XDで、線や文字にグラデーションをかけるには、ちょっとした工夫が必要です。
特に、文字にグラデーションをかける際は、後からの修正にも対応できる、いわゆる「非破壊編集」をしたいという場合も多いのではないでしょうか?
※この記事を書いた時点の、XDのバージョンは50.0.12です
線にグラデーションをかける
Illustratorではオブジェクトの「塗り」だけではなく「線」にもグラデーションをかけられますが、XDでは今のところ(2022年4月現在)できません。
(要望は多いようです。こちらより、Adobeに機能追加のリクエスト投票も可能です)
そこで、細ーいオブジェクトを、線として見せる方法をとります。
シンプルな線
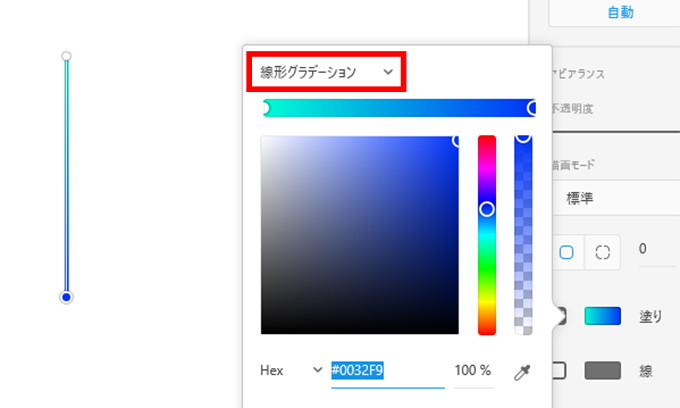
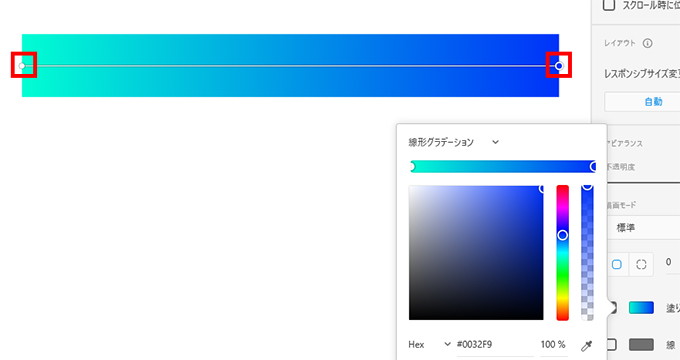
長方形ツールで、極端に縦長または横長のオブジェクトを描き、「塗り」に線形グラデーションを設定します。

グラデーションの向きは、デフォルトでは上から下になっていますので、左から右にしたい時は、作業しやすいようにオブジェクトをいったん太めの長方形にし、ハンドルを動かして左から右に設定してください。
なお、Illustratorでは、グラデーションツールを選択した状態だとオブジェクト上のグラデーションガイドを動かせますが、XDの場合はグラデーションツールは無いので、オブジェクトの「塗り」のグラデーションをクリックすることで、グラデーションのハンドルを動かすことができます。

