
XDで、新着情報や沿革などの表(テーブル)をデザインする時に、複数行対応や、後からの内容追加や削除に対応しやすくする方法です。
テキストの高さの自動調整・スタック機能を利用して、背景色の伸びにも対応します。
XDで手軽に表を作ろうと思うと、まず思いつくのリピートグリッドを利用した方法だと思います。
thとtdの背景にあたる矩形を描き、テキストを載せ、行ごとリピートグリッドをかければ、簡単な表は出来上がります。
しかし、その方法の場合、tdが複数行に渡った場合や、あとから間に一行追加したい、などの要望に応えるのは手がかかります。
そこで、スタック機能を利用することで、複数行及び編集に強い表(テーブル)を作ってみました。
Adobe XDのスタック機能とは?
複数のオブジェクトをスタック化しておくと、その中のオブジェクトを移動したり、拡大縮小したりしても、互いの間隔を保ちながら、新しいデザインに自動的に適応します。また、オブジェクトを追加したり削除したりしても、適応してくれます。
詳しくは、yukaさんのこちらの記事をご覧ください。→【Adobe XD】スタックを使った動的なレイアウト
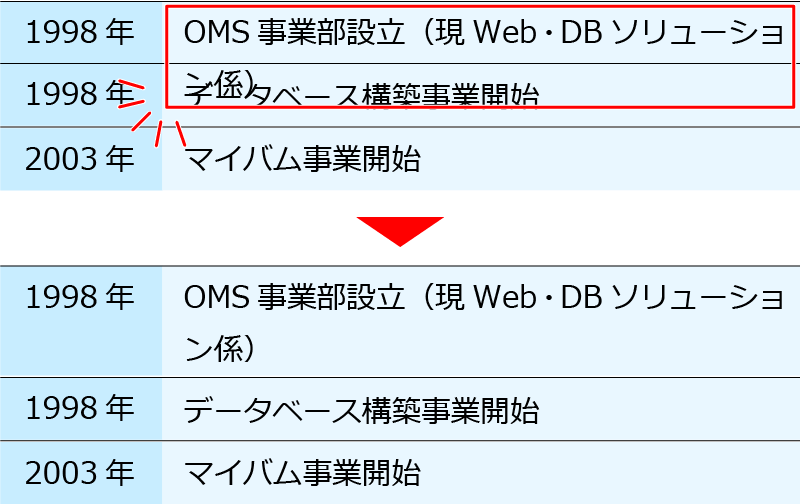
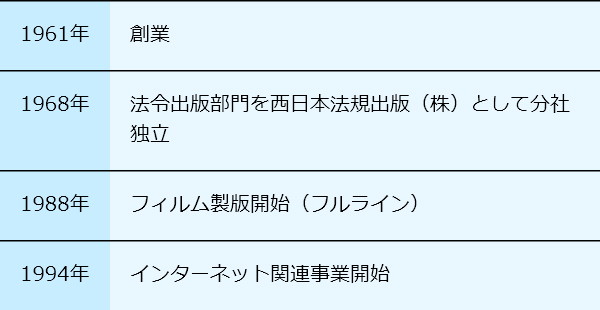
完成形の表(テーブル)の確認

※今回は、新着情報や沿革などの表を想定しているため、thが短めで一行、tdは長めで複数行に渡ることもある、という前提でデザインします。また、trごとに罫線を引きます。
表(テーブル)の作成
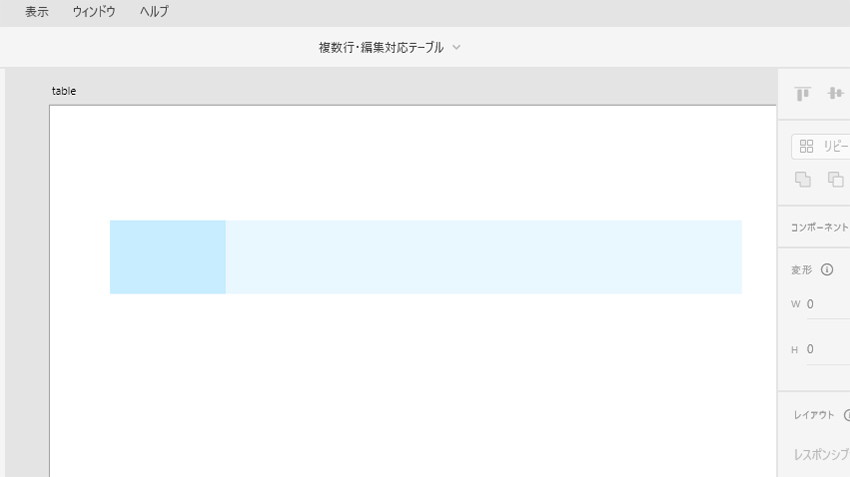
長方形ツールを使って、th・tdそれぞれの背景を描きます。

