最近になってXDのスタックを覚えたので、スタック便利ーとなっています。
アップデートはきちんとチェックしておかないといけませんね…。
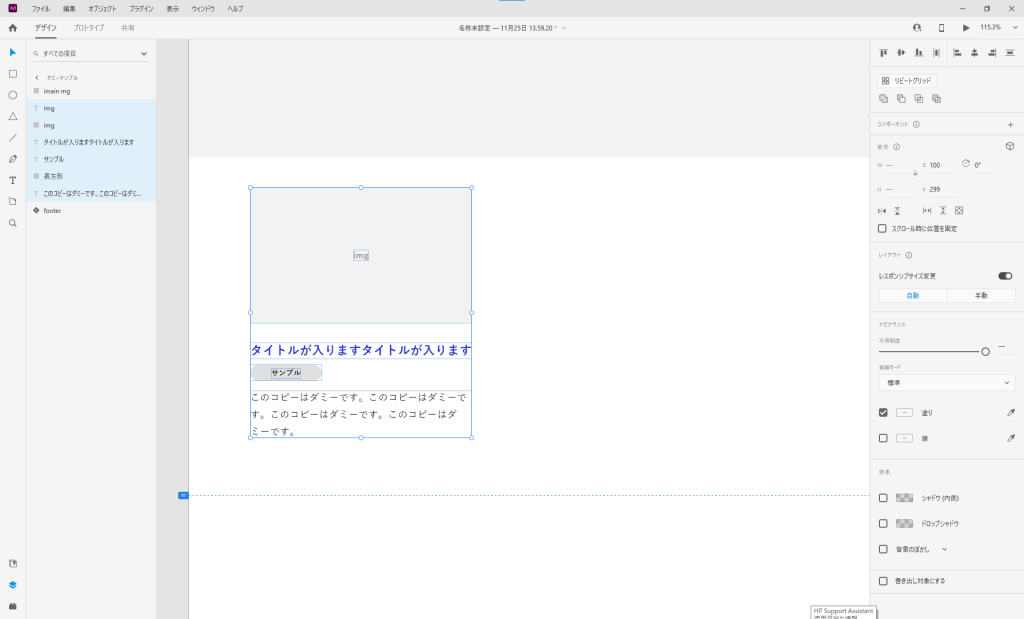
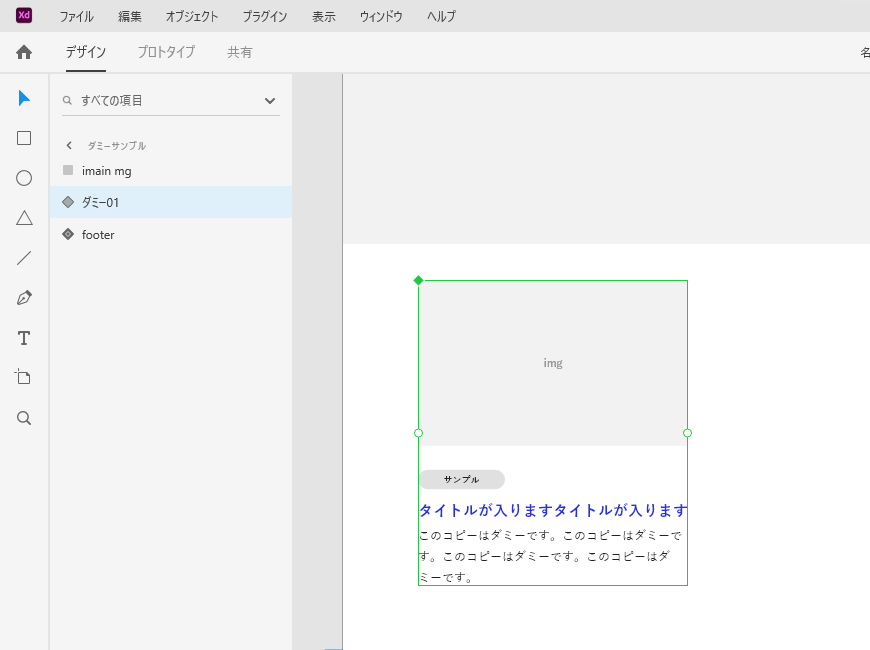
