アートボードを複数枚使ってもスライダーはできますが、
今回はステート機能を使ってスライダーを作ってみようと思います。
ステート機能とは?
詳しくはAdobeのサイトをご覧ください。
「コンポーネントへの複数ステートの追加」
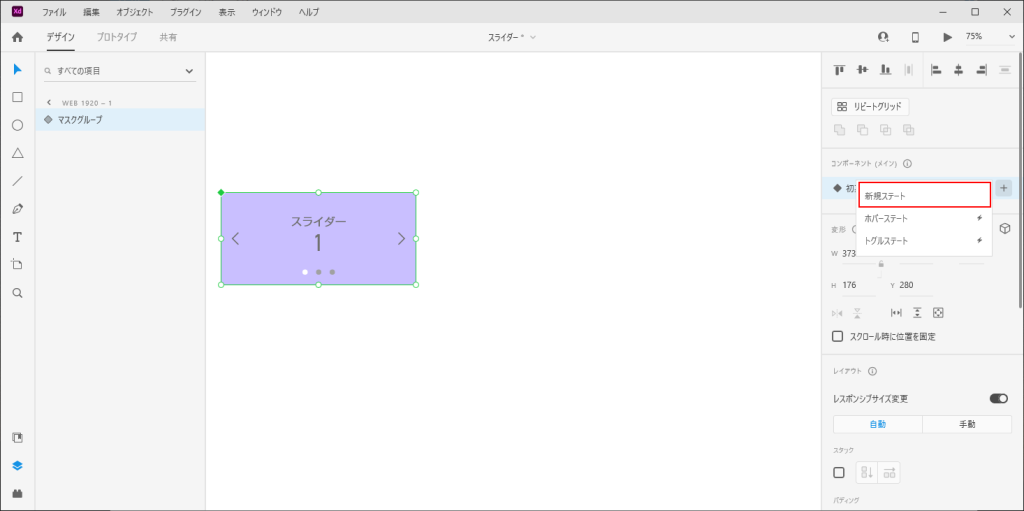
ステートには「新規ステート」「ホバーステート」「トグルステート」の3つがありますが、
今回は「新規ステート」を使用します。
では、さっそく作成してみましょう。
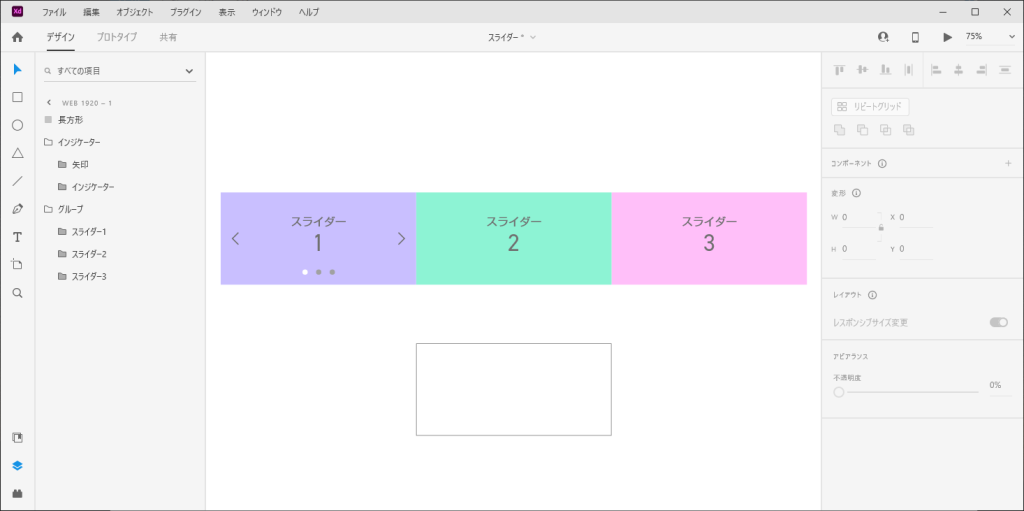
スライダー画像を用意する
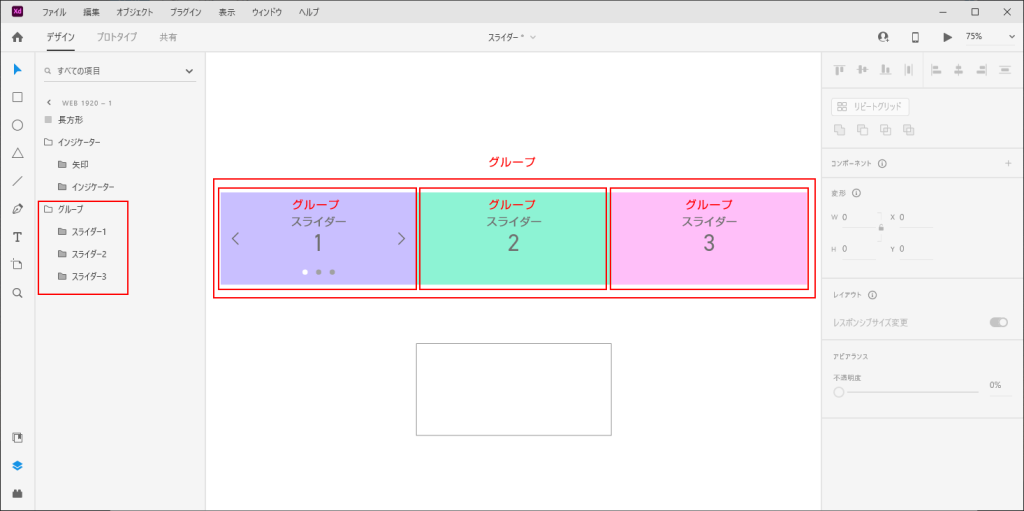
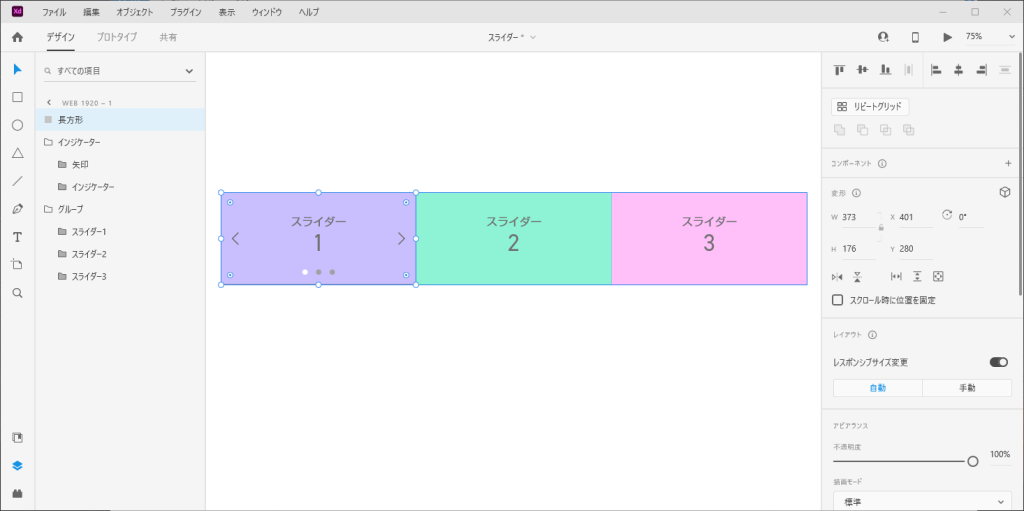
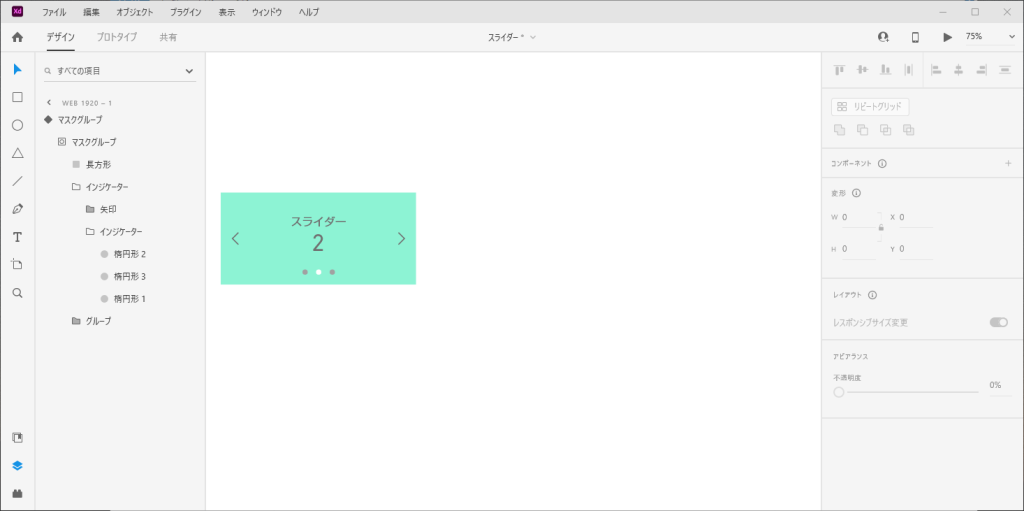
まず、スライダー用の画像を用意します。
スライダーの下のオブジェクトはマスク用の長方形です。

