Mac(Intel CPU)に、Flutter3.0をインストール。Android StudioとXcodeでの環境構築の記録です。
ほぼ、【2022年度】MacでFlutter開発環境構築 (M1 Mac/Android Studio対応) の内容を参考にさせていただきました。 MacのCPUがIntelの違いくらいです。
Macの環境
- macOS Monterey バージョン 12.3.1
- MacBook Air (Retina, 13-inch, 2019)
- メモリ 8GB
Flutte3.0のインストール
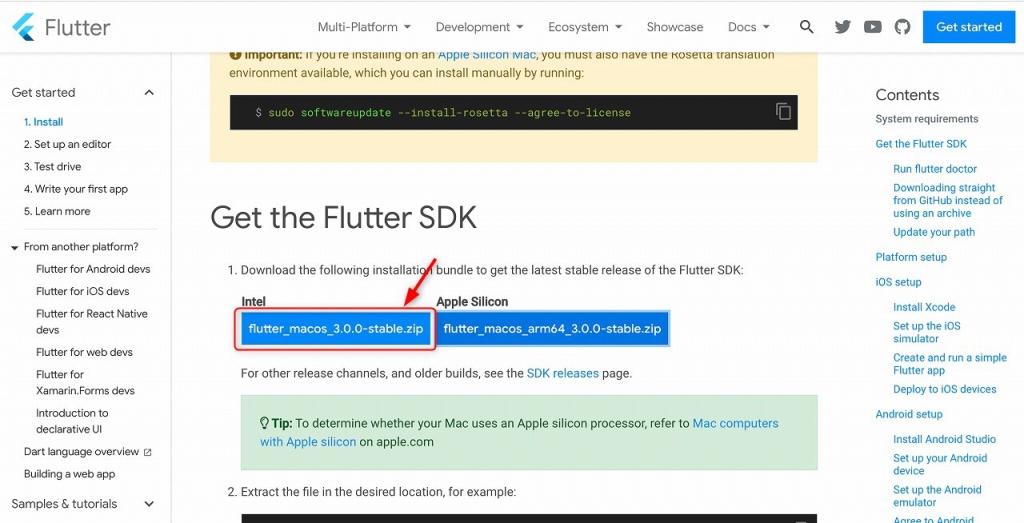
公式サイトより flutter_macos_3.0.0-stable.zip をダウンロードします。

flutter_macos_3.0.0-stable.zip を解凍して、その中にある「flutter」を任意のフォルダに配置します。 「flutter」 内の「bin」にパスを通します。
//zshを使っているので
$ vim ~/.zshrc
//起動したvimで、下記を追記
$ export PATH="$PATH:$HOME/Developer/flutter/bin"
//保存して終了
$ :wqflutter doctorで環境構築が出来ているかの確認
ターミナルにて、下記のコマンドで、Flutterの環境構築が出来ているかを確認します。
> flutter dockerWindowsでのFlutterの環境構築では、ここで結構、手間取りましたが、Macの場合は、すんなり確認OKが出来ました。
Android Studio のインストール
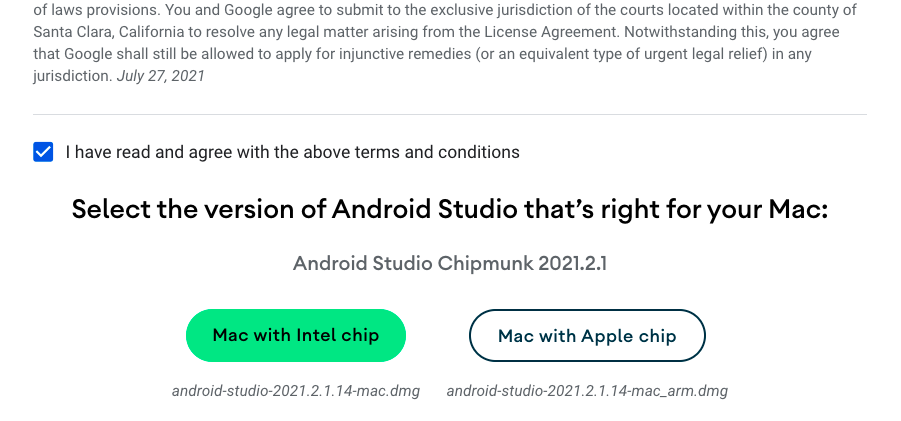
公式サイトより、 android-studio-2021.2.1.14-mac.dmg をダウンロードします。


android-studio-2021.2.1.14-mac.dmg をダブルクリックして、イメージを作成します。 android-studio のアプリをアプリケーションフォルダにインストールします。
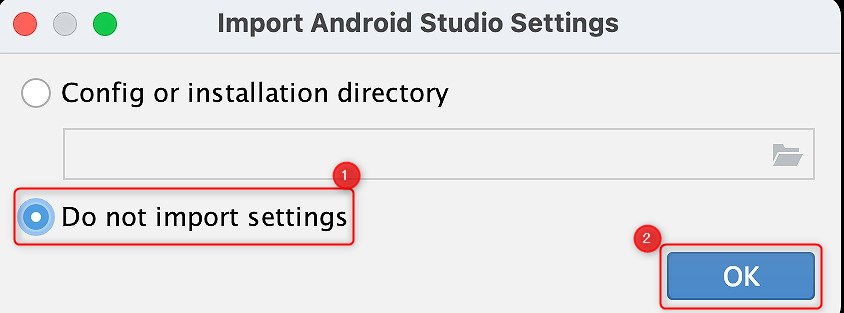
Android Studioのセットアップのウィザードがはじまります。初めての利用なので、インポートする設定はありません。

