オブジェクトの整列と分布は覚えておくと便利な機能です。
少しでも楽に作れるのならそれにこしたことはありませんので、ぜひ活用しましょう。

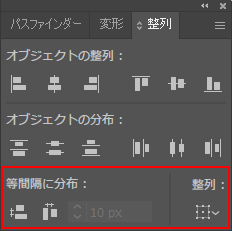
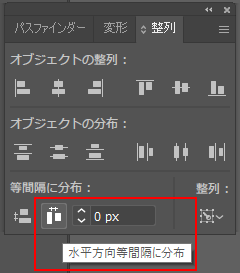
整列パネルの確認

今回は主に「等間隔に分布」と「整列」の項目についてお話をします。

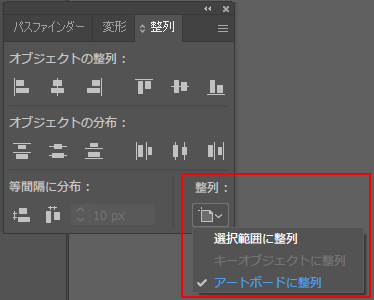
右下の「整列:」をクリックします。
何を基準に整列するのかを選択する項目です。
- 選択範囲に整列…選択しているオブジェクトの範囲を基準に整列
- キーオブジェクトに整列…キーオブジェクトを基準に整列
- アートボードに整列…アートボードを基準に整列
この項目を適宜選択していきます。
デフォルトは「選択範囲に整列」になっています。
キーオブジェクトに整列させる
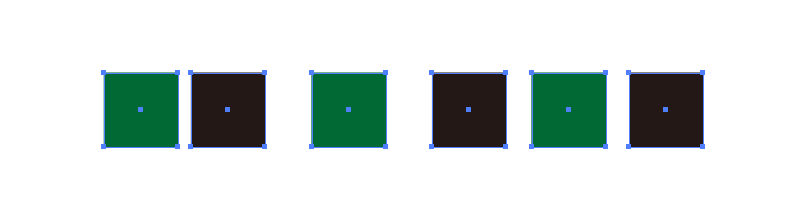
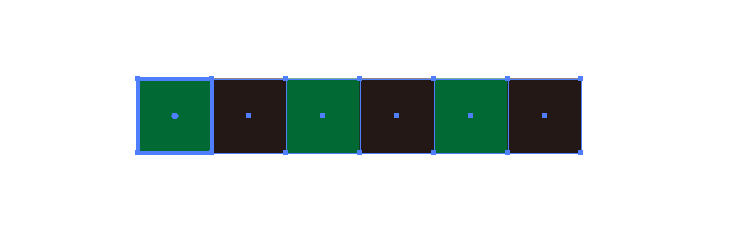
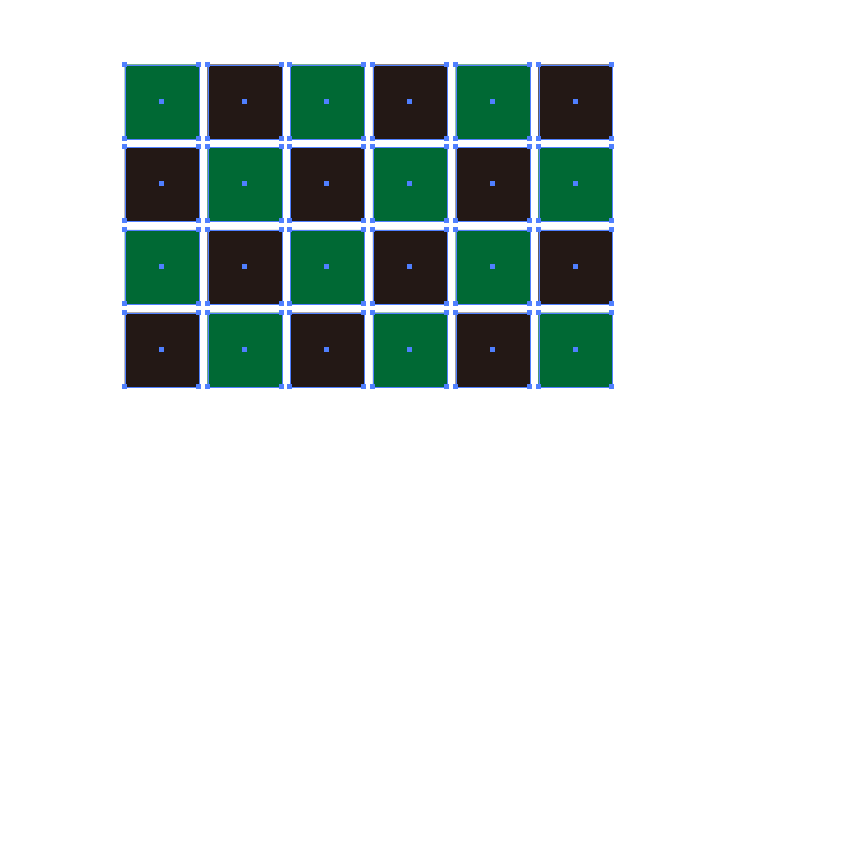
整列させたいオブジェクトをすべて選択します。

