Illustratorで自動でページ番号を設定する方法。スクリプトを使った設定方法の手順です。
- Windows 10
- Adobe Illustrator 2021
- テキストに指定した文字や連番を追加する – Add Texts | 3flab Illustrator Scripts
上記の環境での設定方法です。
Add Textsのダウンロードとインストール
テキストに指定した文字や連番を追加する – Add Texts | 3flab Illustrator Scripts より 3flab-add_texts.zip をダウンロードして解凍します。

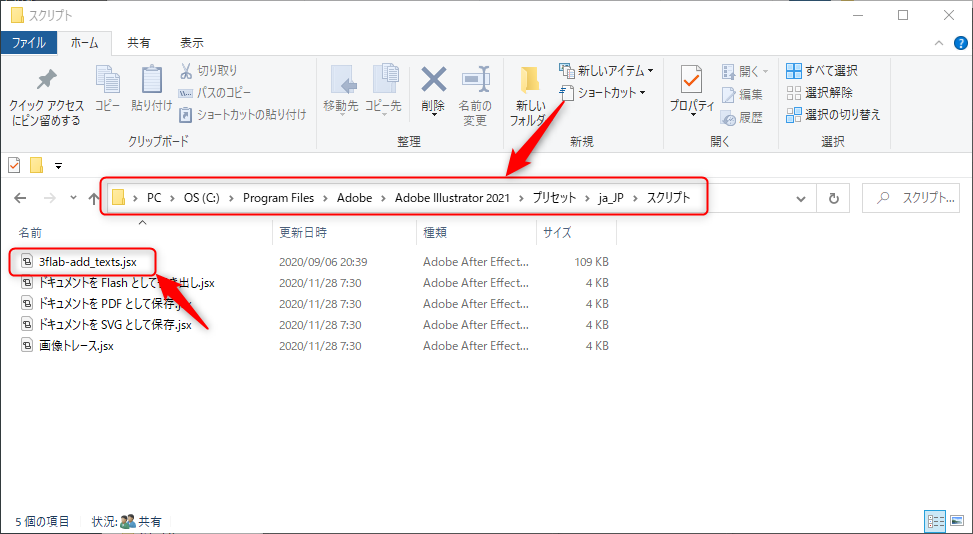
フォルダ内の 3flab-add_texts.jsx を 指定の階層にコピーします。Adobe Illustrator 2021 のメニューから選択出来るようにします。

ページ番号を配置するIllustratorファイルの用意
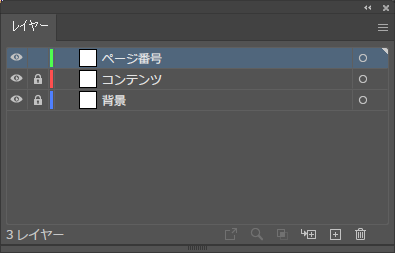
Adobe Illustrator 2021 を起動して、A4横のファイルを作成、ページ番号表示用のレイヤーを用意します。