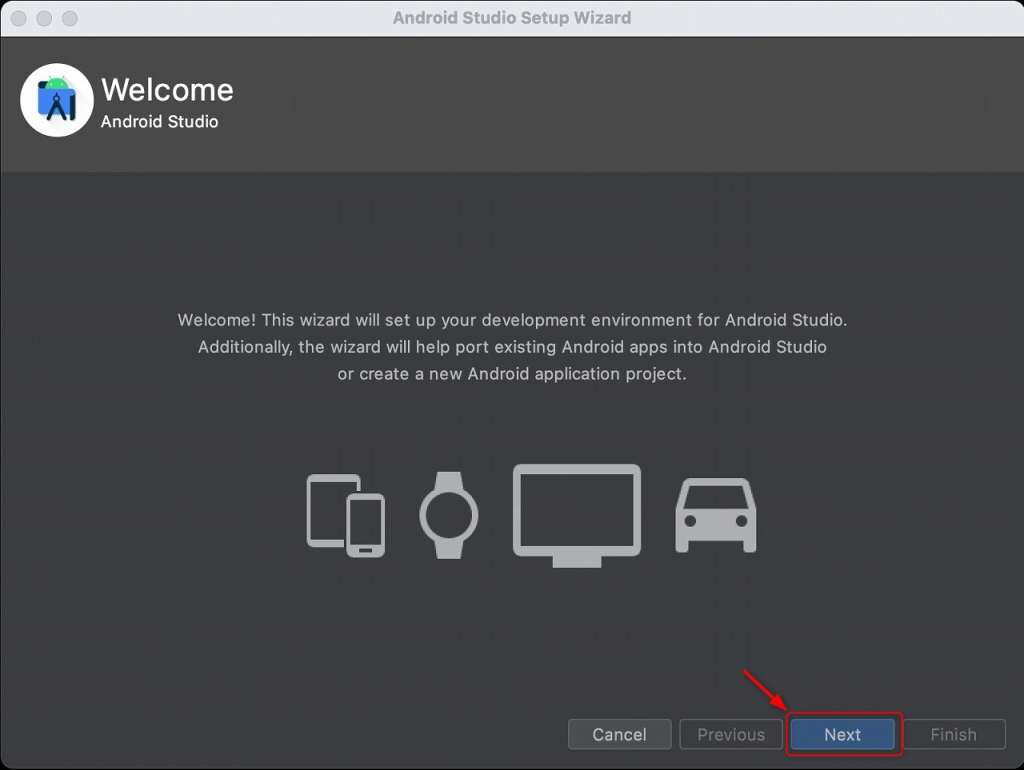
「Next」をクリック。

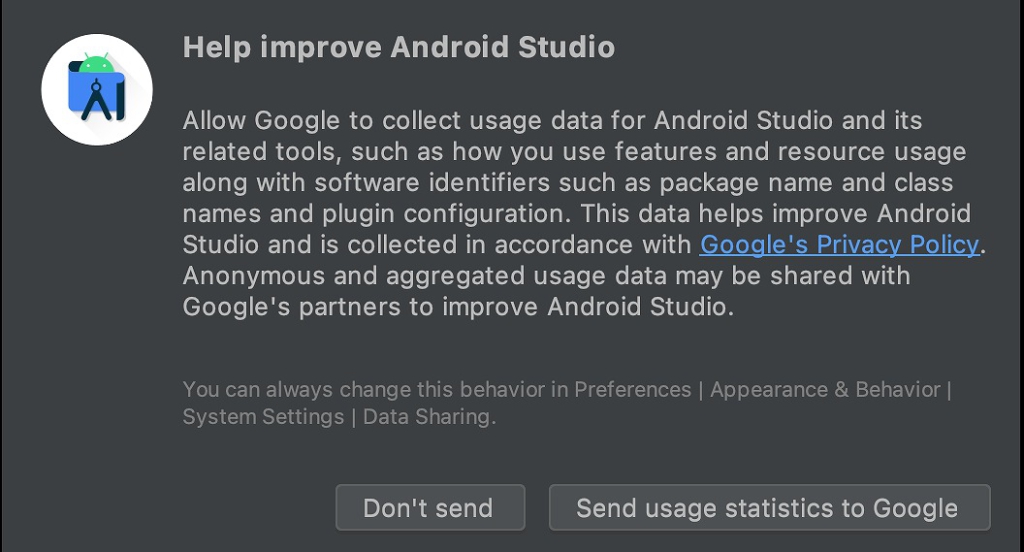
Googleに情報を送信するかどうかは、お好みで。

