XDでハンバーガーメニューを作る際は「オーバーレイ」などを使いますが、
今回は「ステート」を使ってボタンアニメーションと組み合わせてみます。
動画を見たほうが完成形が分かりやすいと思うので、
まずは動画をご覧ください。
では、さっそく作っていきましょう。
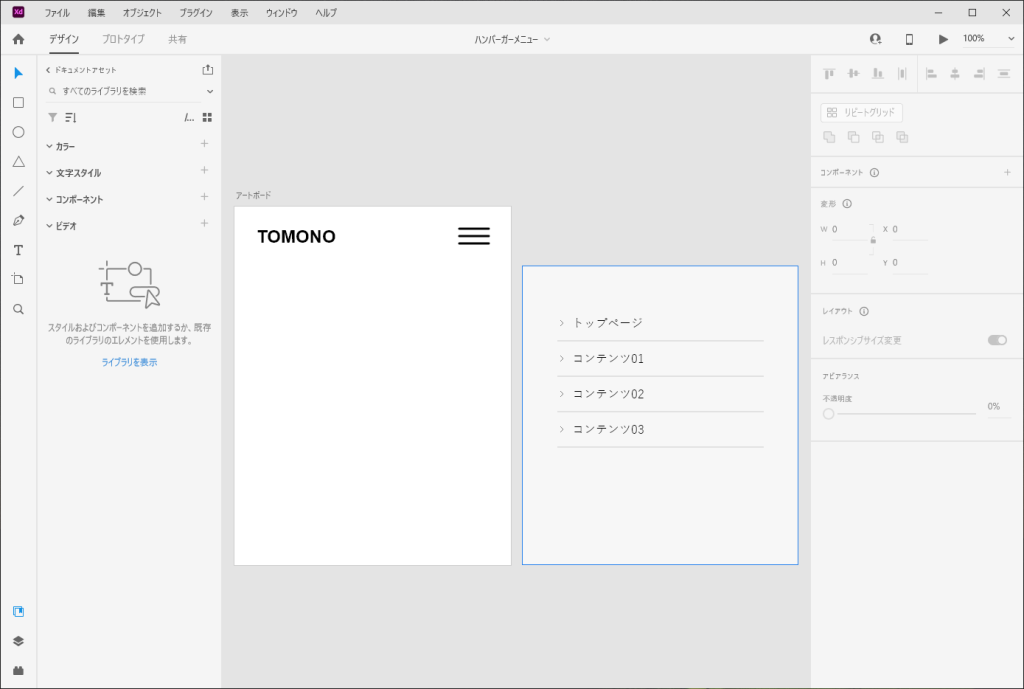
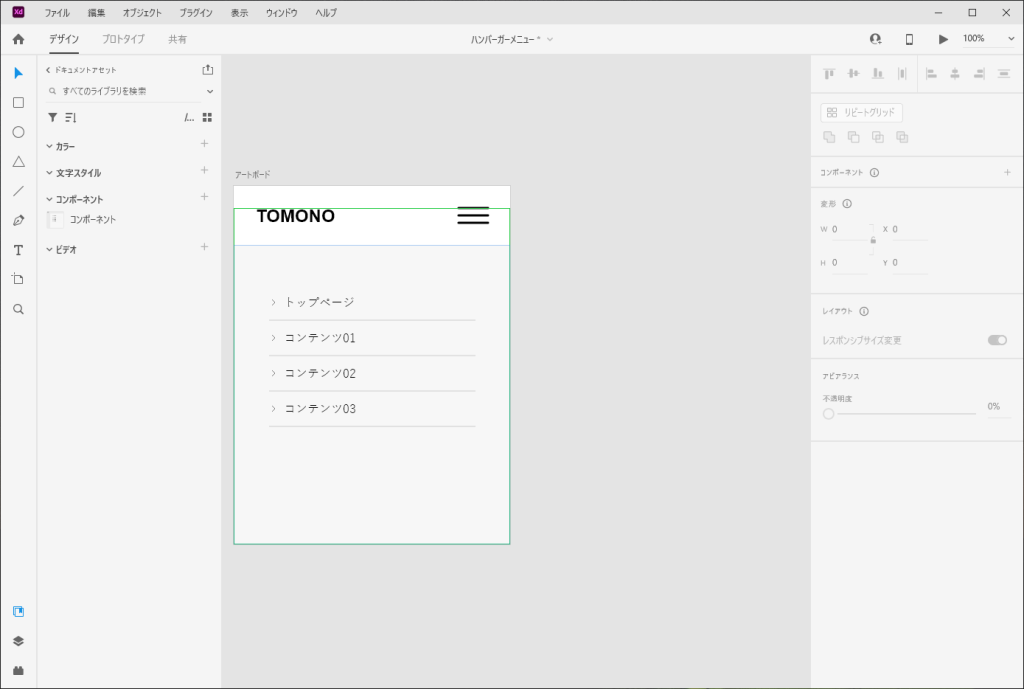
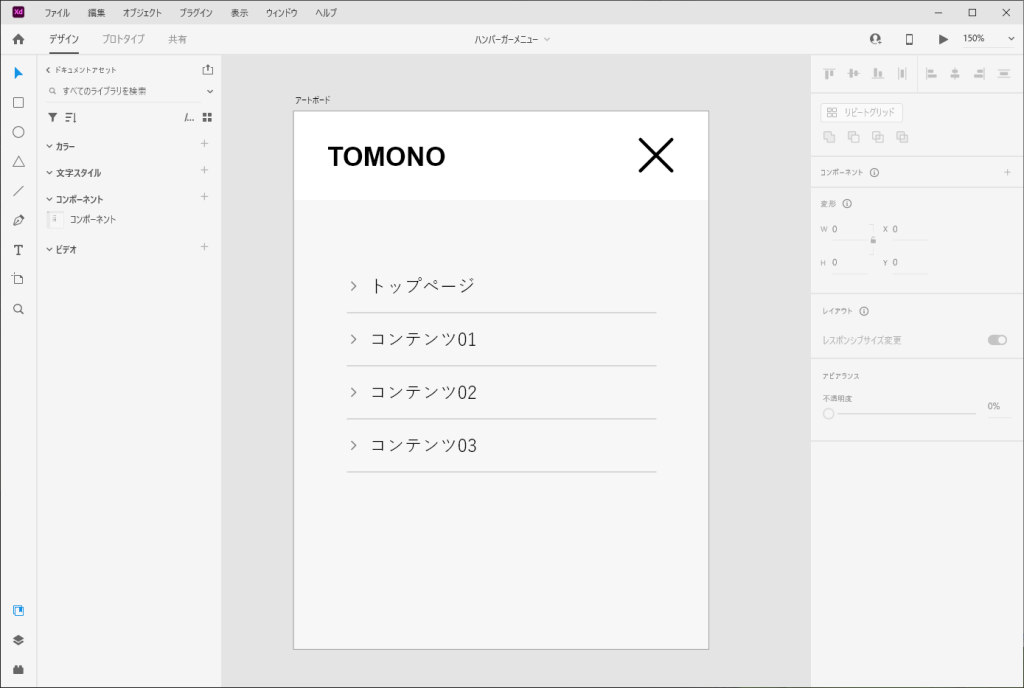
アートボードにハンバーガーメニュー、
アートボードの外にハンバーガーメニューを閉じた状態にするメニューを用意します。

