
Windows11、WSL2のUbuntu 20.04 LTSの環境を一度削除して、再度インストール、nvm、TypeScriptの環境を構築するまでの記録です。
目次
Ubuntu 20.04 LTSの環境の削除
- Windows11にWSL2の環境を構築済みの状態から開始をします。
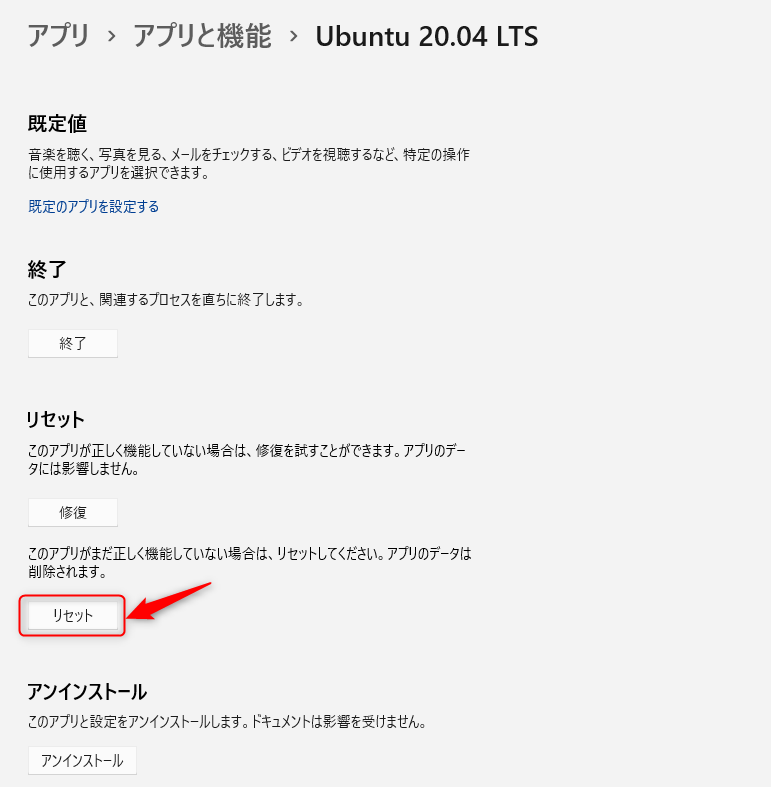
- Ubuntu 20.04 LTSの設定画面にて「リセット」ボタンをクリック。

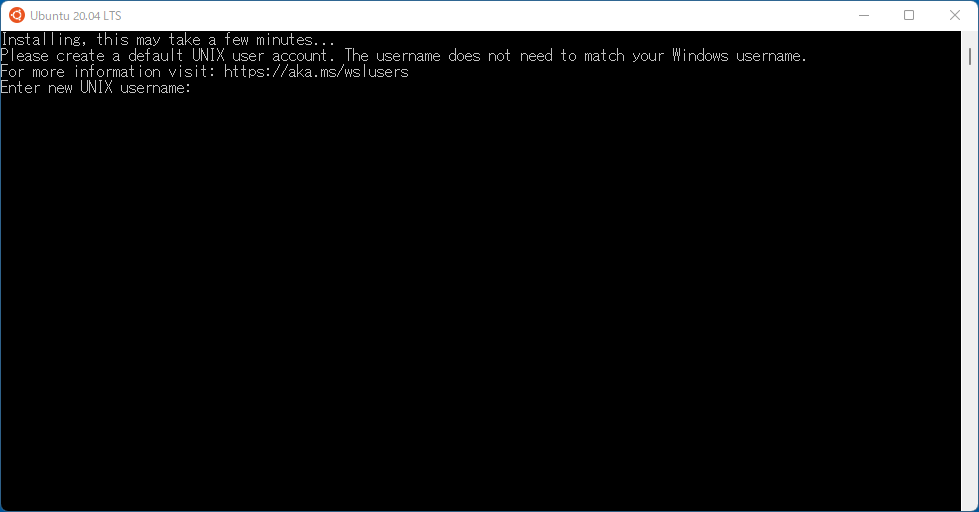
- 再度、Ubuntu 20.04 LTSの起動すると、Ubuntuの再構築が始まります。

- 再構築が完了、ユーザーアカウントの作成が完了したら、Ubuntuのバージョンを確認します。
$ lsb_release -dc
Description: Ubuntu 20.04.3 LTS
Codename: focal- Ubuntuを最新の状態にアップデートします。
$ sudo apt update && sudo apt upgradenvm のインストール
- nvmとは、Node.js のバージョン切替えツールです。
- https://github.com/nvm-sh/nvm
- 下記のコマンドでインストールします。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash- nvmで管理されているNode.js の状態を確認します。
$ nvm ls
N/A
iojs -> N/A (default)
node -> stable (-> N/A) (default)
unstable -> N/A (default)- まだ、何もインストールされていません。
- Node.jsのLTSリリース(安定版)のインストールをします。
$ nvm install --lts- Node.jsの現在リリース(最新版)のインストールします。
$ nvm install node- nvmで管理されているNode.js の状態を確認します。
$ nvm ls
v16.13.2
-> v17.4.0
default -> lts/* (-> v16.13.2)
iojs -> N/A (default)
unstable -> N/A (default)
node -> stable (-> v17.4.0) (default)
stable -> 17.4 (-> v17.4.0) (default)
lts/* -> lts/gallium (-> v16.13.2)
lts/argon -> v4.9.1 (-> N/A)