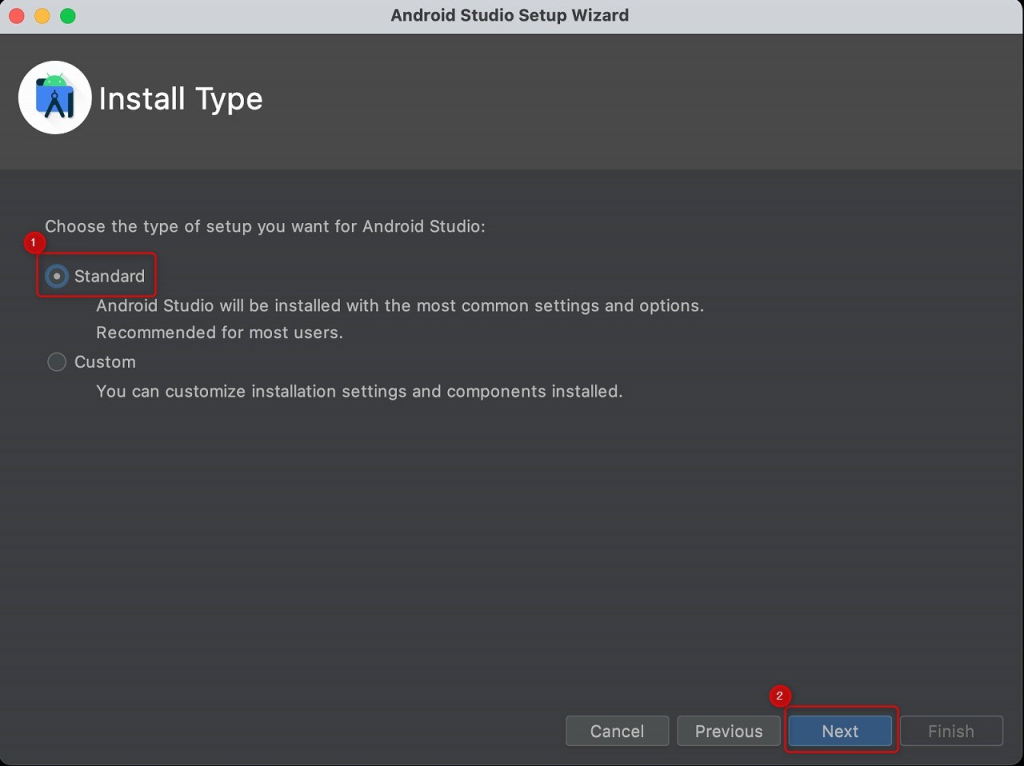
Install Type に「Standard」を選択。

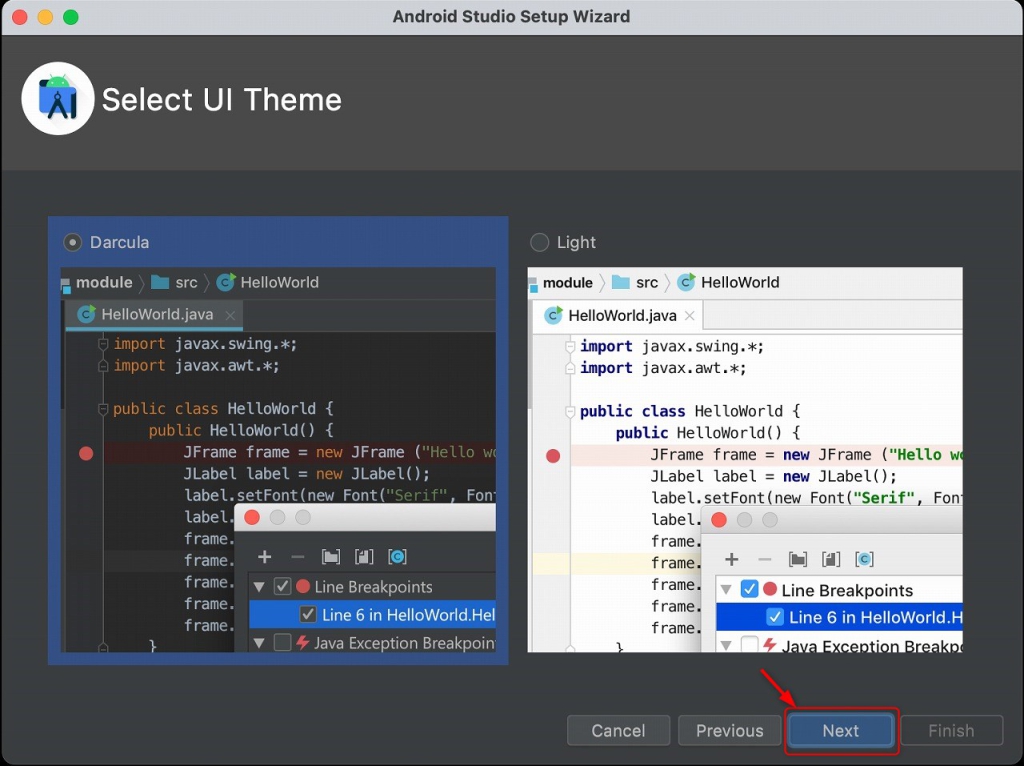
Select UI Themeで、お好みのUIを選択。