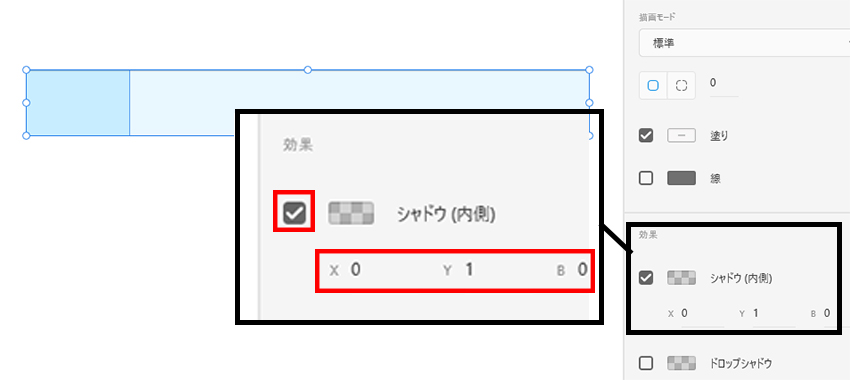
th・tdの背景用オブジェクトを両方選択し、右側のプロパティインスペクターでシャドウ(内側)でYを1にし、罫線を作ります。XとBは0にしておきます。
(現在のところ、XDではオブジェクトの一部のみに枠線を引くことができないようなので、シャドウで表現します。※コーダーを別の方に依頼する場合は、そのことが分かるように伝えてください)

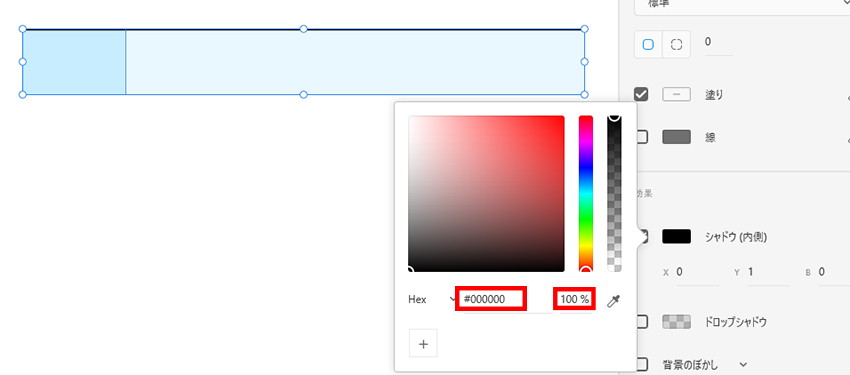
罫線(シャドウ(内側))の色・透明度を設定します。

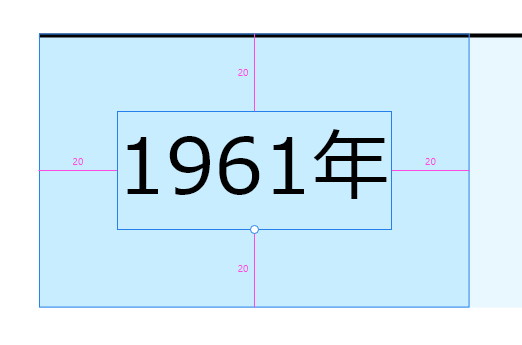
thのテキストを入力し、セルの余白(パディング)を調整します。

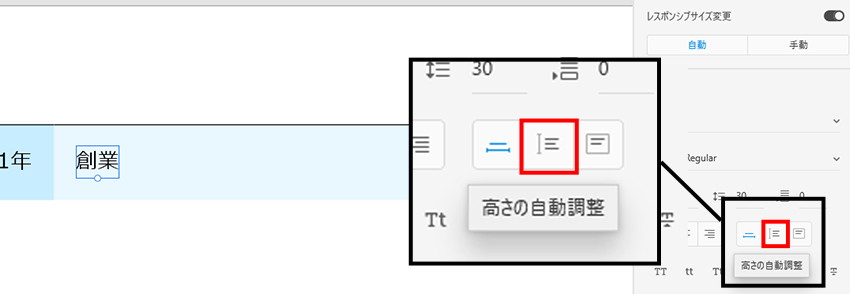
tdのテキストを入力し、プロパティインスペクターの「高さの自動調整」アイコンをクリックします。

