Googleタグマネージャー(GTM)とは?
Googleが提供する、計測タグや広告タグなどを管理するための無料ツールです。
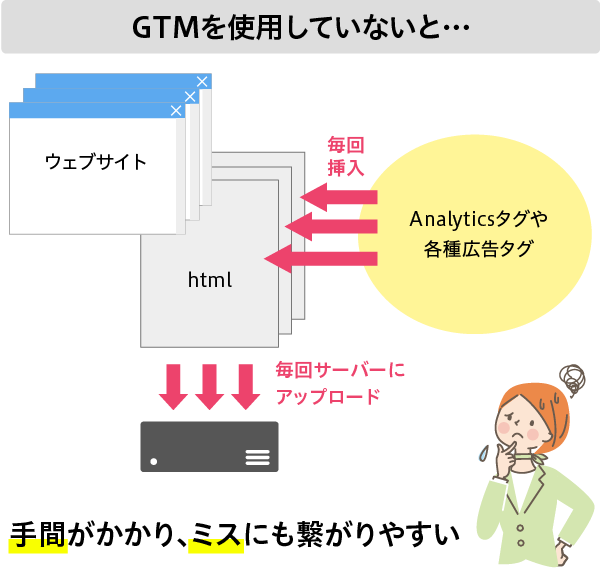
GTMを導入するメリット
クライアントから、たびたび「広告タグを全ページに入れて下さい」といったご依頼をいただくことがあります。
GTMを導入していない場合、全htmlやphpファイルにタグを挿入し、サーバーにアップするという手間が発生し、アップし忘れファイルが出るなどのミスにも繋がりやすくなります。

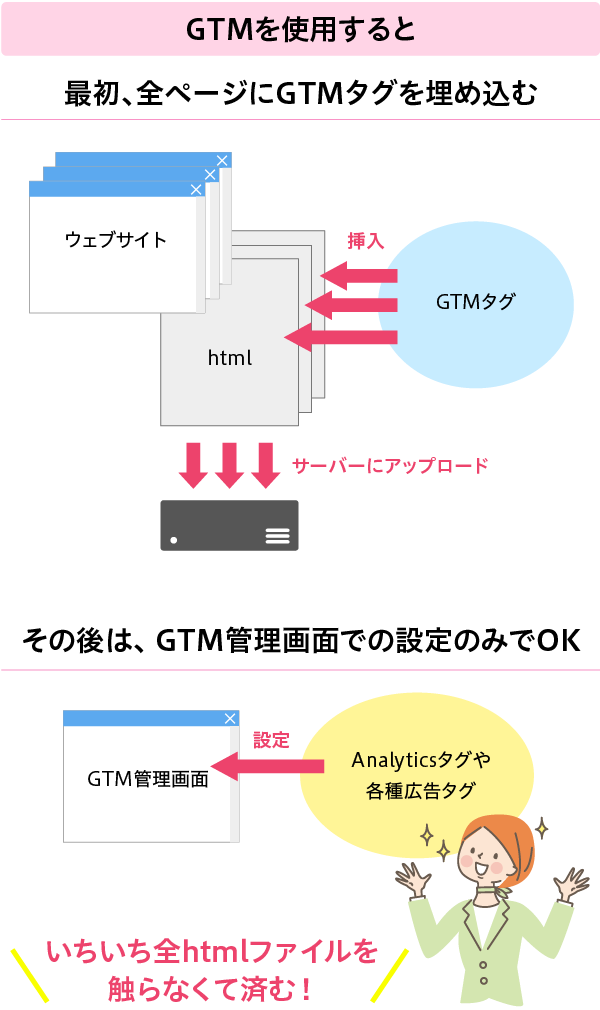
GTMを導入すると、htmlやphpは直接触らずに、GTM管理画面で広告タグを挿入する設定を行うことができるようになり、手間も減り、効率的に管理がしやすくなります。
また、クライアントの意向によっては、広告会社の方にGTMを管理していただくことも可能となります。