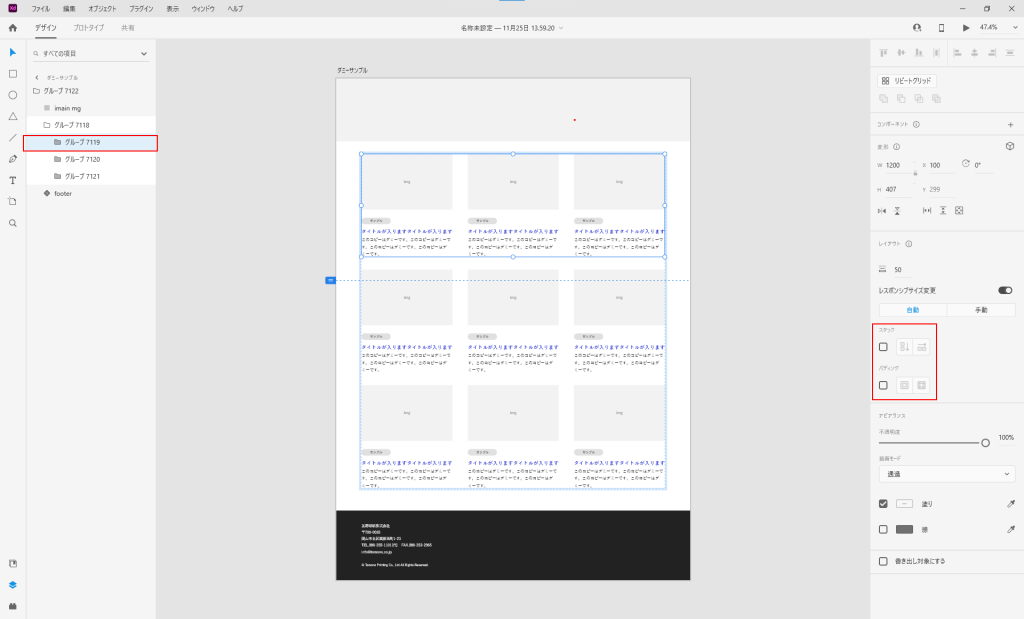
さて、これは要素を積み上げたよくあるレイアウトのダミーです。
こちらをスタックを使って動的なレイアウトにしようと思います。

目次
スタックを使った動的レイアウトの作成