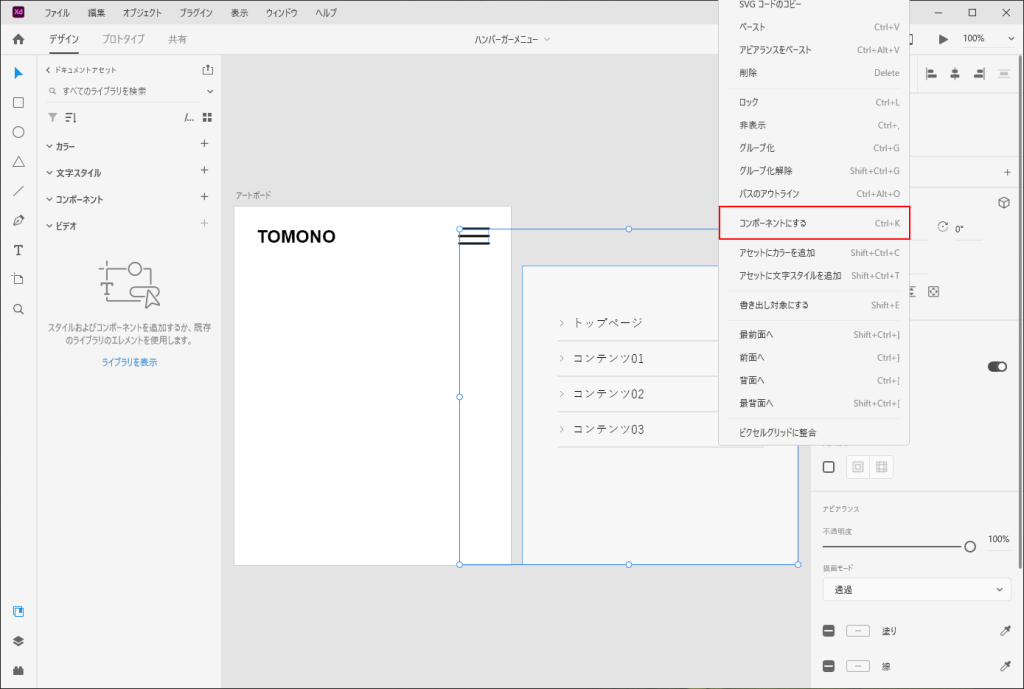
ハンバーガーメニューとアートボードの外に配置したメニューを選択して、
一緒にまとめて「コンポーネント」にします。

