Webページを見るユーザーを待たせないように、その表示速度を早くすることは重要なことです。
表示を遅くする要因はいろいろとありますが、写真などの容量の大きい画像ファイルが大きな要因になることが多いと思います。
慣れた人なら、JPEG形式にして圧縮率を調整して、不要な情報を削除して最適化して…など、いろいろと手を加えて画質を維持しながら、ファイルサイズを減らすことができるでしょう。
しかし、細かな調節には慣れた人でも時間と手間がかかります。それが慣れてない人なら、なおのこと。
 クライアント
クライアントスマートフォンで撮った写真を貼り付けたら、写真が表示されるまで時間がかかるようになった
というような指摘に、「では、まずPhotoshopを起動して…」なんて説明をしていたら、間違いなくページ作成・更新が滞ります。
表示に最適な画像を、不慣れな人でも簡単な操作で圧縮・最適化するツール(しかも無料で)があってほしいものです。
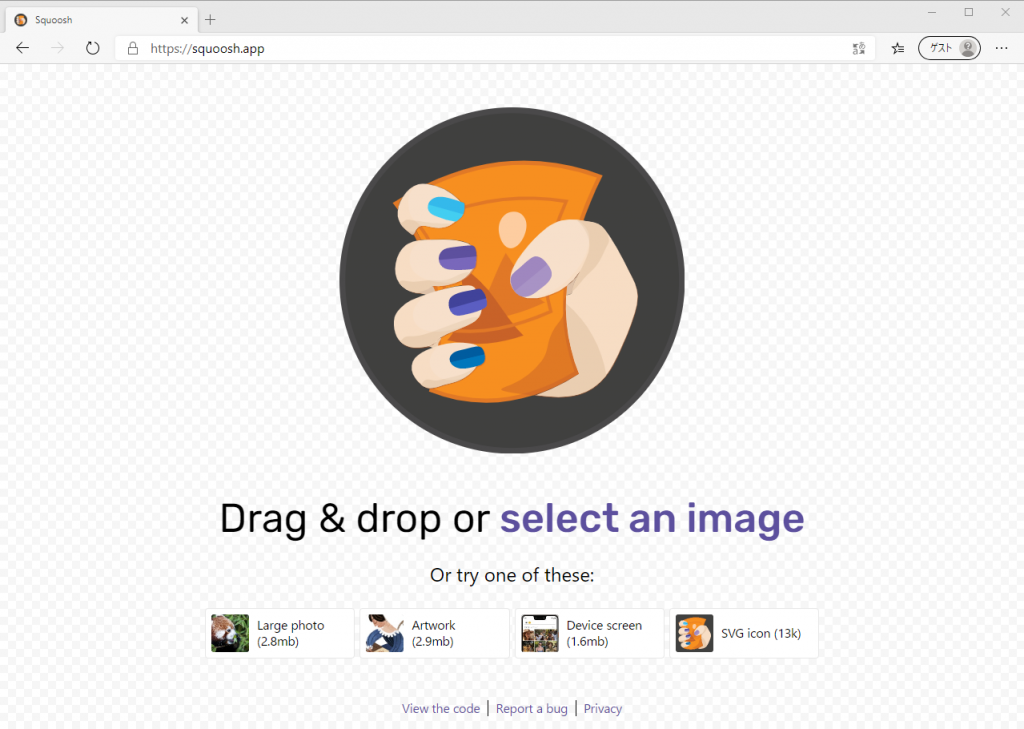
そこで、Googleが提供する「Squoosh」を使って画像圧縮・最適化したいと思います。
Squooshとは
2018年にGoogleが発表したツールで、Google Chrome、Microsoft Edge、Firefoxなどのブラウザで画像を圧縮・最適化することができるWebアプリです。




「Squoosh」はブラウザでアクセスすればそのままツールとして使えるので、アプリのインストール手順を覚えたり、その手順を誰かに説明したり、セキュリティ上の都合でインストールできないなどの問題が起きず、簡単に使い始めることができます。
圧縮・最適化できる画像形式に、一般的に使われる形式の「PNG」「JPEG」があり、普段使いには困ることはないでしょう。
