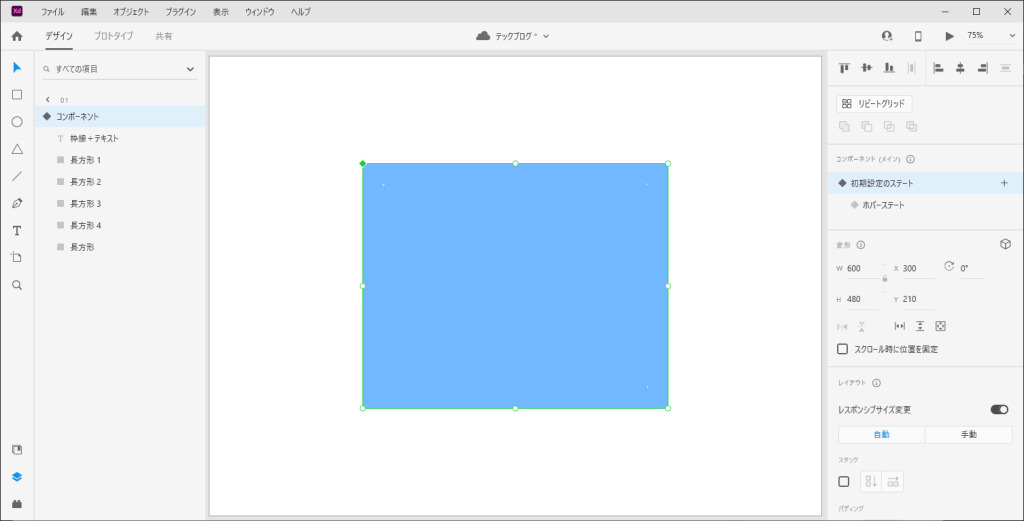
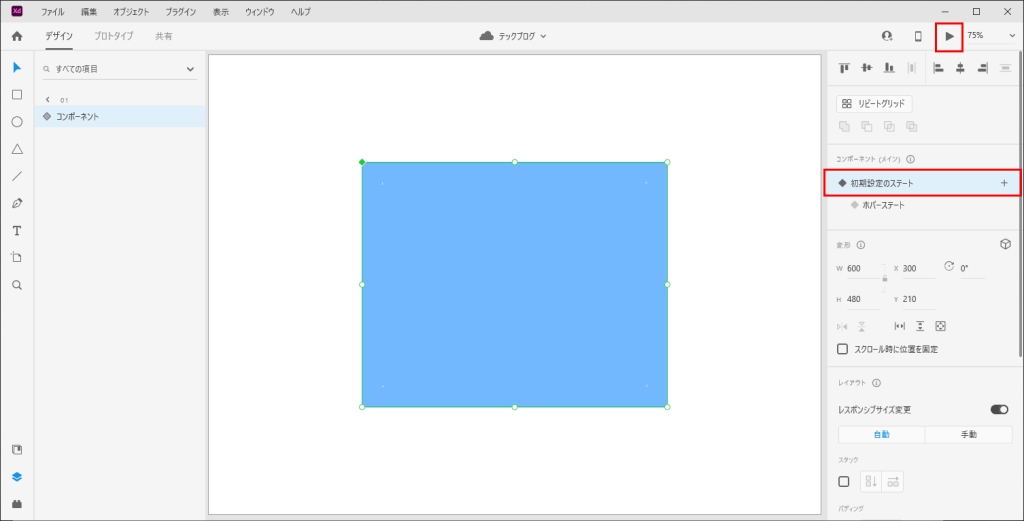
まず、何はともあれ「コンポーネント(Ctrl+K)」にします。
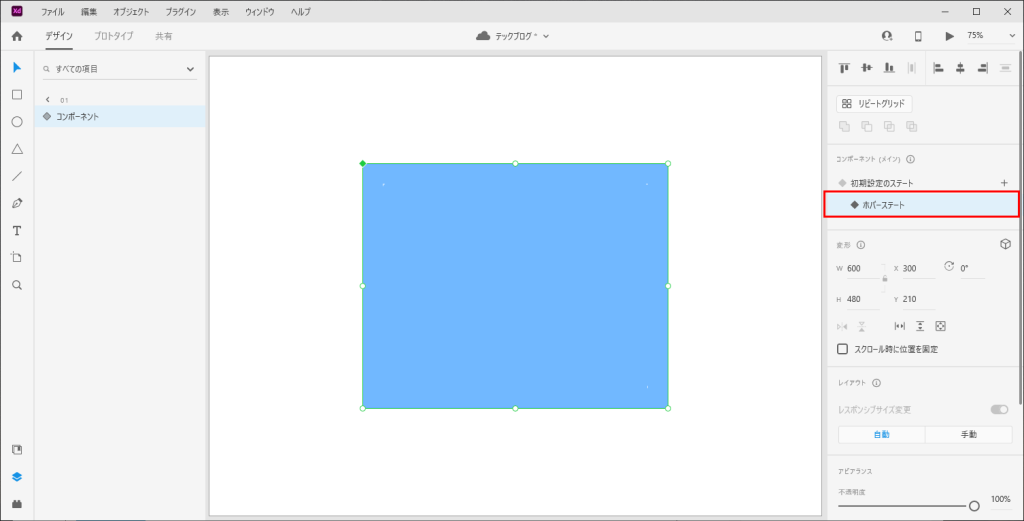
「コンポーネント(Ctrl+K)」にしたら初期設定のステートで「ホバーステート」を追加します。

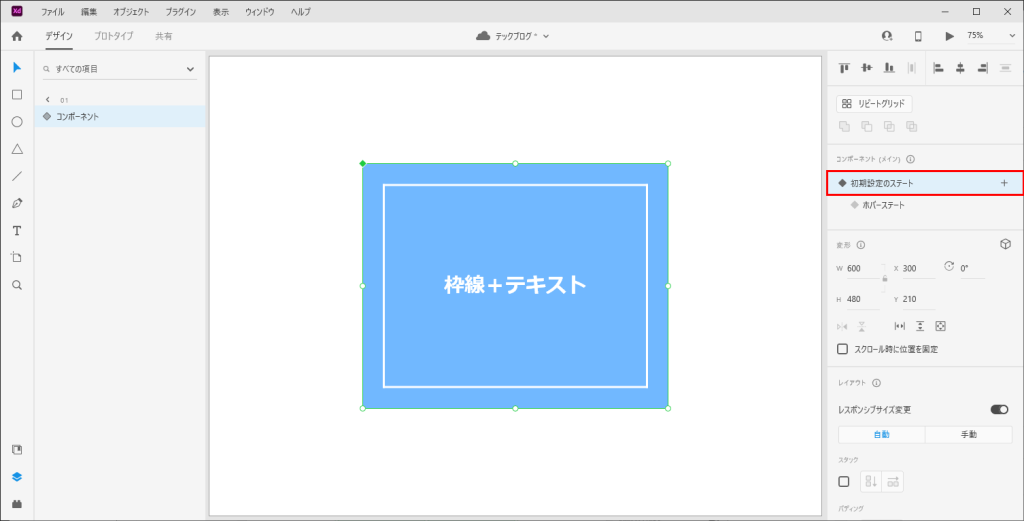
「ホバーステート」が追加されました。
マウスがホバーする前の状態を作りたいので、「初期設定のステート」を選択します。