GTM導入の流れ
GTM公式サイトにアクセス
ウェブとモバイル用のタグ管理ソリューション – Google タグ マネージャー
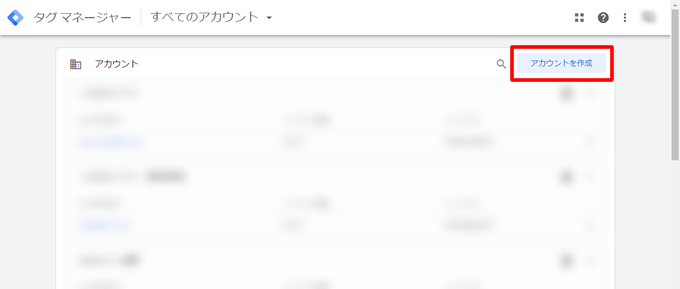
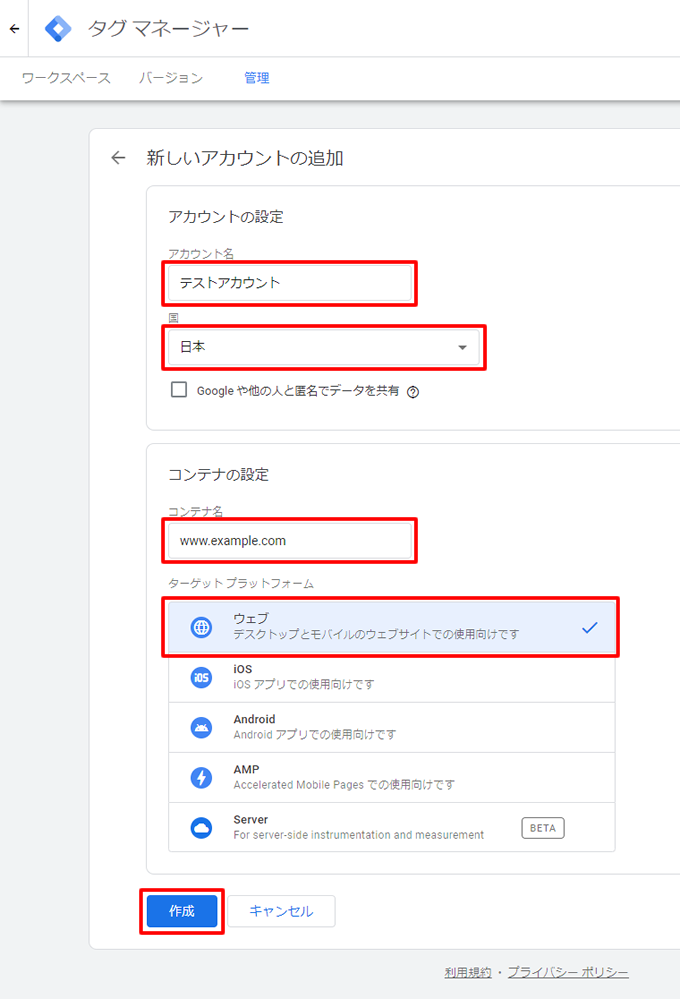
GTMアカウント作成


(現在のところ日本語版はありませんので、お得意な外国語でご確認ください)

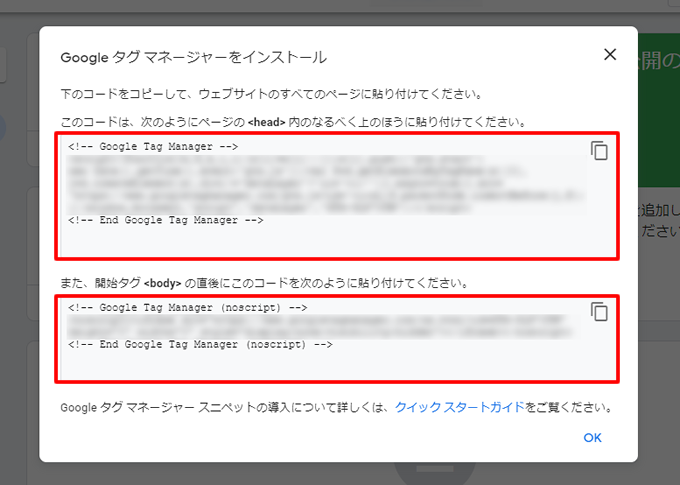
GTMコードを、全ページに埋め込み
発行されるコードを、画面の指示に従い、全htmlやphpファイルの該当箇所に挿入します。head内用とbody内用2種類あるので、どちらも挿入してくださいね。