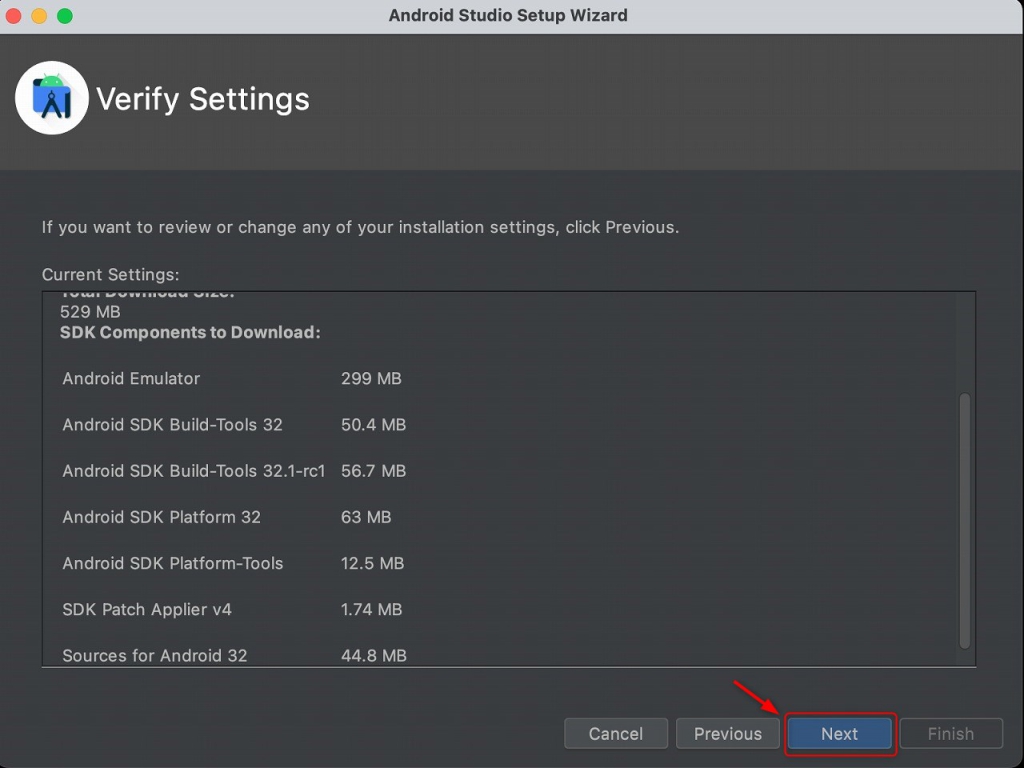
インストールする内容を確認して。

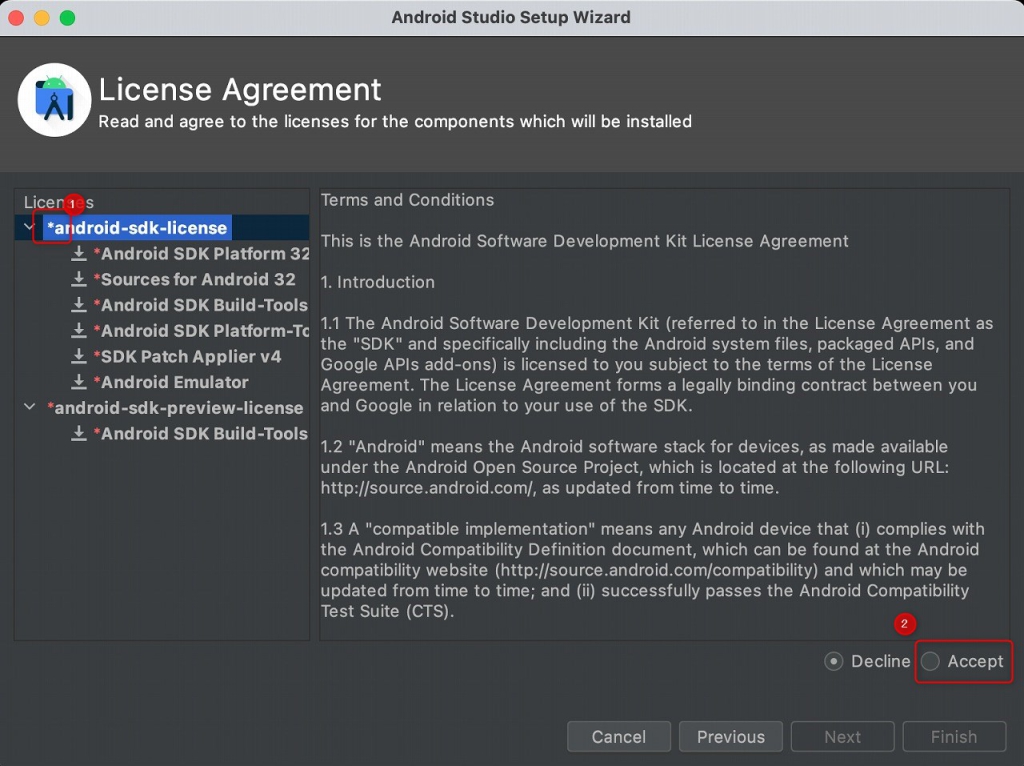
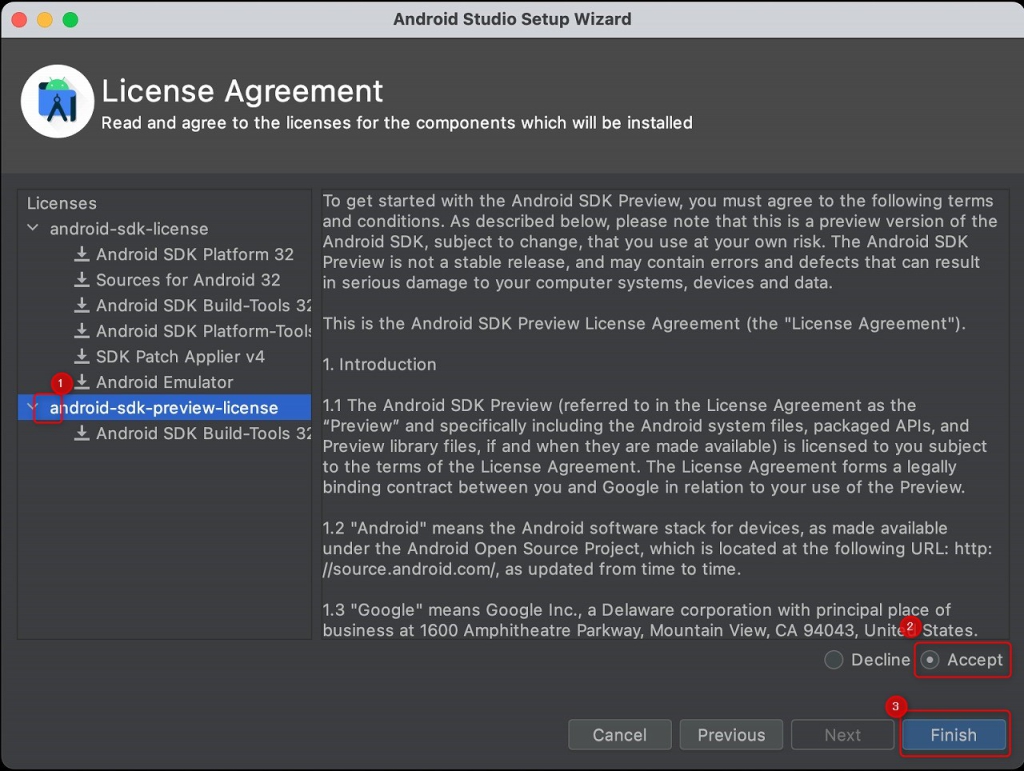
各種ライセンスの承認をします。