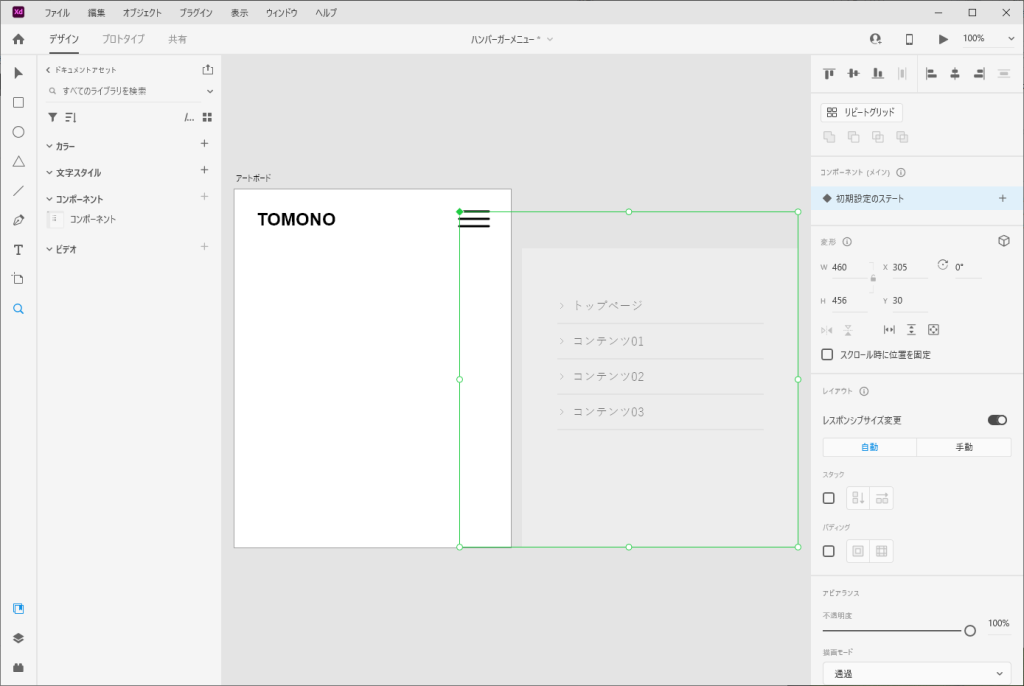
「コンポーネント」にしました。

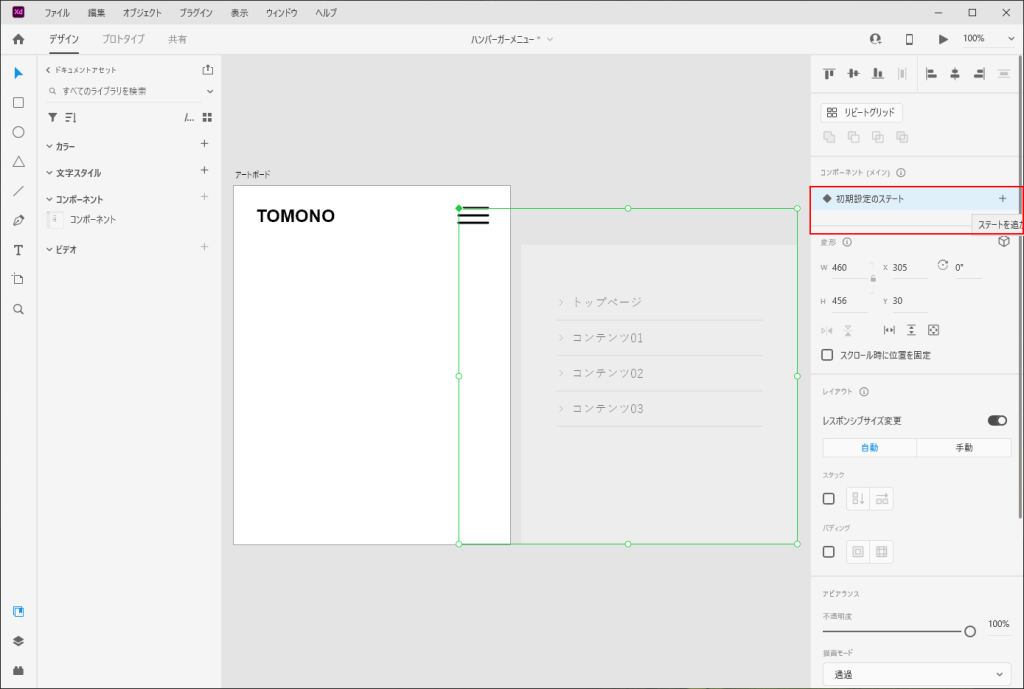
「初期設定のステート」をクリックして「ステート」を追加します。

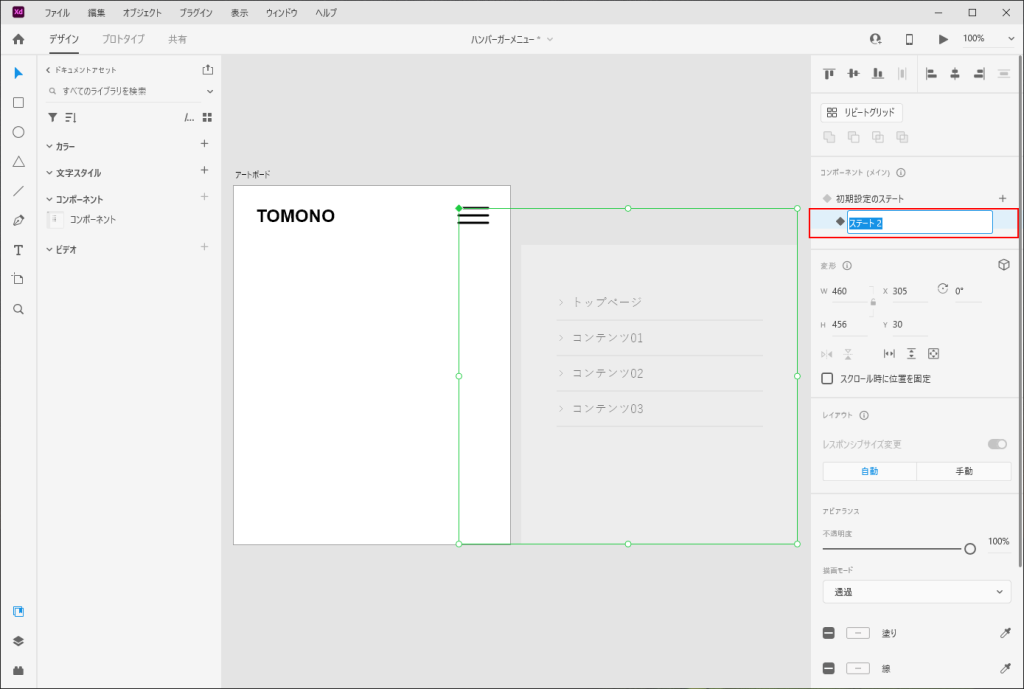
「ステート2」が追加されました。
※分かりにくかったら名前は適宜変更してください。