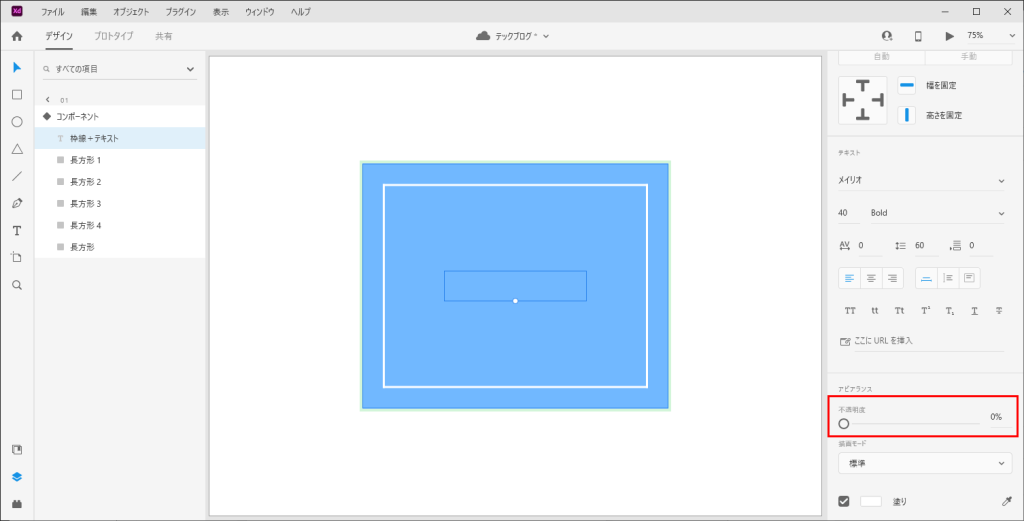
テキストの「不透明度」を0%にします。

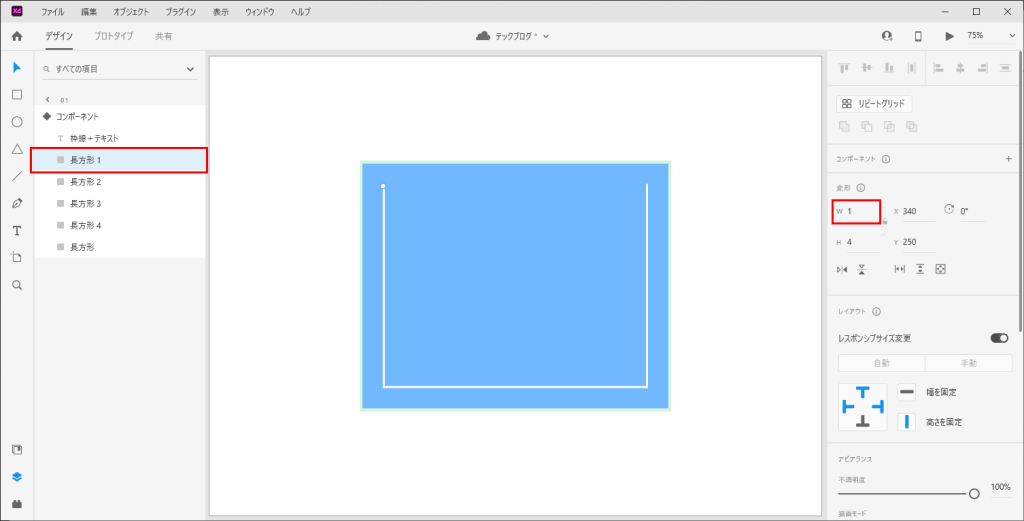
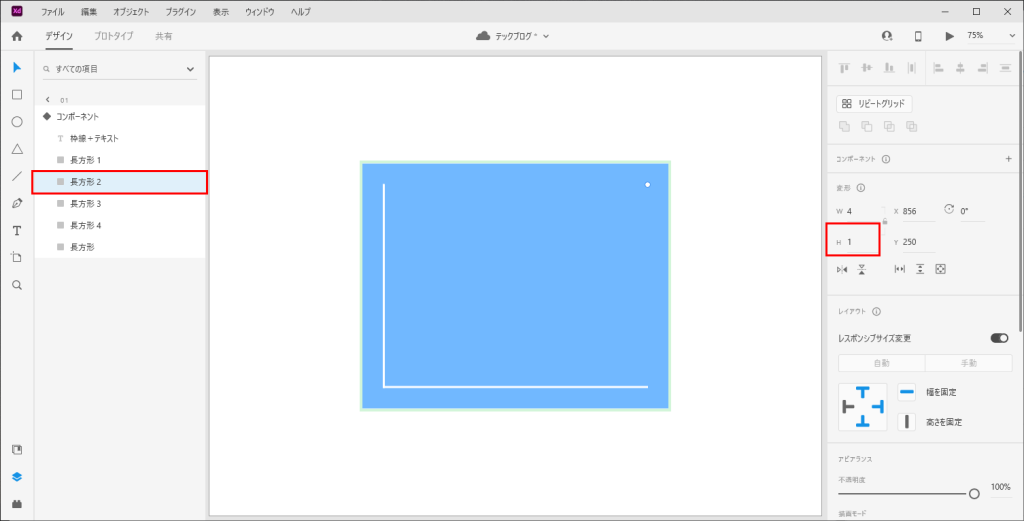
長方形1を選択して「横幅を1」にします。
(縦の4は線の幅です。今回は4ピクセルの枠線を引きます)