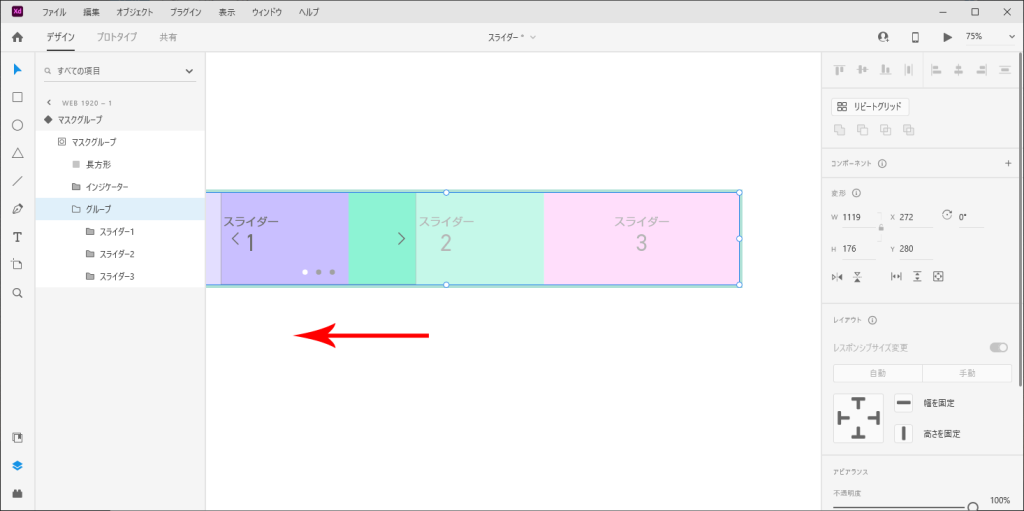
後々作業がしやすいように、インジケーターとスライダーは別のグループにして
スライダー部分のみのグループにしておきます。