「ステート2」を選択した状態で作業します。
(ハンバーガーメニューを閉じた状態を「ステート2」に作ります)
アートボードの外にあったメニューを、アートボード上に移動します。

引き続き、「ステート2」の状態で作業します。
閉じた状態のハンバーガーメニューを作っていきましょう。
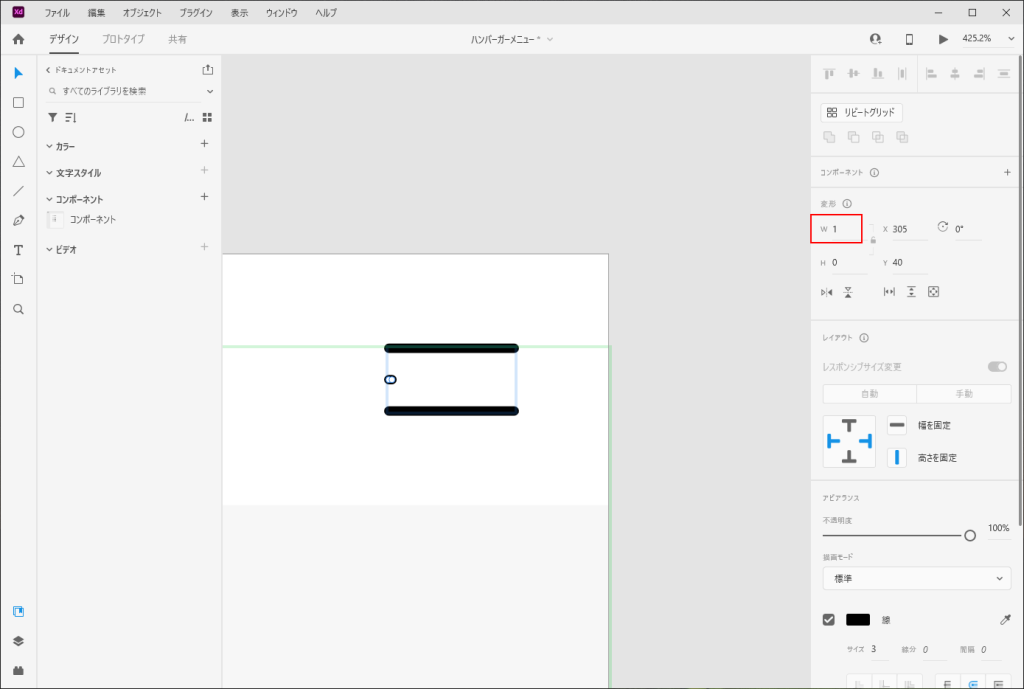
真ん中の線を選択して線幅を縮めます。