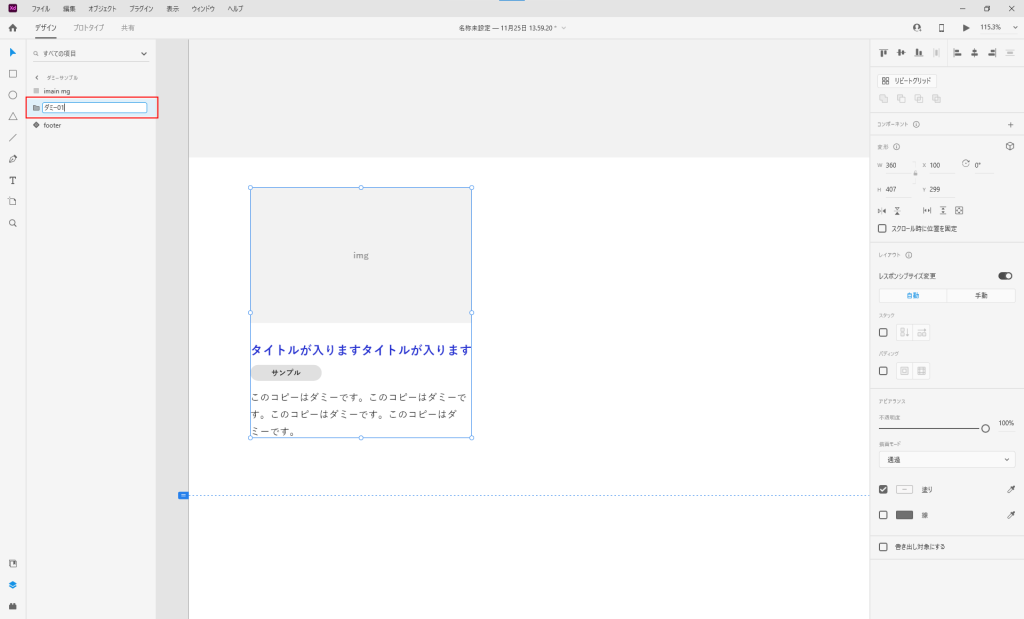
STEP
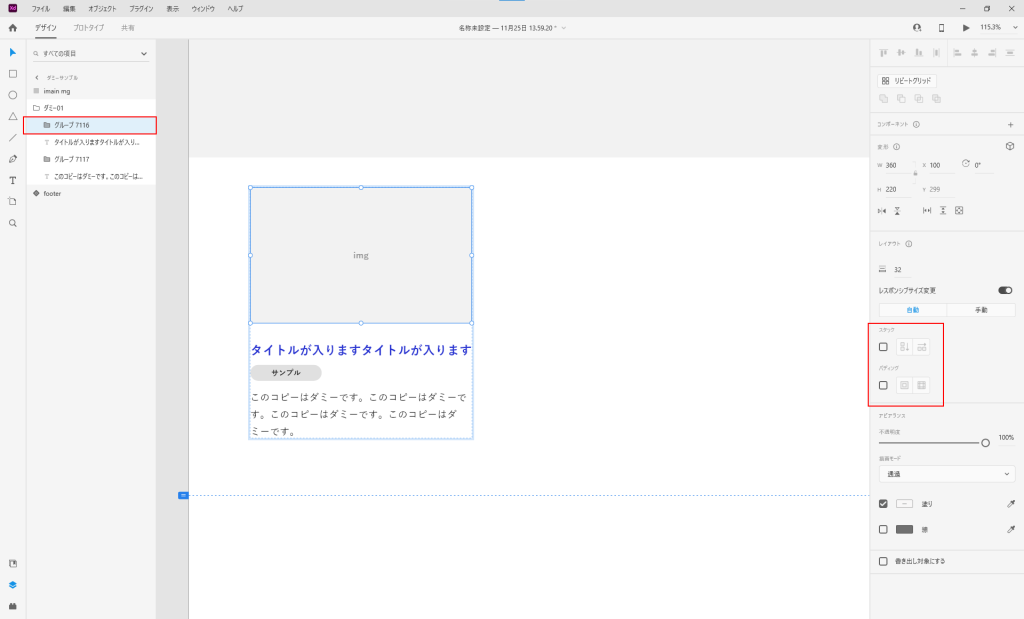
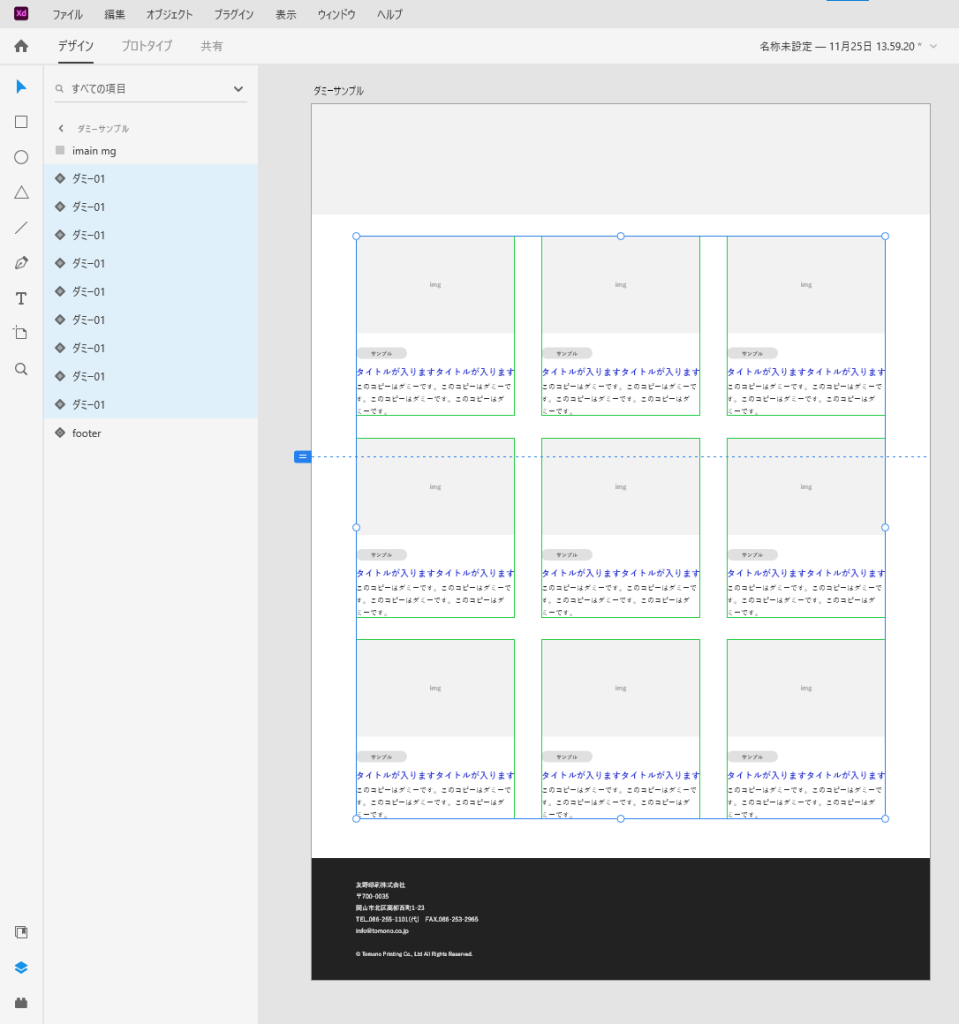