また、新しい画像形式の「WebP」に変換して出力したり、「SVG」形式のファイルも圧縮・最適化することができます。
Squooshの使い方
圧縮・最適化
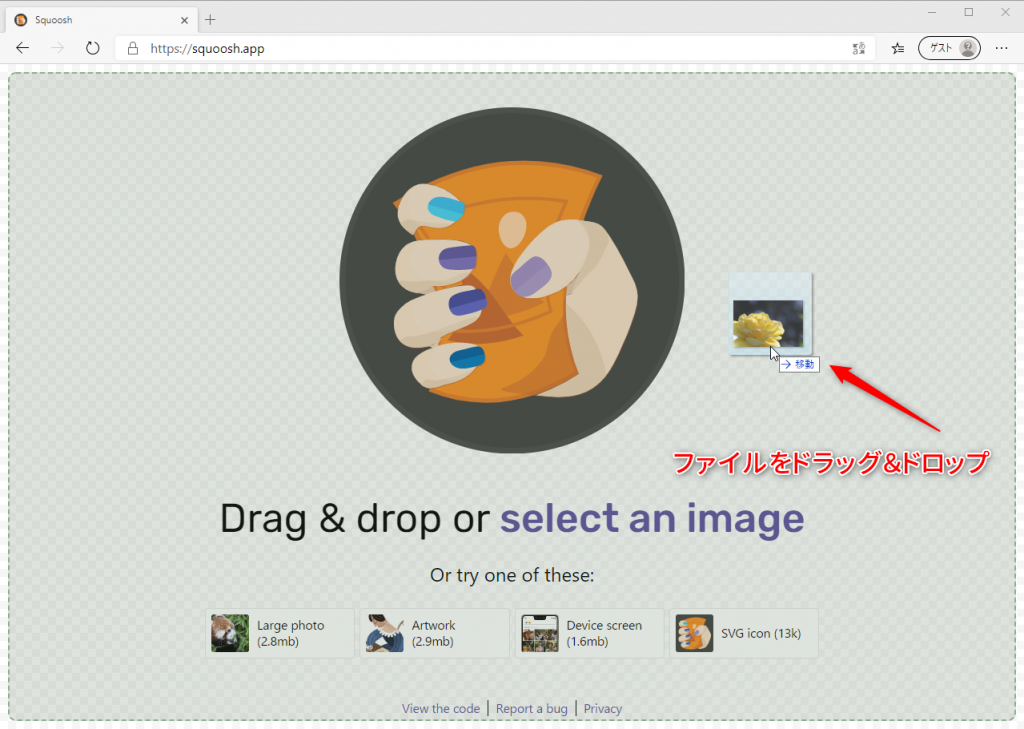
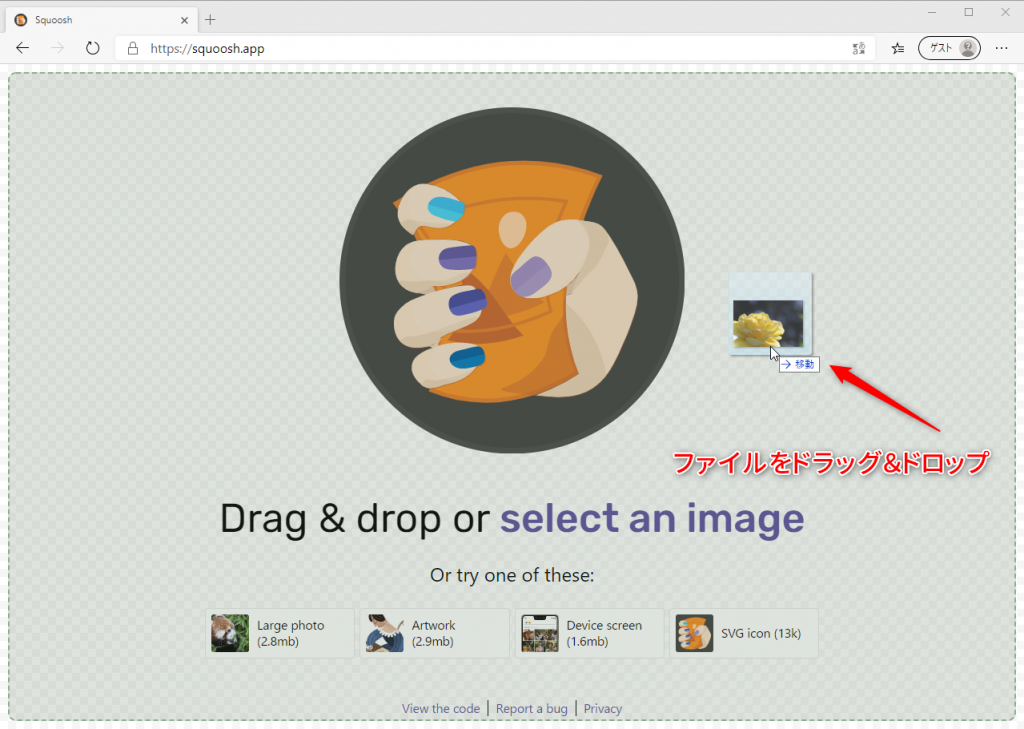
圧縮・最適化したい写真などの画像ファイルをブラウザにドラッグ&ドロップします。


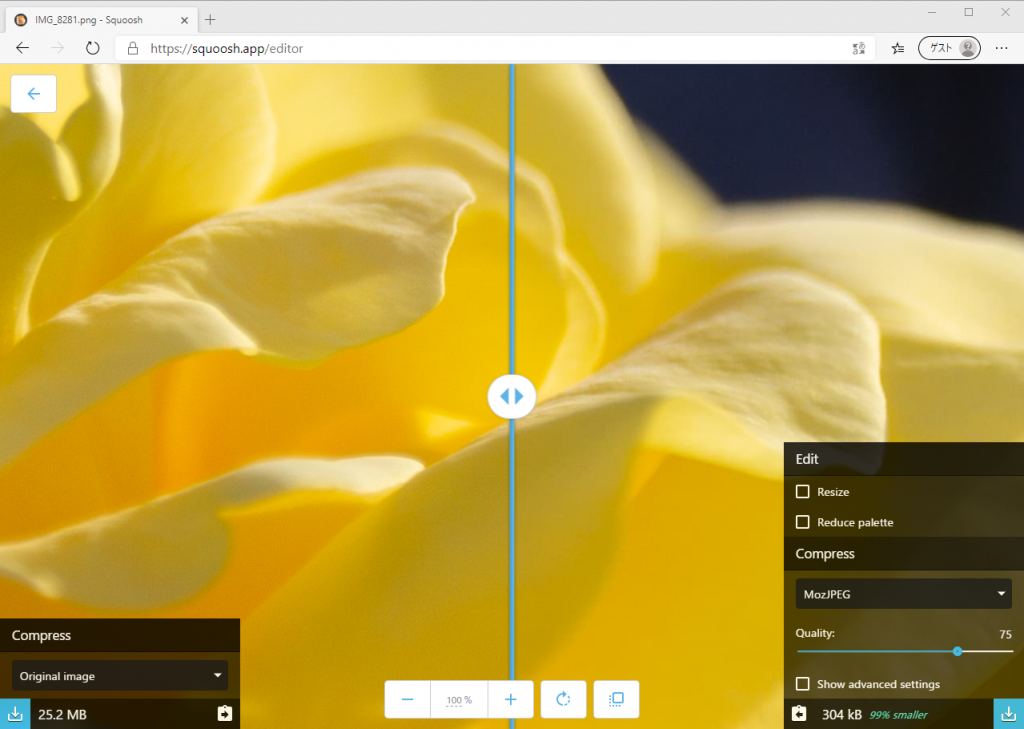
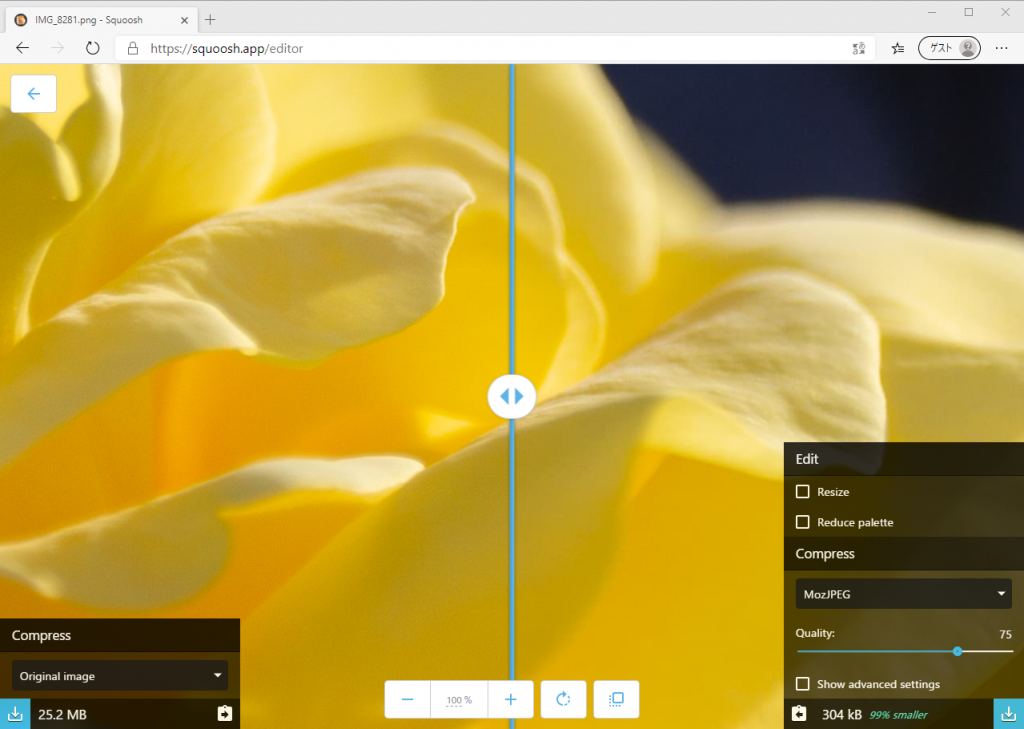
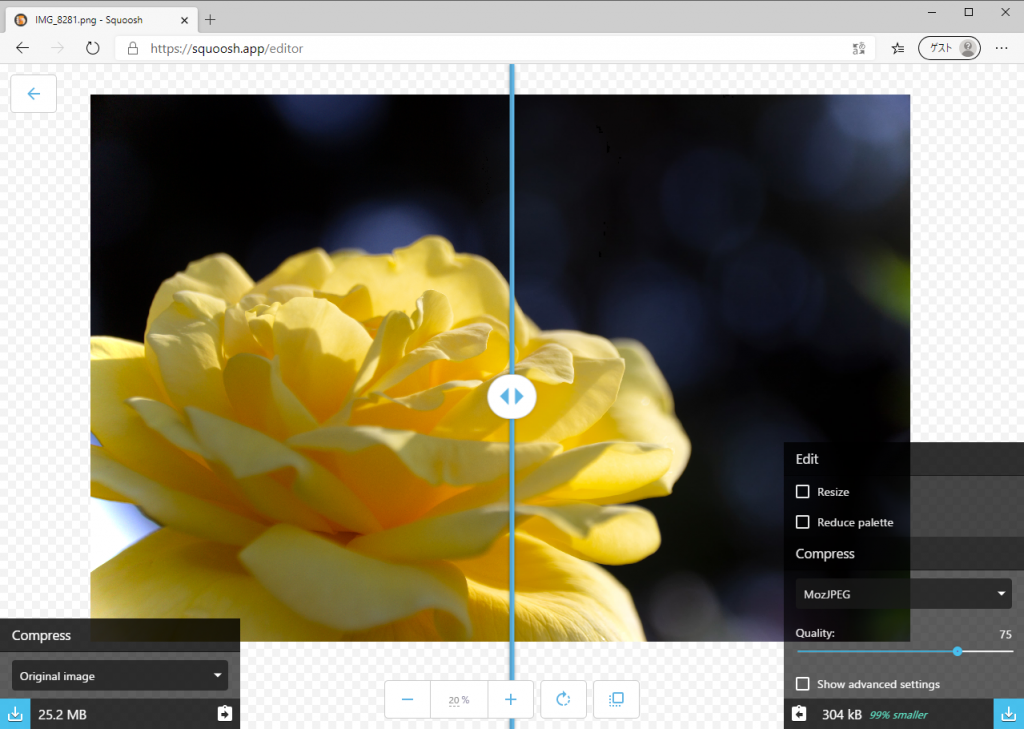
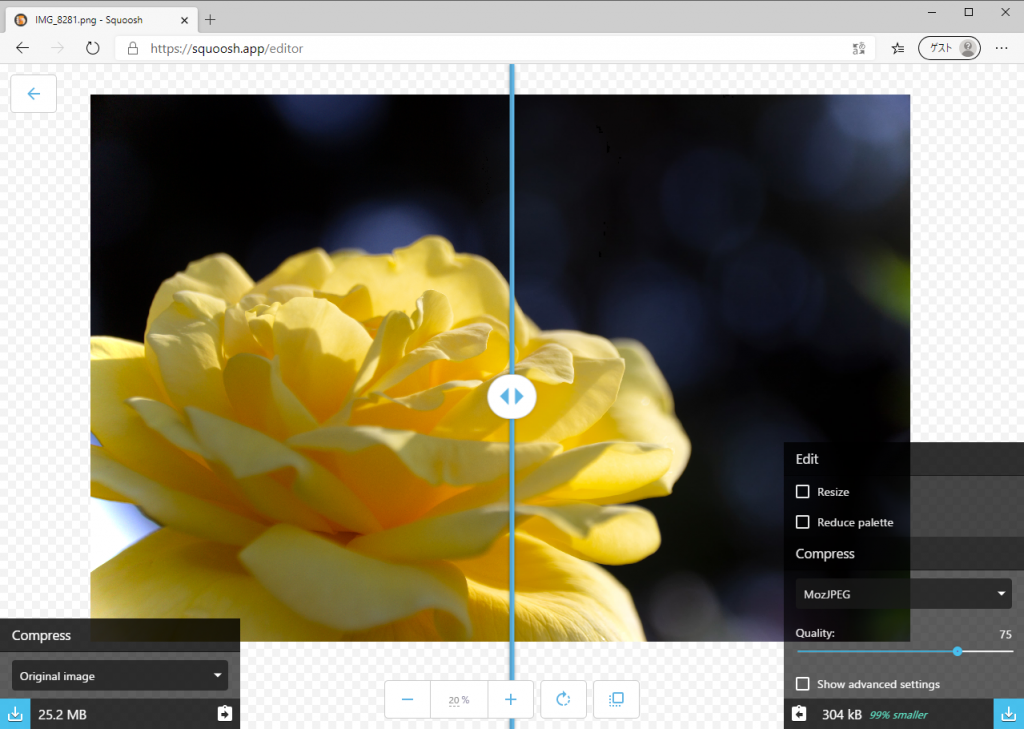
ドラッグ&ドロップした画像ファイルがブラウザに読み込まれて、表示されます。