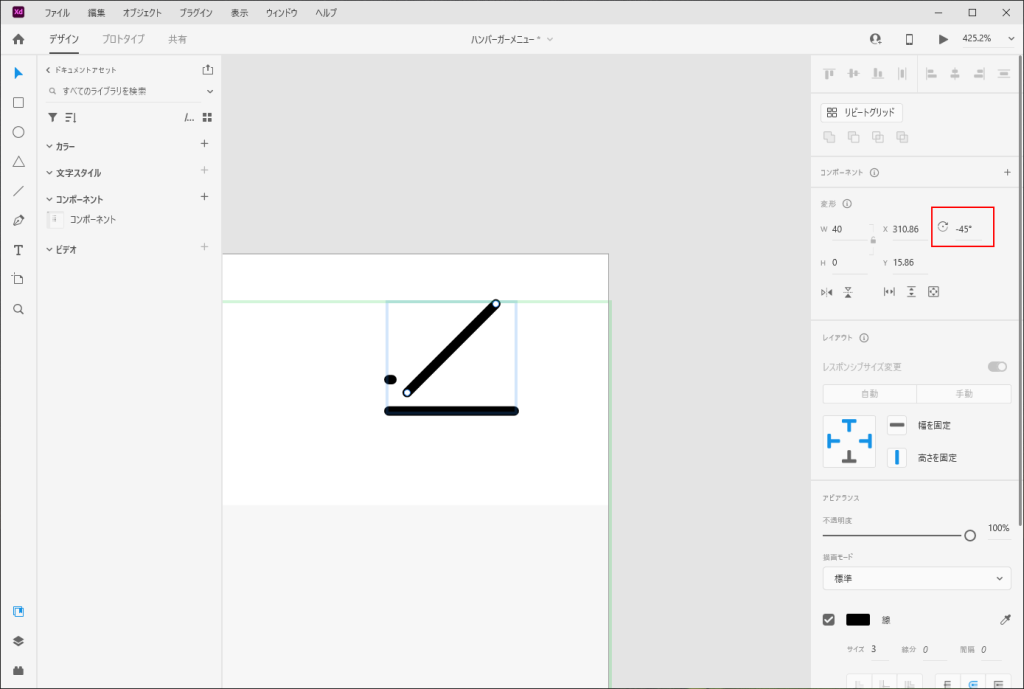
次に、一番上の線を選択して-45°回転させます。

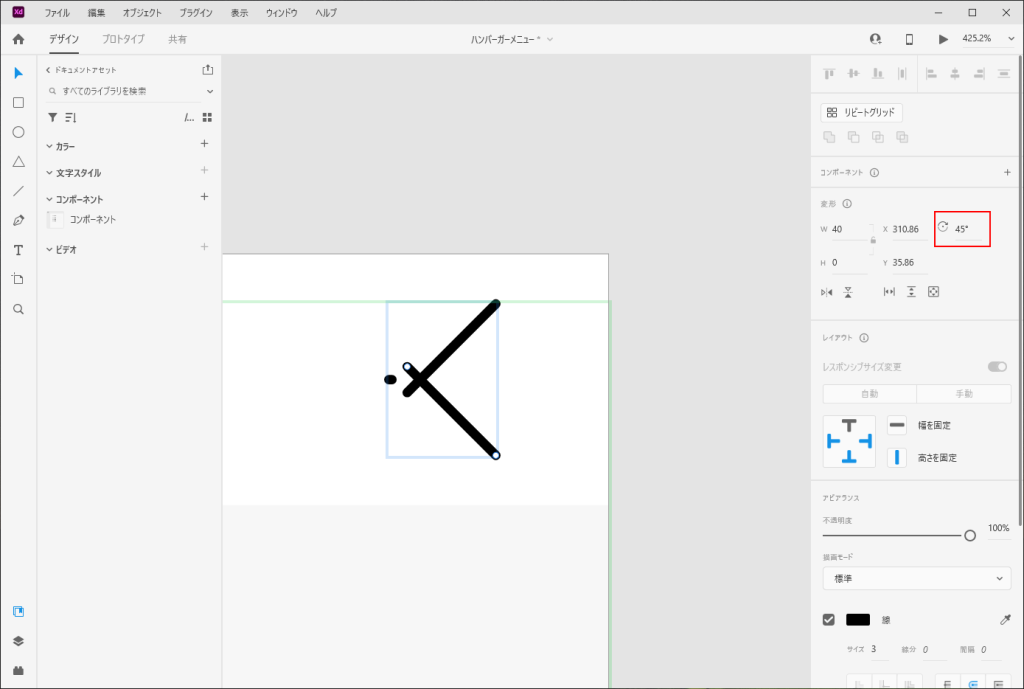
続いて、一番下の線を選択して今度は45°回転させます。