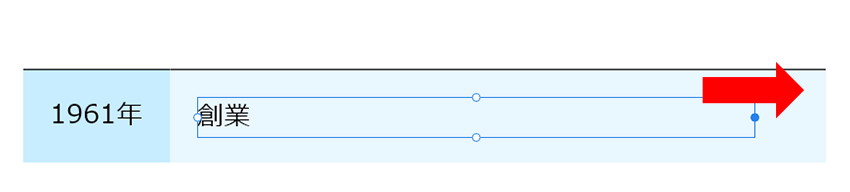
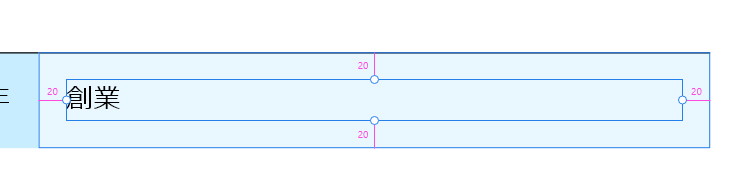
tdのエリア内テキストのバウンディングボックスの右端を、右の余白が必要な部分までドラッグし、セルの余白(パティング)を調整します。


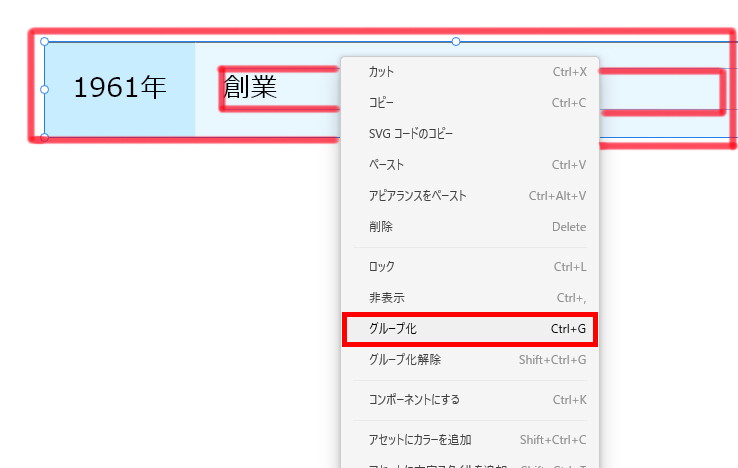
th、tdの背景オブジェクトをグループ化します。(thのテキストもtdのテキストも入らないように)

STEP6でグループ化した背景オブジェクトと、tdのテキストのみ(thのテキストは入らないように)をグループ化します。

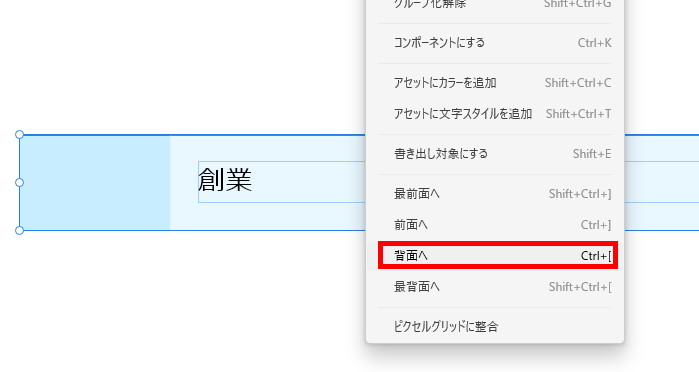
thのテキストが後ろに隠れてしまうので、グループ化したオブジェクトを背面にもっていきます。