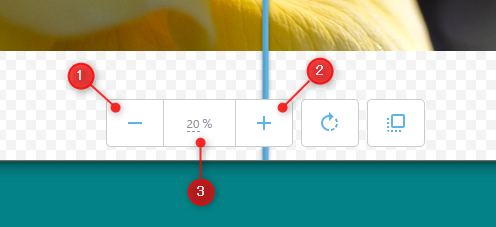
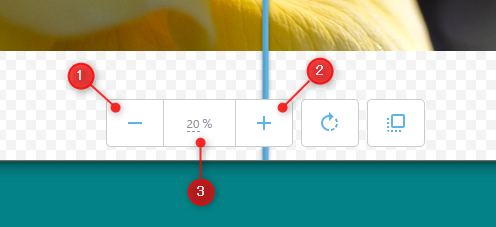
画像全体を見たい場合は、ページ下部にある拡大縮小ボタンをクリックするか、拡大率を指定します。


- ① 縮小ボタン
- ➁ 拡大ボタン
- ③ 拡大率指定
また、マウスのスクロールホイールでも拡大縮小することができます。


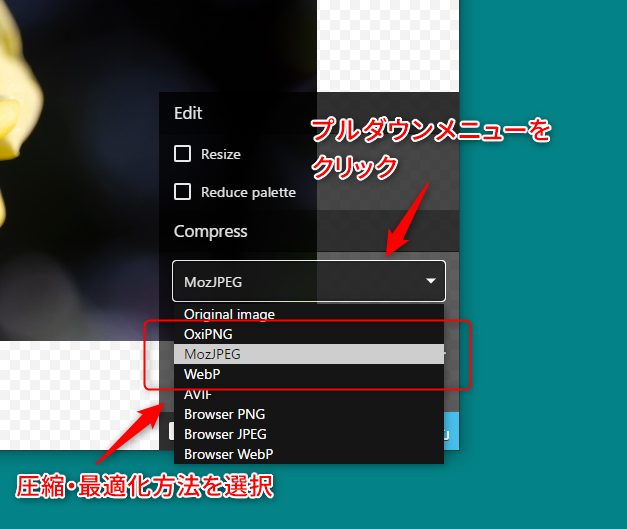
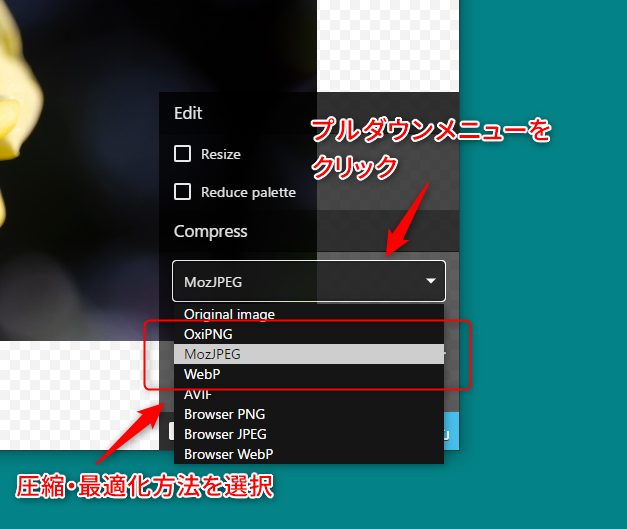
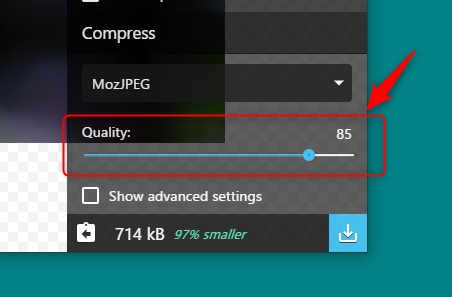
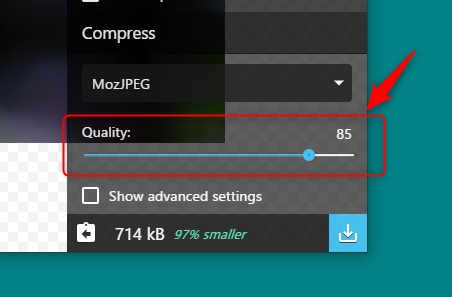
画面右下にある「Edit」の中にある「Compress」のプルダウンメニューから、圧縮・最適化方法を選択します。