インストール開始。

インストール完了。

インストール後、 Android Studio が起動します。
Android Studio の設定
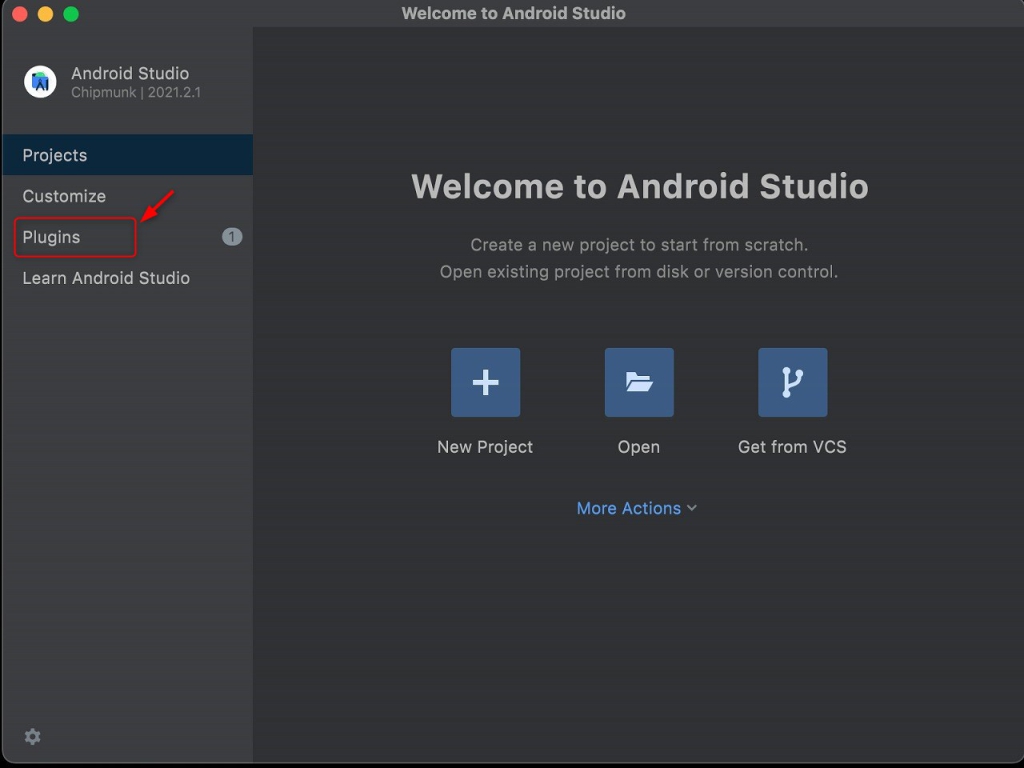
Android Studio の設定をします。Plunginの設定をします。
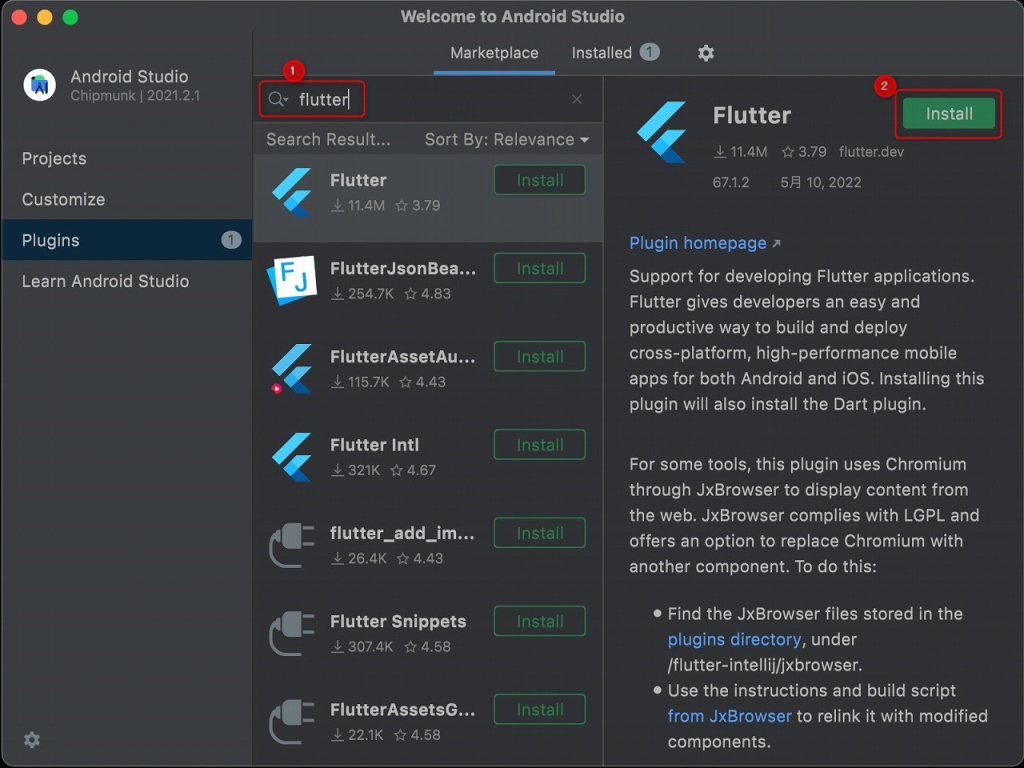
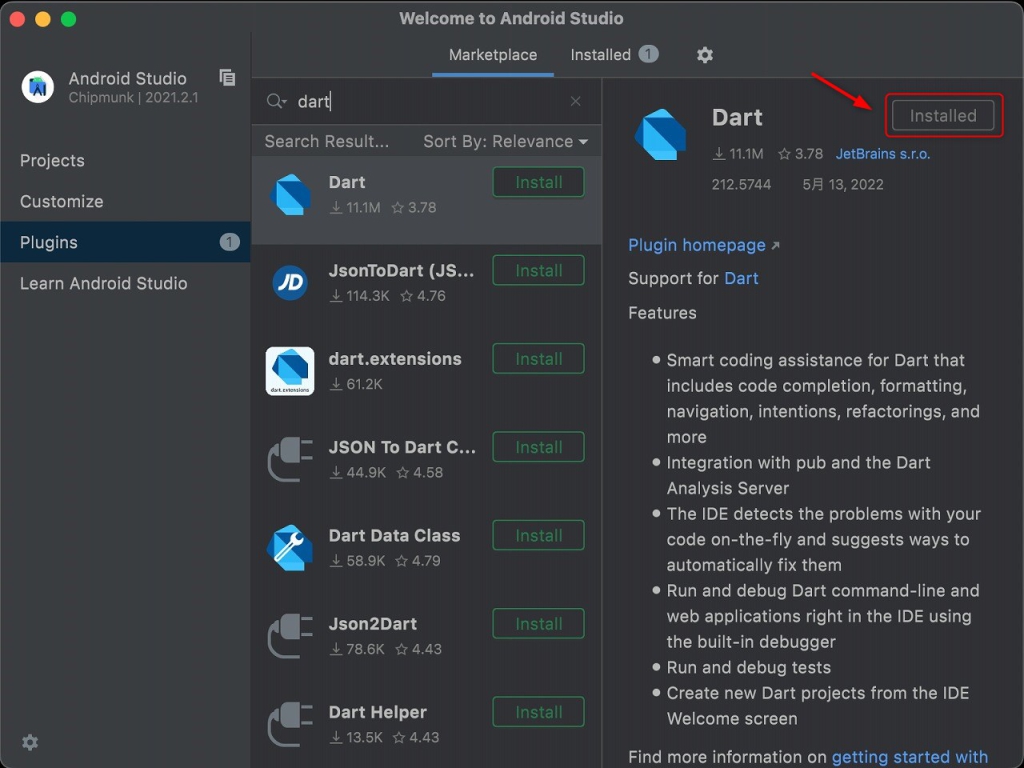
FlutterのPluginをインストールします。

Flutterのプラグインをインストール。

同時にDartのプラグインもインストールされます。

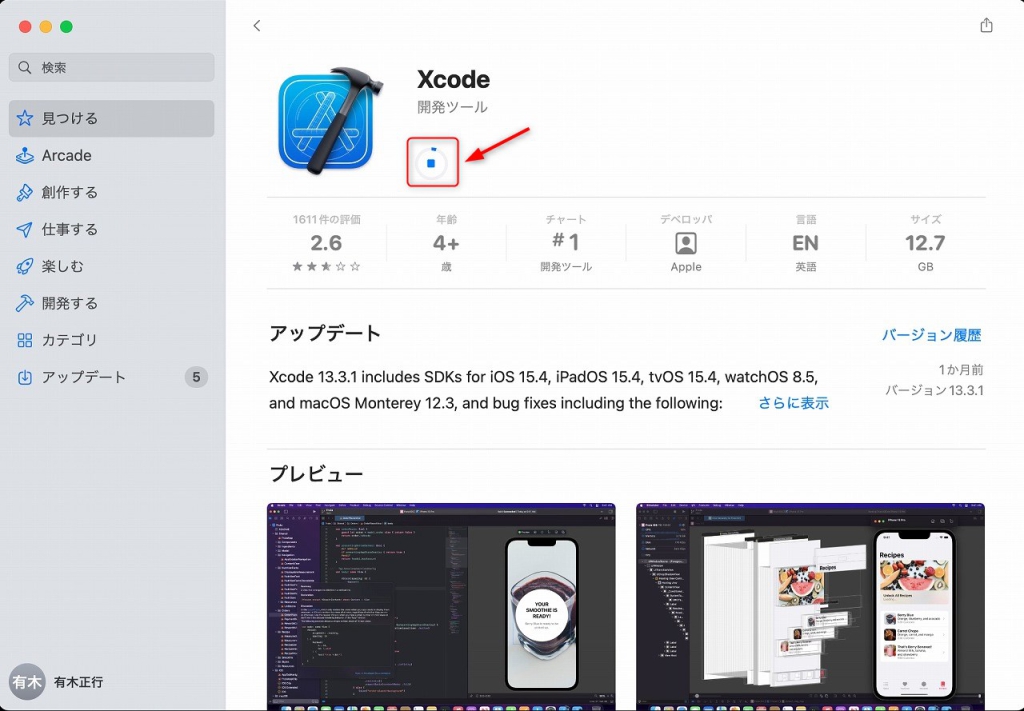
Xcodeのインストール
Xcodeは既にインストールしていました。但し、バージョンが古かったので、最新にアップデートして起動しておきます。