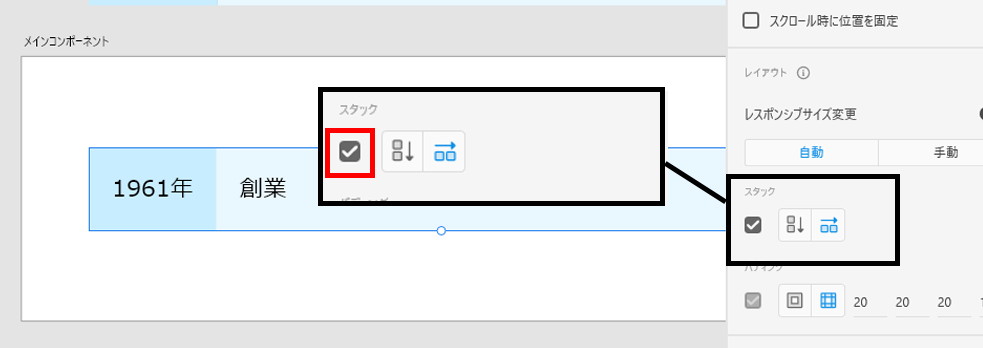
STEP7でグループ化したオブジェクトを選択し、プロパティインスペクターの「スタック」にチェックを入れてください。(ここは水平方向でも垂直方向でもOKです)

この時点で、tdのテキストを増やしたり、途中で改行を入れたりして、自動でthの背景もtdの背景も伸びるかどうか確認します。
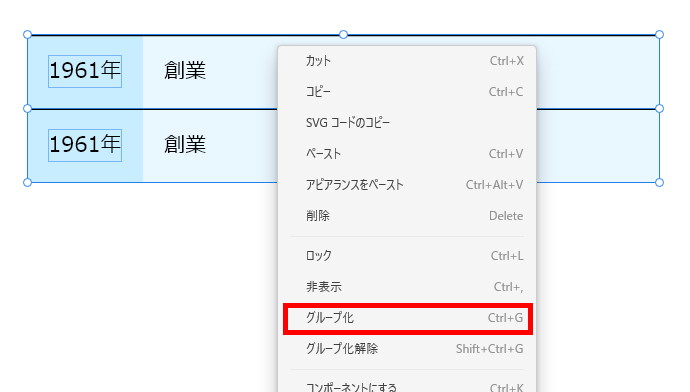
STEP8でスタックをかけたオブジェクト(背景&tdのテキスト)と、thのテキスト(=これまで作ったすべてのオブジェクト)をグループ化し、複製し、真下にピッタリ配置し、まとめてグループ化します。

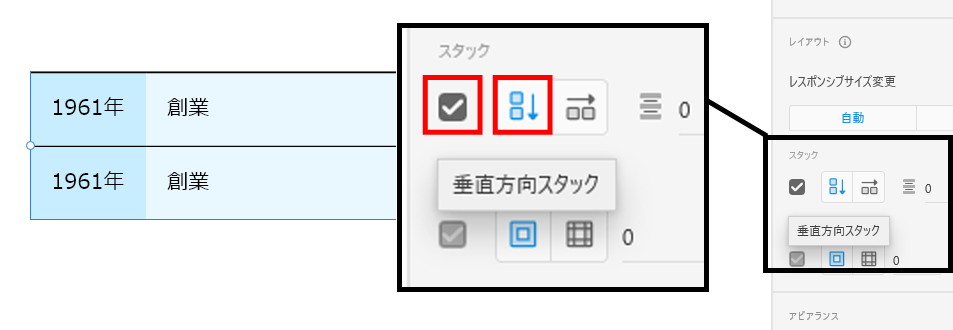
STEP10でグループ化したオブジェクトを選択し、プロパティインスペクターの「スタック」にチェックを入れ、「垂直方向にスタック」をクリックします。

ダブルクリックで一行分が選択できるので、選択した状態でコピー&ペーストすると、行を増やすことができます。
Ctrlキー(Macでは⌘)を押しながら編集したいテキスト部分でクリックして選択し、さらにダブルクリックすると、編集可能となります。
必要なだけ行を複製し、内容を書き換えてください。
tdのテキストが複数行になっても、thとtdの背景が自動的に伸び、それに合わせてその下の行が自動的に下がっていくことが確認できます。
行を選択し、上下にドラッグ&ドロップすると、位置の入れ替えが可能です。
行を削除したい時は、行が選択された状態でDeleteキーを押します。途中の行が削除されると、その下の行が自動的に上がってきます。
一行分をコンポーネント化したい場合
一行分をコンポーネント化したい場合は、STEP10で、背景&tdのテキストと、thのテキストをグループ化した段階でコンポーネント化してください。