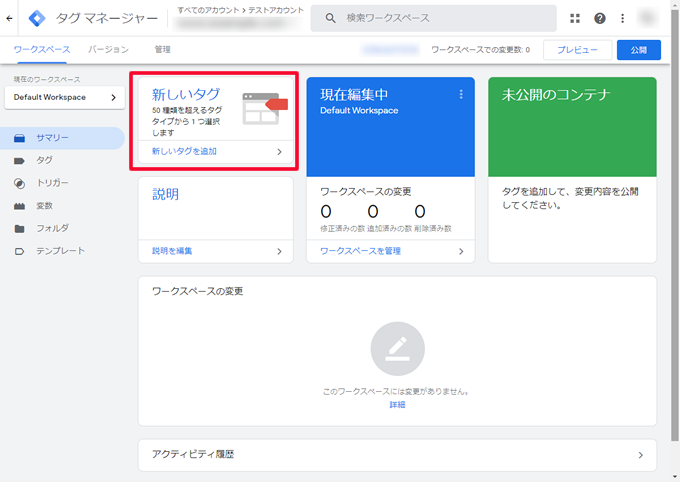
GTM画面での設定


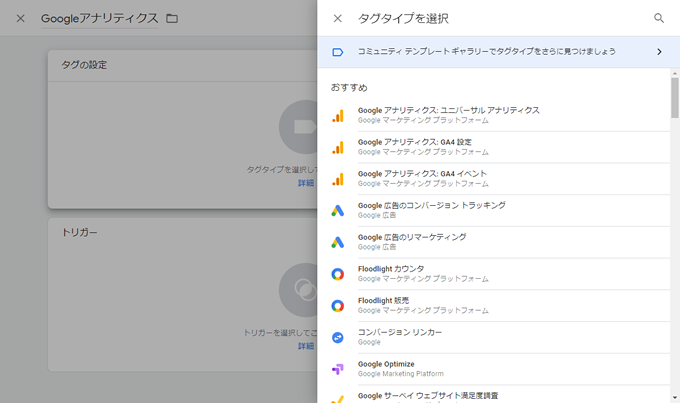
あらかじめ、おすすめのタグの候補が出てきます。AnalyticsやGoogleのリマケタグなど、Googleの関連サービスが多いです。
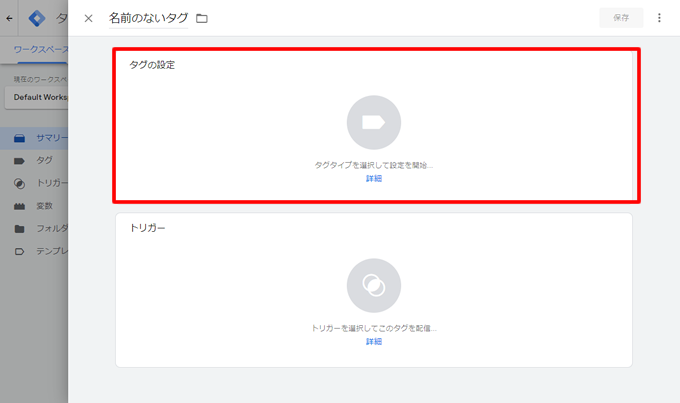
候補にないタグを入れたい時は、「カスタムHTML」に入れてください。
ここでは、Analytics(GA4)タグを入れる設定で進めます。