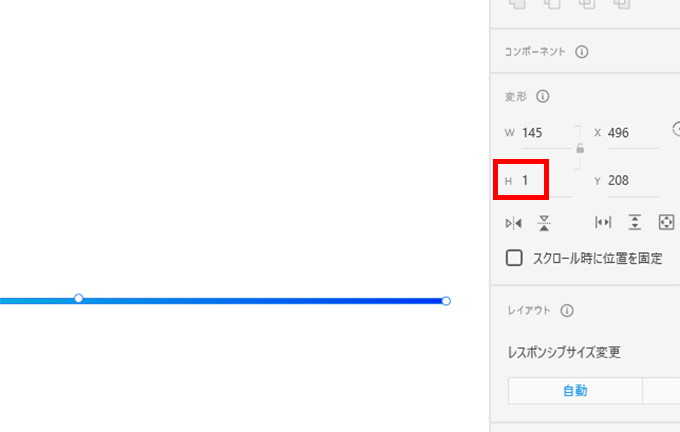
グラデーションの設定が終われば、高さや幅を1~2pxなど、細く戻してください。

オブジェクトの枠線
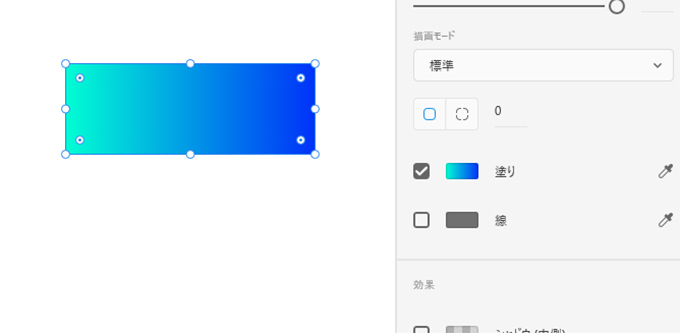
ボタンなどの枠線にグラデーションを設定する方法です。


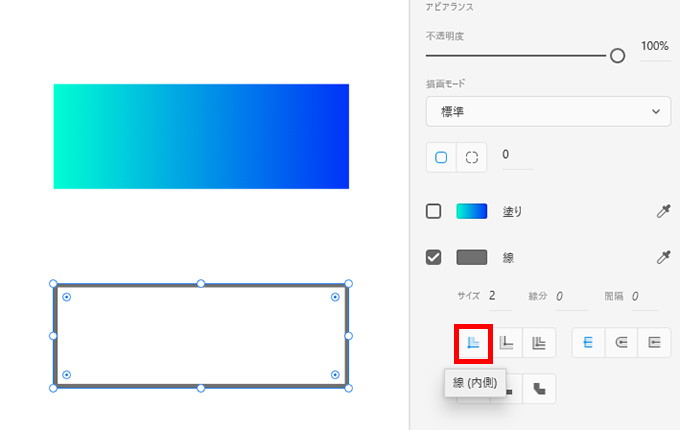
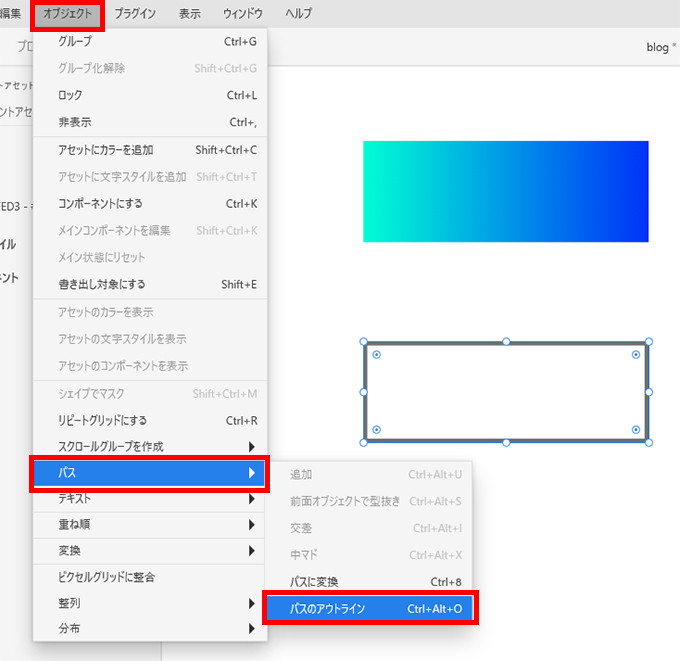
枠線型のオブジェクトを作るため、線のアウトラインをとります。

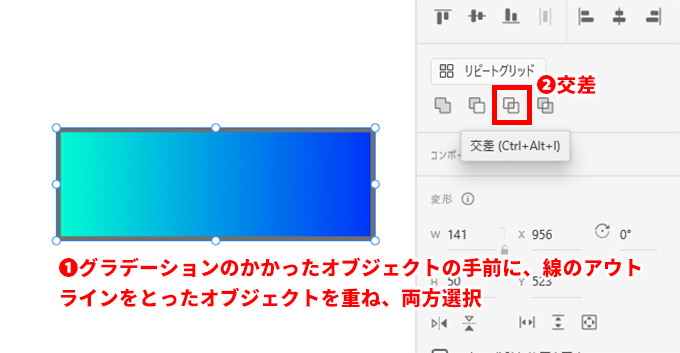
重ねた両方のオブジェクトが選択された状態で、プロパティインスペクターの「交差」ボタンをクリックする

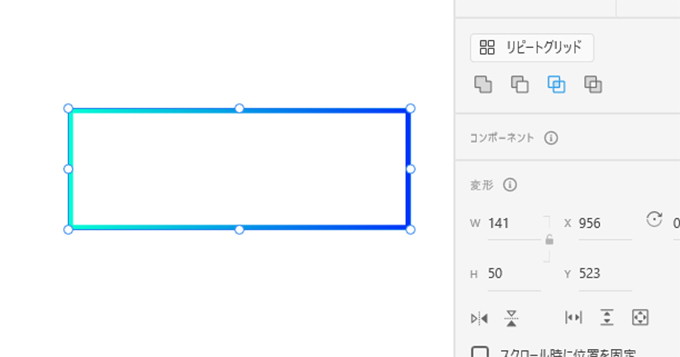
背景のグラデーションが、手前の枠線型のオブジェクトでマスクされ、グラデーションがかかった枠線のように見えるオブジェクトになりました

