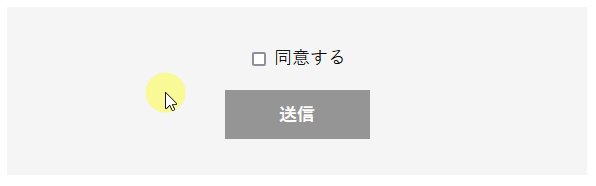
お問い合わせフォームなどで、「個人情報保護方針に同意したら次に進める」という機能が必要になることがあります。

ここではJavaScriptを使って、チェックボックスがチェックされたら送信ボタンが有効になる機能を実装してみましょう。
処理の流れ
addEventListener()メソッドで、DOMContentLoadedイベントが通知されたときに処理が実行されるようにします。
チェックボックスと送信ボタンを取得します。
送信ボタンにdisabled属性を設定して、ボタンを無効にします。
また、クラス属性を追加して、無効状態のスタイルが反映されるようにします。
チェックボックスにイベントリスナーを設定して、チェックされたとき、チェックが外れたときに処理が実行されるようにします。
チェックボックスの状態を判別して、送信ボタンの有効化・無効化を切り替えます。
メソッド、イベントについて
addEventListener()メソッドとDOMContentLoadedイベントについては、MDNを参照してください。
HTMLについて
今回、チェックボックスと送信ボタンは以下のようなHTMLにしています。
※form要素は省略しています
<div class="contactAgree">
<label><input type="checkbox" name="agree" value="agreement"> 同意する</label>
<input id="submitButton" type="submit" value="送信">
</div>処理の説明
それでは、チェックボックスと送信ボタンの連動するためのJavaScriptを、ステップごとに説明していきます。
STEP1 HTMLの読み込みが完了してから処理を開始
まず、addEventListener()メソッドで、HTMLが読み込み完了したときに通知されるDOMContentLoadedイベントを監視します。
document.addEventListener('DOMContentLoaded', function(event) {
}, false);STEP2 対象となる要素を取得
送信ボタンを取得
送信ボタンは、以下のようなHTMLになっています。
<input id="submitButton" type="submit" value="送信">input要素のid属性を目印に、getElementById()メソッドを使ってチェックボックスを取得します。
const targetButton = document.getElementById('submitButton');変数「targetButton」を宣言して、取得した送信ボタンのbutton要素を格納します。
チェックボックスを取得
チェックボックスは、以下のようなHTMLになっています。
<input type="checkbox" name="agree" value="agreement"> input要素のname属性を目印に、querySelector()メソッドを使ってチェックボックスを取得します。
const triggerCheckbox = document.querySelector('input[name="agree"]');変数「triggerCheckbox」を宣言して、取得したチェックボックスのinput要素が格納します。
今回、チェックボックスは1つだけなので、指定したセレクターに最初に一致する要素を返すquerySelector()を使っています。
チェックボックスが複数ある場合は、querySelectorAll() メソッドなどを使って取得する必要があります。
STEP3 送信ボタンを無効化
送信ボタンを無効にするため、取得したinput要素に「disabled」を設定します。
続いて、無効状態になっているスタイルをCSSで定義できるように、classListプロパティにadd()メソッドを使ってクラス「is-inactive」を設定します。
targetButton.disabled = true;
targetButton.classList.add('is-inactive');classListプロパティについては、以下を参照してください。
STEP4 チェックボックスにイベントリスナーを設定
取得したチェックボックスにaddEventListener()メソッドを設定して、チェックボックスの状態が変わったときに処理が実行されるようにします。
triggerCheckbox.addEventListener('change', function() {
}, false);STEP5 チェックボックスに連動して、送信ボタンの有効化・無効化
チェックボックスがチェックされているか判定
状態が変化したとき、チェックボックスは「this」に格納されていますから、「this」のchecked属性でチェックされているかどうかを判定します。
if (this.checked) {
//チェックされているときに実行する処理
} else {
//チェックが外れているときに実行する処理
}送信ボタンのdisabled属性を設定
チェックボックスの状態に合わせて、送信ボタンにdisabled属性を設定します。
チェックされていればdisabled属性をfalseに、チェックが外れていればdisabled属性をtrueに設定します。
if (this.checked) {
targetButton.disabled = false;
} else {
targetButton.disabled = true;
}チェックボックスのclass属性を設定
チェックボックスの状態に合わせて、送信ボタンのclassListプロパティにadd()、remove() メソッドを使って、class属性を設定します。
チェックされていれば「is-inactive」を削除して、「is-active」を追加します。
チェックが外れていれば「is-active」を削除して、「is-inactive」を追加します。
if (this.checked) {
//チェックされているときに実行する処理
targetButton.disabled = false;
targetButton.classList.remove('is-inactive');
targetButton.classList.add('is-active');
} else {
//チェックが外れているときに実行する処理
targetButton.disabled = true;
targetButton.classList.remove('is-active');
targetButton.classList.add('is-inactive');
}実行結果
完成したJavaScriptのコードは以下のようになります。
document.addEventListener('DOMContentLoaded', function(event) {
const targetButton = document.getElementById('submitButton');
const triggerCheckbox = document.querySelector('input[name="agree"]');
targetButton.disabled = true;
targetButton.classList.add('is-inactive');
triggerCheckbox.addEventListener('change', function() {
if (this.checked) {
targetButton.disabled = false;
targetButton.classList.remove('is-inactive');
targetButton.classList.add('is-active');
} else {
targetButton.disabled = true;
targetButton.classList.remove('is-active');
targetButton.classList.add('is-inactive');
}
}, false);
}, false);このコードを実行すると、以下のようにチェックボックスと連動して、送信ボタンの有効・無効に切り替わります。

まとめ
今回は、チェックボックスが1つだったので、比較的簡単に書けました。
複数のチェックボックスに対して連動する場合はまた違った処理を行う必要がありますので、ご注意ください。
その辺りは、また別の機会でご紹介したいと思います。









コメント