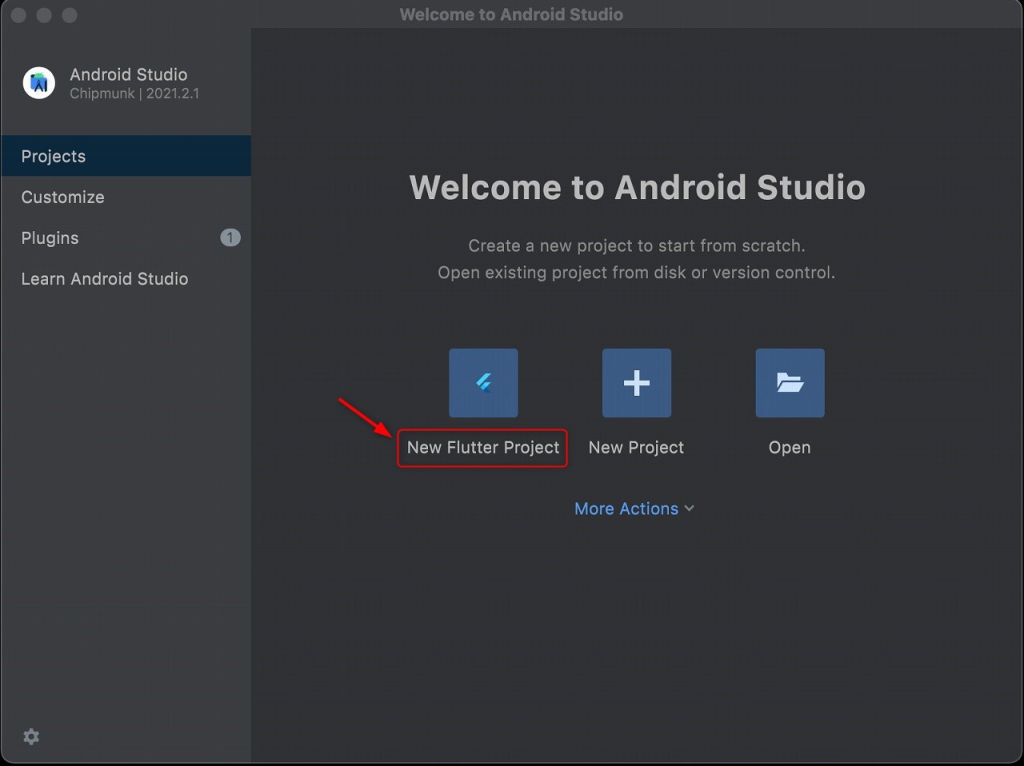
Flutterプロジェクトの作成
Android Studioのメインメニューより「New Flutter Project」をクリックします。