起点となる要素をグループ化する


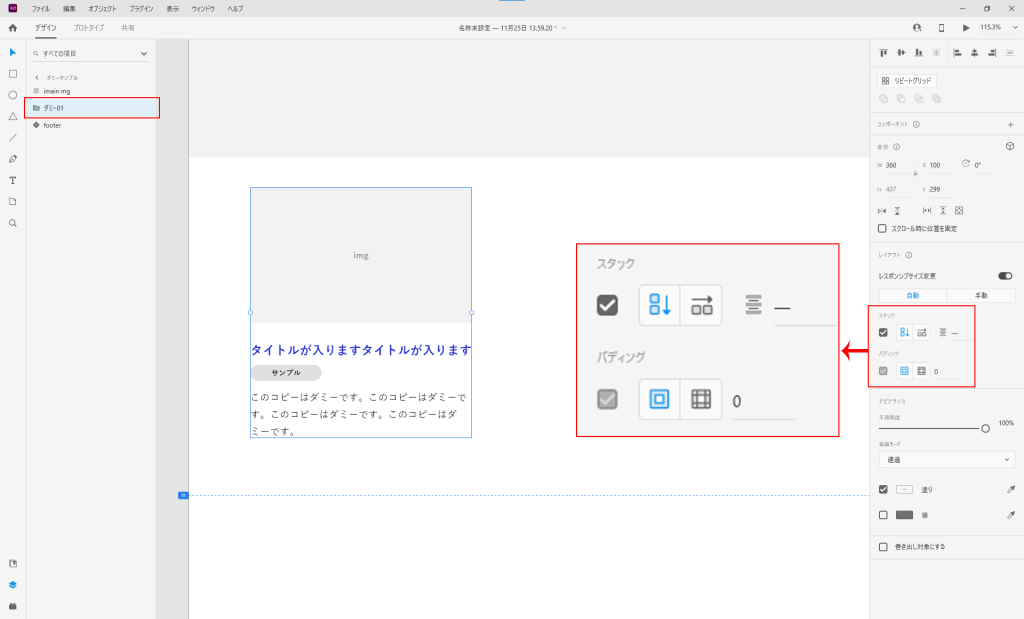
STEP
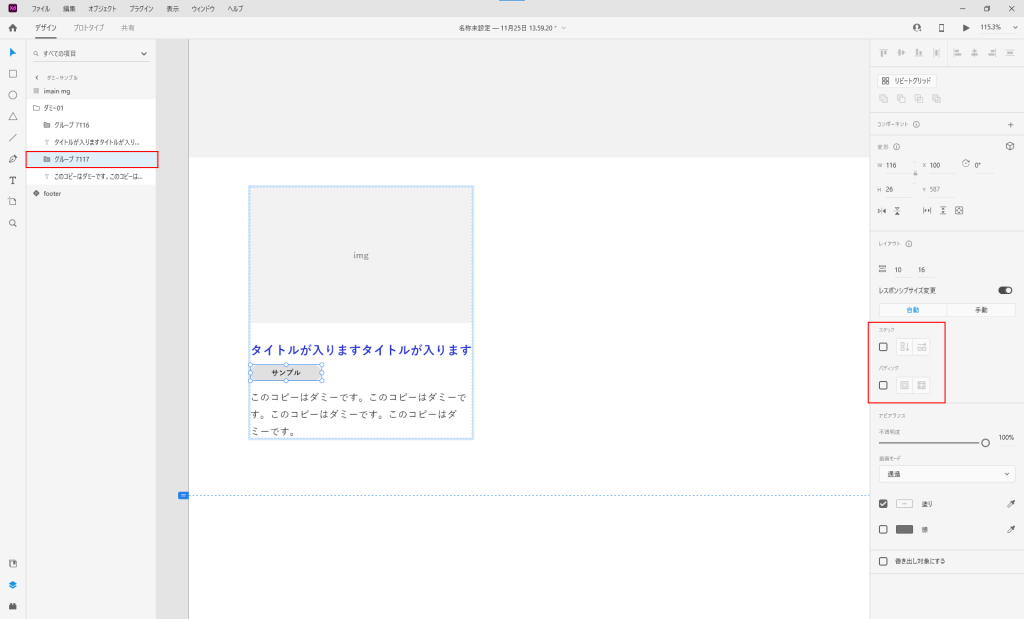
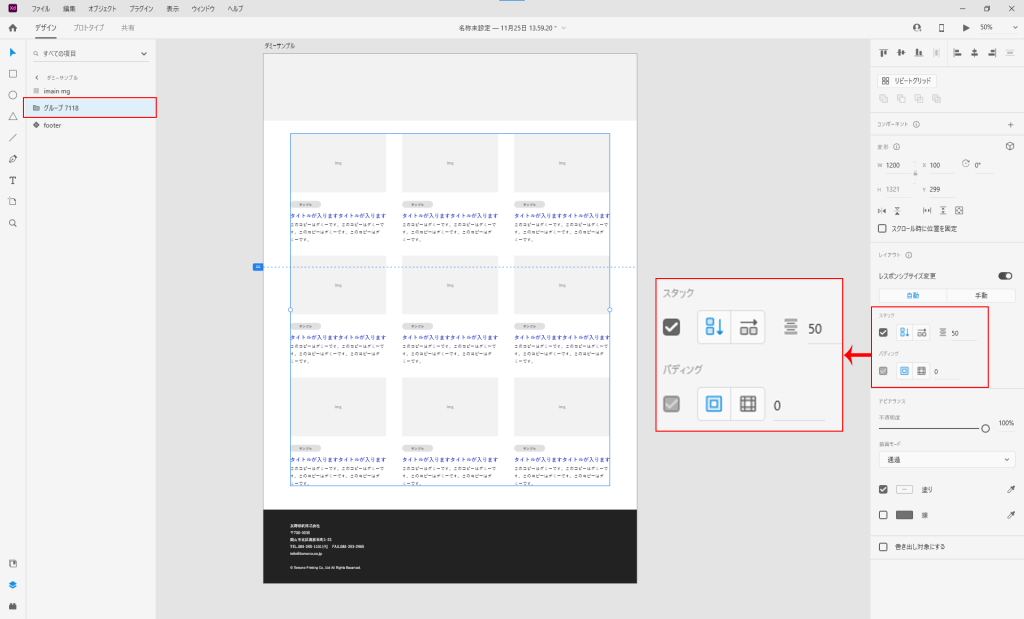
