
アナログの手書き文字やイラスト、または写真などをベクターデータに変換したい時、どうしていますか?
スキャンしたり撮影したりしたデータをパソコンに送り、イラレのパスの扱いに慣れている方はペンツールで丁寧にトレースしたり、CS2以降は「ライブトレース」・CS6以降は「画像トレース」を利用したりするという方法がスタンダードだったかと思います。
でも、スキャンしたり写真を送ったり、手間がちょっと面倒でした。
そこで、スマホでアナログ絵や文字を撮影するだけで、自動的にクラウド(CCライブラリ)にデータが送られ、さらに自動的にベクターデータにしてくれるという便利なアプリ「Adobe Capture」を使ってみました。
そもそもベクターデータとは?
座標の数値を元に構成されているデータです。解像度に関係なく拡大縮小したり、パスを編集して形を変えたりすることができます。
Adobe Captureとは?
Adobe社が出している、iPhone・iPad・Android用の無料アプリです。写真の色を抽出したり、フォントを判別したり、手書き文字やイラストをベクターデータに変換したり、デザイン作業に役立つ機能満載です。
CCライブラリとは?
Adobeのイラレやフォトショ、XDなど様々なソフト間で共通のデータをやり取りしたり、招待したほかのAdobeユーザーと一緒にデータを使ったりできる、とても便利な機能です。
手書きでアナログの紙に絵や字を書く

今回は普通のコピー用紙にマッキー極細の「細」の方で字を書きました。弊社の社長の言葉です。
筆ペンや万年筆などで書くと、もっと雰囲気が出そうです。
スマホでの作業
お使いのスマホに「Adobe Capture」アプリをインストールします。
App Store(iPhoneまたはiPadの方)

Google Play(Androidの方)

