今回はAdobe XDの便利機能のうちの一つ、コンポーネントについてピックアップします。
コンポーネント化したボタンに、後からアイコンを追加したくなった時などを想定しています。
Windows版のXD・バージョン38.0.12.13を使用した場合で書いています。XDはアップデートが早いため、記事の内容が古くなっている可能性がありますのでお気をつけください。
コンポーネントとは?
ヘッダーやフッタ―、ボタンなど、サイト内で共通して使用するパーツのマスター(親)を作り、それの分身(子。インスタンスと呼ぶ)を各所に配置する機能です。
マスターを編集すれば、複数の分身を一度に修正できるため、作業効率がアップして、とても便利です。
※以前は親となるコンポーネントを「マスターコンポーネント」と呼んでいましたが、2020年あたりから「メインコンポーネント」と呼ばれているようです。
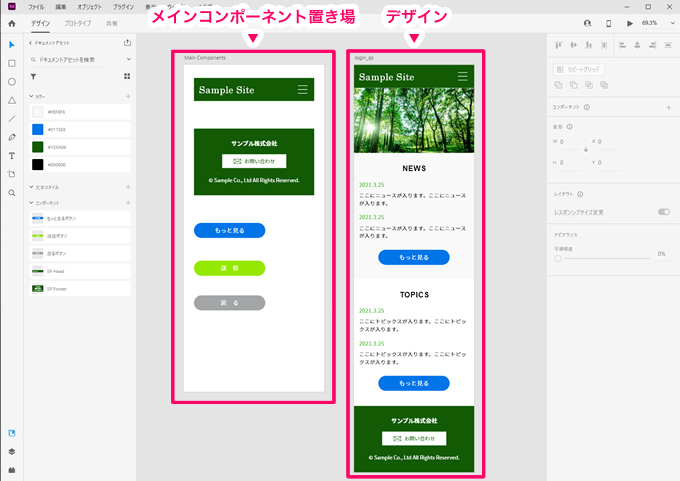
前提となるコンポーネントの状態


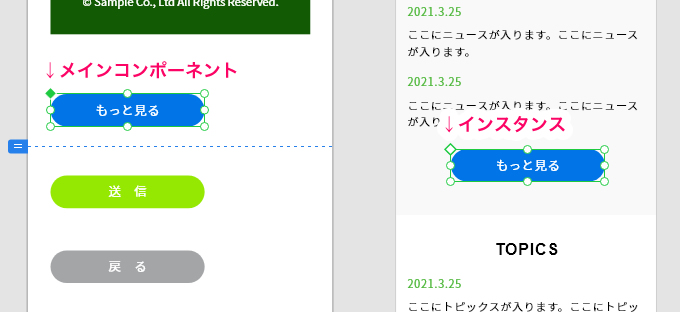
左のアートボードに、ヘッダー・フッタ―・ボタンのメインコンポーネントをまとめて置き、右のアートボードにデザインを組んでいる状態です。デザインの方には、インスタンスを配置しています。(オブジェクトを選択した時に、左上に緑色に塗りつぶされた菱形が表示されるものはメインコンポーネント、白抜きの菱形が表示されるものはインスタンスです)
(1)メインコンポーネントの色やサイズ、テキストなどを編集する
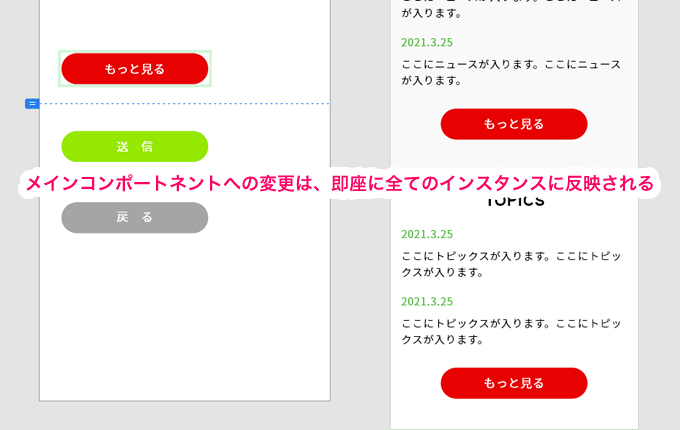
メインコンポーネントに加えた色やサイズ・テキストの変更は、インスタンスに即座に反映されます。

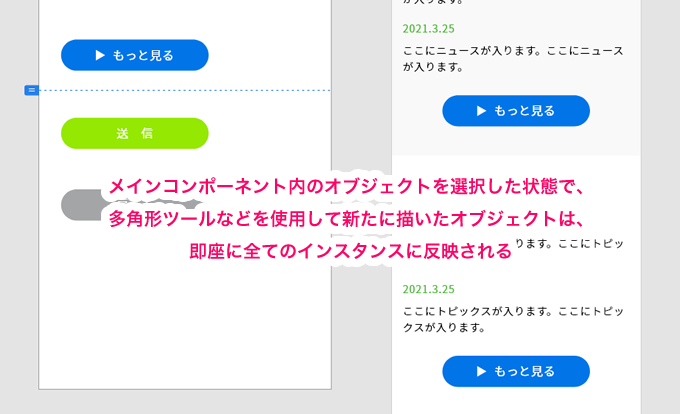
(2)メインコンポーネントへの、新たに描くオブジェクトの追加
メインコンポーネント内の一つのオブジェクト(ここではボタンの背景)を選択状態にし、そこに新たなオブジェクト(ここでは右向き三角)を描き加えた場合、インスタンスに即座に反映されます。