長方形2も同じ要領で今度は 「縦幅を1」 にします。

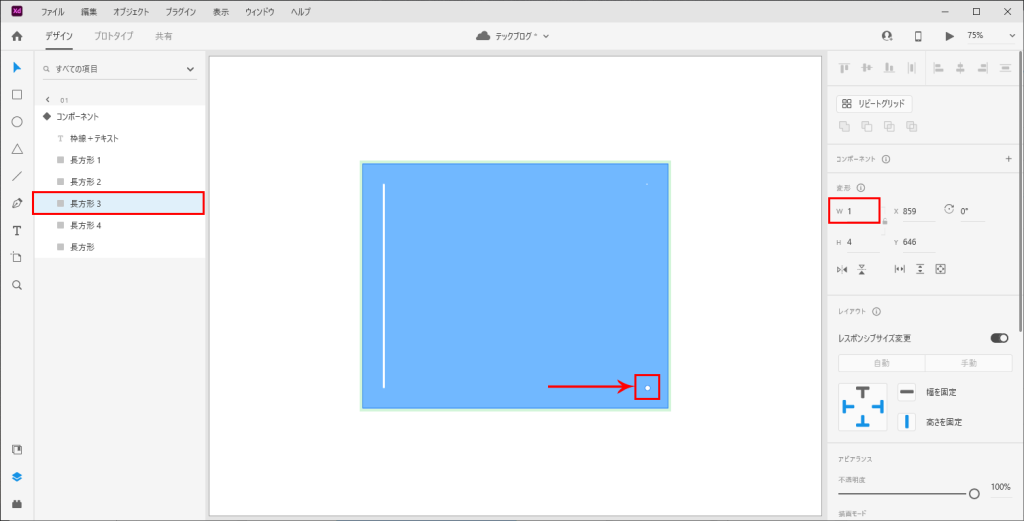
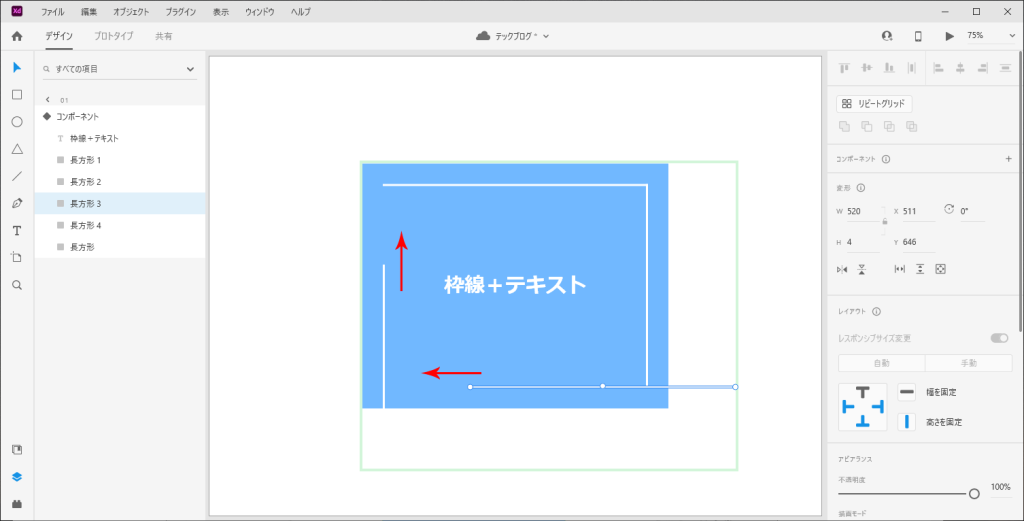
続いて、長方形3の「横幅を1」にします。
そのままだと長方形3は左隅にあると思うので、右隅に移動します。
最後に長方形4の 「縦幅を1」 にしたら、
上隅にある長方形4を下隅に移動します。

ホバーする前の状態が出来あがりました。

次に、マウスがホバーした時の状態を作っていきます。
「ホバーステート」を選択した状態で作業します。

テキストの不透明度を100%に戻し、
線の長さもメモしておいた最初の長さを入力して元に戻します。

長方形3と4は、そのまま元の数値を入力して戻すと枠からはみ出してしまいますので、
所定の位置に戻します。
これでホバーした時の状態も完成です。

「初期設定のステート」を選択して、プレビューで動きを確認してみましょう。
このままでも十分ですが、もっと細かく設定したい方は
「プロトタイプ」からお好みの設定にしてみてください。
四隅の1ピクセルの長方形が気になるようであれば、
動作が少し変わってしまいますが、初期設定のステート時は
不透明度を0%にするのもいいかもしれません。
アレンジ次第でいろいろな動きが作れそうですね!
残りの作り方はまた随時追加していきます。
20230228追記
前回の投稿からだいぶ間が空いてしまいました。
残りの作り方の説明をしていきます。
② 背景が上から出現+テキストの作り方

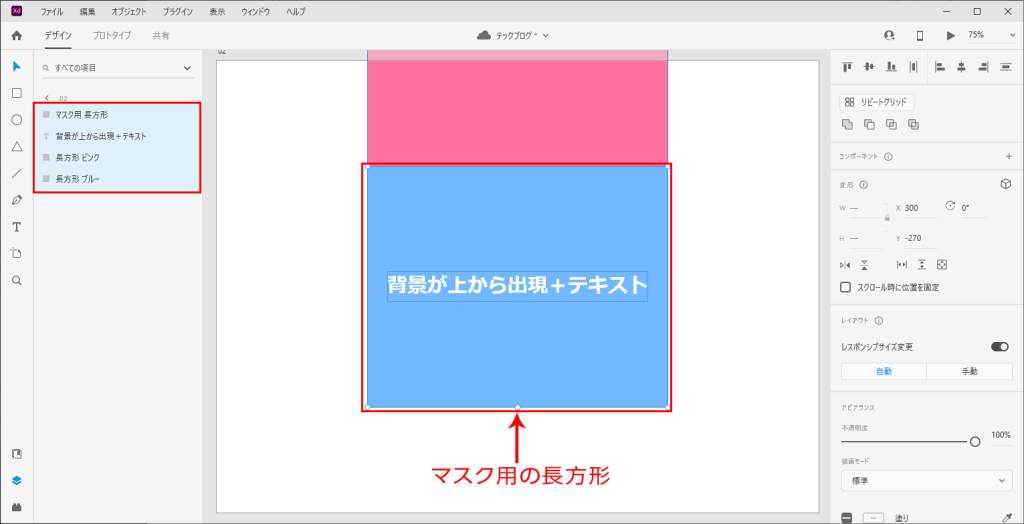
ベースになるブルーの長方形と、上から降りてくる用のピンクの長方形を上下に並べます。
そして、レイヤーの一番上にマスク用の長方形をブルーの長方形の上にぴったり重なるように配置します。
(左のレイヤーで構造を確認してください)

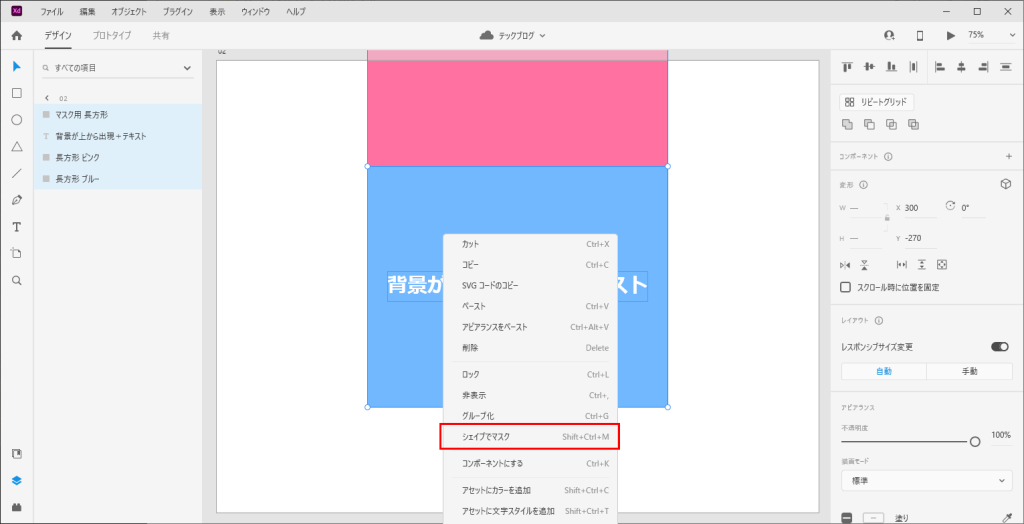
全てのオブジェクトを選択した状態で、右クリックかメインメニューの「オブジェクト」から
「シェイプでマスク(Shift+Ctrl+M」を選択します。