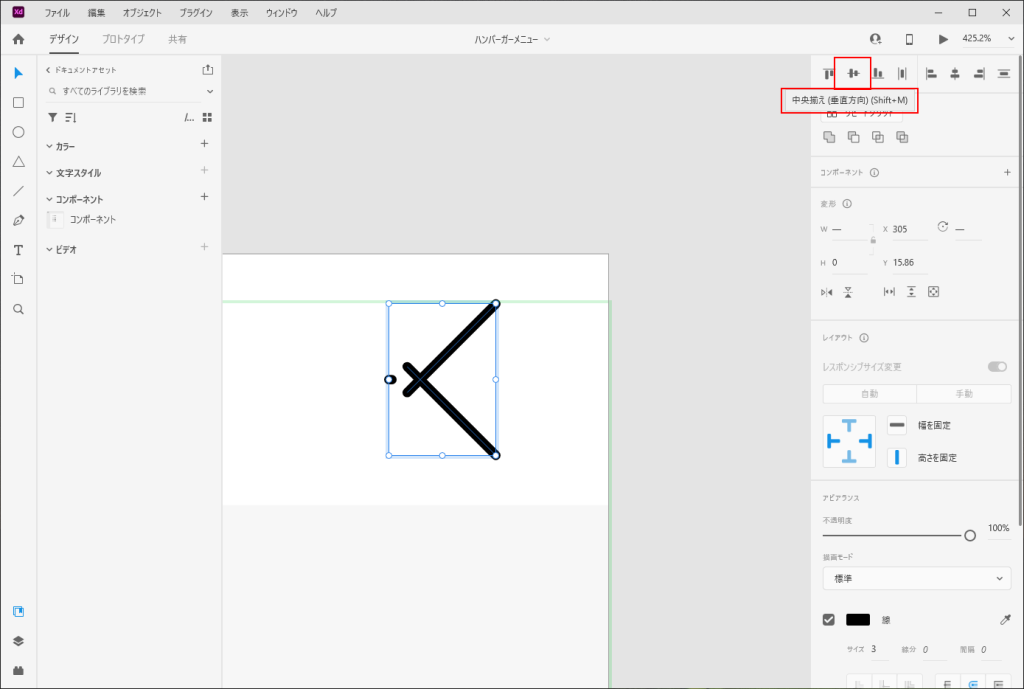
線を3本とも選択して「中央揃え(垂直方向)」をかけます。

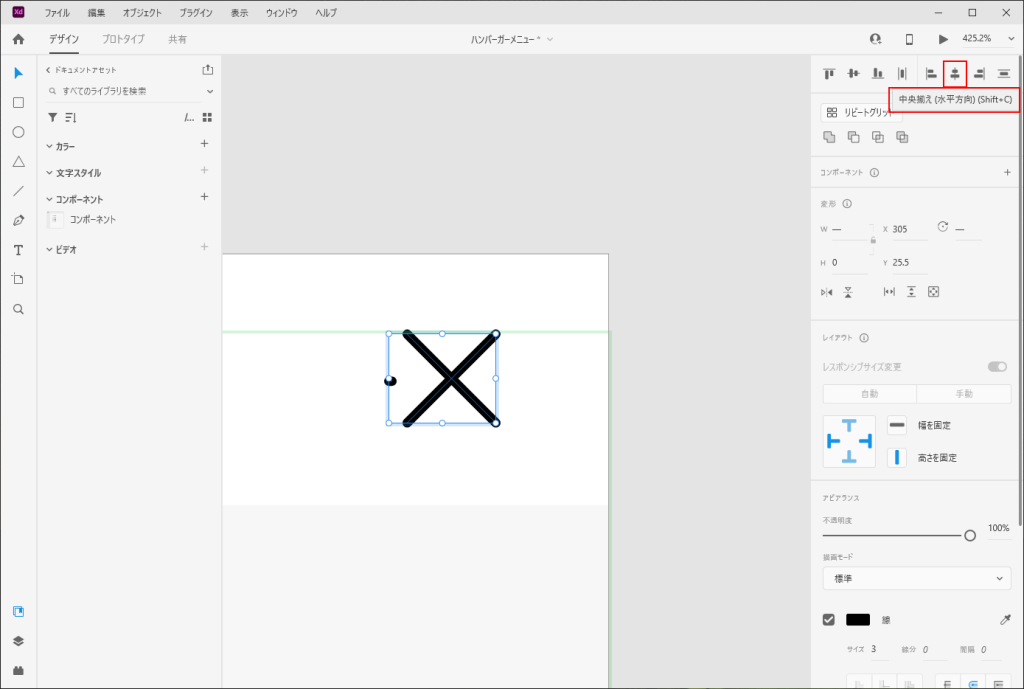
続けて、水平方向にも「中央揃え(水平方向)」をかけます。

「ステート2」にメニューを閉じた状態ができました。