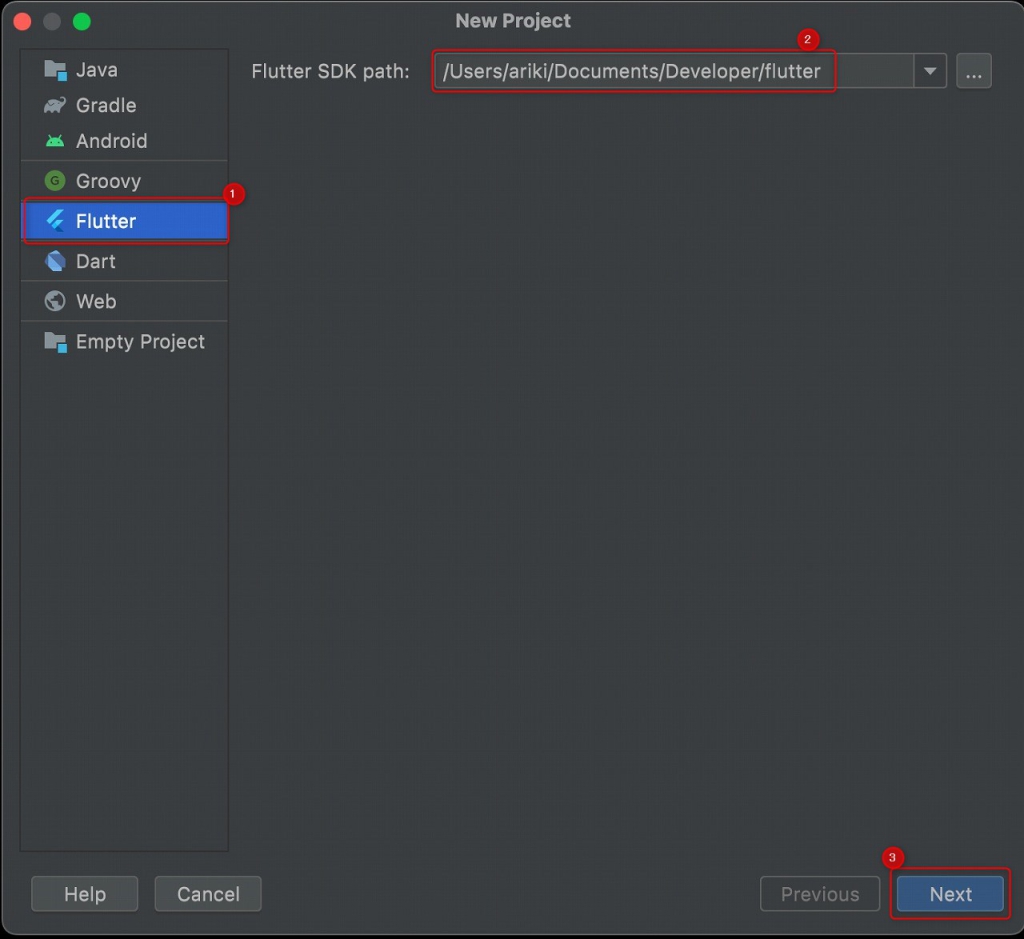
Flutter SDKのパスを指定します。

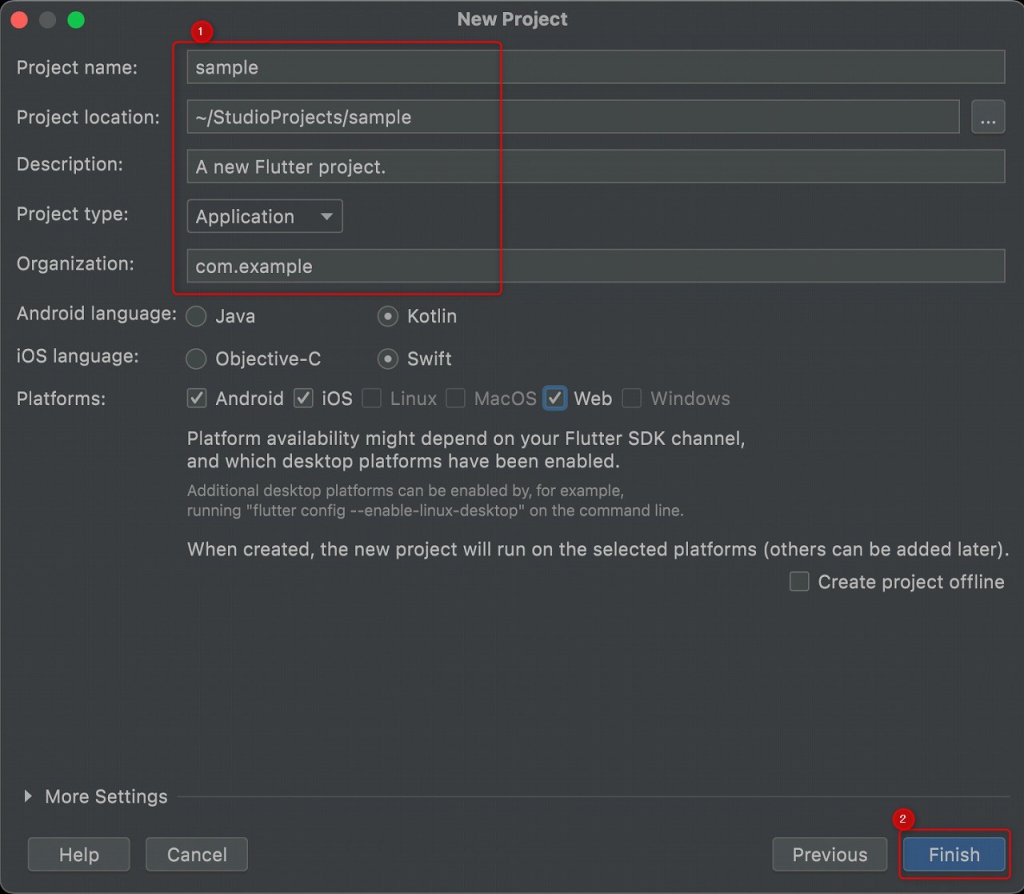
プロジェクトの情報を設定します。

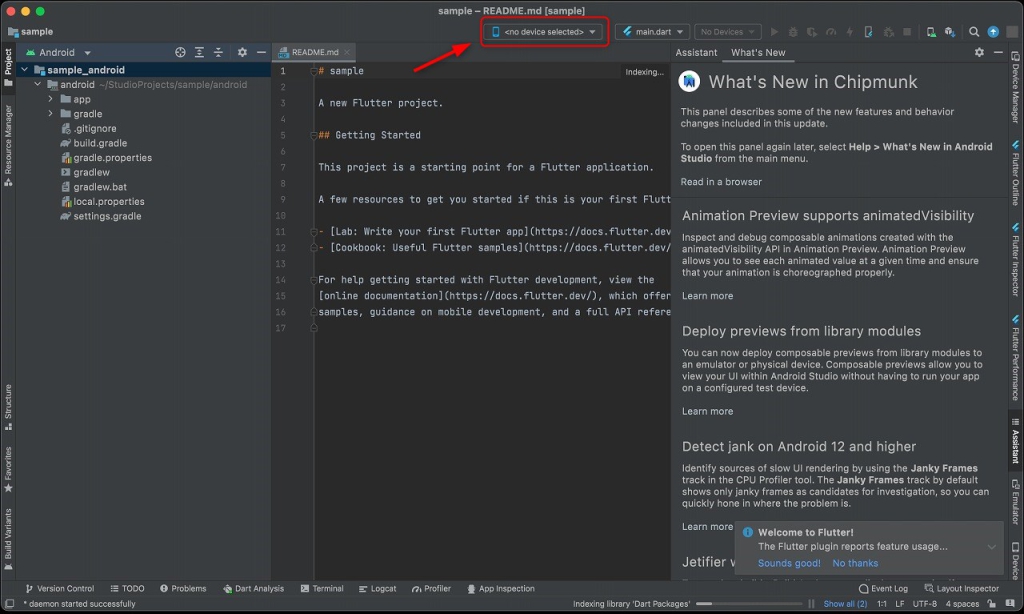
プロジェクトが起動します。Device Selectorから「Open iOS Simulator」を選びます。