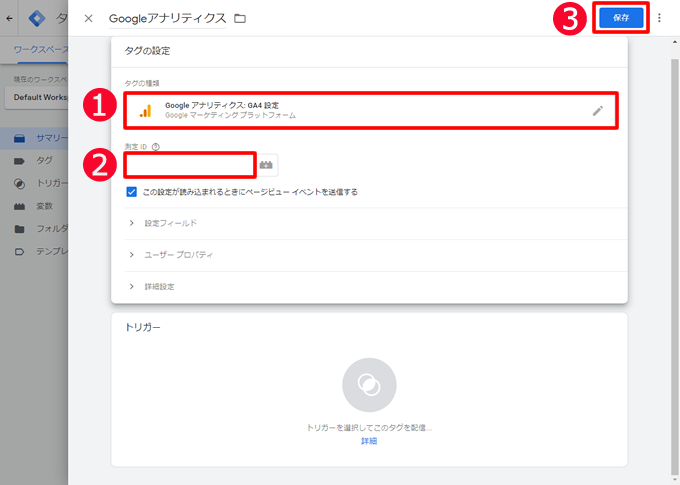
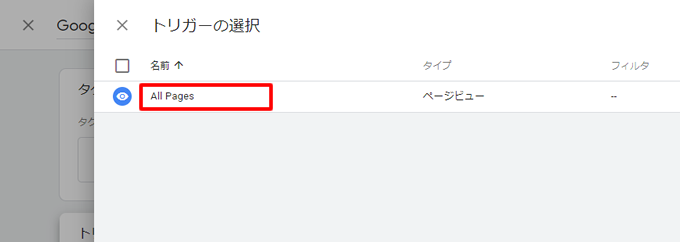
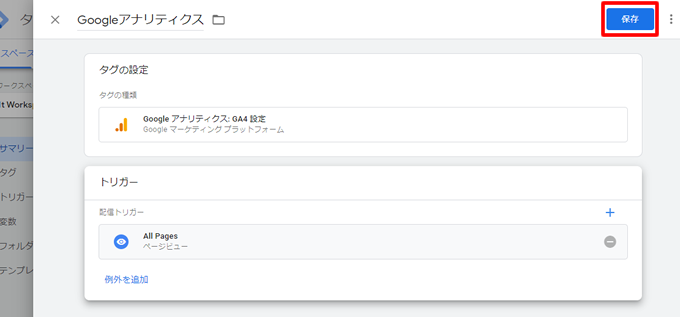
全画面で選択したタグの種類(GoogleアナリティクスGA4設定)が選ばれた状態となっていて、測定IDの入力欄が表示されるため、該当のIDを入力してください。(測定IDの確認方法はここでは割愛します)
右上の「保存」ボタンをクリックします。


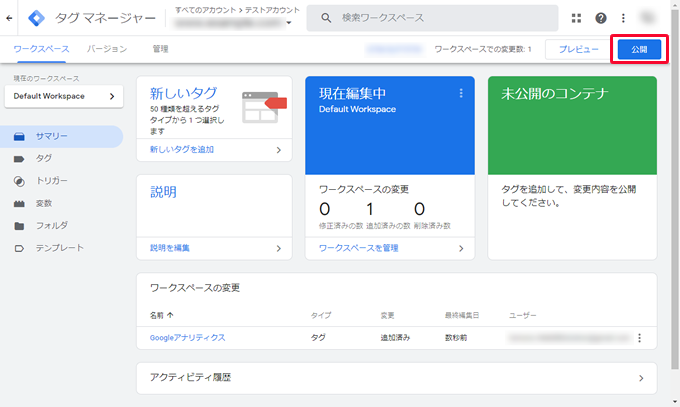
ここまでの設定を公開します。この作業を忘れると、これまでの設定が何も反映されないので、必ず行ってください。
右上の「公開」ボタンをクリックします。