※回転や中央揃えでハンバーガーメニューの位置がずれてしまったら、位置を調節してください。

こういう状態になります。
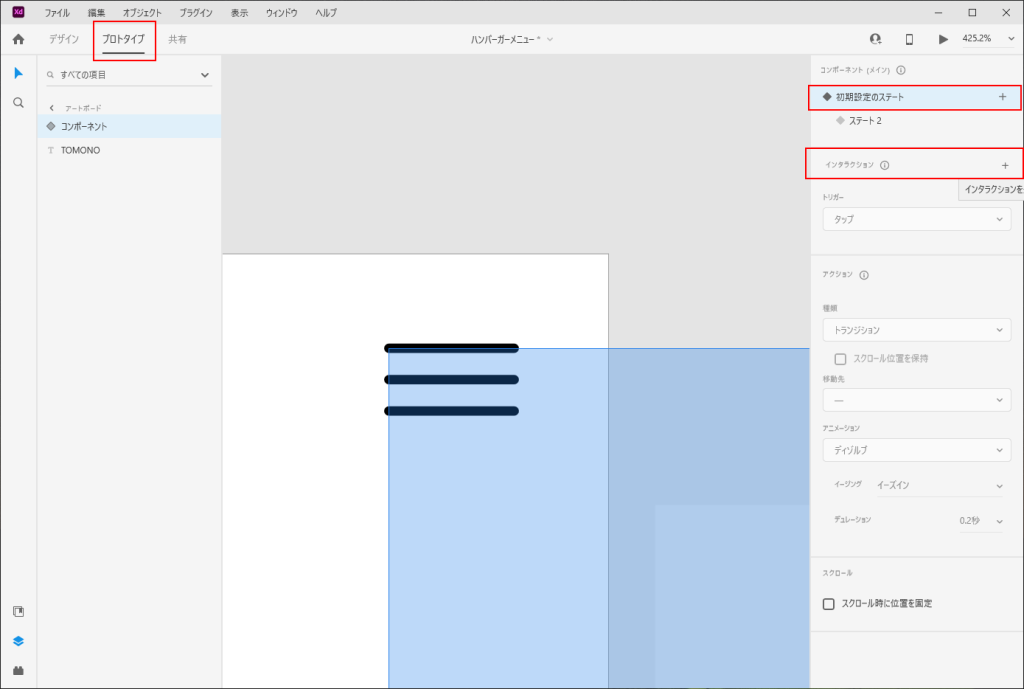
「プロトタイプ」に移動します。
「初期設定のステート」に「インタラクション」を追加します。