lts/boron -> v6.17.1 (-> N/A)
lts/carbon -> v8.17.0 (-> N/A)
lts/dubnium -> v10.24.1 (-> N/A)
lts/erbium -> v12.22.9 (-> N/A)
lts/fermium -> v14.18.3 (-> N/A)
lts/gallium -> v16.13.2TypeScriptのインストール
- 下記のコマンドでTypeScriptをインストールします。
$ npm install -g typescript ts-node
added 16 packages, and audited 17 packages in 5s
found 0 vulnerabilities
npm notice
npm notice New patch version of npm available! 8.3.1 -> 8.3.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.3.2
npm notice Run npm install -g npm@8.3.2 to update!
npm notice- TypeScriptのバージョンを確認します。
$ tsc --version
Version 4.5.5Reactサンプルアプリの構築で動作検証
- Reactのサンプルアプリを構築する階層を作成して、そこまで移動します。
$ cd tech_work/typescript_sample- この階層で、Visual Studio Codeを起動しておきます。
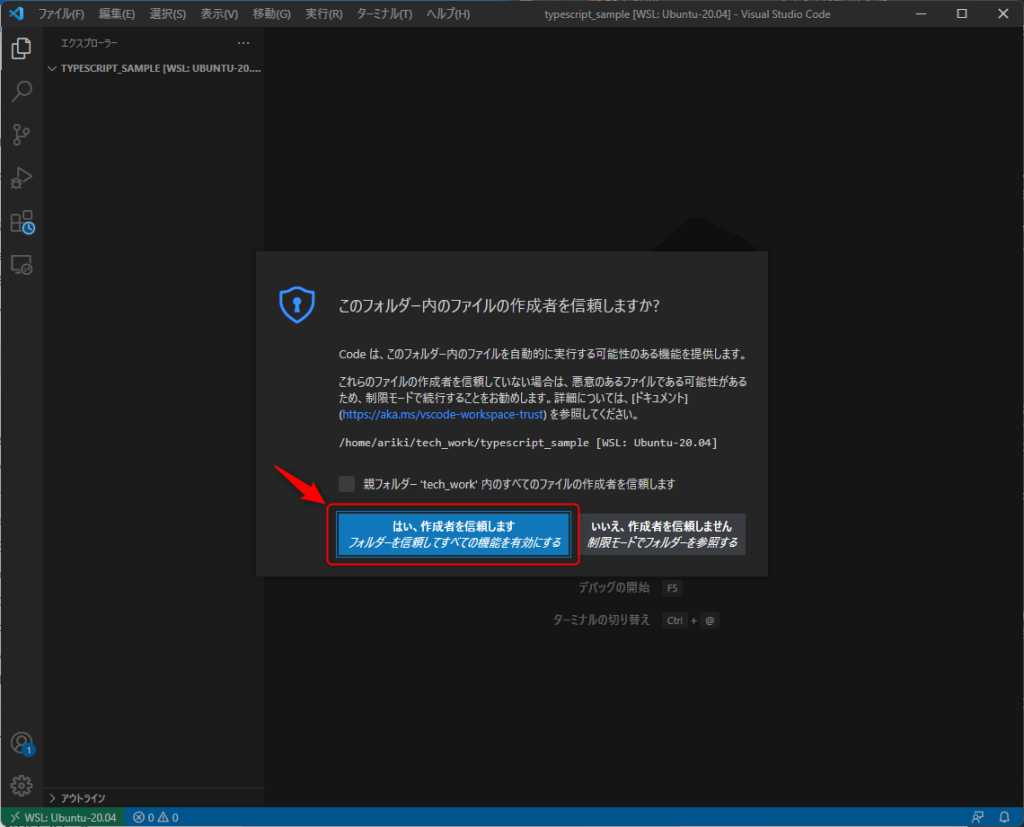
$ code .- 認証が表示されるので、「はい」を選択します。

- Reactプロジェクトの雛形を生成します。
$ npx create-react-app like-button --template typescript
Need to install the following packages:
create-react-app
Ok to proceed? (y) y
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
Creating a new React app in /home/ariki/tech_work/typescript_sample/like-button.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template-typescript...