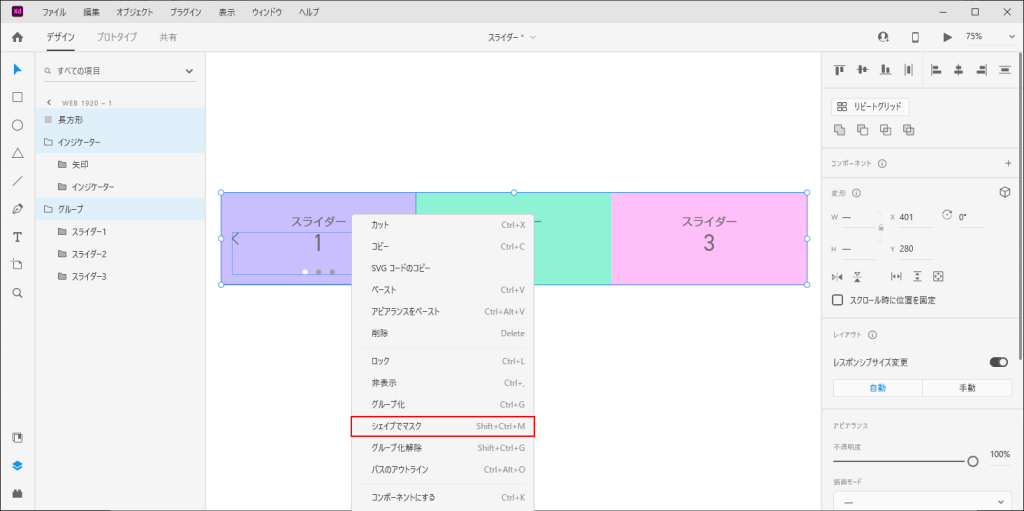
スライダー画像にマスクをする
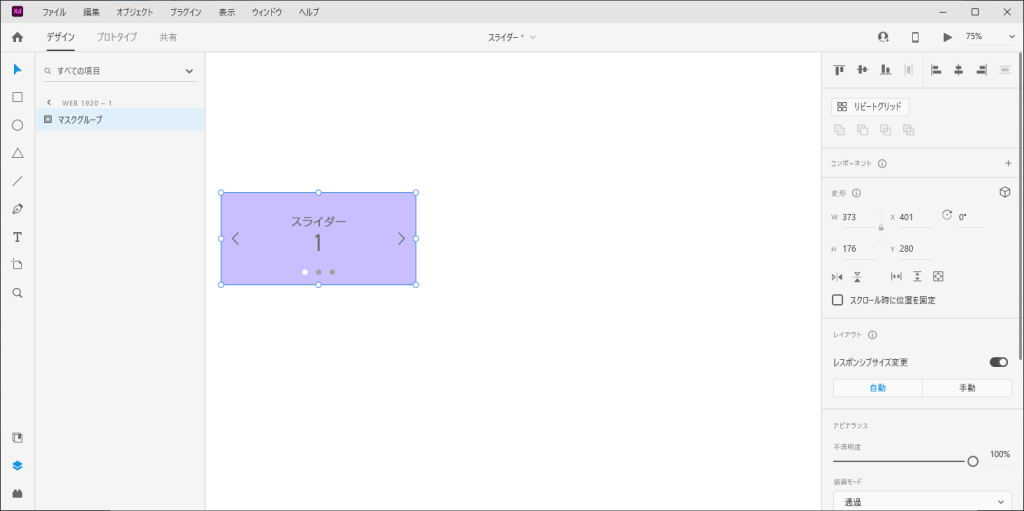
マスク用の長方形でスライダー画像にマスクをかけます。



