最近、FacebookのMessengerのアプリアイコンが突然グラデーションになってびっくりしました。
Instagramはもちろん、Adobe Creative Cloudのアイコンもグラデーション。
まだしばらくはグラデーションブームが続きそうな予感です。

こうした自由度の高いグラデーションは、以前であれば、グラデーションメッシュツールを駆使して作っていたかと思いますが、Illustrator CC2019以降は「フリーグラデーション」を使うと、楽に作れます。
目次
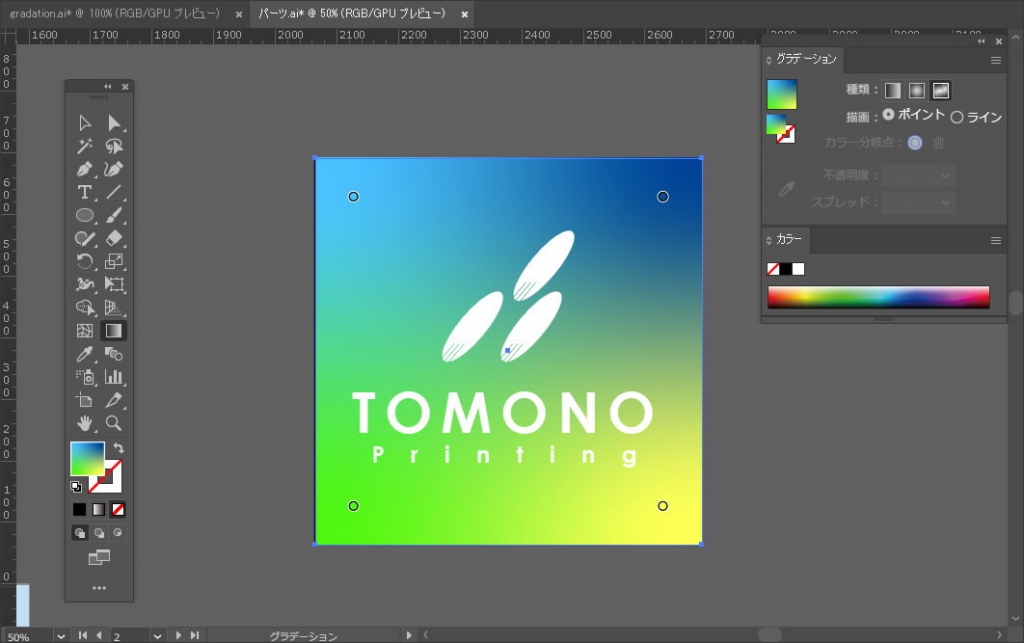
長方形ツールでオブジェクトを描く
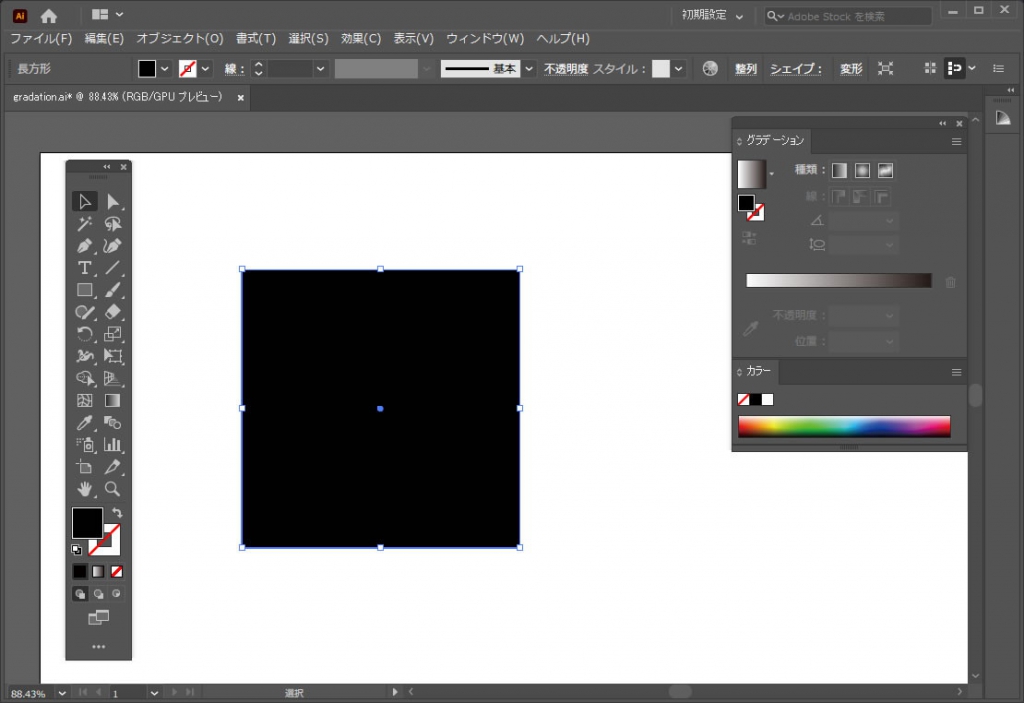
まず、長方形ツールで四角いオブジェクトを作ります。色は何でもOKです。