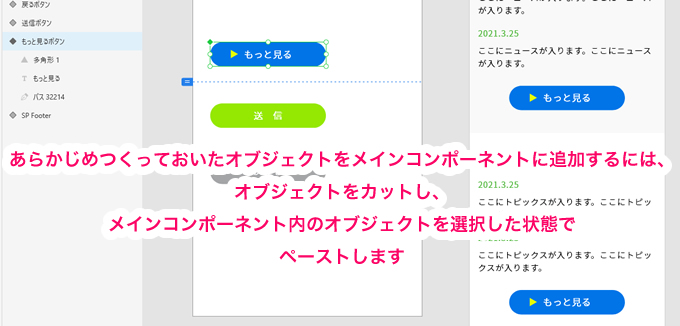
(3)メインコンポーネントへの、あらかじめ作っておいた(または別箇所に新たに作った)オブジェクトの追加
あらかじめ作っておいた(または別箇所に新たに作った)オブジェクト(ここでは黄色い右向き三角)を、メインコンポーネントに追加したい場合、注意が必要です。
①黄色三角オブジェクトをメインコンポーネント上にドロップしてもNG
②メインコンポーネント内の一つのオブジェクト(ここではボタンの背景)を選択状態にし、そこに黄色三角オブジェクトをドロップしてもNG
③レイヤーパネル上で黄色三角オブジェクトメインコンポーネントの部分に移動しようとしてもNG
悩んだ結果、あらかじめ作っておいたオブジェクト(ここでは黄色三角オブジェクト)をカット(またはコピー)し、メインコンポーネント内の一つのオブジェクト(ここではボタンの背景)を選択した状態でペーストするといけました!
イラレでは、グループ化したオブジェクトに対してでも、③の方法を使えば既存のオブジェクトでも追加できるため、カット&ペーストでしか追加できないという部分がややこしく感じました。

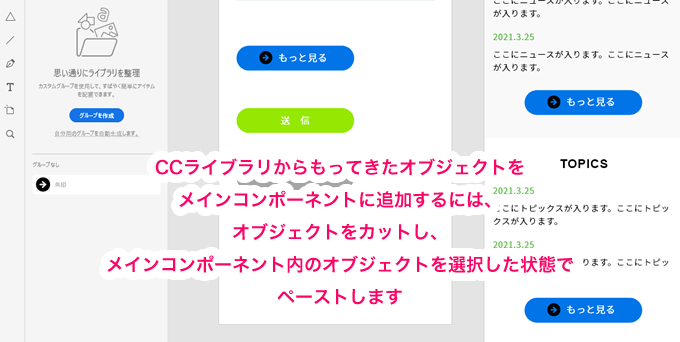
(4)メインコンポーネントへ、CCライブラリからもってきたオブジェクトを追加
(3)と同様に、メインコンポーネント内のオブジェクトを選択した状態で、CCライブラリからもってきたオブジェクトをカット(またはコピー)&ペーストします。

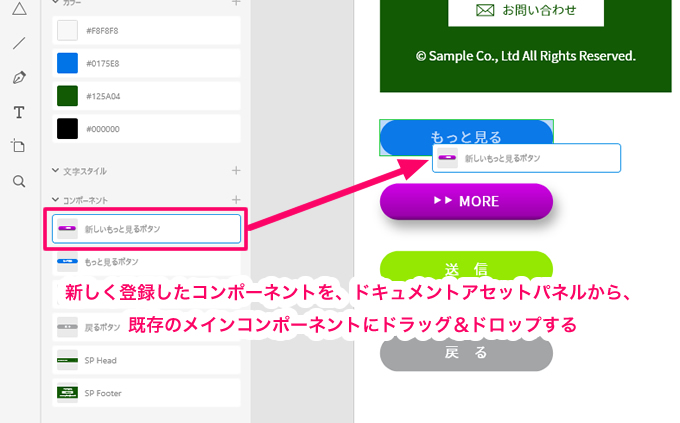
(5)メインコンポーネントを、別のオブジェクトで置き換える
新たに作ったオブジェクト(ここでは紫のボタン)を、既存のメインコンポーネントとまるっと置き換えるには、オブジェクトをコンポーネント化し、ライブラリパネルのドキュメントアセットから、それを既存のメインコンポーネントにドラッグ&ドロップします。

まとめ
本当は、後からメインコンポーネントにあれこれ修正を加える必要のないデザインが良いんだろうなーとは思います!