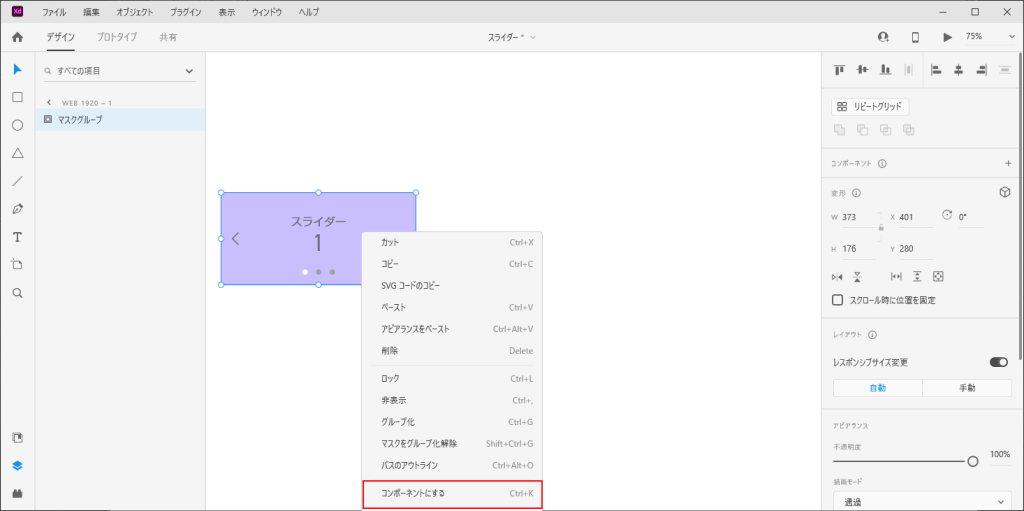
コンポーネントにする
マスクした画像をコンポーネントにします。

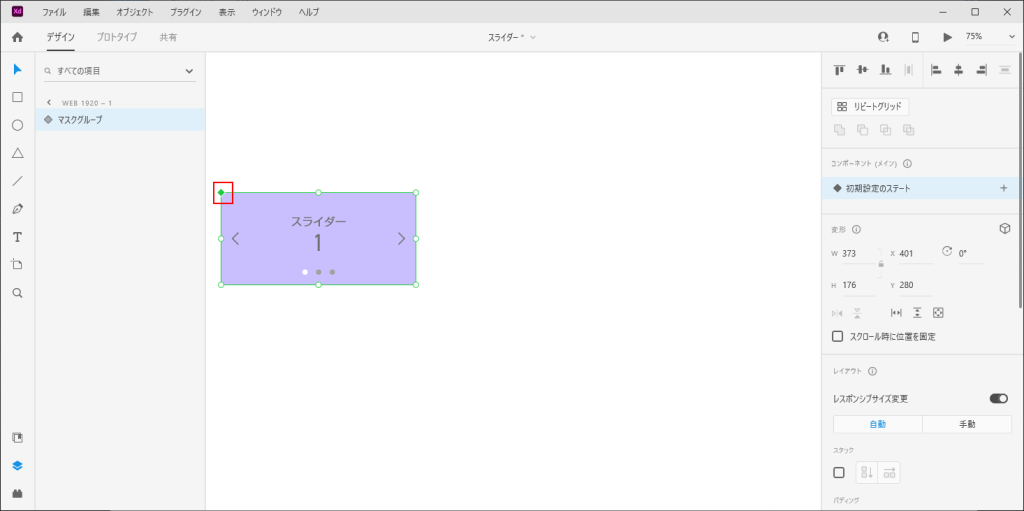
オブジェクトの左隅が緑色に変化してコンポーネントになりました。
次はステートを追加していきます。

新規ステートを追加する
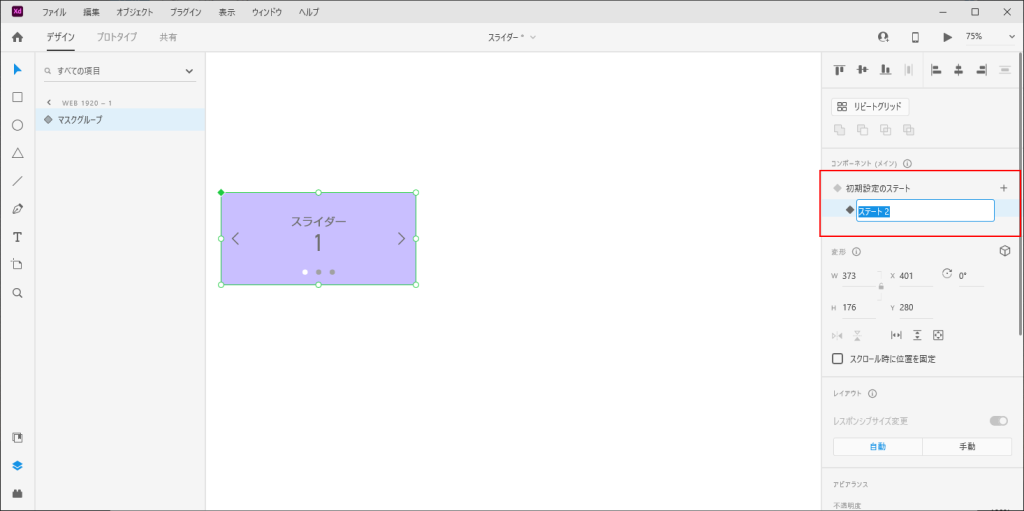
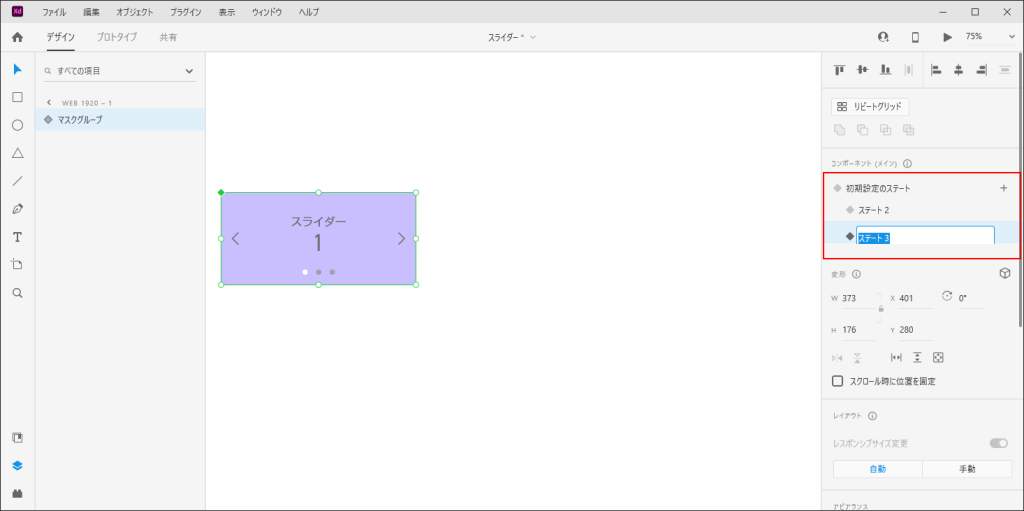
新規ステートを追加します。