JPEG形式であれば「MozJPEG」、PNG形式であれば「OxiPNG」を選択します。


「Quality」のスライダーを動かして、圧縮率を設定します。
JPEG形式にする「MozJPEG」では「Quality」を 85 に設定します。
数字が大きいほど画質が良くなりますが、ファイルサイズも大きくなります。


なお、「OxiPNG」は「Effort」が設定できますが、あまり変化がありませんのでPNG形式の場合は変更しなくてもよいと思います。
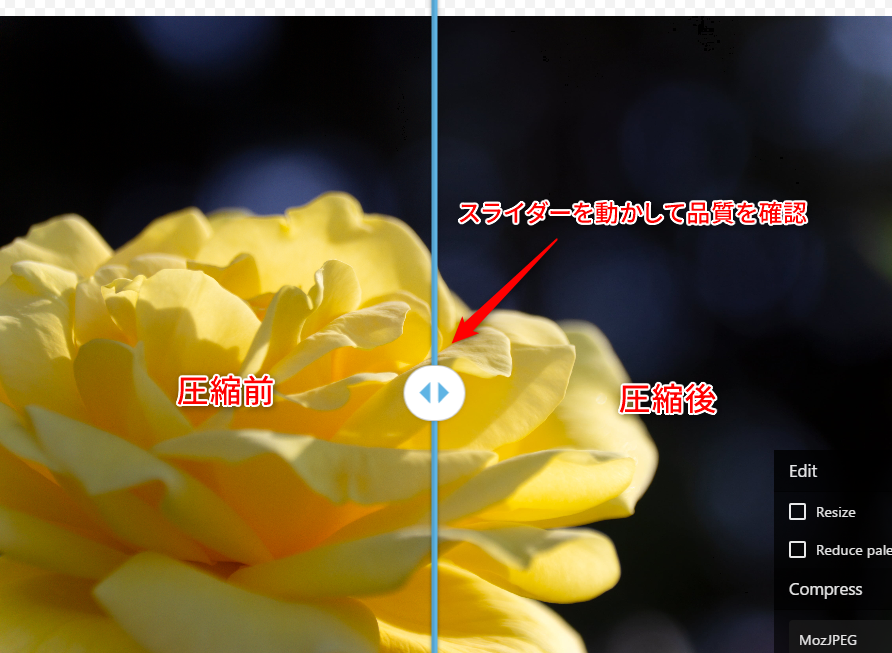
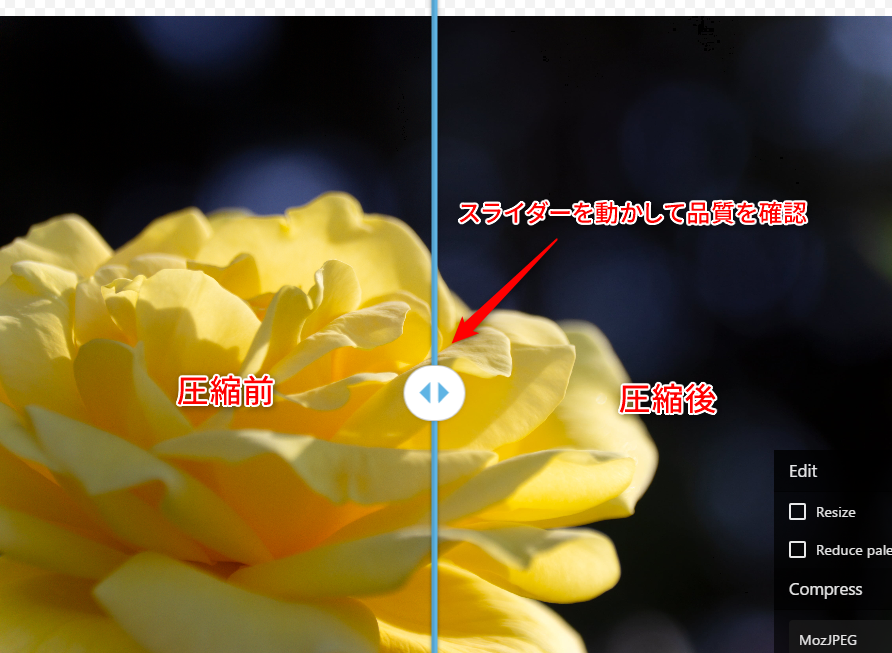
ページ中央にあるスライダーを左右に動かして、圧縮前と圧縮後の表示を確認します。


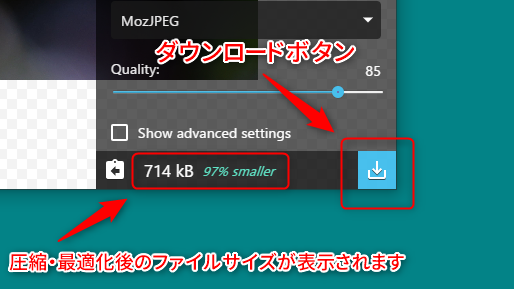