設定内容がサイトに反映されたか確認する
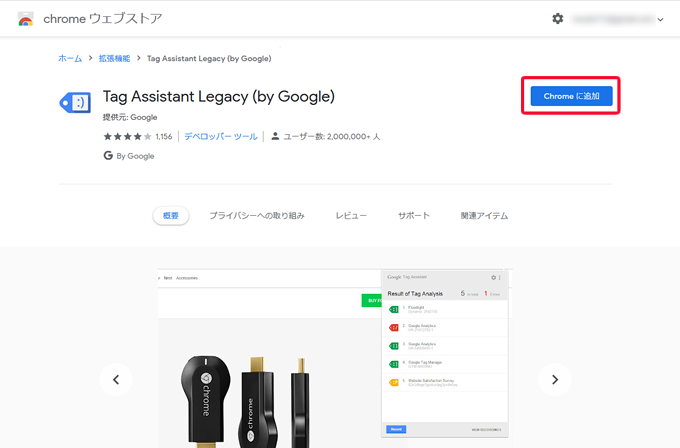
下記URLにアクセスし、画面右上の「Chromeに追加」ボタンをクリックしてください。

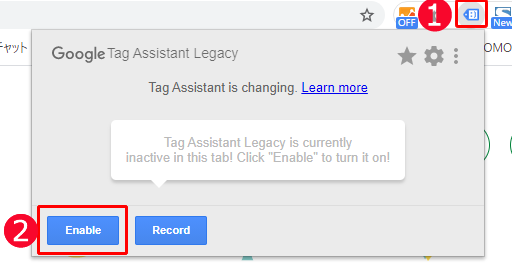
お使いのChromeのアドレスバーの右側に、インストールした「Tag Assistant Legacy (by Google)」のアイコンが追加されるので、クリックします。表示されるウィンドウの左下の「Enable」(有効にする)ボタンをクリックします。


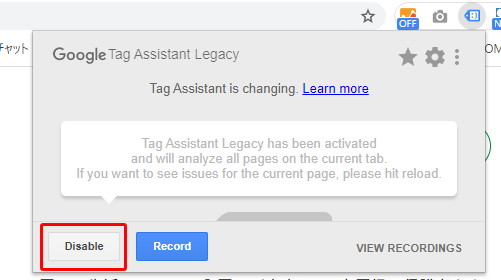
有効になったため、ウインドウの左下のボタンが「Disable」(無効にする)に変わったことを確認します。


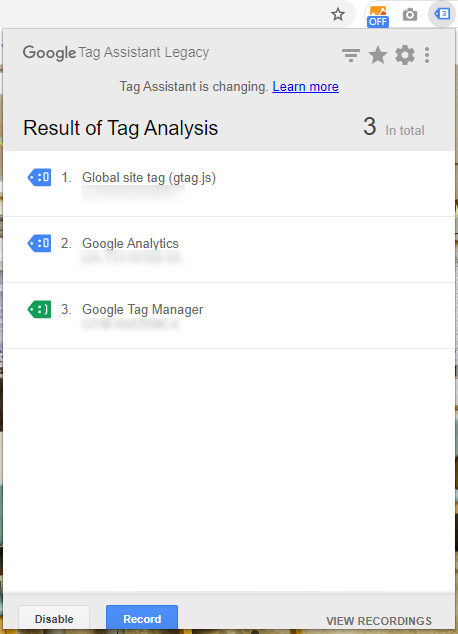
先ほど、GTM管理画面で設定したタグ(ここではAnalytics(GA4)タグ)が緑か青のアイコンと共に表示されていれば、成功です。
アイコンが黄色や赤色の時は、もう一度設定を見直してみてください。アイコンの色は、以下のような意味です。
- 緑色
-
タグに問題がないことを示しています。
- 青色
-
軽度の設定エラーや、サイトのタグ設定に改善案があることを示しています。
- 黄色
-
結果データに影響を与える可能性があることを警告しています。
- 赤色
-
タグに重大な設定問題があることを示しています。タグが正常に機能していないため、レポートのデータが不正確になったり、欠落したりする可能性があります。
まとめ
案件によっては、諸事情によりGTMが導入できないという場合もあるかも知れませんが、将来的に見ても、効率化・ミス削減のためにも、導入できるサイトでは積極的に導入していきたいですね!