ステート2が追加されました。

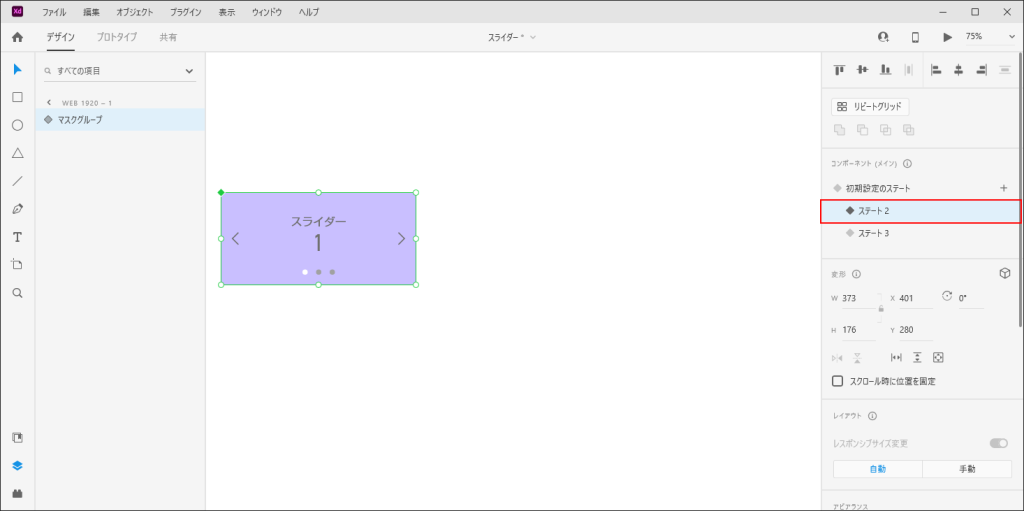
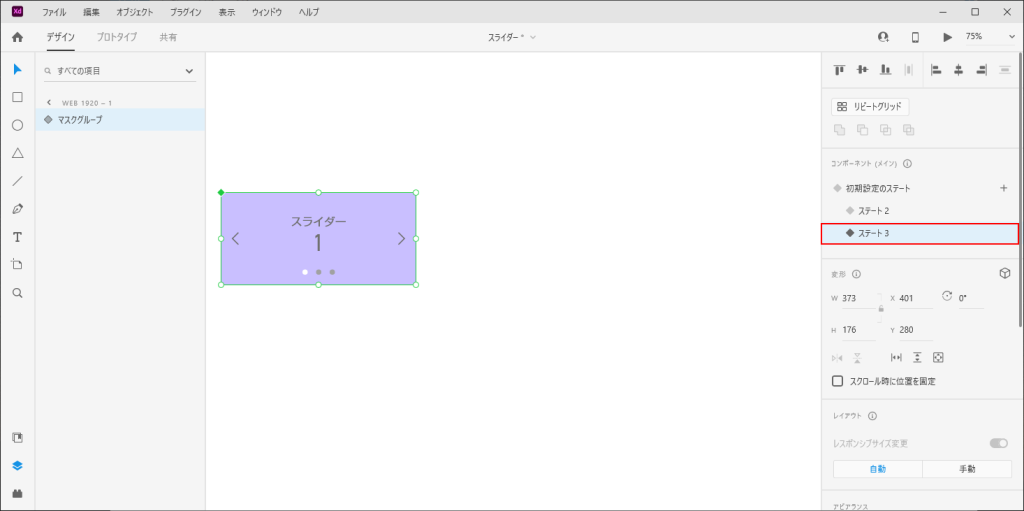
続けて、もう一つ新規ステートを追加して、ステート3を追加します。