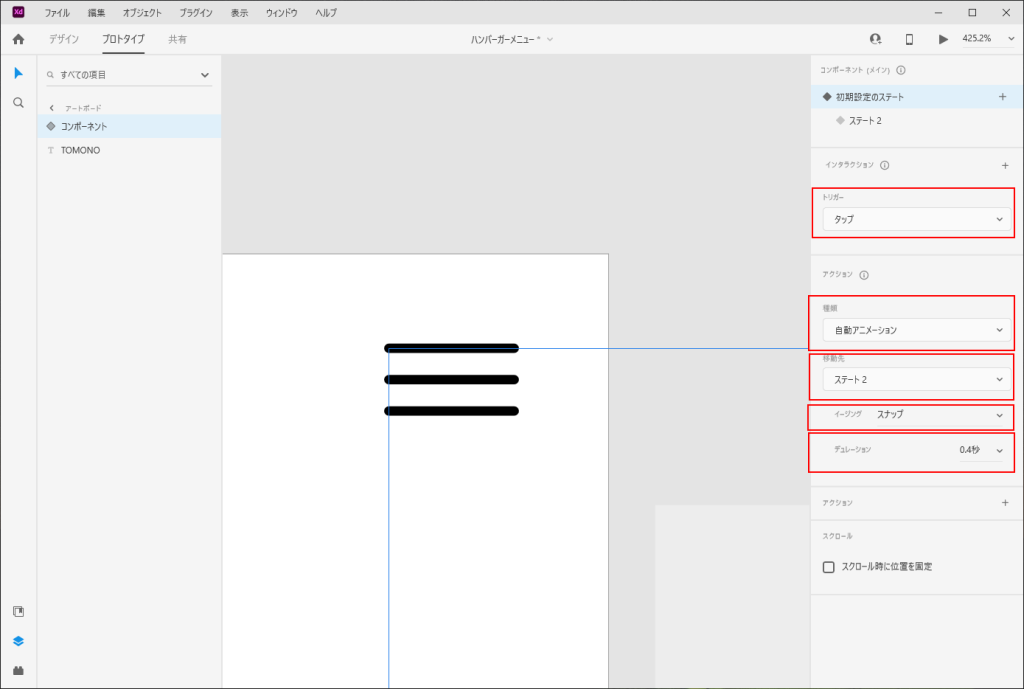
追加した「インタラクション」の設定します。
- トリガー:タップ
- 種類:自動アニメーション
- 移動先:ステート2
- イージング:スナップ
- デュレーション:0.4秒
※設定は好みで変えてください。

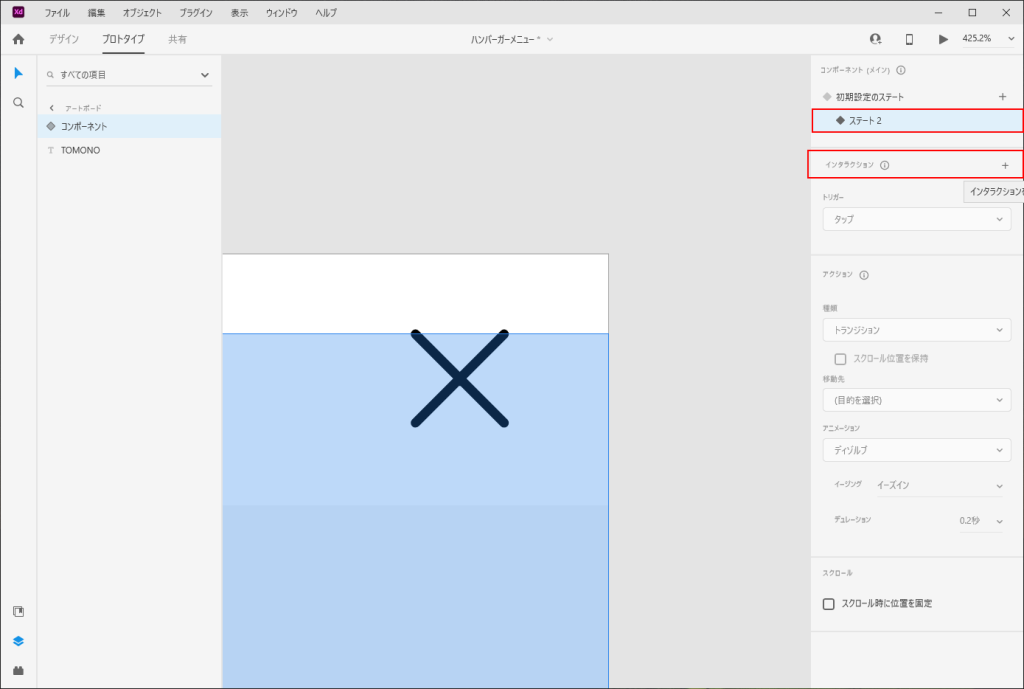
「ステート2」にも初期設定のステートと同じように「インタラクション」を追加します。

初期設定のステート同様に「インタラクション」の設定してください。

これで完成です!
お疲れさまでした!