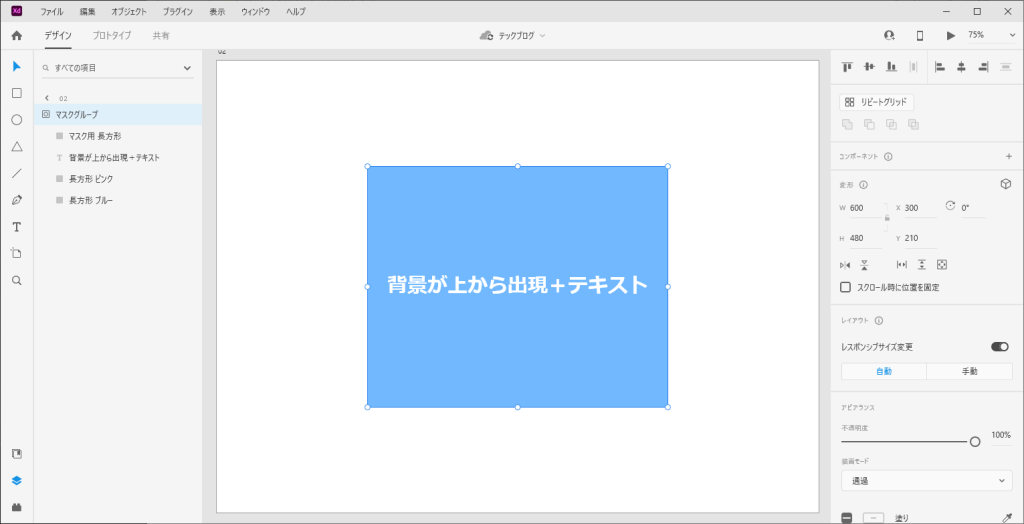
オブジェクトがマスクされました。

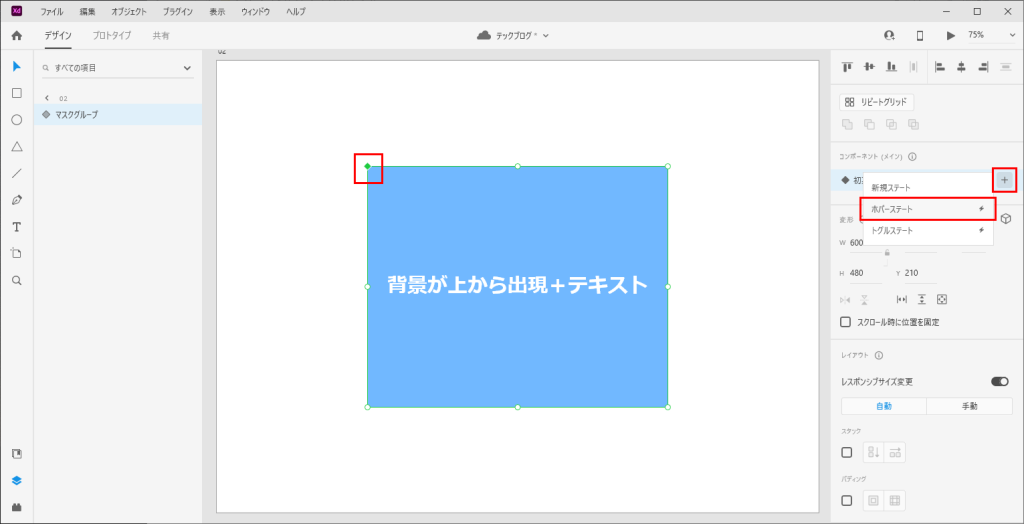
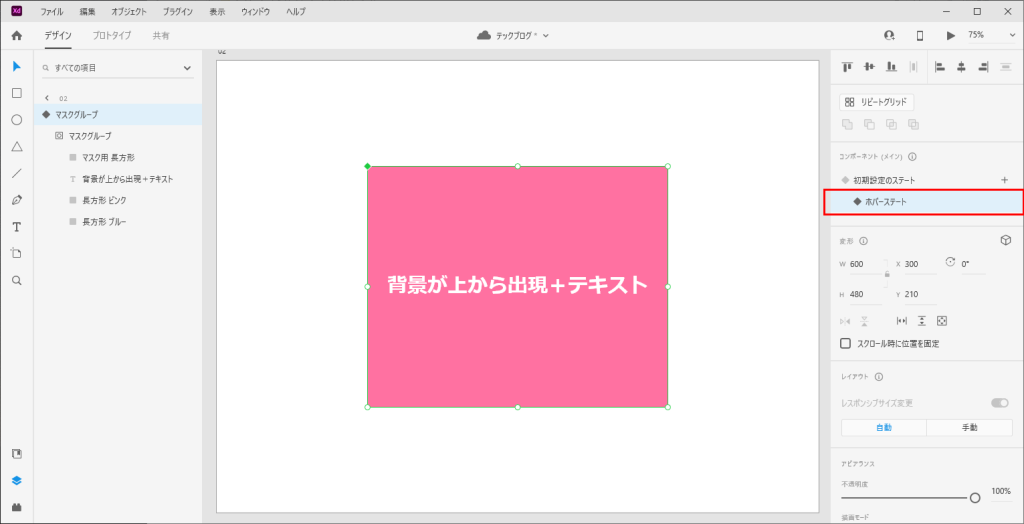
「コンポーネント(Ctrl+K)」にして、初期設定のステートから「ホバーステート」を追加します。

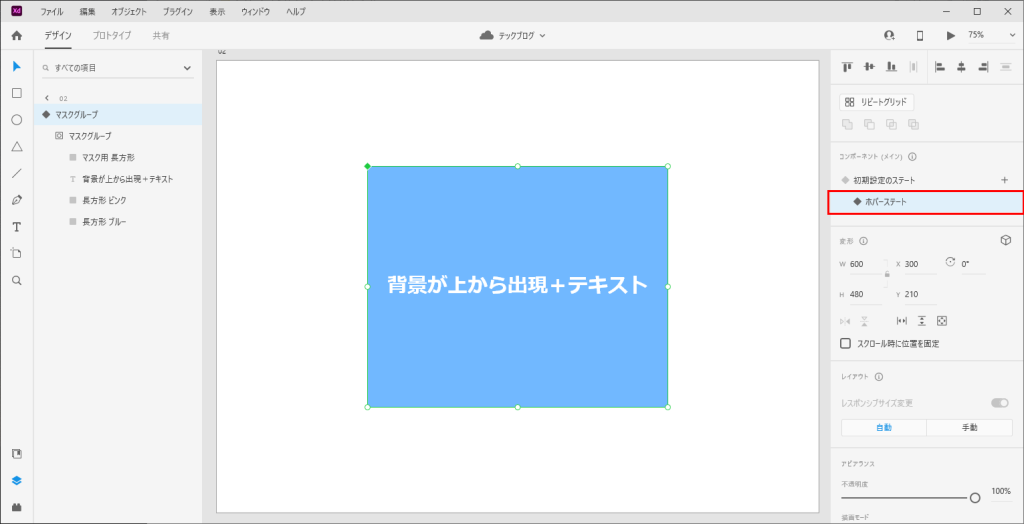
「ホバーステート」が追加されました。
マウスがホバーする前の状態を作ります。
「初期設定のステート」を選択して、テキストの「不透明度を0%」にしておきます。