スタックにチェックを入れる

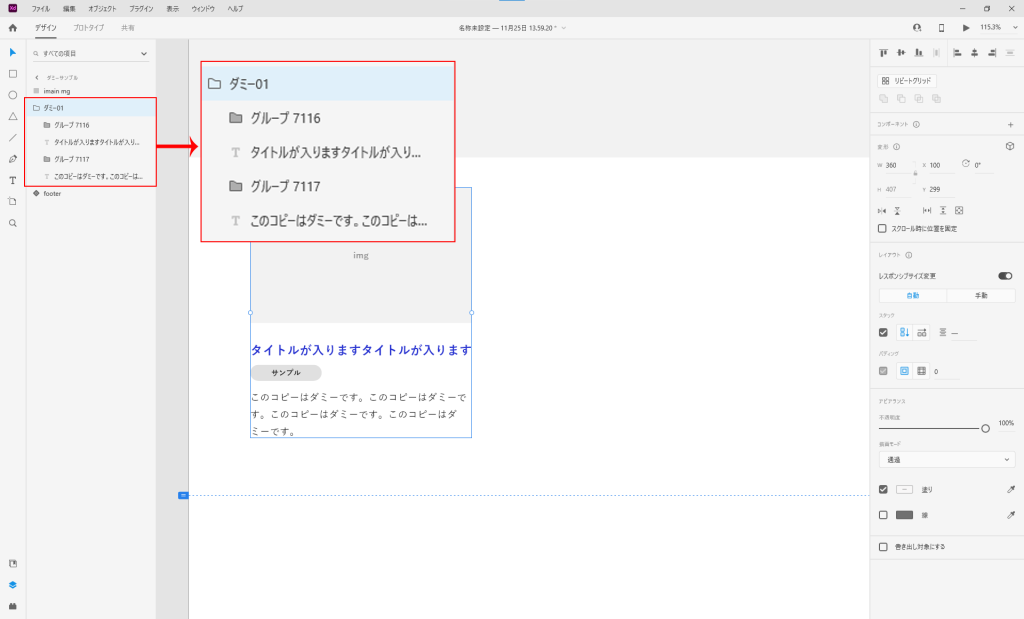
STEP
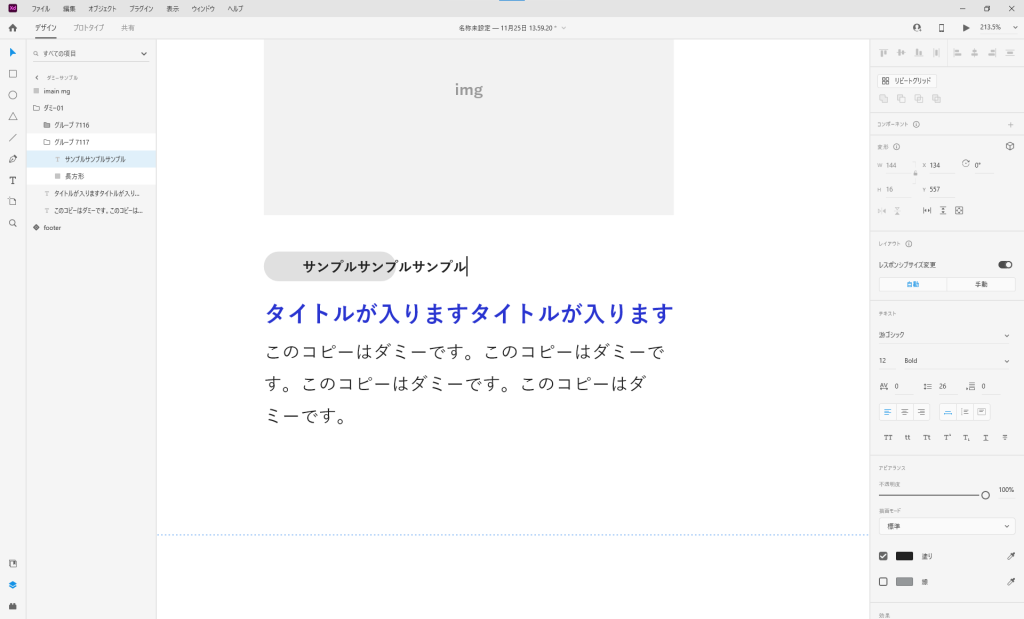