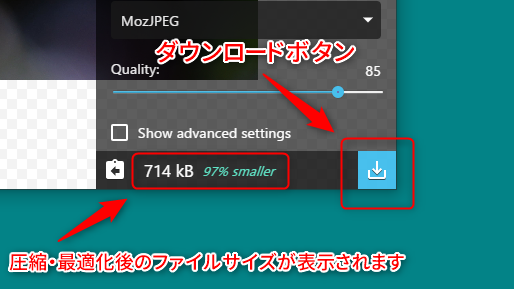
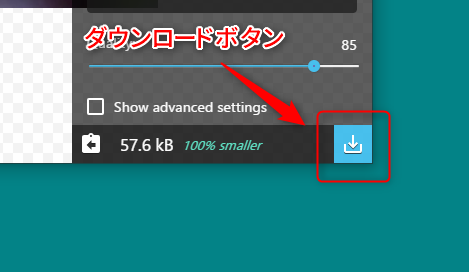
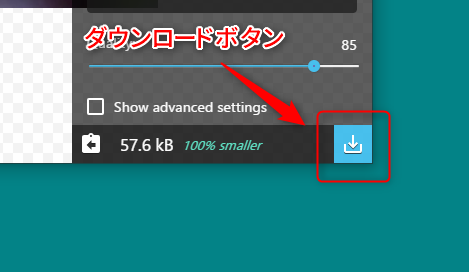
右下にあるダウンロードボタンをクリックすると、圧縮・最適化された画像ファイルがダウンロードされます。


ダウンロードボタンの横に、圧縮・最適化されたファイルサイズと元サイズとの比率が表示されます。
これで、画像ファイルの圧縮・最適化ができました。
例で使った写真はファイルサイズが25.2MBでしたが、圧縮・最適化することによって、714KBまでファイルサイズが減りました。
これは、元のファイルがあまり圧縮されていない物だったので、かなり大きくファイルサイズが減少しています。
画像をリサイズ(大きさを変更)する
Squooshは画像の圧縮・最適化するだけでなく、リサイズ(画像の寸法・大きさを変更)することができます。
