Google Apps Script(GAS)から、WordPressにWP REST APIを使って記事を投稿します。
目次
WordPressの設定
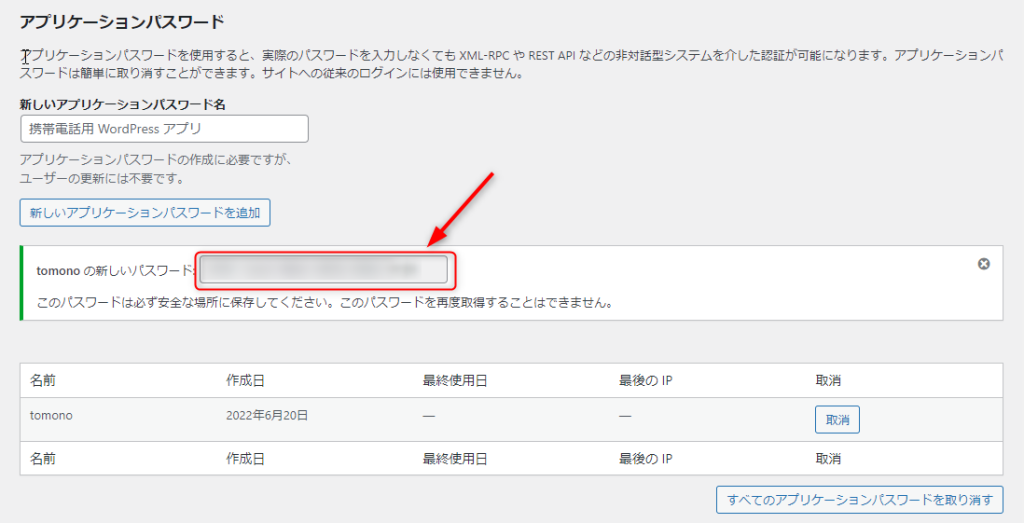
- WordPressの管理画面の「ユーザー」–「プロフィール」
- アプリケーションパスワードの設定をします。
- 「新しいアプリケーションパスワード名」に任意の名前を設定します。
- 今回は「tomono」を設定します。
- すると、「tomono」のパスワードが表示されるので、控えておきます。

Google Apps Scriptの設定
Apps Scriptを用意します。
- AUTH_USER には、WordPressのアカウント名
- AUTH_PASS には、先程控えておいたパスワードを設定します。
function postRecord() {
var SITE_URL = 'https://tech-blog.tomono.jp/';
var AUTH_USER = 'ariki';
var AUTH_PASS = '*******************************';
var TITLE = 'GASからのWP REST API経由での投稿です';
var CONTENT = 'GAS(Google Apps Script)からのWP REST API経由での投稿です。';
var API_URL = SITE_URL + 'wp-json/wp/v2/posts';
var headers = {
'Content-Type': 'application/json',
'Authorization': 'Basic ' + Utilities.base64Encode(AUTH_USER + ":" + AUTH_PASS)
};
var arguments = {
'title': TITLE,
'content': CONTENT,
'status': 'publish',
'comment_status': 'closed'
}
var options = {
'method': 'POST',
'muteHttpExceptions': true,
'headers': headers,
'payload': JSON.stringify(arguments)
};
var response = UrlFetchApp.fetch(API_URL, options);
var responseJson = JSON.parse(response.getContentText());
return responseJson;
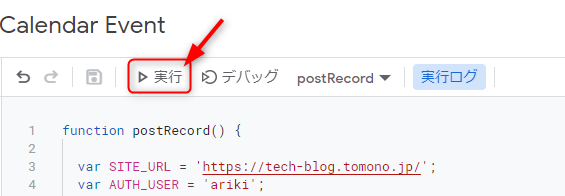
}Apps Scriptを実行します。

WordPressに記事が投稿されます。