マウスがホバーされた状態を作っていきます。
「ホバーステート」を選択した状態で作業します。
テキストが 「不透明度0%」 になっていると思うので、 「不透明度を100%」 に戻します。
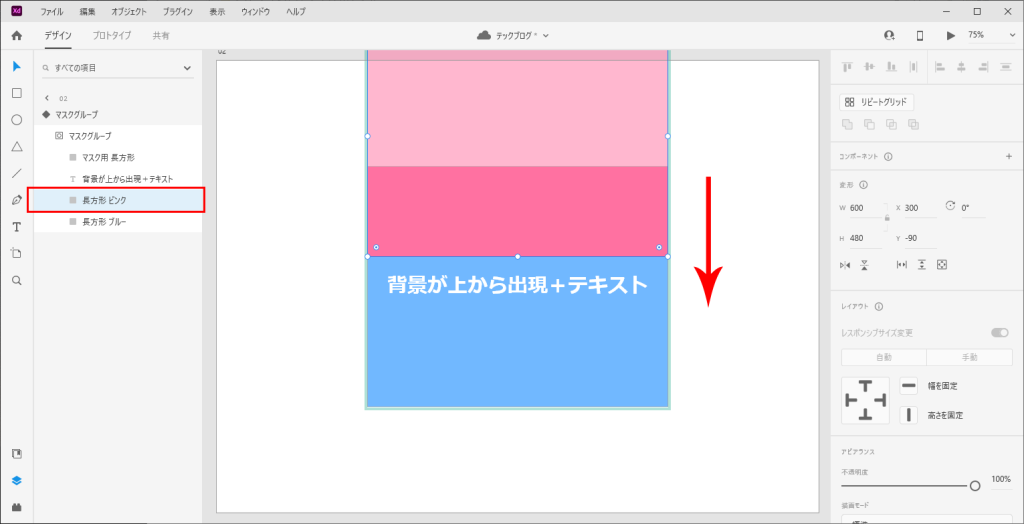
次に、ピンクの長方形をプルーの長方形とぴったり重なるように下に移動します。

マウスがホバーした状態になりました。
これで完成です!
プレビューで確認をする際は、「 初期設定のステート」を選択することをお忘れなく。
③ 背景拡大+テキストの作り方

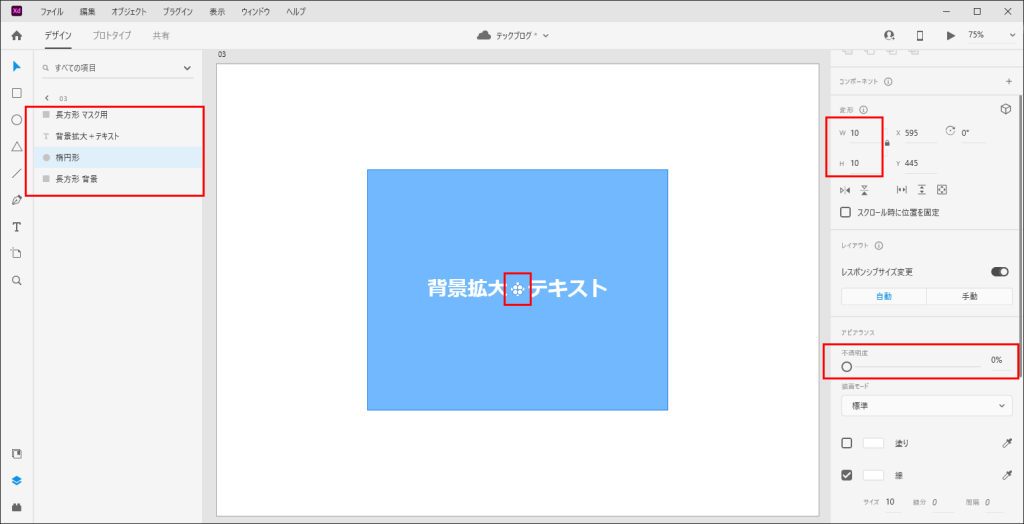
テキストの後ろに隠れるように、
適当な大きさの楕円形のオブジェクト(今回は縦横10px、塗りなし、線幅10px)を配置し、
「不透明度を0%」 にしておきます。
今回もレイヤーの一番上にマスク用の長方形を、ブルーの長方形の上にぴったり重なるように配置します。
(左のレイヤーで構造を確認してください)

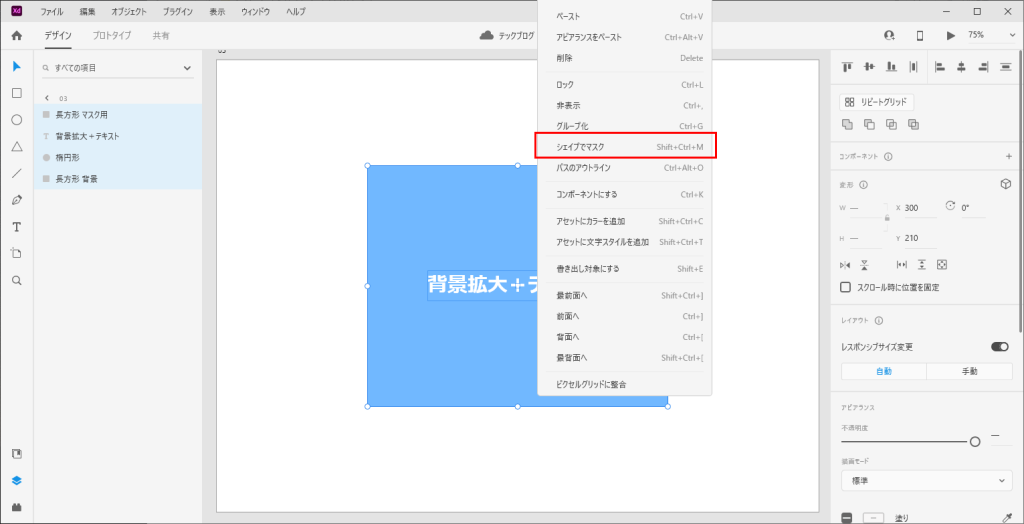
全てのオブジェクトを選択した状態で、右クリックかメインメニューの「オブジェクト」から
「シェイプでマスク(Shift+Ctrl+M)」を選択します。