こちらも簡単に操作できますので、やってみましょう。
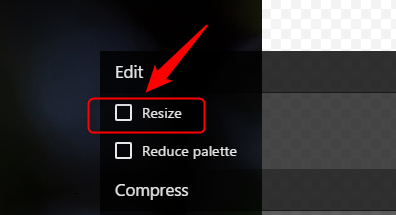
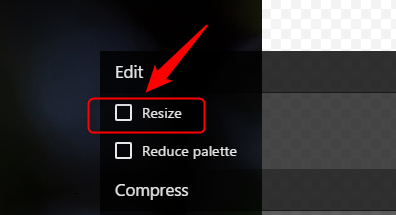
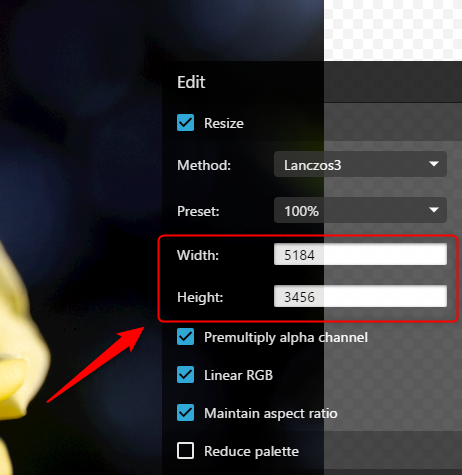
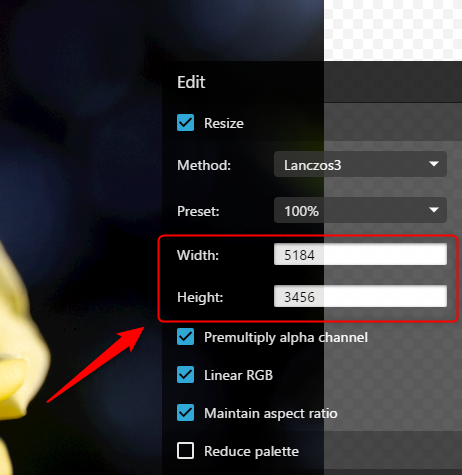
画面右下にある「Edit」の中にあるチェックボックス「Resize」をクリックして、チェックします。


「Resize」をチェックすると、メニューが展開されて、「Width」と「Height」を設定する項目が表示されます。
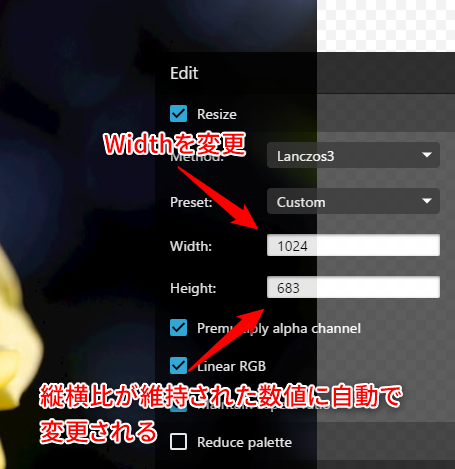
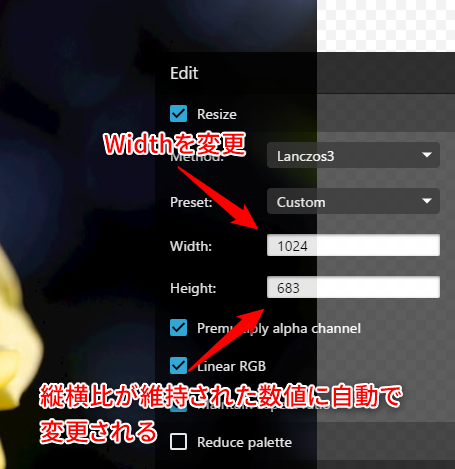
Width(横幅)、Height(高さ)を変更して、最適な大きさに変更します。


Width、Heightのどちらかを変更すると、もう片方も縦横比が維持された状態で変更されます。


右下にあるダウンロードボタンをクリックすると、リサイズされた画像ファイルがダウンロードされます。


まとめ
複数の画像を一括処理することができないので、そういった処理は別のアプリの方が便利なときもありますが、1枚だけ圧縮・最適化したいというときには重宝すると思います。
Squooshは、ブラウザだけで画像の圧縮・最適化、リサイズもできる手軽で便利なWebアプリなので、クライアントへ勧めやすいのではないでしょうか。
スマートフォンでどんどん写真が撮れて、ファイルサイズの大きな画像を扱うことが多くなっていますので、こういったツールを使って、Webページの表示が遅くならないように心がけていきたいですね。