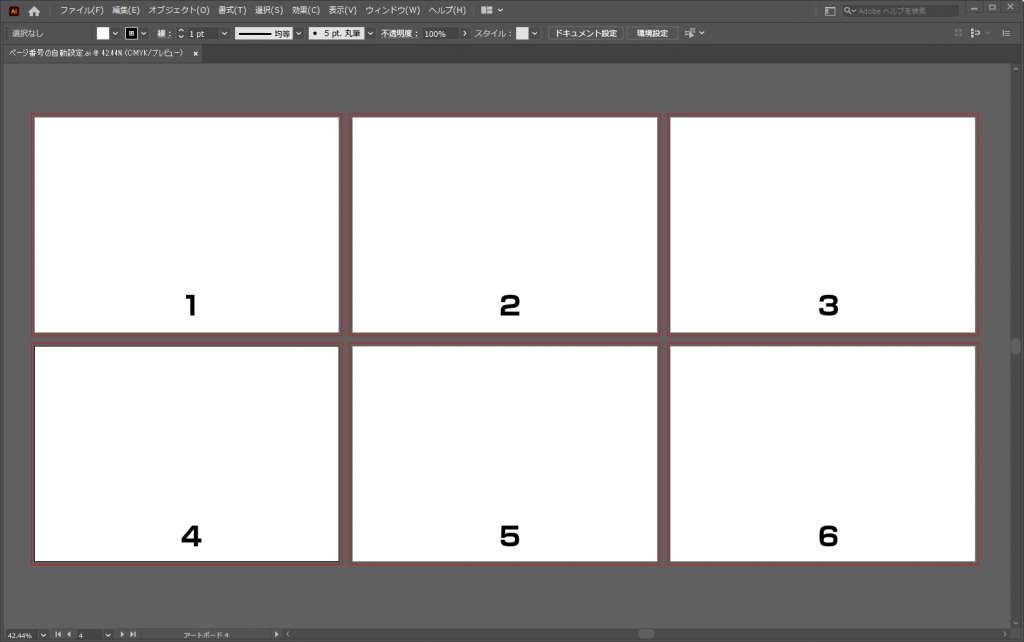
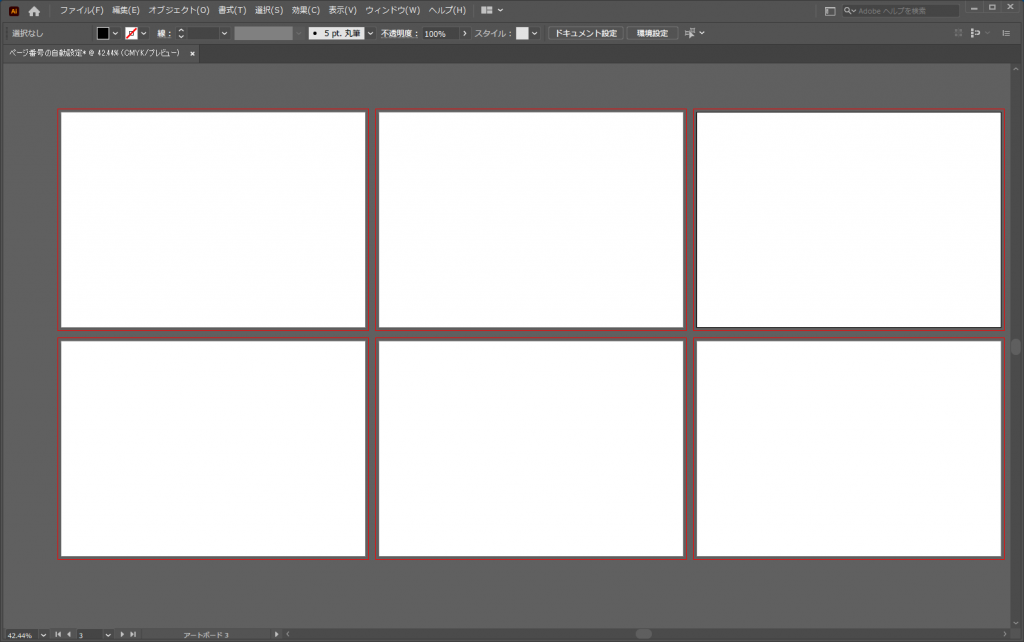
アートボードを6つ用意します。

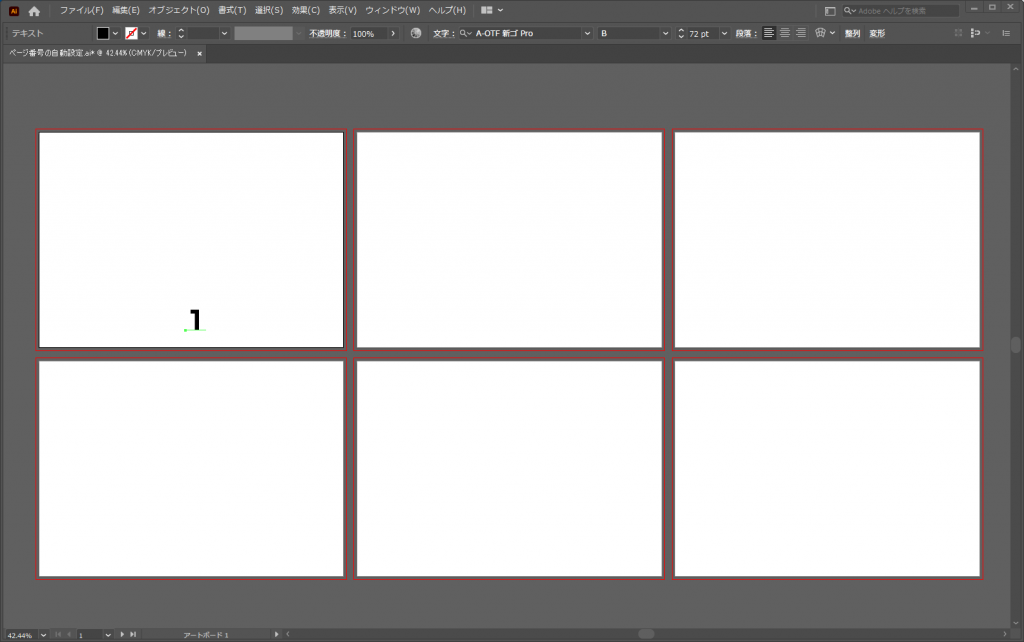
ページ番号のレイヤーにページ番号の数字を配置します。わかりやすくするため、大きなサイズの数字を配置しました。