色や形の編集について
XDの「交差」や「合体」「型抜き」「中マド」(XDではこれらを「ブール演算」と呼ぶ)は、Illustratorでいう「複合シェイプ」と同じで、見た目だけを変更します。つまり、「交差」の操作を行った後でも、以前の複数のオブジェクトそれぞれとしての情報を失っていないので、編集が可能です。
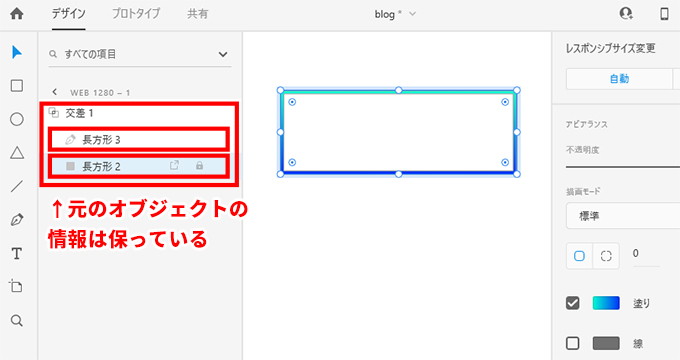
レイヤーパネルを確認すると、背景のグラデーションのかかった長方形としての情報・手前の枠線型のオブジェクト、両方が残っていることが確認できます。
オブジェクトを変形したり、グラデーションの色や角度を変えたりすることができます。

文字にグラデーションをかける
Illustratorでは、アピアランスを利用することで、文字情報を保ったまま簡単にテキストにグラデーションをかけることができますが、XDでは今のことろそういった機能が無いので、そう見せるためには一工夫が必要です。
テキストをパスに変換して、塗りにグラデーションをかける(テキストの編集は不可能になる方法=破壊編集)
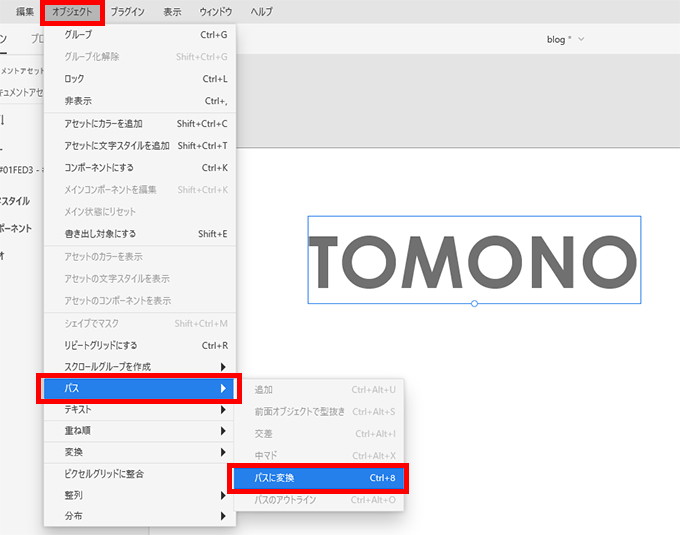
テキストを入力し、「オブジェクト」メニュー→パス→パスに変換で、パス化し、「塗り」にグラデーションをかけます。この方法の場合、テキスト情報は失われるため、文字を打ち変えたりすることはできなくなります。
スピード重視・後からのテキストの修正の必要性は低そう、という場合にはこの方法を使うことが多いです。


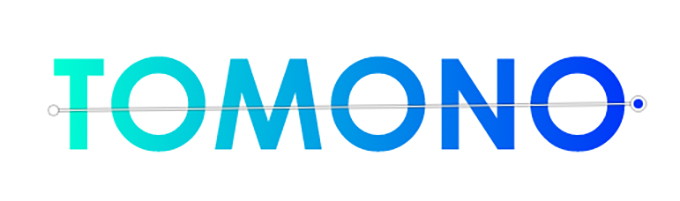
※上から下に向いているグラデーションを左から右に変更したい場合は、「塗り」のグラデーションのハンドルを、テキストの最初の文字の左端から最後の文字の右端まで伸ばしてしてください。

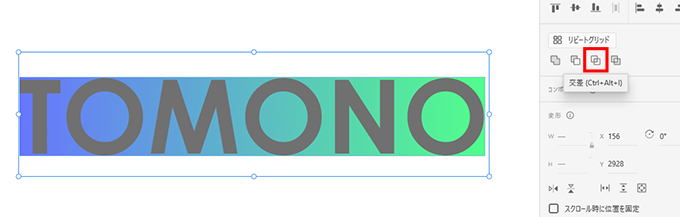
グラデーションをかけた長方形を背景に敷き、手前のテキストと「交差」させる(テキストの編集が可能な方法=非破壊編集)


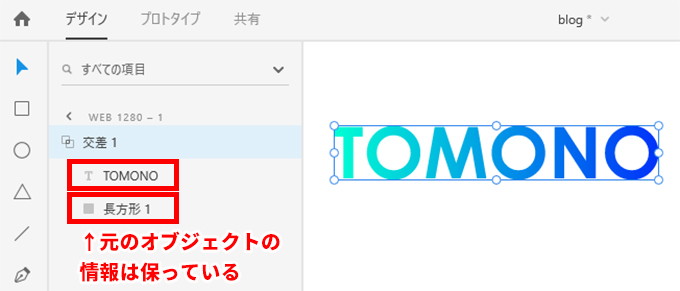
レイヤーパネルを確認すると、テキストの情報・背景の長方形としての情報、両方が残っていることが確認できます。

テキストと長方形、それぞれの特性は失われていないため、それぞれの変更が可能です。
テキストを打ち変える
グラデーションの色を変更する
早くデフォルト機能で線や文字にグラデーションをかけられるようになるといいですね!