各ステートの画像をずらす
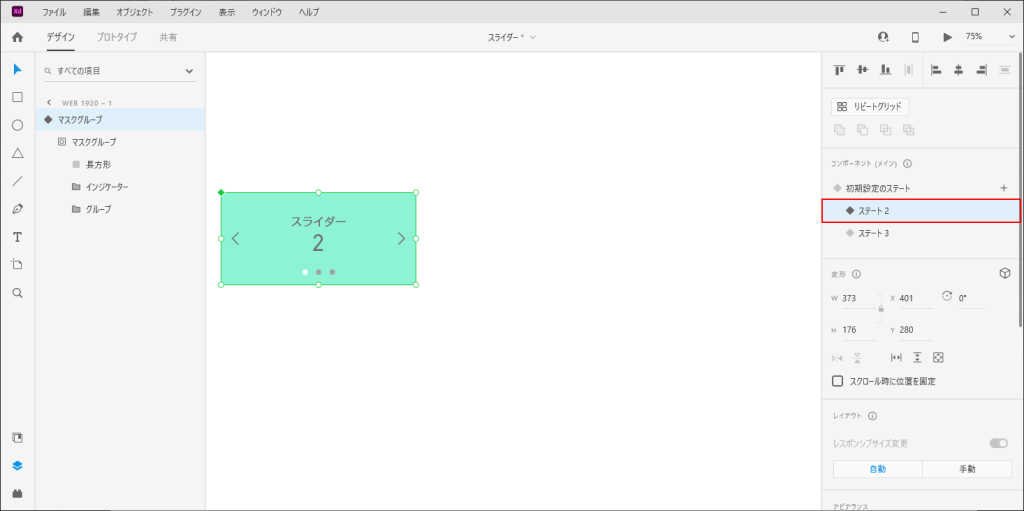
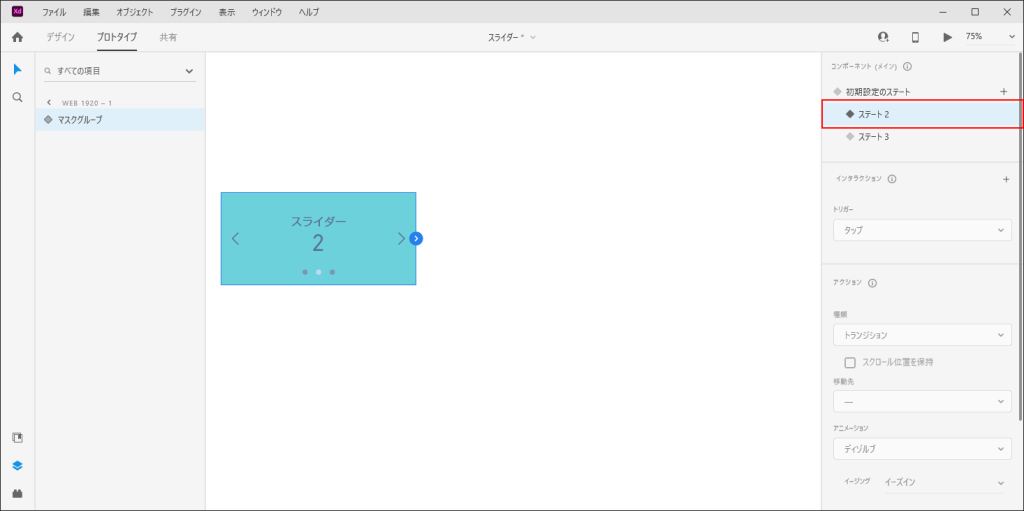
ステート2を選択します。