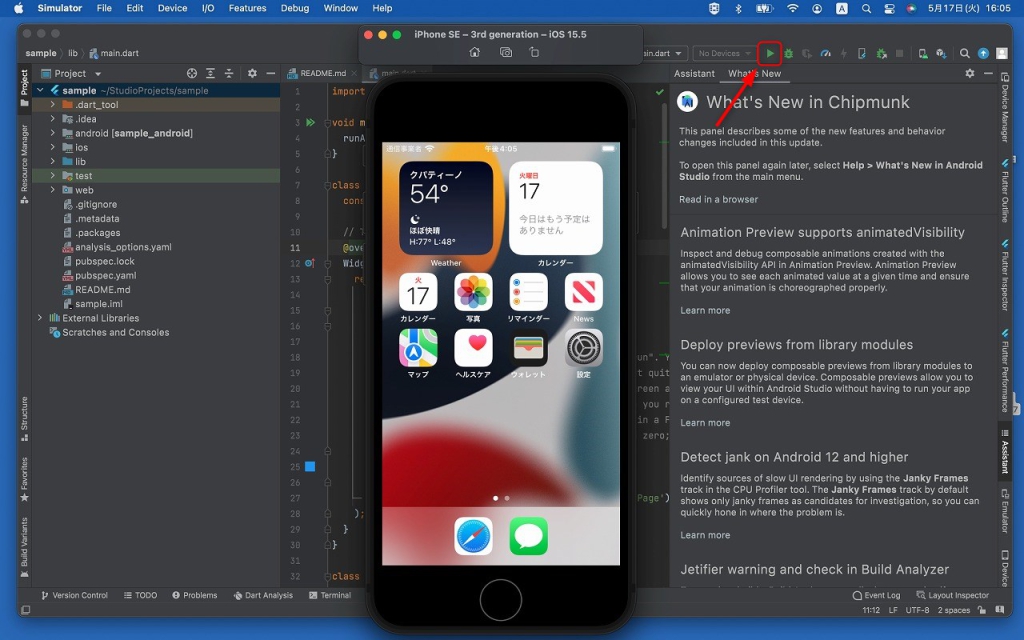
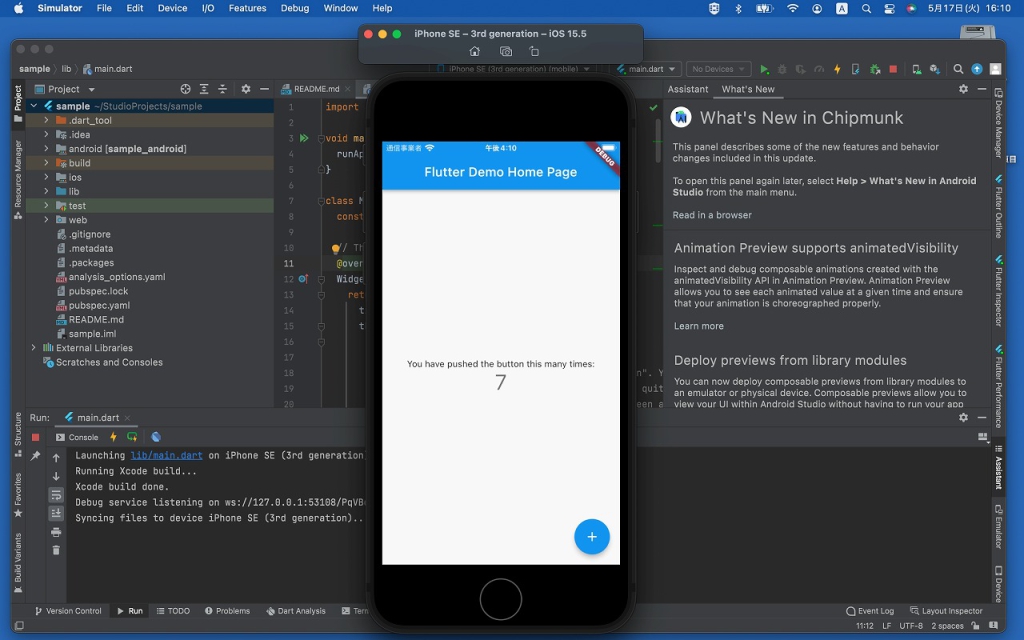
iOS Simulator が起動しました。Flutter プロジェクトを起動します。

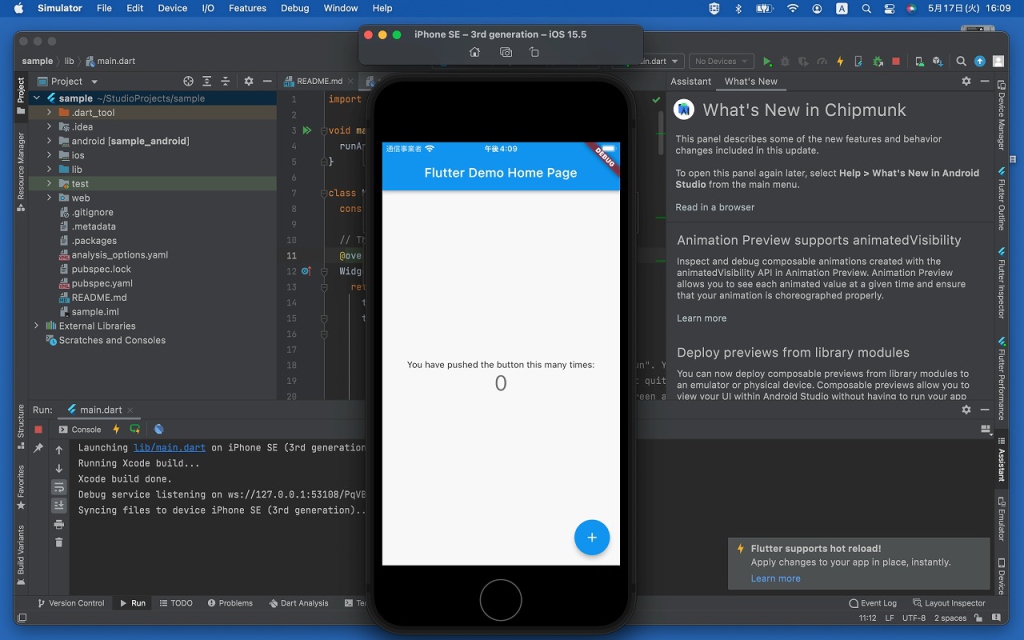
デフォルトのサンプルアプリが起動しました。

アプリは正常に動作しているようです。

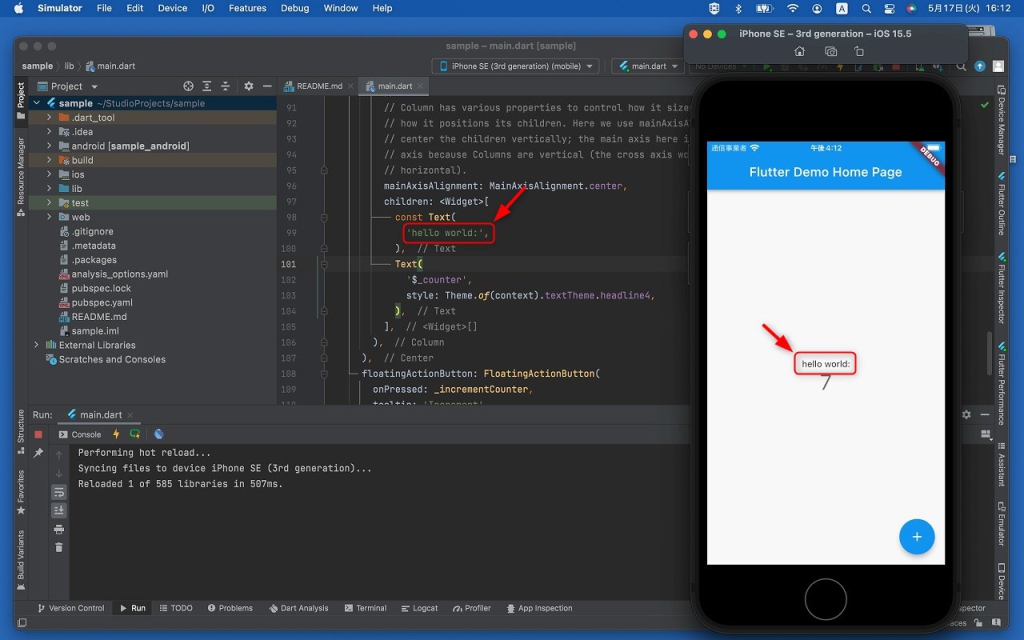
ソースの文字列を変更して保存すると、ホットリロードにて、プレビュー画面に反映されます。