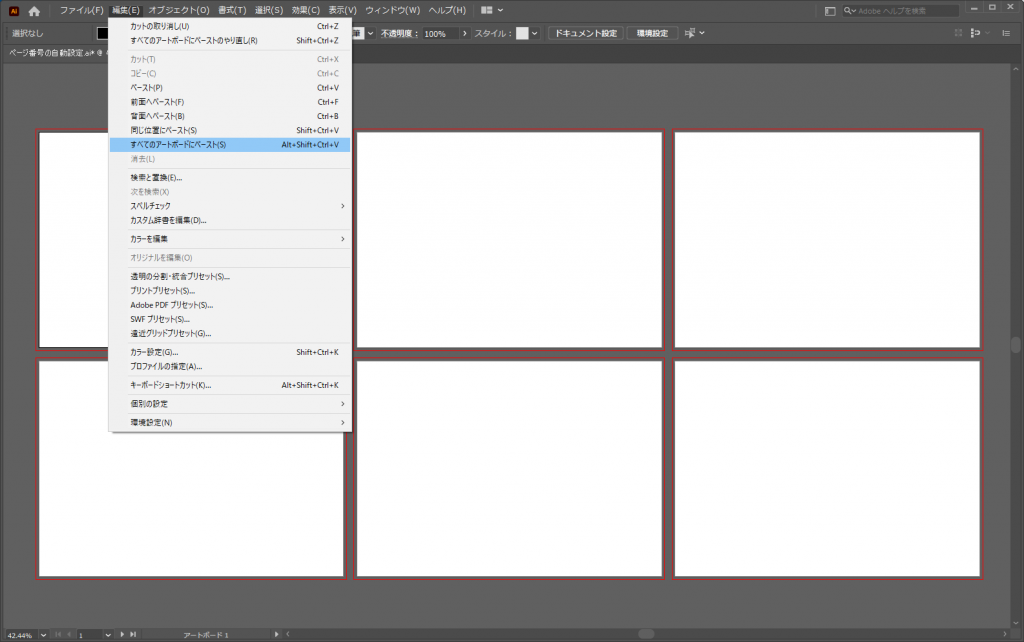
配置した数字を一度カットして、メニューから「編集」–「すべてのアートボードペースト」を選択します。