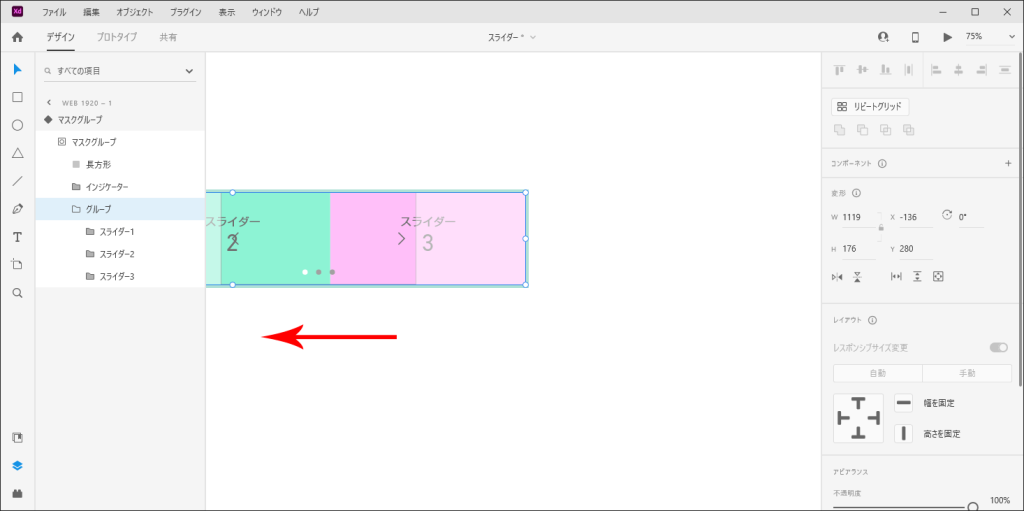
ステート2を選択した状態で画像をずらして、スライダー2の画像を表示させます。


インジケーターを調節して真ん中の丸が白くなるようにします。

先ほどと同じ作業を繰り返します。
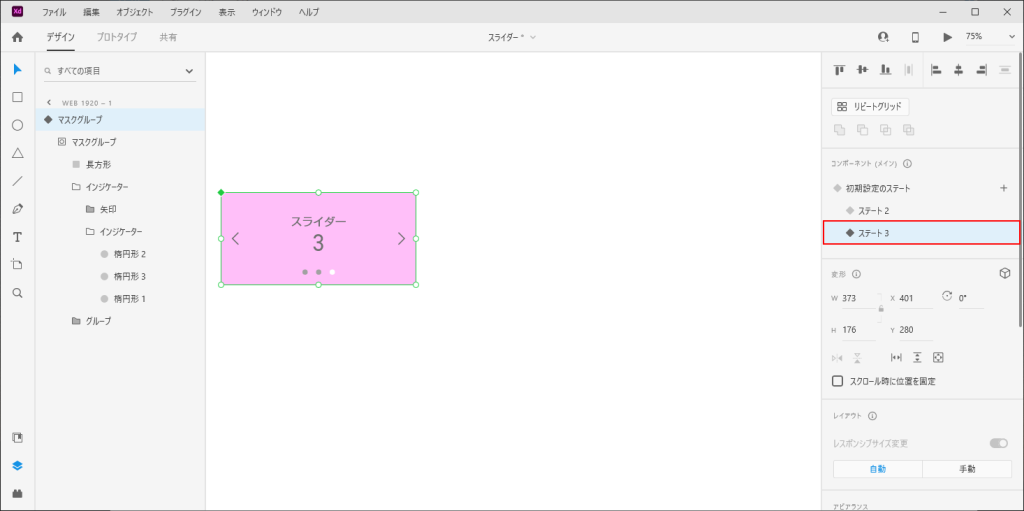
ステート3を選択します。

ステート3を選択した状態で画像をずらして、スライダー3の画像を表示させます。

スライダー2と同様に、インジケーターも一番右の丸が白くなるように調節します。

ここまでの作業の流れを動画にしてみました。
インタラクションを設定する
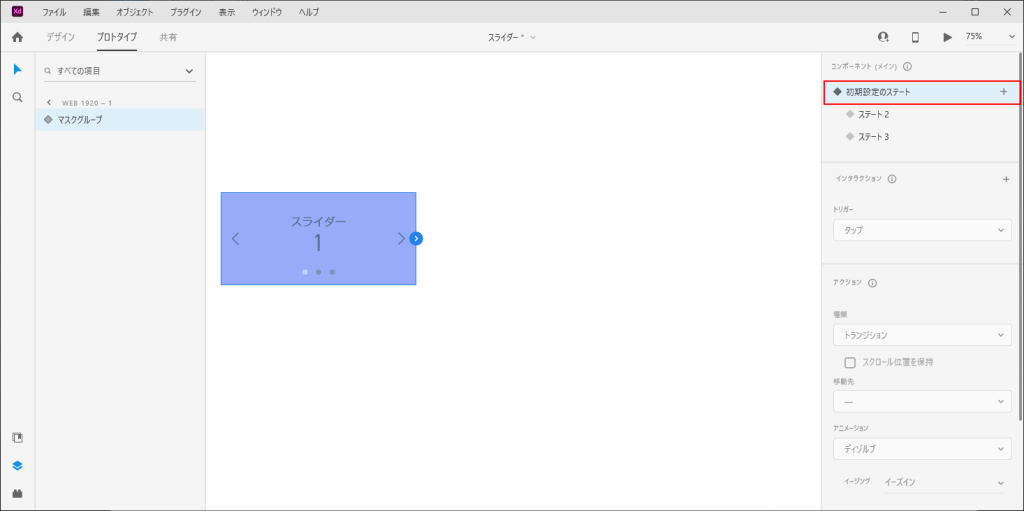
プロトタイプに移動して、インタラクションを設定します。
初期設定のステートを選択した状態にします。

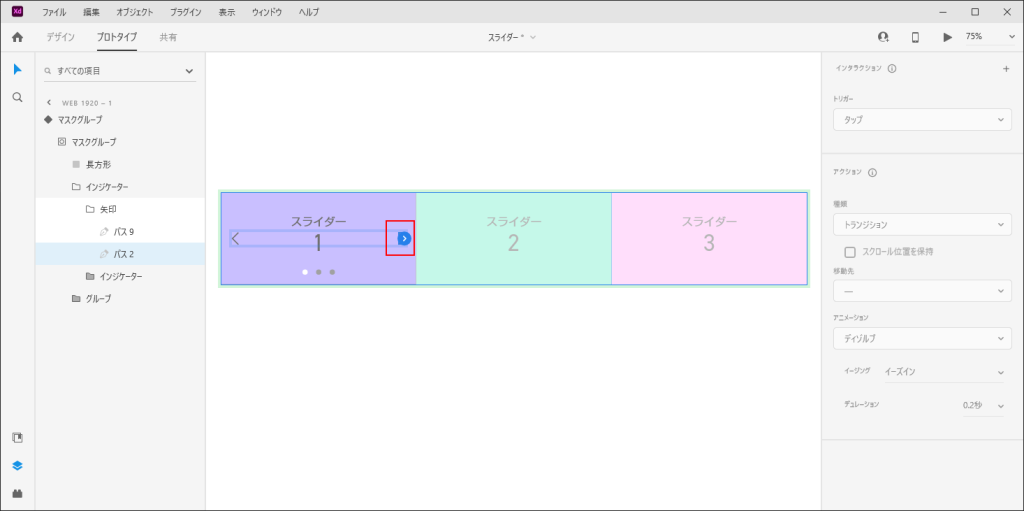
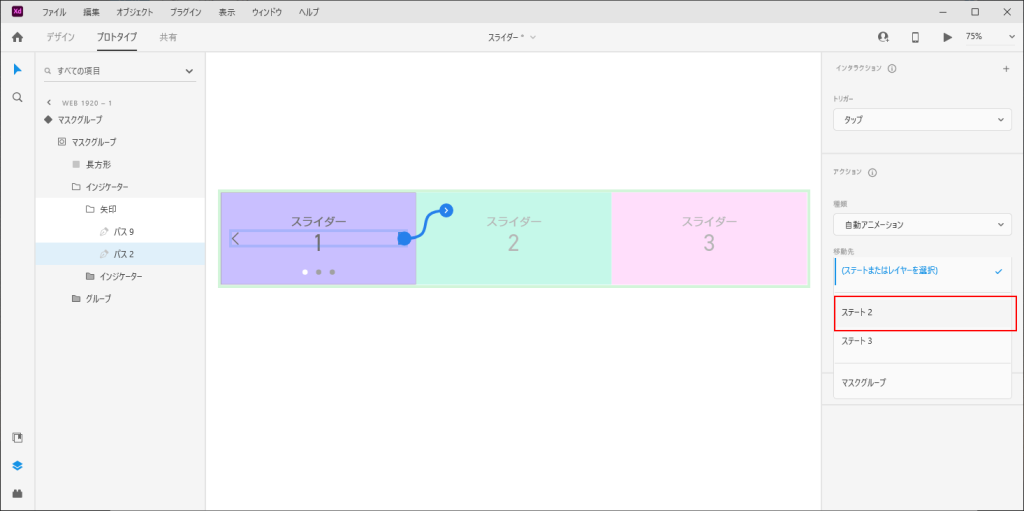
スライダー1の右の矢印を選択します。

