iOS16に搭載された被写体の切り抜き機能が話題ですが、Photosop 23.5で今年(2022年8月)リリースされた「被写体を選択」機能のアップデートもすごいです。
昔からPhotoshopであの手この手で苦心して写真を切り抜いてきたデザイナーとしては、夢のような機能です!
目次
被写体を切り抜く画像
今回は、こちらの猫の画像を切り抜いてみます。細かい毛の部分が難しそうです。

手順
デバイス(高速)
STEP
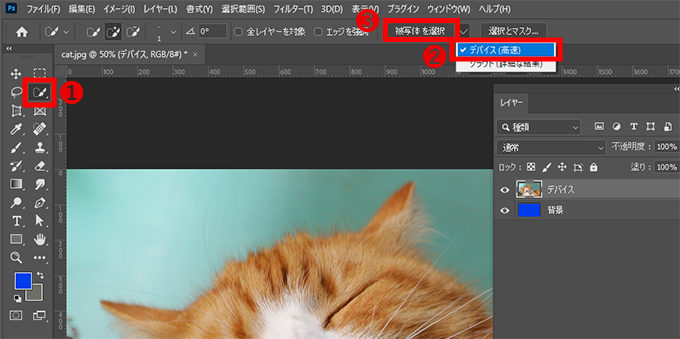
写真を開き、選択系ツールを選び、「被写体を選択」のモード「デバイス(高速)」を選び、実行する

- ツールバーの「オブジェクト選択ツール」「クイック選択ツール」「自動選択ツール」のどれかを選びます
- 「被写体を選択」ボタンの右側のプルダウンより、「デバイス(高速)」を選びます
- 「被写体を選択」ボタンをクリックします
STEP
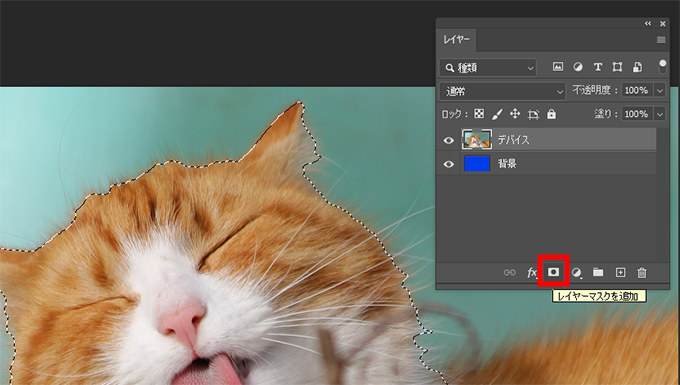
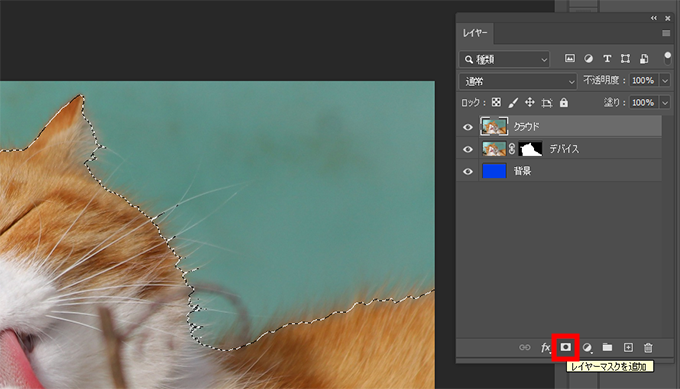
レイヤーパネルで「レイヤーマスクを追加」をクリック
選択範囲が作られるのでレイヤーマスクを追加します。

STEP
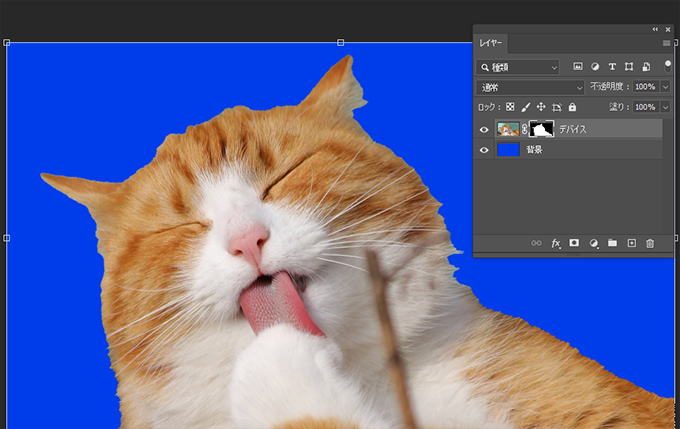
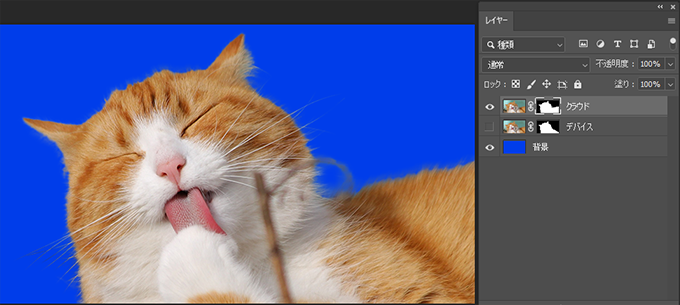
「デバイス(高速)」の切り抜き完成
分かりやすいように、背景を青色で塗りつぶしました。毛の細かい部分は切り抜かれていないのが分かります。
また、左肩辺りはかなり削られてしまいました。

