Adobe XDプラグイン「Stark」とは

デザインに使っている色の視認性をチェックできるプラグインです。
色覚異常の方の見え方をシミュレーションしたり、
コントラスト比が基準値に達しているかどうかをチェックできます。
今回はコントラスト比についてチェックします。
Webアクセシビリティのコントラスト比
Webアクセシビリティにおいてのコントラスト比は、
情報を伝えている「文字の色」と「背景色」とのコントラスト比を指します。
「Stark」は「Web Content Accessibility Guidelines (WCAG) 2.0」が定めるコントラストの達成基準に沿っているかを判定してくれます。
「Web Content Accessibility Guidelines (WCAG) 2.0」 に従うことで
利用しやすいサイトということになります。
コントラスト比の達成基準
適合レベルは2段階となっています。
- レベルAA:コントラスト比が4.5:1以上
- レベルAAA:コントラスト比が7.0:1 以上
「Stark」は、このレベルに達している配色かどうかを判定してくれます。
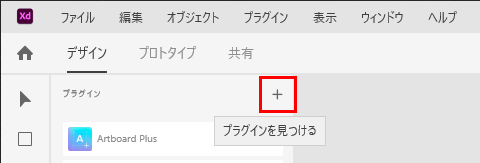
「Stark」 を使ってみよう

プラグインを探してインストールしてみましょう。
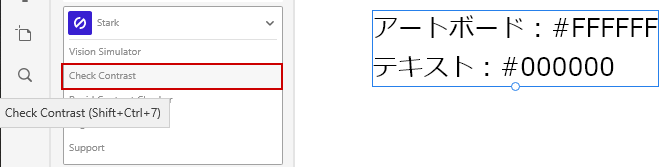
アートボードとテキストのコントラスト比を調べる

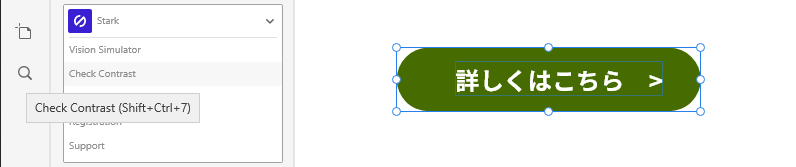
コントラスト比を調べたいテキストを選択した状態で「Check Contrast(Shift+Ctrl+7)」をクリックします。

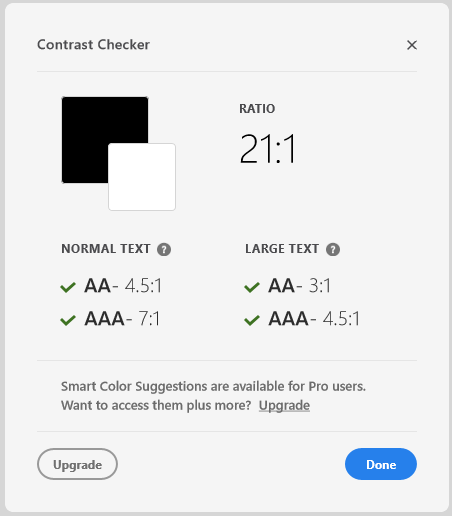
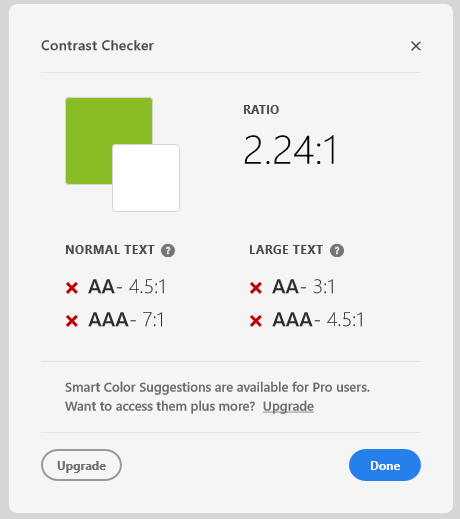
このようなウインドウがでてきます。
選択したレイヤーがひとつなので、自動でアートボートとのコントラスト比が表示されます。
今回はアートボードが白、テキストが黒なのでコントラスト比は最大値の21:1となっています。
(最小は1:1)
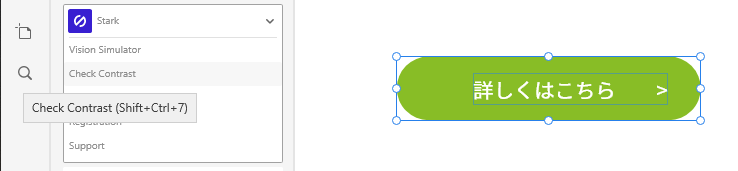
オブジェクトとテキストのコントラスト比を調べる

複数のレイヤーを選択した状態で 「Check Contrast(Shift+Ctrl+7)」をクリックします。
テキストは白のNoto Sans JP、Regularの16pxです。

このような判定結果になりました。
「NORMAL TEXT」も「LARGE TEXT」も基準をみたしていませんよ、ということですね。
テキストは大きさや太さで判定基準が変わります。
- NORMAL TEXT:フォントサイズが16px以上で通常の太さ以上
- LARGE TEXT:フォントサイズが18.66px以上の太字、またはサイズが24px以上
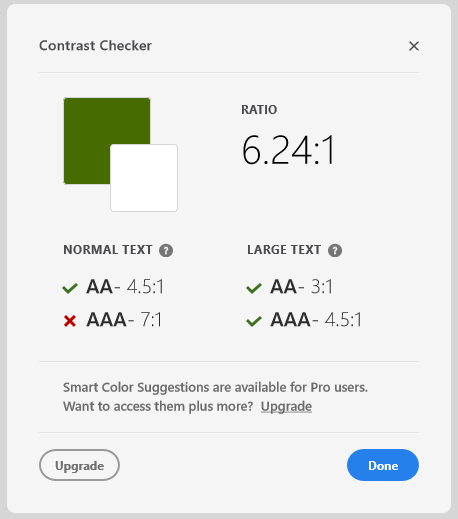
背景色を濃く、テキストを大きくしてみる

テキストのサイズを19px、ウエイトもBoldにあげてみます。

今度は「NORMAL TEXT」も「LARGE TEXT 」 もAA判定が出ました。
「LARGE TEXT」ならAAA判定です。
サイズの大きなテキストはコントラスト比が多少低くても読みやすいので基準が緩めです。
ひとこと
コントラスト比を判定してくれるサイトもありますが、
XDのプラグインで判定してくれるならとても便利ですよね。