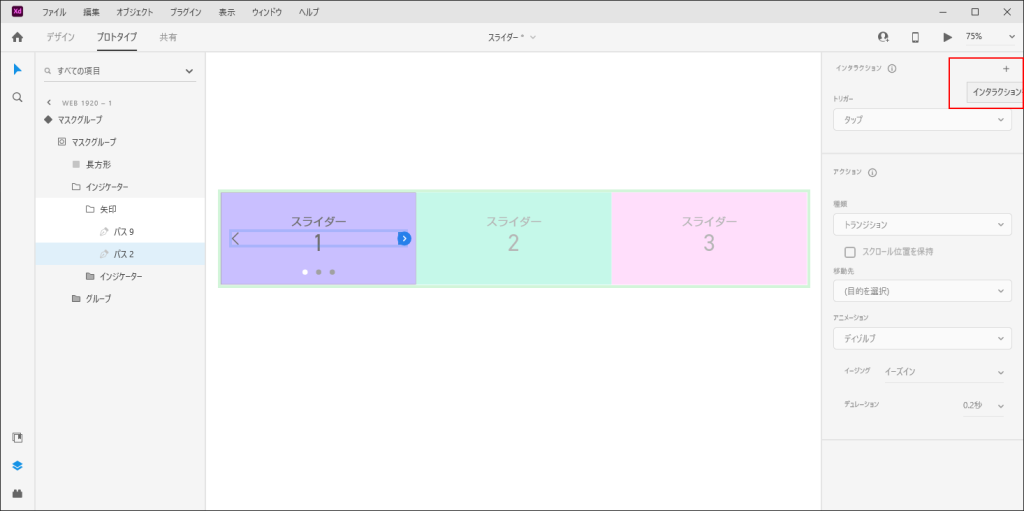
矢印にインタラクションを追加します。

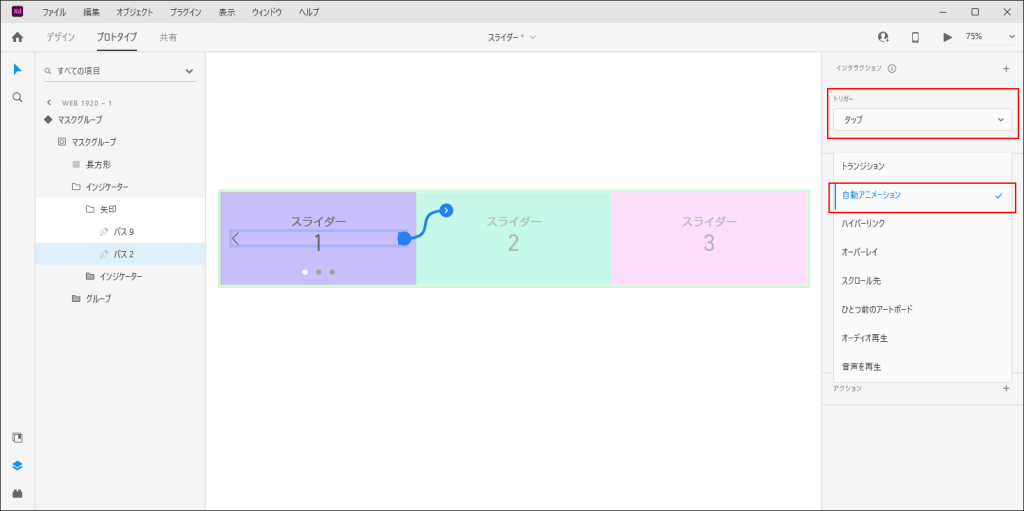
トリガー「タップ」、アクション「自動アニメーション」を選択します。

移動先は「ステート2」を選択します。

次に、ステート2を選択して先ほどと同じ作業を繰り返します。
ステート3にも同様の作業をします。

ここまでの作業の流れを動画にしてみました。
完成!
お疲れさまでした!