クラウド(詳細な結果)
STEP
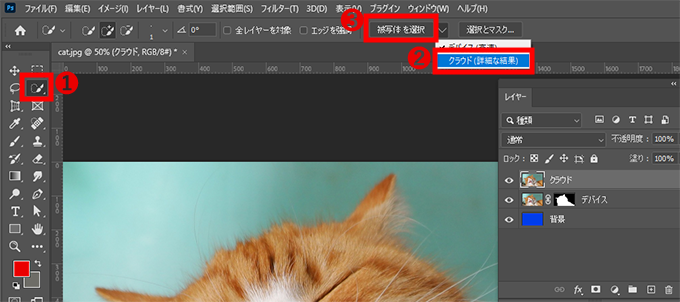
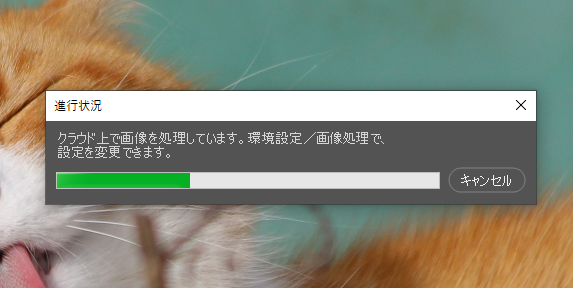
写真を開き、選択系ツールを選び、「被写体を選択」のモード「クラウド(詳細な結果)」を選び、実行する

- ツールバーの「オブジェクト選択ツール」「クイック選択ツール」「自動選択ツール」のどれかを選びます
- 「被写体を選択」ボタンの右側のプルダウンより、「クラウド(詳細な結果)」を選びます
- 「被写体を選択」ボタンをクリックします。Adobeのサーバーに送ってクラウド上で処理されるため、少し待ちます(この画像では5秒程度でした。画像やネットワーク環境によって変わります)

STEP
レイヤーパネルで「レイヤーマスクを追加」をクリック
選択範囲が作られるのでレイヤーマスクを追加します。

STEP
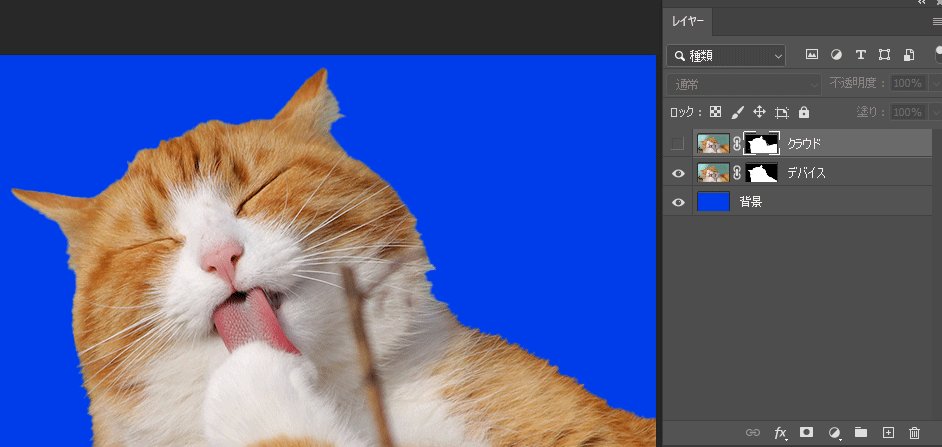
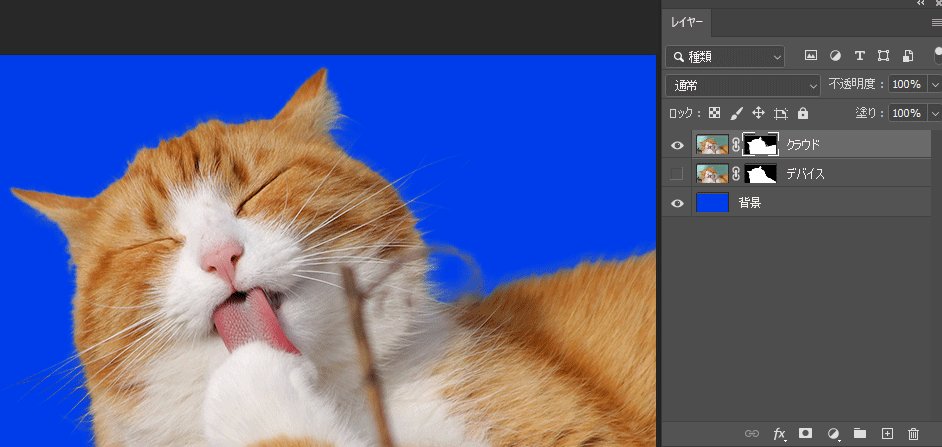
「クラウド(詳細な結果)」の切り抜き完成
毛の細かい部分まできれいに切り抜かれています。

比較
比較動画です。やはりだいぶ違います。たった数秒の処理の違いなので、これからはクラウドモードを使用することが増えそうです。

他の画像での実験
こちらの画像で試してみました。被写体が複数の人物で、箇所によっては背景色と人物の色味の差が少ないパターンです。

結果…

ヘルメットや脚の間やはクラウドモードの方が圧倒的にキレイですが、人物が一人消されてしまいました。
場合によってはデバイスモードの方が使えるということもあるかもしれません。
ひとこと