オブジェクトにフリーグラデーションをかける
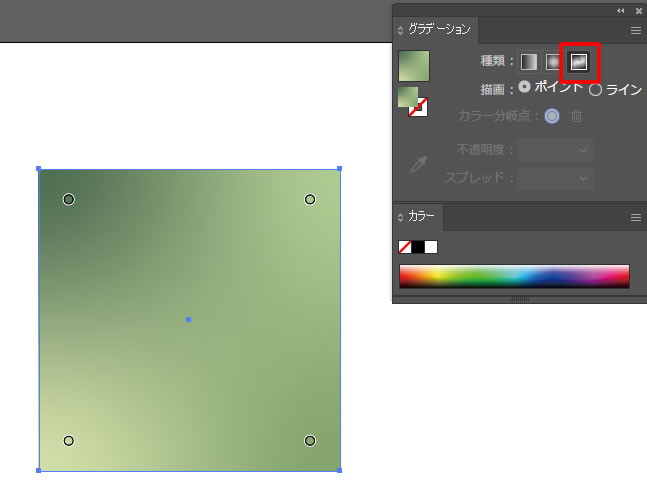
オブジェクトを選択した状態で、グラデーションパレットの「種類」一番右の「フリーグラデーション」アイコンをクリックします。

オブジェクトにフリーグラデーションが適用されました。
四つの角の内側に、丸が表示されています。この丸を「ポイント」と呼びます。
グラデーションの色を設定する
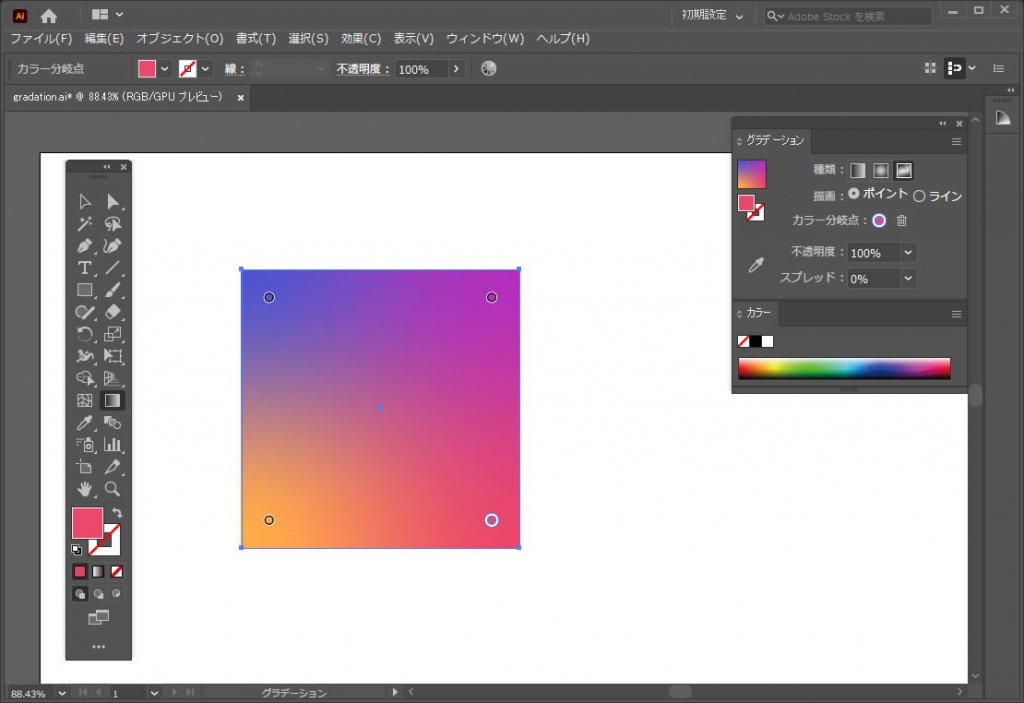
グラデーションツールを持ったまま各ポイントを選択し、カラーパレットやスウォッチパレットから、好きな色を選びます。

ポイントを増やしたり動かしたりもできる
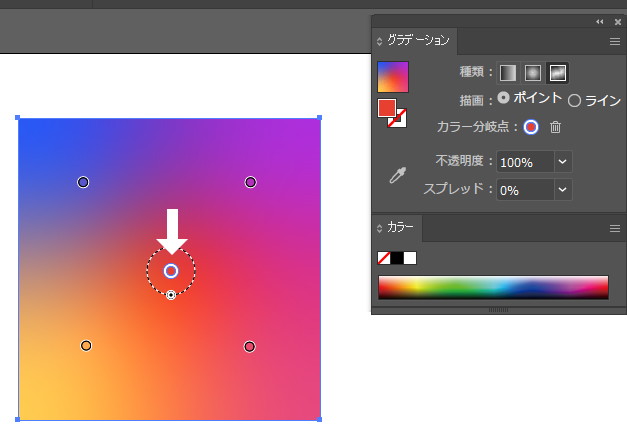
「ポイント」は動かすこともできますし、増やすこともできます。

オブジェクトの中心辺りに赤っぽいポイントを追加してみました。
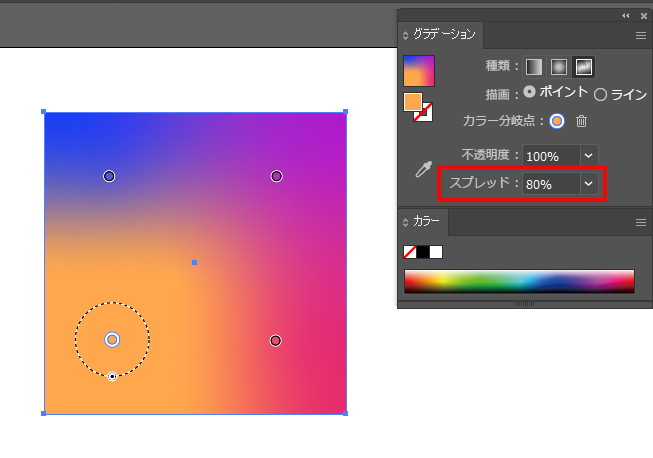
グラデーションの広がり具合も設定可能
ちなみに、グラデーションパレットで、ポイントの「スプレッド」(広がり具合)を設定することもできます。

おまけ
このブログのプロフィールアイコンも、フリーグラデーションを使用して作りました。