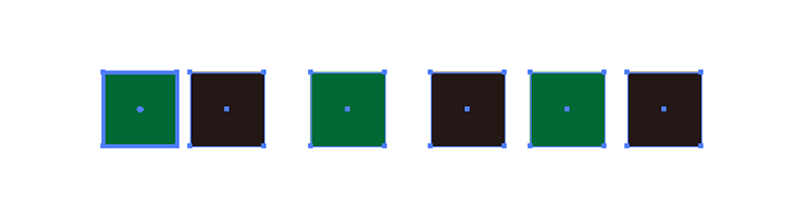
キーオブジェクトにしたいオブジェクトをさらにもう一回クリックします。
この場合は一番左のオブジェクトを選択しました。
キーオブジェクトにすると選択範囲を示す青い線が太くなります。

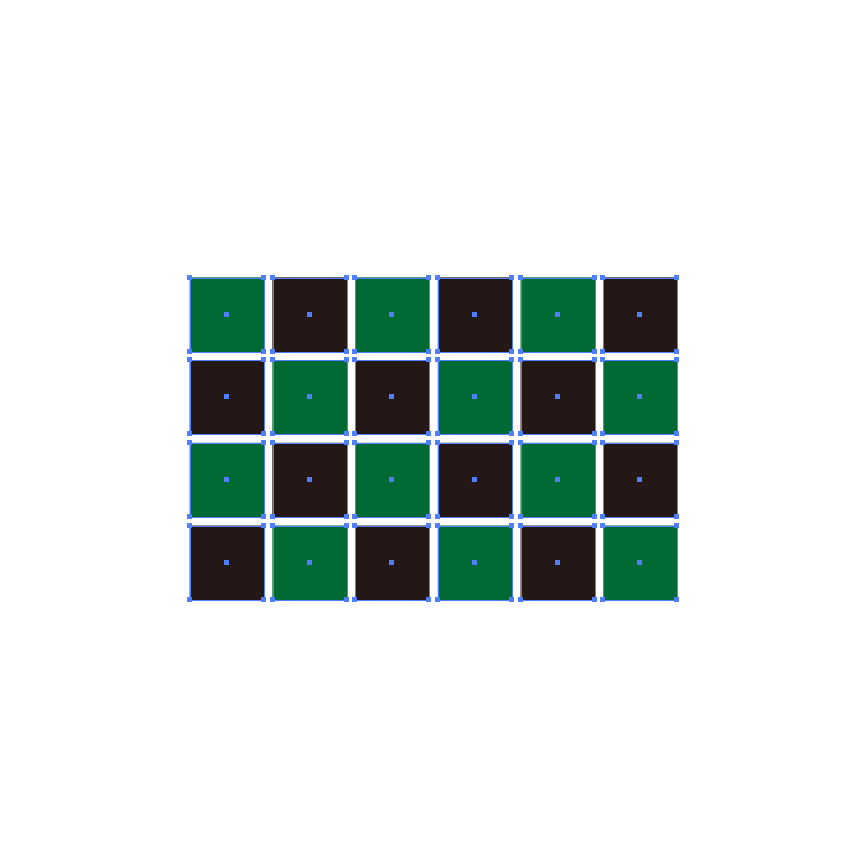
「等間隔に分布:」の「水平方向等間隔に分布」をクリックします。
今回は隙間なく並べたいので数値は0pxにします。

