
印刷ではCMYK、webはRGBのカラーモードでデザインをおこないます。
例えばここの背景の色を少しだけ薄くしたいなという時、
CMYKなら10%薄くするのは簡単なのですが、
RGBはいまいち設定の仕方がわからない…。
そんな時にはHSBで調節してみるとやりやすかったりします。
CMYKとRGBの違い
そもそも、CMYKとRGBの違いはなんでしょう。
CMYKとは
CMYカラーは、色料の三原色「C(シアン)・M(マゼンタ)・Y(イエロー)」のことです。
これらは混ぜれば混ぜるほど色が暗くなり、理論上は黒色に近づいていくため『減法混色』と言われています。
印刷ではこれに「K(ブラック)」を加えた4色でフルカラーを表現しています。
RGBとは
RGBカラーは、光の三原色「R(赤)・G(緑)・B(青)」のことです。
PCのモニターなどは、このRGBカラーで色が表現されています。
これらは混ぜれば混ぜるほど色が明るくなり、白色に近づいていくため『加法混色』と言われています。
HSBとは
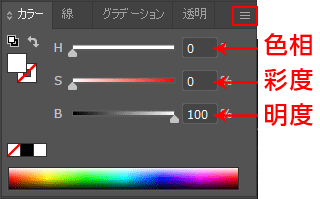
HSBカラーは、色の三属性である「色相(Hue)、彩度(Saturation)、明度(Brightness)」を用いて
色を指定するものです。
イラレでHSBカラーを使ってみよう!
HSBは色相、彩度、明度で直感的に色を扱えます。
イラレのカラーパネルの右上の三本線をクリックしてHSBに切り替えます。

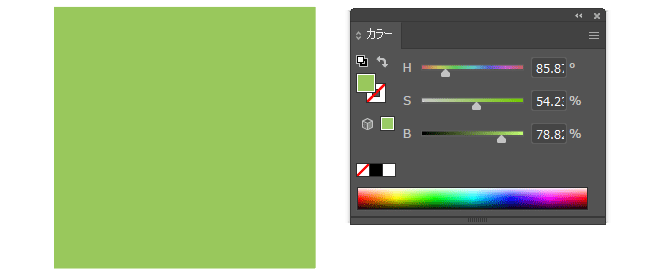
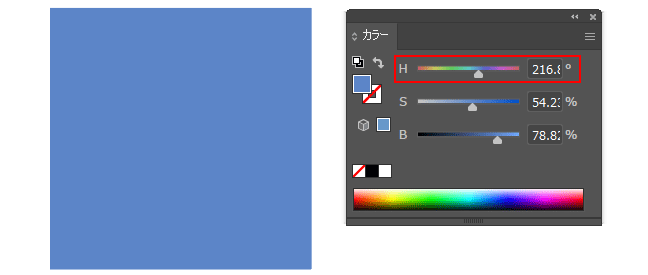
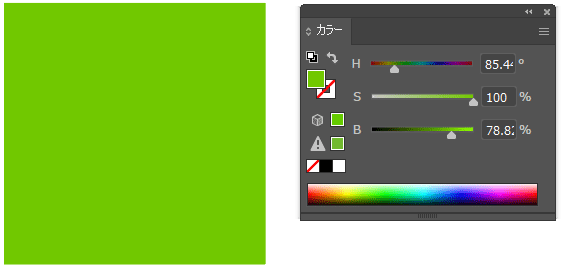
色相をさわってみよう!
例えばクライアントにカラーバリエーションを用意してよ、
と言われた時は「H(色相)」のスライダーをさわってみます。

↓↓↓

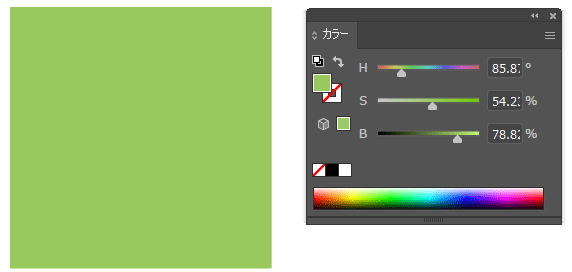
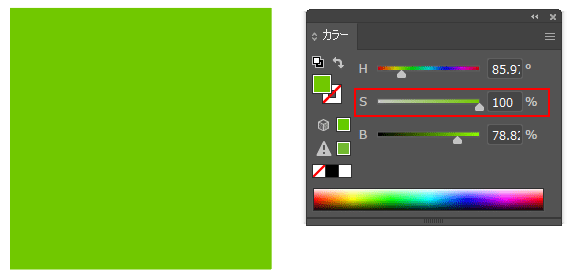
彩度をさわってみよう!
今度はクライアントにもう少し色を鮮やかにしてよ、と言われた場合
「彩度」のスライダーをさわってみます。

↓↓↓

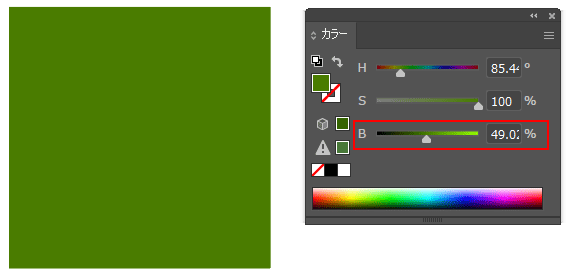
明度をさわってみよう!
わがままなクライアントにやっぱりもう少し色を暗くしてよ、と言われた場合
「明度」のスライダーをさわってみます。

↓↓↓

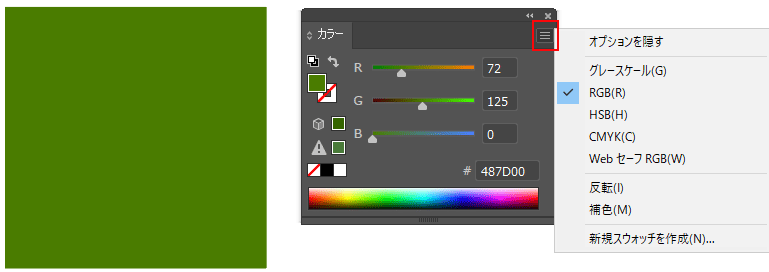
RGBで表示させるには
HSBのカラースライダーで変更した色をRBGへ戻すには、
先ほどのカラーパネルの三本線からRGBのカラーモードへ変更するだけです。

お疲れさまでした!