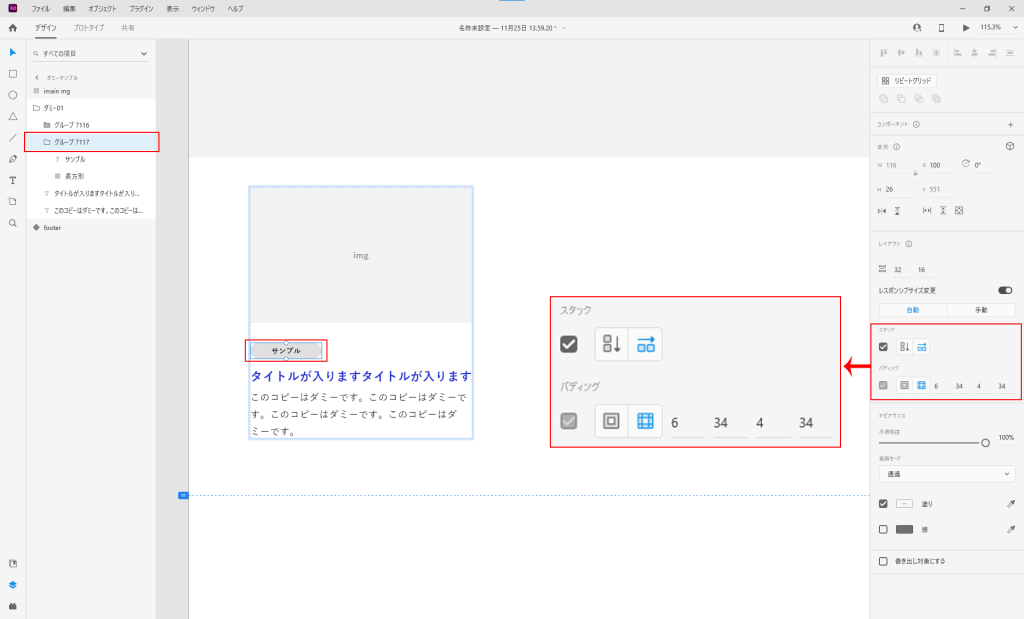
入れ子になったグループにもスタックを入れる





STEP
コンポーネントにする

STEP
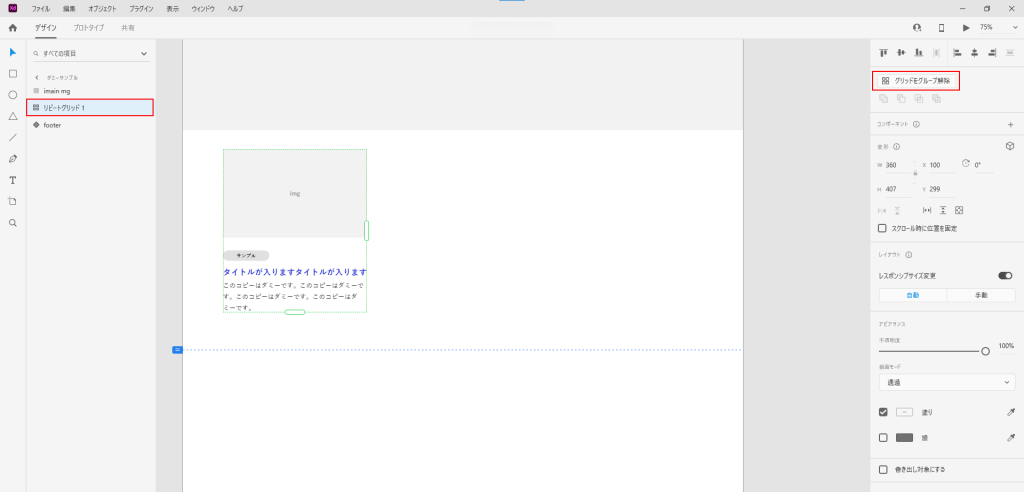
リピートグリッドにする