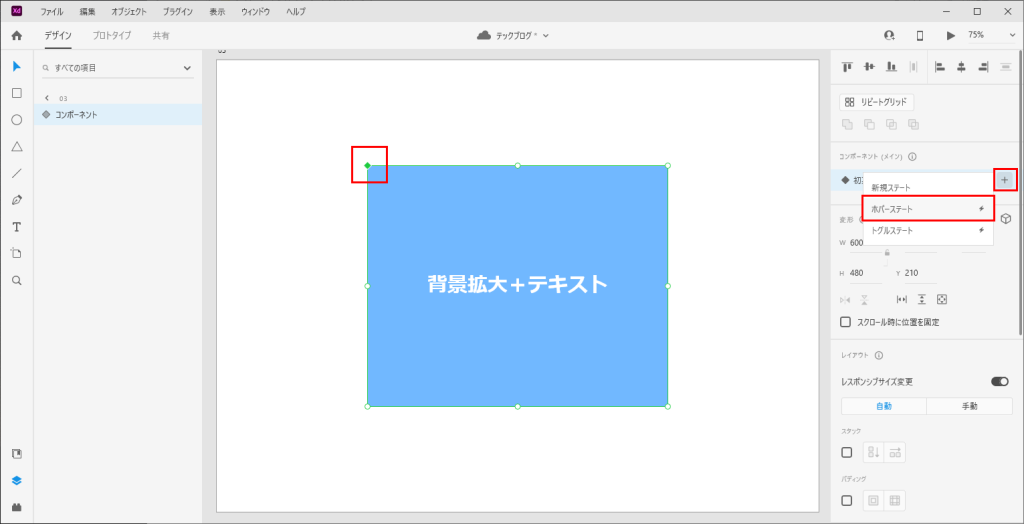
マスクをかけたら「コンポーネント(Ctrl+K)」にして、
初期設定のステートから「ホバーステート」を追加します。

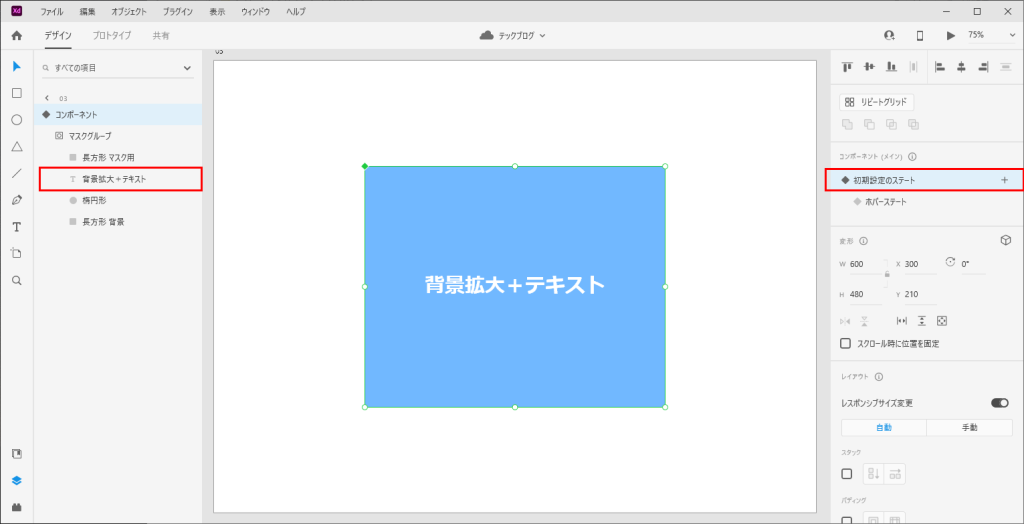
マウスがホバーする前の状態を作成します。
「初期設定のステート」を選択して、テキストの「不透明度を0%」にします。

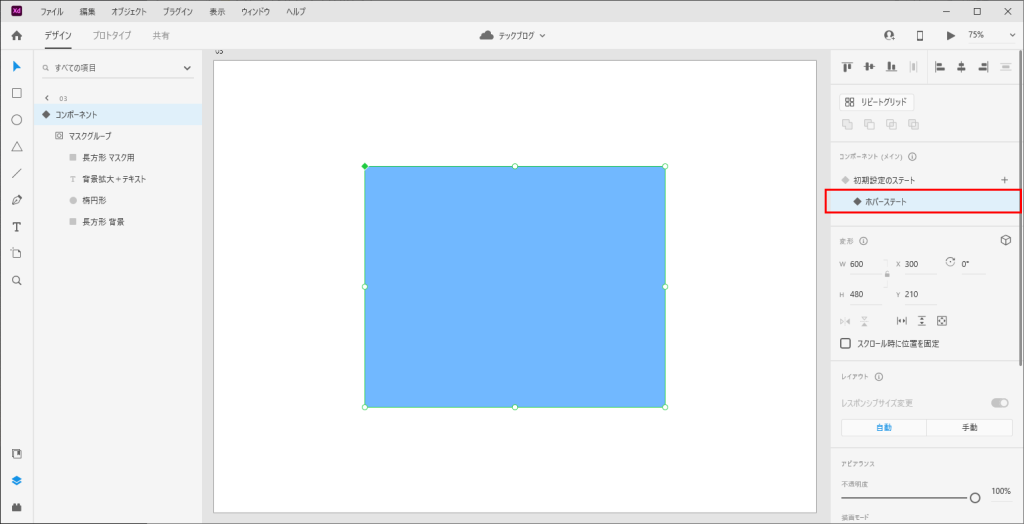
マウスがホバーした状態を作成していきます。
今度は「ホバーステート」を選択します。
テキストの「不透明度が0%」 になっていると思うので、 「不透明度を100%」 に戻します。

