イラレでwebデザインを作成する場合、
紙のデザインとはまた少し違ったweb用の設定をいくつかする必要があります。
(単位をピクセルにしたり、線の設定を内側にしたり…)
コーダーにデザインデータを渡す際に泣かれないために
個人的に気を付けていることです。
(いつもすみません)
今回は「エリア内文字をピクセルグリッドに整合させる」についてお話します。
大前提としてwebデザインはエリア内文字を使おう
DTPはタイトルだとポイント文字、本文はエリア内文字と使い分けたりしますが、
webデザインの場合は例え1行のテキストでも
ポイント文字ではなくエリア内文字でデザインを作ったほうがいいです。
そこそこめんどくさいですが仕方ありません。
後々「ここ何ピクセル空けていたっけ…」と自分が困ることにもなります。
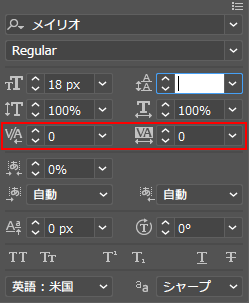
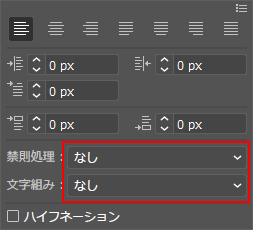
カーニングや禁則処理の設定は0かなしにしておきます。
webでは和文フォントは等幅で表示されるためです。
最近はCSSで文字詰めもできるようになったようですが、
カーニングの話まですると長くなりますので、今回は割愛します。


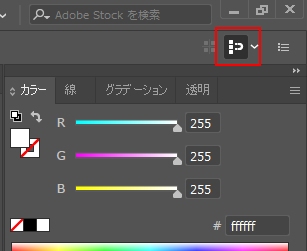
ピクセルグリッドに整合にチェックを入れる

コントロールパネルの右上の隅っこにあるこれです。
ピクセルがずれていると線にシャギーが入ったり、オブジェクトがぼけたりしますので
webデザインを作成するときは必ずこれにチェックを入れます。
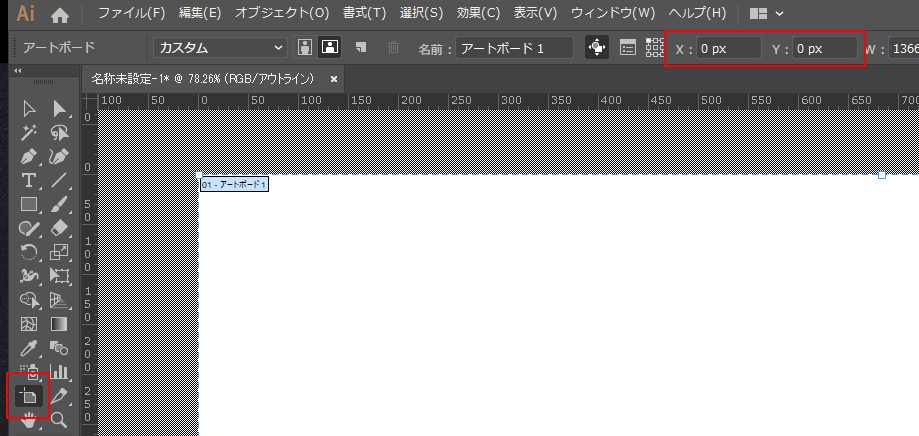
アートボードの位置に注意
せっかくピクセルグリッドに整合にチェックを入れていても
アートボードの位置がずれていては何にもなりません。
X軸とY軸が必ずしも0pxになっている必要はありませんが、
小数点の出ていないきれいな数字になっていればOKです。
さて、これでさくさくデザインが作れるぞ!