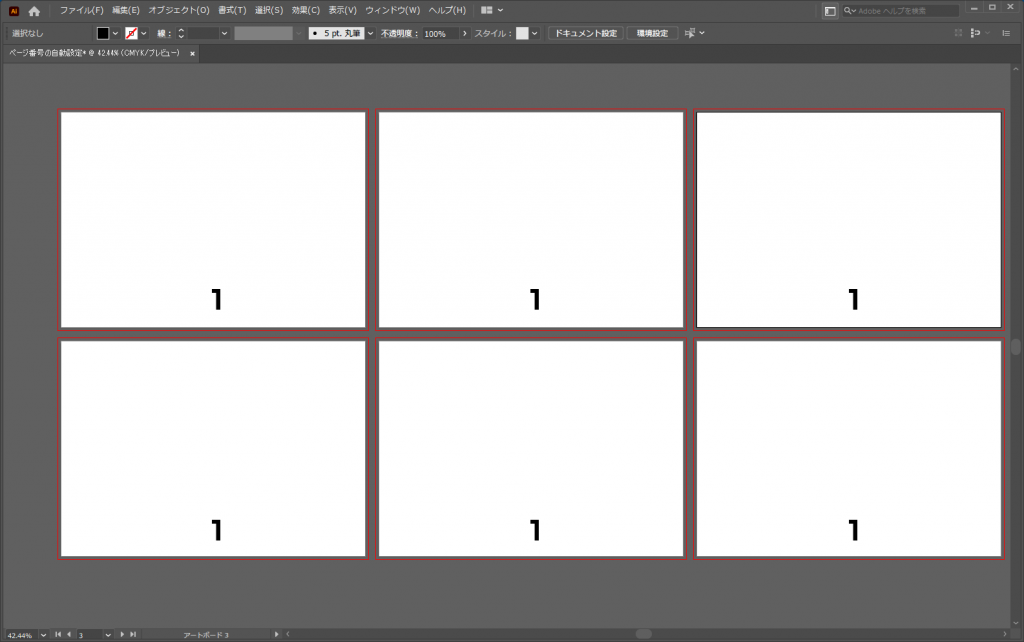
各アートボードにページ番号の数字が配置されました。


Add Textsの使い方
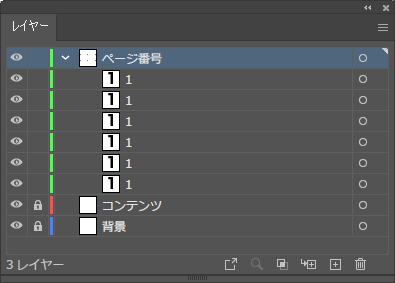
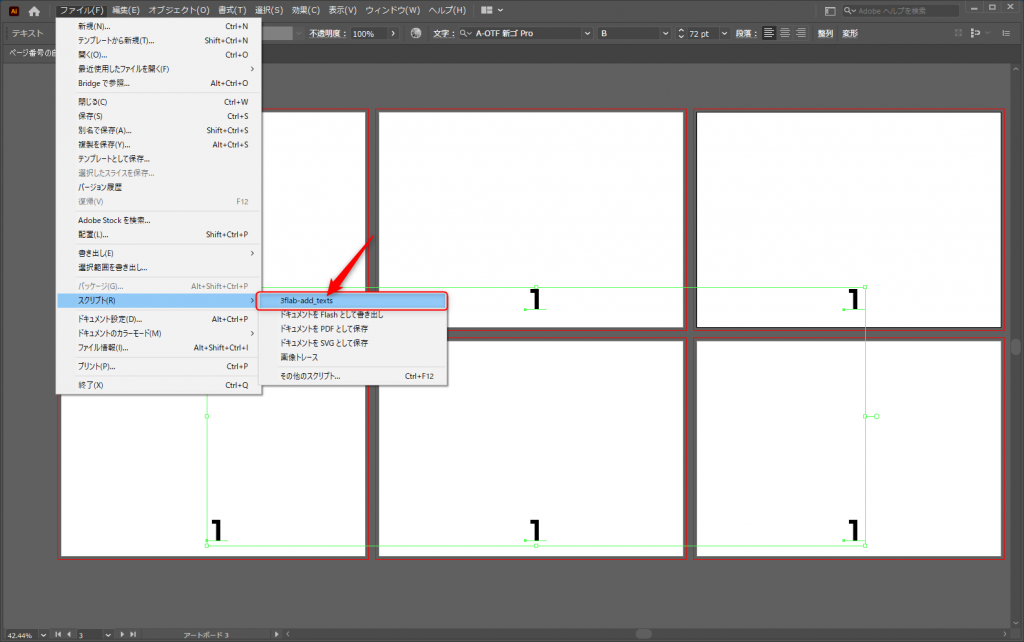
ページ番号のレイヤーにて、全ての数字を選択します。メニューから「ファイル」–「スクリプト」–「3flab-add_texts」を選択します。

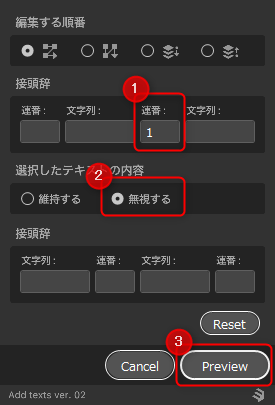
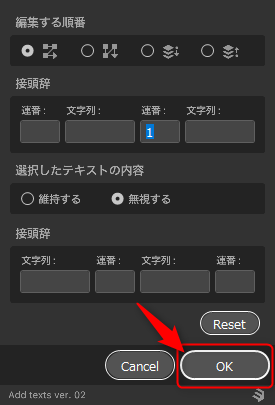
Add Textsのダイアログが表示されます。連番に「1」を設定、選択したテキストの内容を「無視する」を選択して、Previewをクリックします。数字がページ番号に置換されていることを確認したら、OKをクリックします。


ページ番号が自動で設定できました。