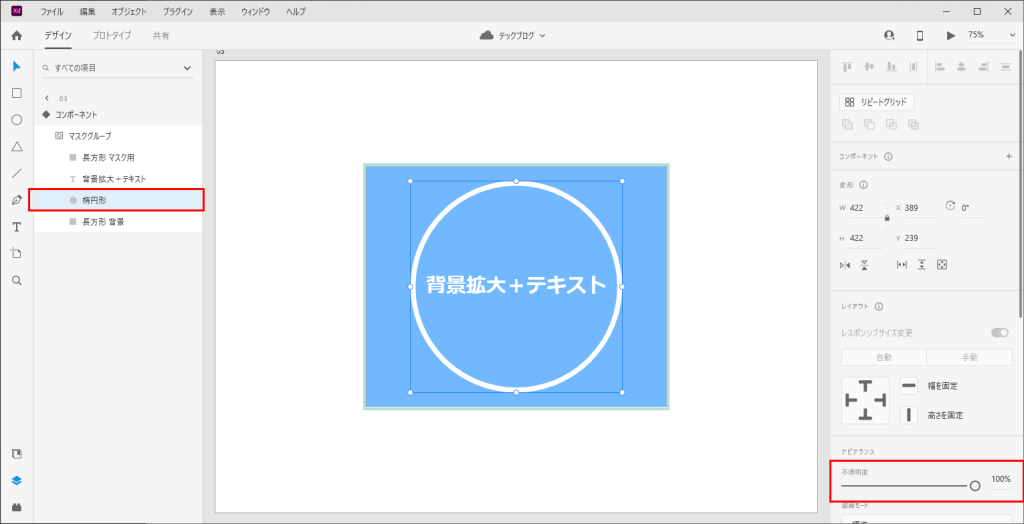
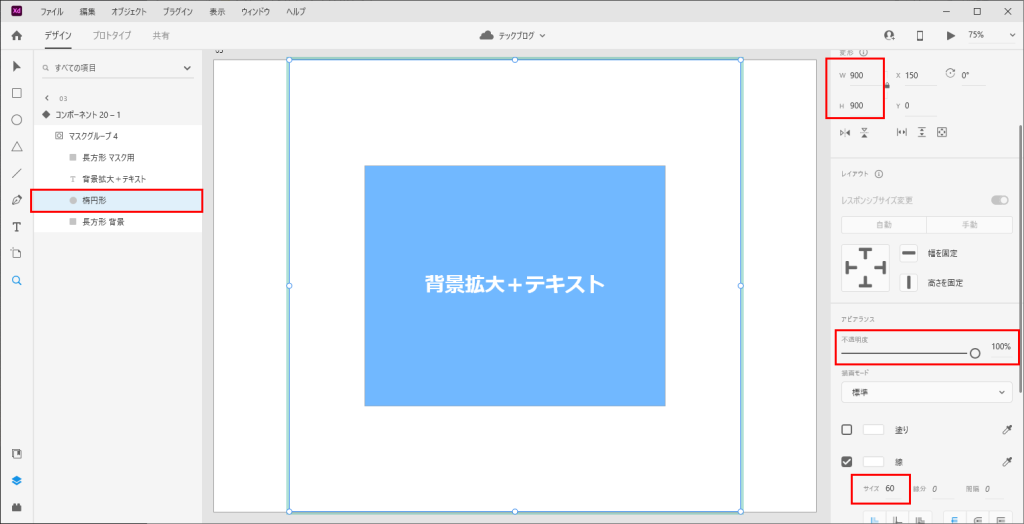
楕円形のオブジェクトを選択して 「不透明度を100%」 に戻し、
楕円形のオブジェクトを拡大します。

ブルーの長方形より楕円形のオブジェクトを大きくします。
ついでに、楕円形の線幅を適当な太さ(今回は60px)に変更して完成です。
「 初期設定のステート」を選択して、プレビューで確認をしてみましょう。
④ 中央から背景が出現+テキストの作り方

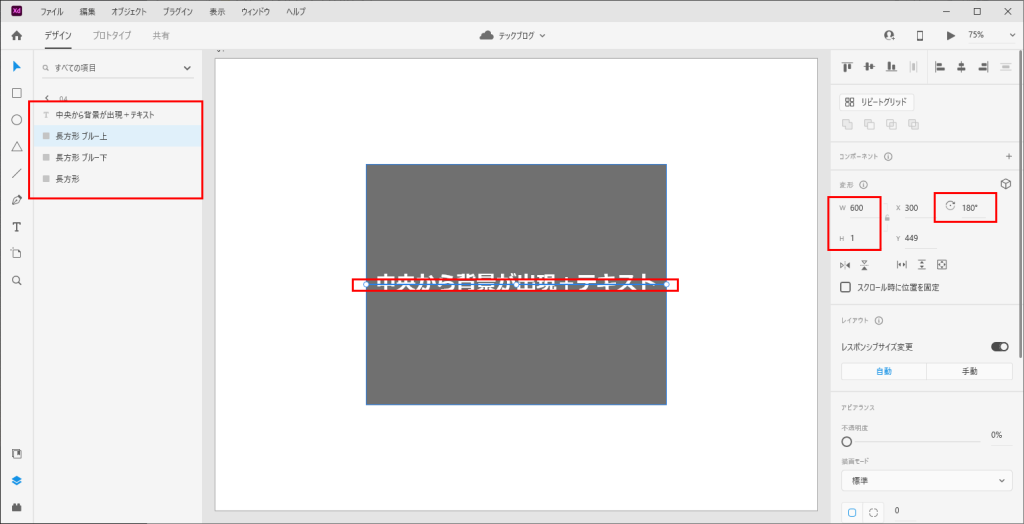
上方向に伸びる長方形と下方向に伸びる長方形(それぞれ高さ1px)を中央に配置します。
不透明度は0%にしておきます。
(左のレイヤーで構造を確認してください)

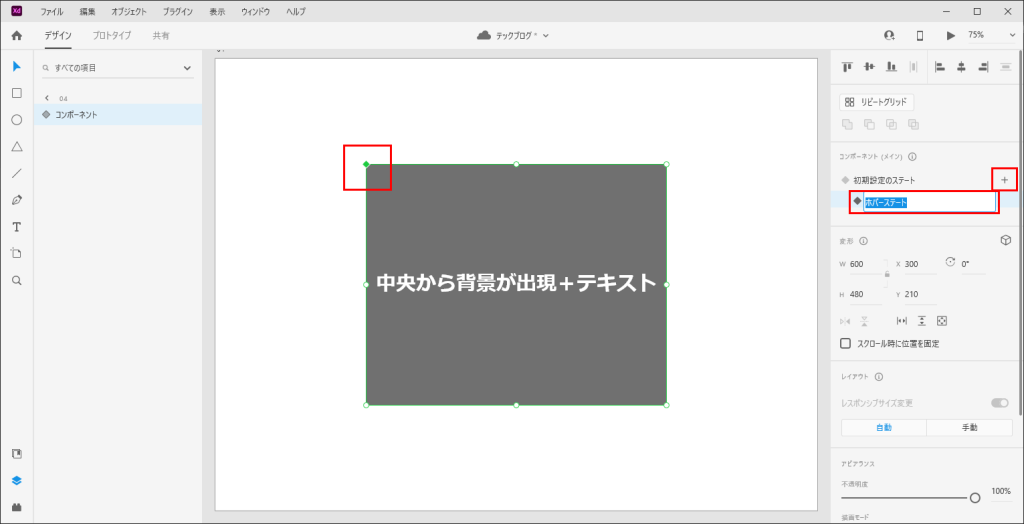
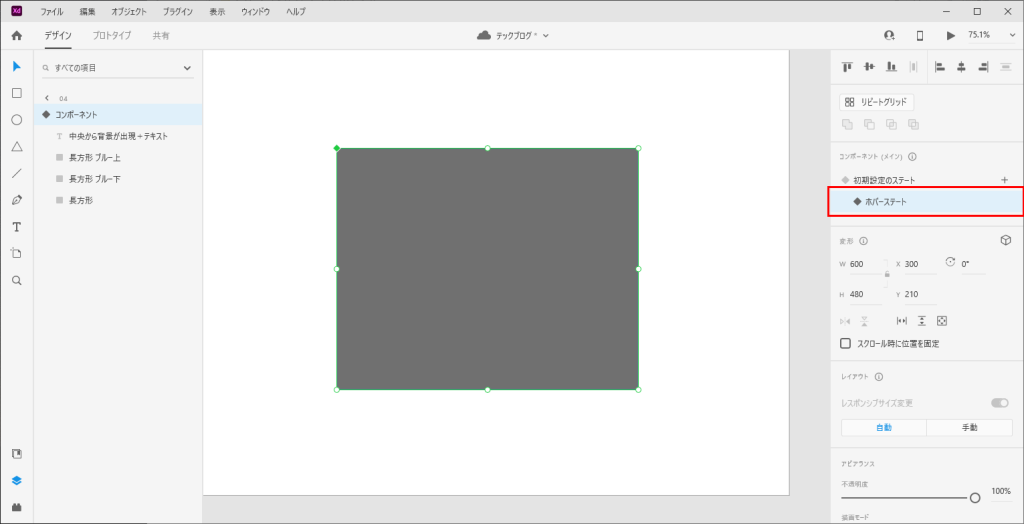
すべてのオブジェクトを選択して「コンポーネント(Ctrl+K)」にしたら、
初期設定のステートから「ホバーステート」を追加します。