しかし、ピクセルグリッドに整合にチェックを入れているのに
エリア内文字は吸着してくれない
なんででしょうね…。
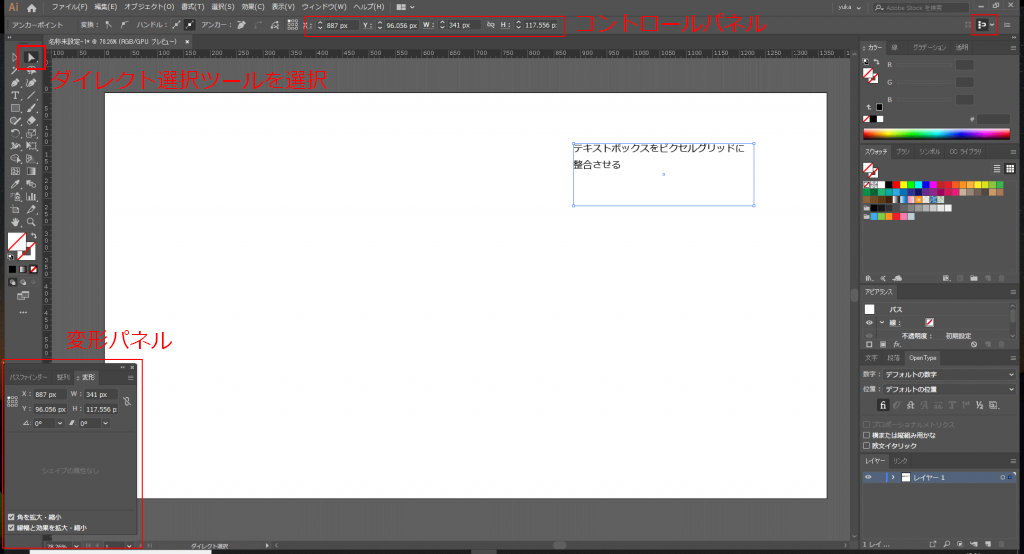
アートボードの適当なところでエリア内文字のボックスを作ると
XY軸に妙な小数点が発生してしまう場合があります。
ダイレクト選択ツールでエリア内文字を選択した状態で
コントロールパネルか変形パネルで確認できます。
テキストを画像で使用しないのであれば、
ピクセルグリッドに吸着していなくても問題ないといえば問題ないのですが、
気持ち悪いのでぴしっとくっつけます。

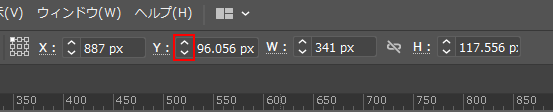
エリア内文字のXY軸を小数点のないきれいな数字にする

アートボードパネルの数字を打ち変えて小数点以下の数字を消すか、
上下の矢印をクリックしてきれいな数字にします。
一度きれいな数字にしてしまえば、
アートボードのどこに移動してもピタッピタッとピクセルグリッドに吸着してくれます。

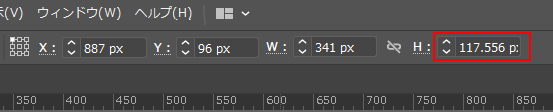
ついでに、エリア内文字の高さにも小数点の端数が出ているので、
ここもきれいな数字にしてしまいましょう。
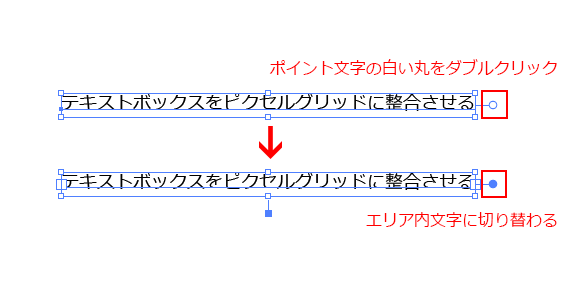
おまけ:「ポイント文字」と「エリア内文字」の切り替え
個人的にバウンディングボックスがあまり好きではないので使用していませんが、
バウンディングボックスを表示していれば
後からポイント文字とエリア文字を切り替えることができます。

まとめ
オブジェクトでもエリア内文字でも、一度ピクセルグリッドに整合させてしまえば、
次は好きなところに移動してもコピペしてもちゃんとピクセルに吸着してくれます。
そこまでしなくても…という意見もあるかと思いますが、
最初にきちんと作っておけば変なところで迷ったりしないので、
結局そのほうが早かったりするんですよね。