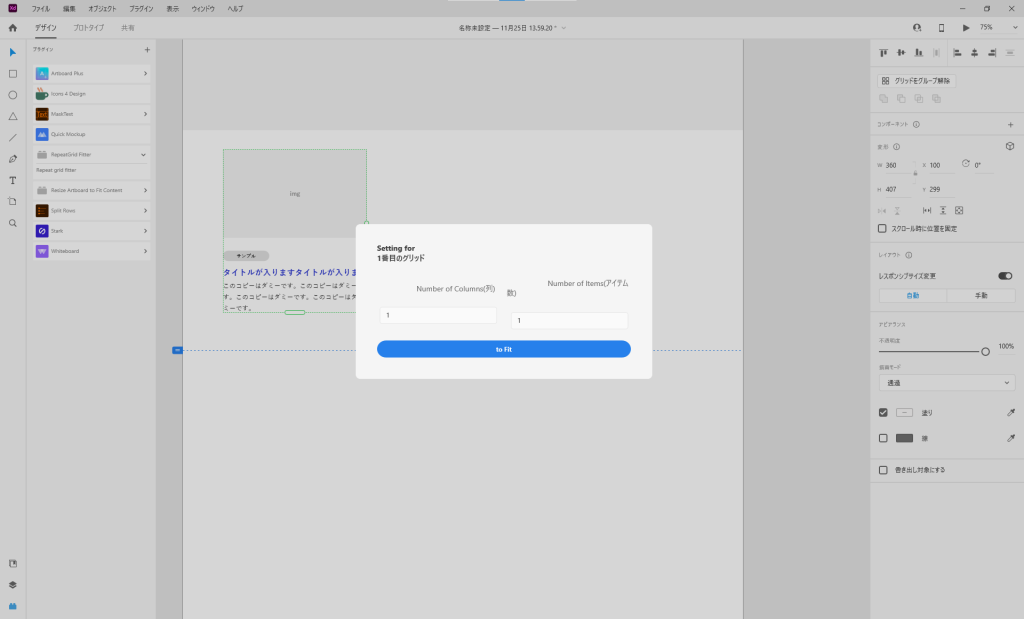
ここで便利なプラグイン「Repeat Gid Fitter」を使用すれば、
リピートグリッドの緑の枠を要素ぴったりで作成してくれます。
しかも、半端な数を設定するとマスクして隠してくれる優れもの!