added 1353 packages in 3m
168 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
npm WARN deprecated source-map-resolve@0.6.0: See https://github.com/lydell/source-map-resolve#deprecated
added 38 packages, and changed 1 package in 9s
168 packages are looking for funding
run `npm fund` for details
We detected TypeScript in your project (src/App.test.tsx) and created a tsconfig.json file for you.
Your tsconfig.json has been populated with default values.
Removing template package using npm...
removed 1 package, and audited 1391 packages in 2s
168 packages are looking for funding
run `npm fund` for details
8 moderate severity vulnerabilities
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Git commit not created Error: Command failed: git commit -m "Initialize project using Create React App"
at checkExecSyncError (node:child_process:828:11)
at execSync (node:child_process:902:15)
at tryGitCommit (/home/ariki/tech_work/typescript_sample/like-button/node_modules/react-scripts/scripts/init.js:62:5)
at module.exports (/home/ariki/tech_work/typescript_sample/like-button/node_modules/react-scripts/scripts/init.js:350:25)
at [eval]:3:14
at Script.runInThisContext (node:vm:129:12)
at Object.runInThisContext (node:vm:305:38)
at node:internal/process/execution:75:19
at [eval]-wrapper:6:22
at evalScript (node:internal/process/execution:74:60) {
status: 128,
signal: null,
output: [ null, null, null ],
pid: 16778,
stdout: null,
stderr: null
}
Removing .git directory...
Success! Created like-button at /home/ariki/tech_work/typescript_sample/like-button
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd like-button
npm start
Happy hacking!- サンプルアプリを起動します。
$ cd like-button
$ npm start
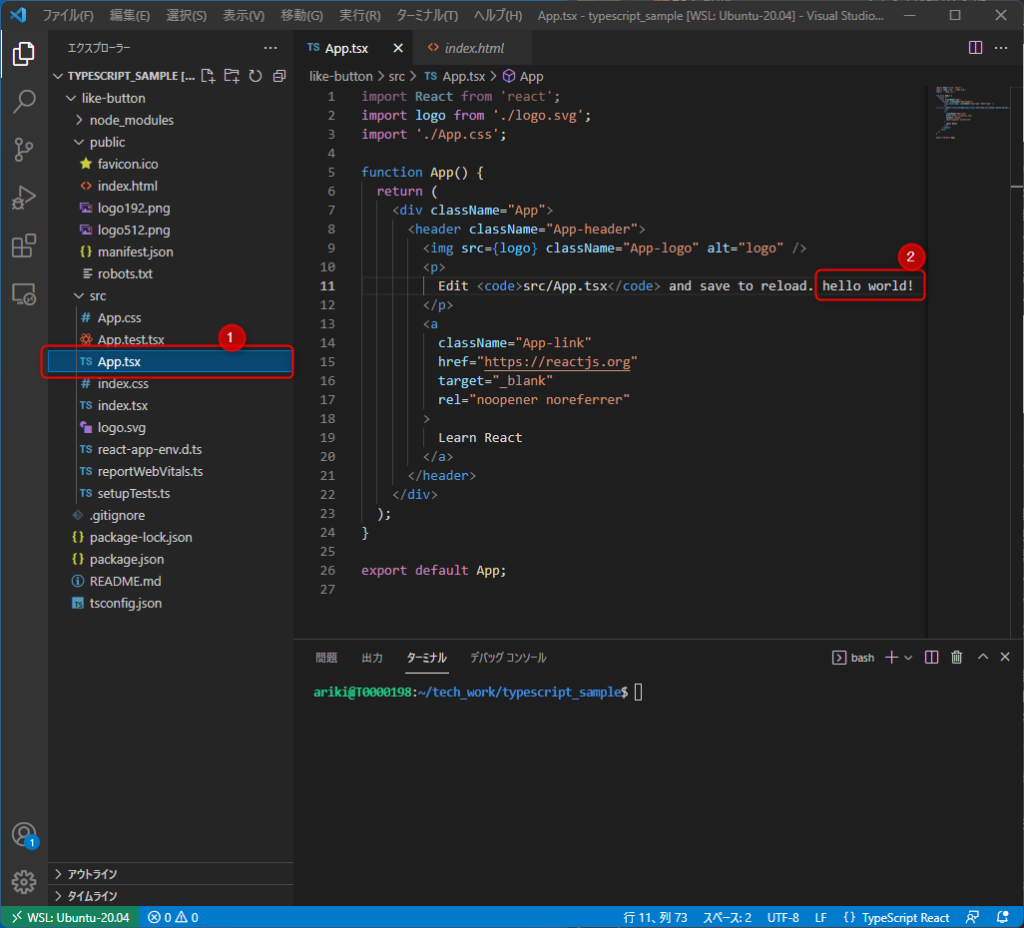
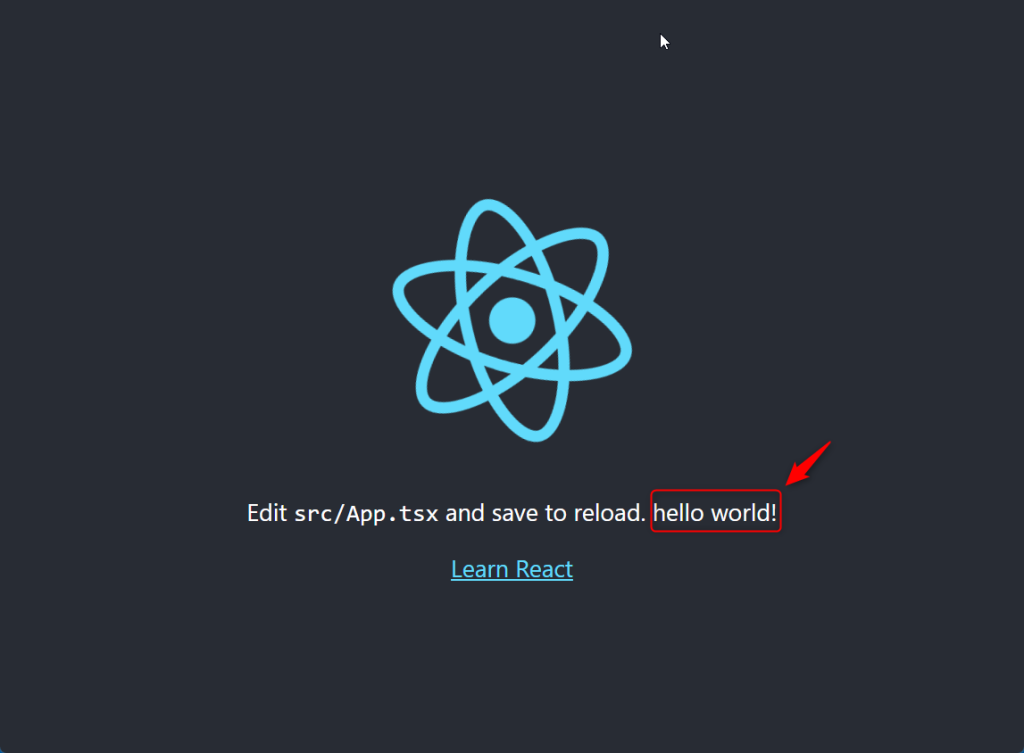
- TSXファイルを編集して、保存すると、自動的にコンパイルされて、プレビューページに反映されます。