起動するとログインを求められるので、お使いのAdobeアカウントでログインしてください。


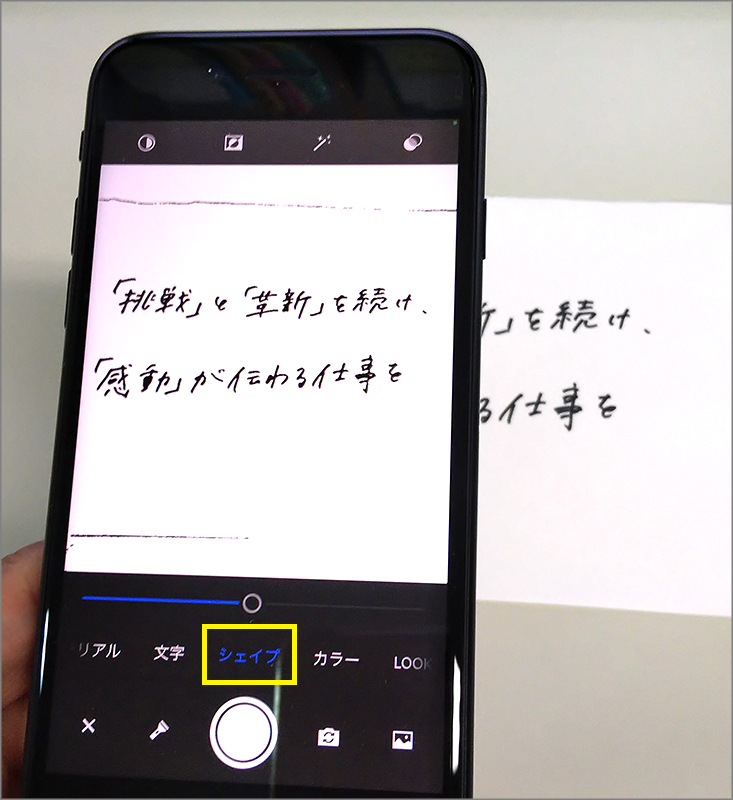
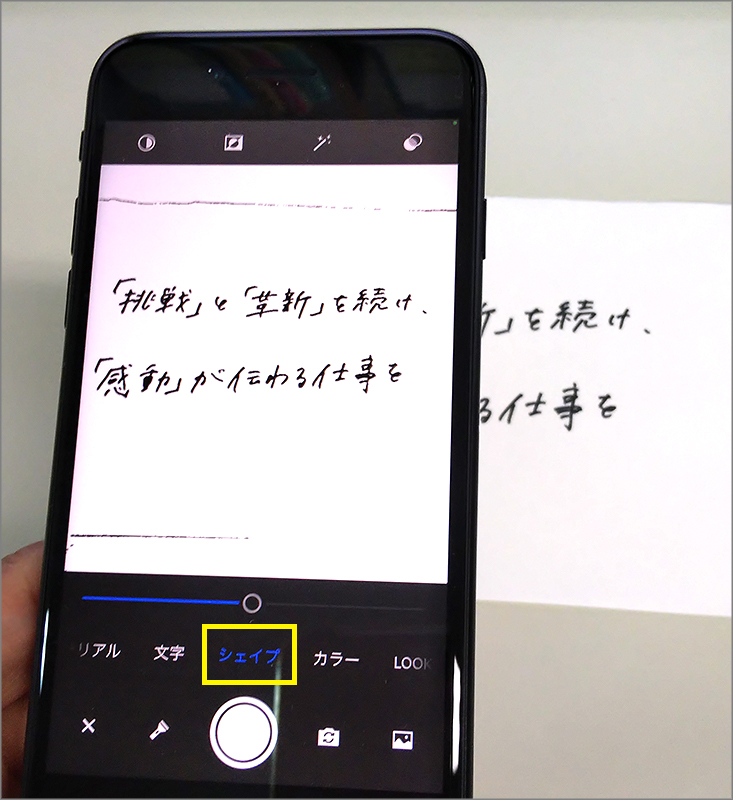
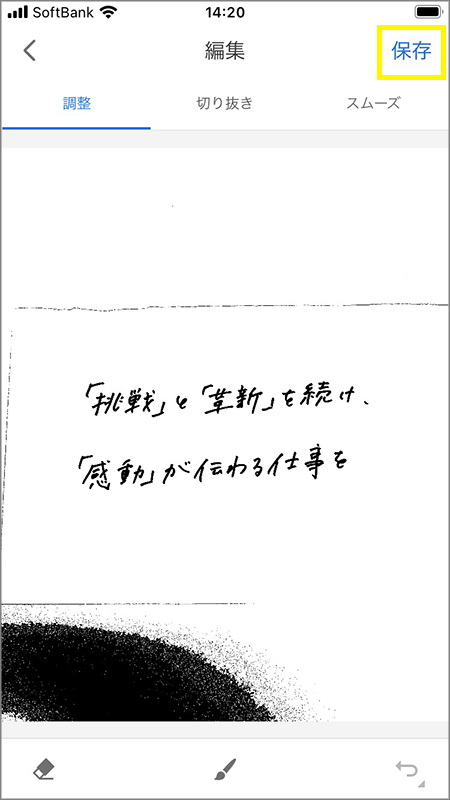
「シェイプ」メニューを選び、書いておいた文字やイラストを撮影します。
メニューの上のバーを左右にスワイプすると、くっきり度が変わるので、適宜調整してください。
画面右上の「保存」をタップしてください。画面左下に大きく影が出てしまっていますが、後でイラレ上で消すことにして、そのまま進めます。(気になる方は、アプリ上の消しゴムツールで消すこともできます)