STEP
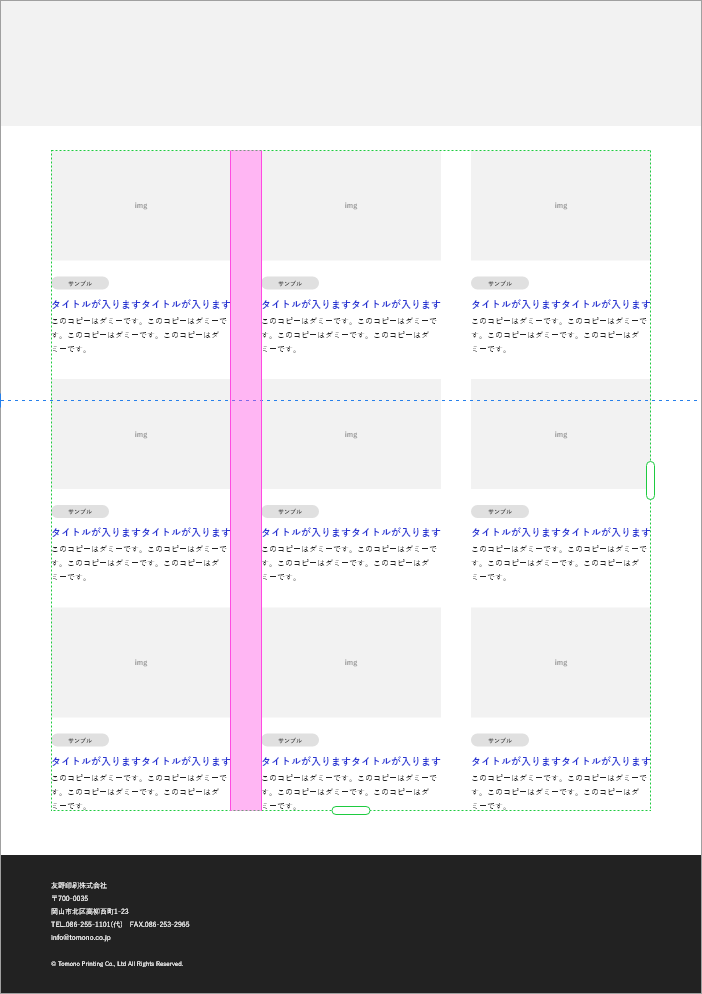
リピートグリッドで任意の数に増やす


STEP
リピートグリッドを解除する

STEP
インスタンスにスタックをかける

STEP
完成!
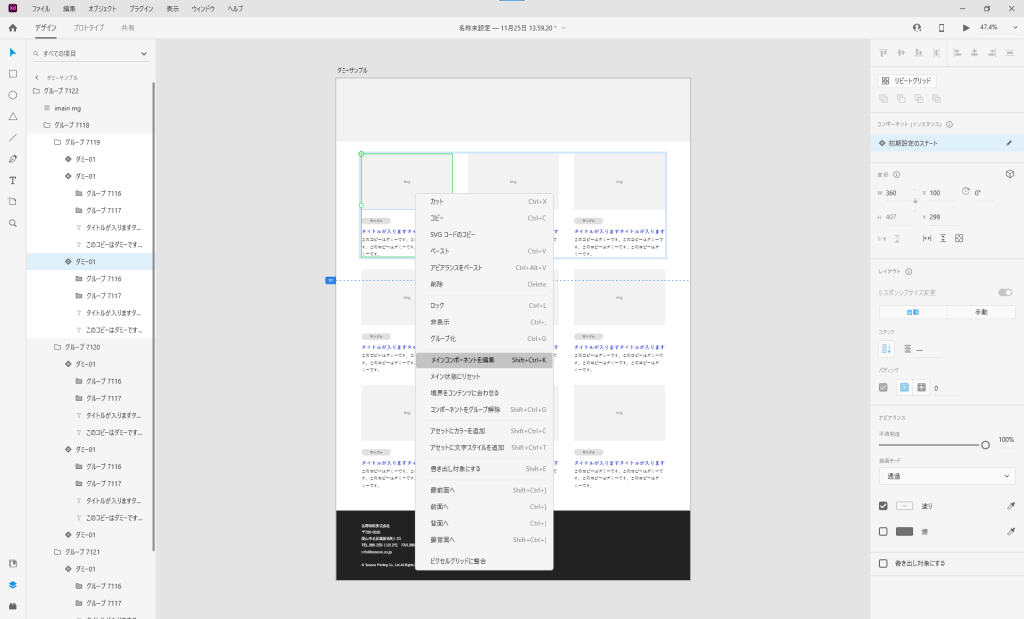
メインコンポーネントを変更してみる
メインコンポーネントに修正を加えてみましょう。
先ほどは説明を省いてしまいましたが、
リピートグリッドを解除した後、インスタンスをグループ化してスタックをかけた際に
例によって勝手に入れ子になったグループにはスタックがかかっていません。
ここにもスタックをかけておきます。


まとめ
XDの基本操作がわかっている方向けの記事なので、分かりにくい個所があるかもしれません。
すみません。
どんどんスタックを活用して作業を効率化していきたいですね。