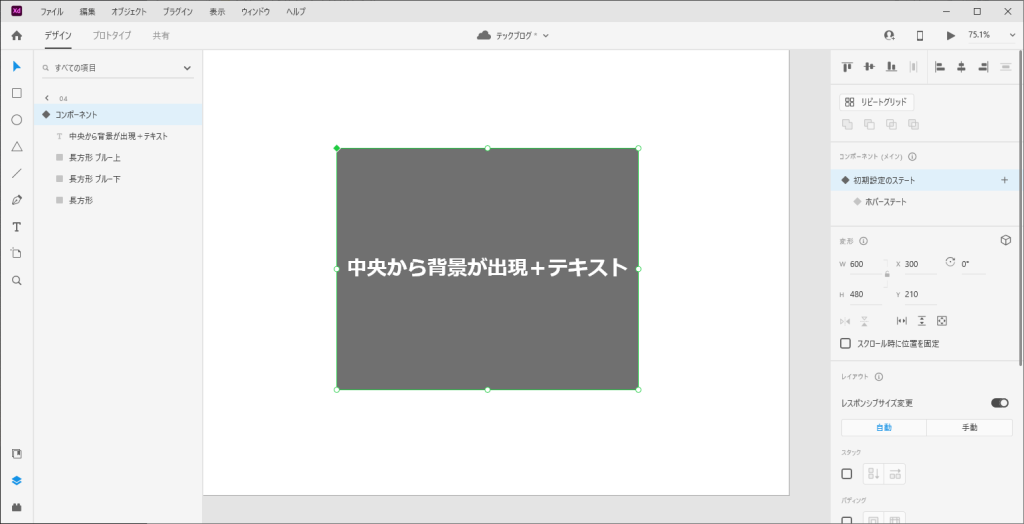
マウスがホバーする前の状態を作成します。
「初期設定のステート」を選択して、テキストの「不透明度を0%」にします。

マウスがホバーした状態を作成していきます。
今度は「ホバーステート」を選択します。
テキストの「不透明度が0%」 になっていると思うので、 「不透明度を100%」 に戻します。

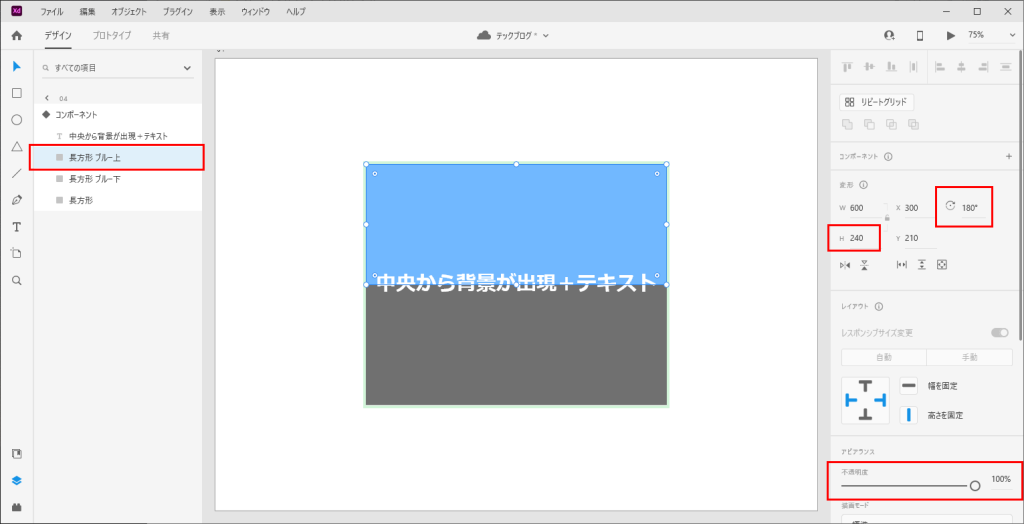
上方向に延びる様の長方形オブジェクトを選択して 「不透明度を100%」 に戻し、
上に伸ばします。

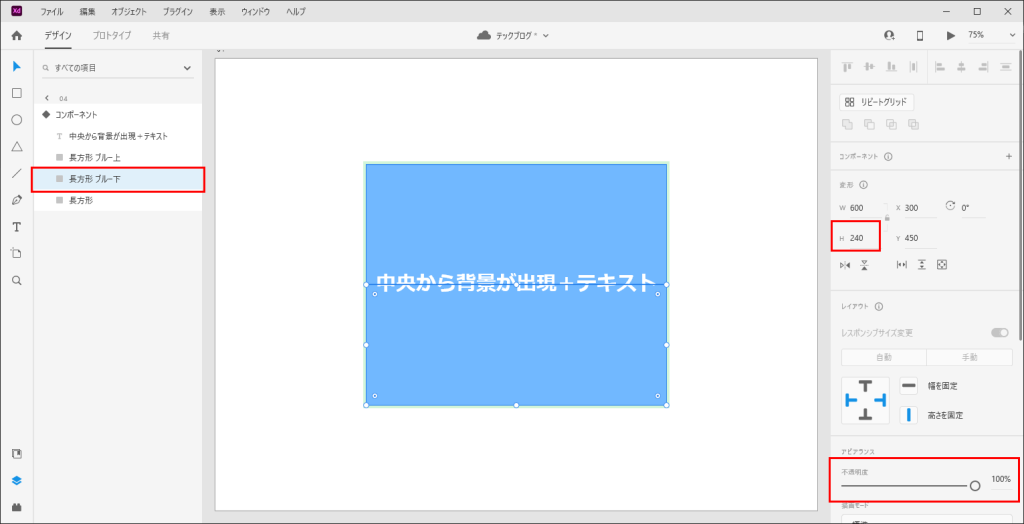
同様に、下方向用に伸びる様の長方形オブジェクトを選択して 「不透明度を100%」 に戻し、
下に伸ばします。
これで完成です。
「 初期設定のステート」を選択して、プレビューで確認をしてみましょう。
お疲れさまでした!