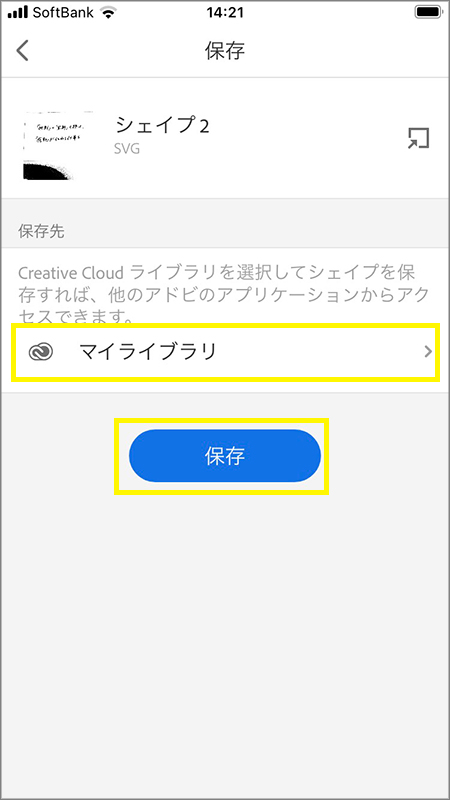
CCライブラリ上の保存先を聞かれますので、適切な箇所に保存してください。

イラレでの作業

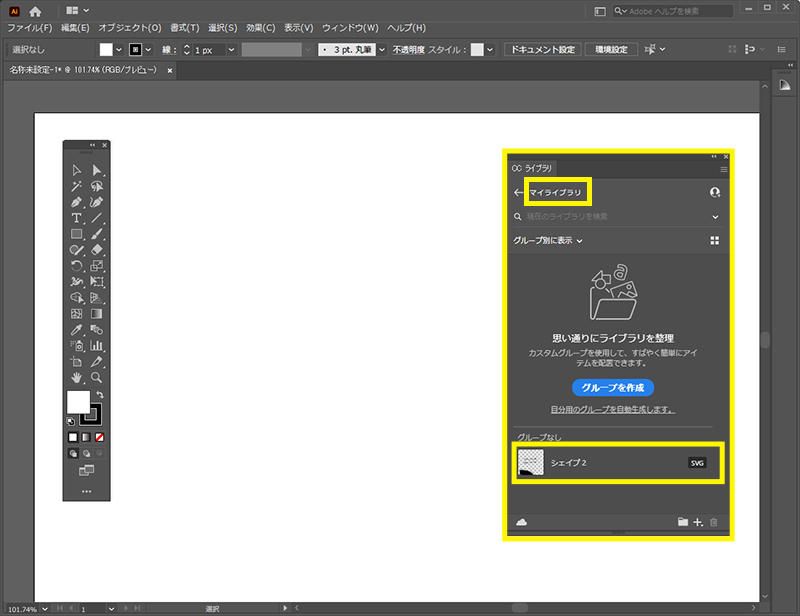
先ほど撮影したデータが入っています!
もちろんイラレだけでなくフォトショなどでも使えます。
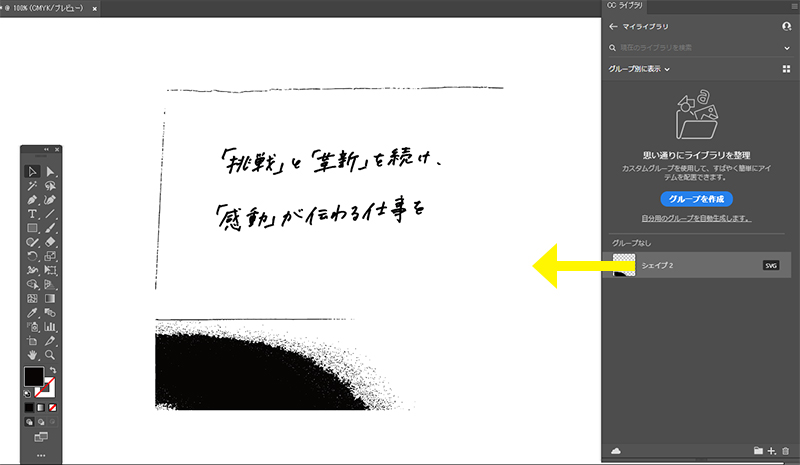
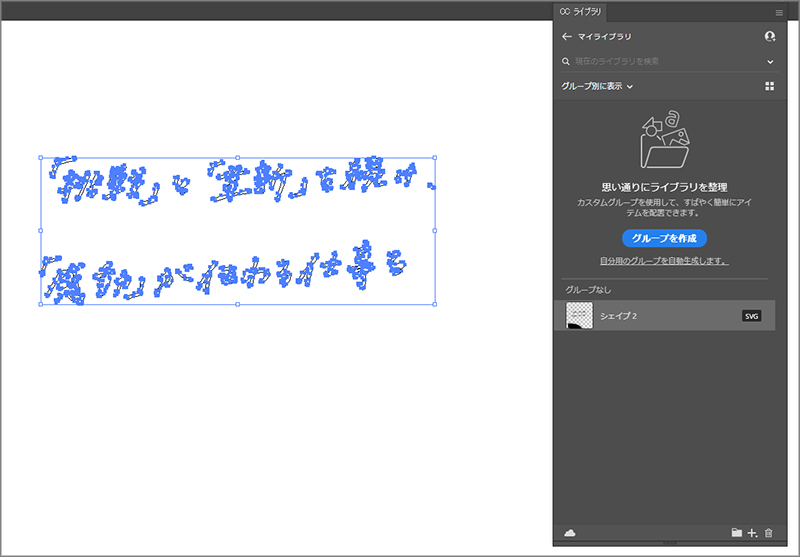
CCライブラリから、アートボードに画像をドラッグ&ドロップします。

選択ツールで選択すると、既に文字や絵がベクターデータになっていることを確認できます。ここで、不要な影なども消しました。


ベクターデータになってしまえばこっちのもの!
色やサイズを調整したり、背景に色写真を敷いたり、ご自由にお使いください!
ひとこと
英文フォントと比べると、漢字の多い和文の手書き風フォントは少なめなので、手書きの味が欲しい時は自分で書いてしまうのもオススメです。