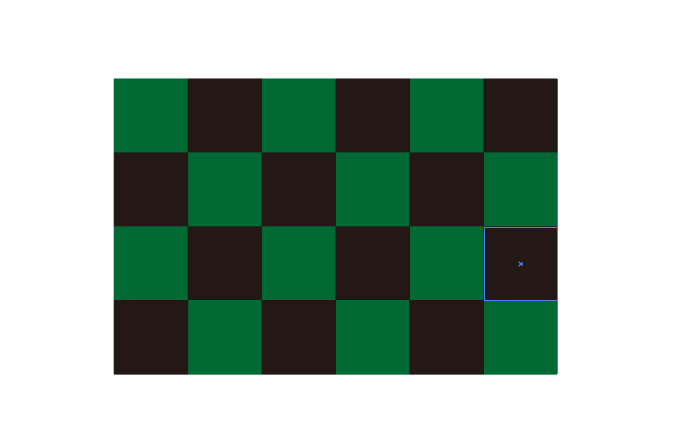
キーオブジェクトを起点にオブジェクトがぴっちり隙間なく並びました。

オブジェクトを隙間なくならべたり

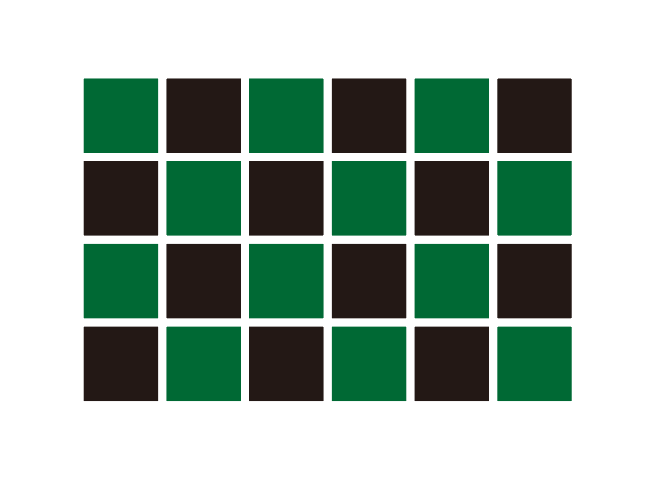
任意の数値を入力して、自分の好きな間隔でオブジェクトを配置することができます。
※オブジェクト同士を食い込ませたい場合には「マイナス( – )」の数値を入力することが可能です。

オブジェクトをアートボードの中央に配置
オブジェクトをアートボードの中央に配置する場合、
オブジェクトが複数ある時はオブジェクトを選択してグループ(Ctrl+G)をかけます。

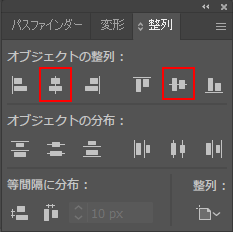
「整列:」の「アートボードに整列」をクリック。

「オブジェクトの整列:」の「水平方向中央に整列」と「垂直方向中央に整列」をそれぞれクリックします。

アートボードの中央にオブジェクトが配置されました。

おまけ:オブジェクトの中央にテキストを配置する
オブジェクトとテキストを選択して整列をかけると、
左右センターは揃うのですが、天地センターはフォントの余白分センターから上にずれていました。
イラレのバージョン24.3からは
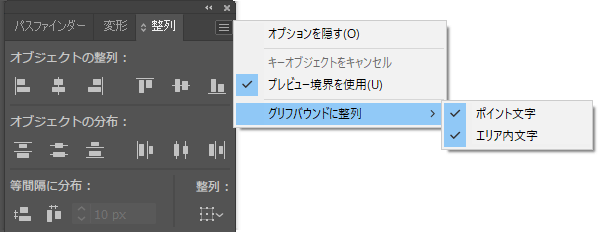
「整列:」→「グリフバウンドに整列」→「ポイント文字」と「エリア内文字」にチェックを入れると
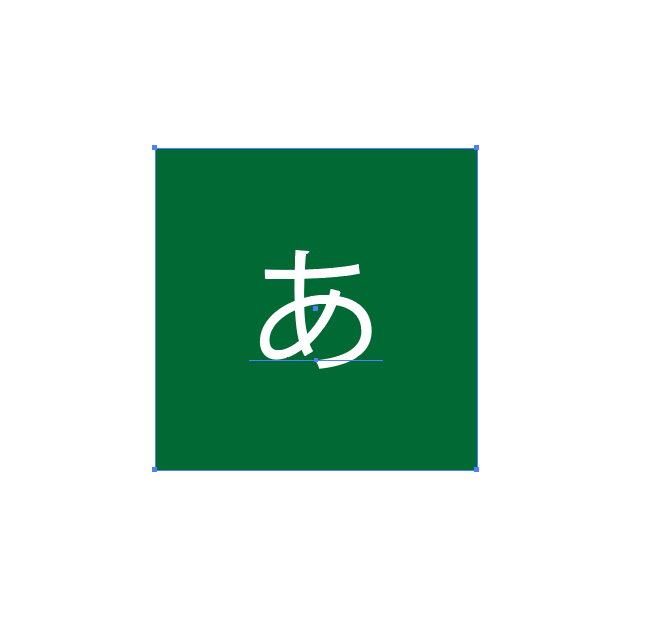
天地中央に揃うようになりました。
すばらしい!